選択した範囲(またはレイヤー)を、移動・拡大・縮小・回転・変形 します。
自由変形
Ctrl + T (Mac:⌘ + T)
- 自由変形する範囲(またはレイヤー)を選択します。
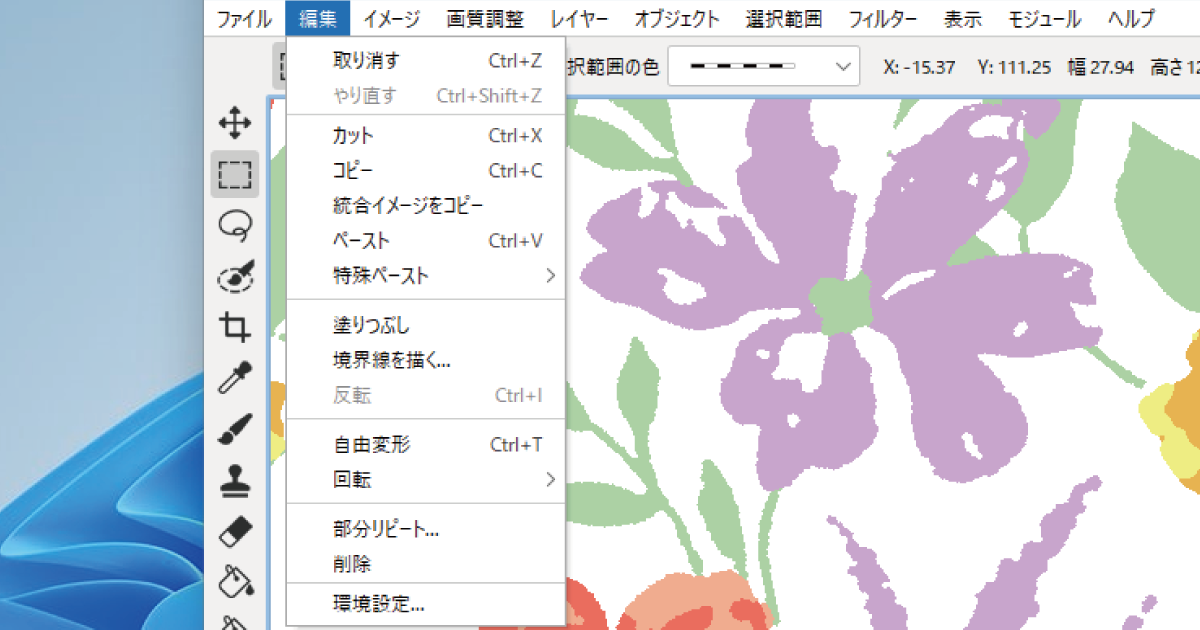
- 編集メニュー>自由変形 を選択します。
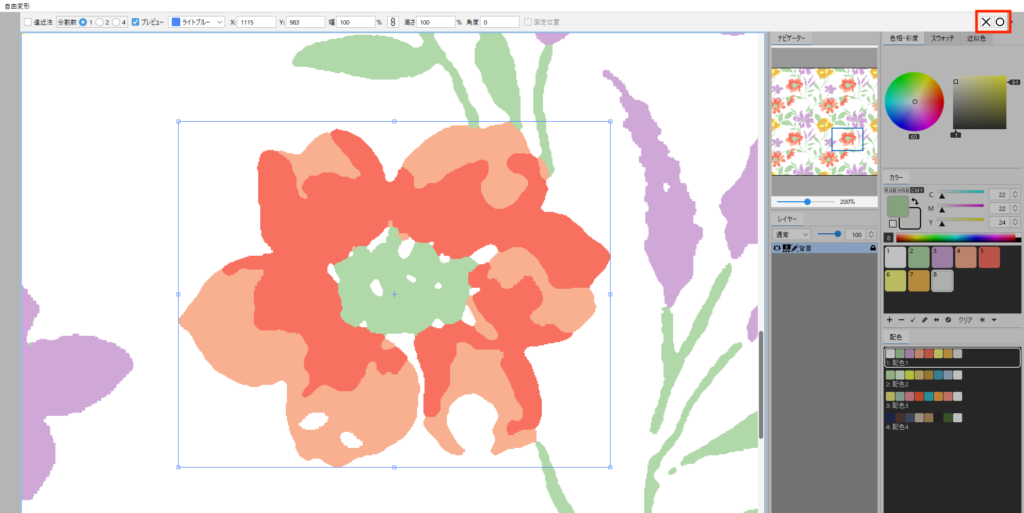
- バウンディングボックスが表示されます。
バウンディングボックスのカラーは「∨」プルダウンメニューから変更できます。 - 「○」ボタンで確定します。キャンセルするには「×」をクリックします。

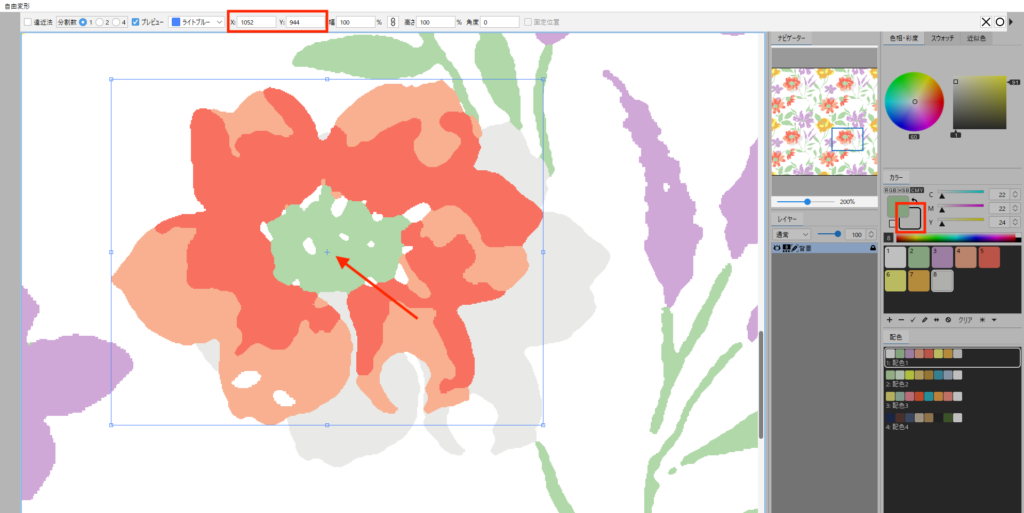
移動(X/Y)
バウンディングボックス内の画像をドラッグ(十字の移動カーソル)して移動します。
オプションバーの「X/Y」に数値入力も可能です。
※数値を入力した場合は、Enter(Mac:return)で確定します。
※背景レイヤーでは、移動した際に背景色で描画されます。

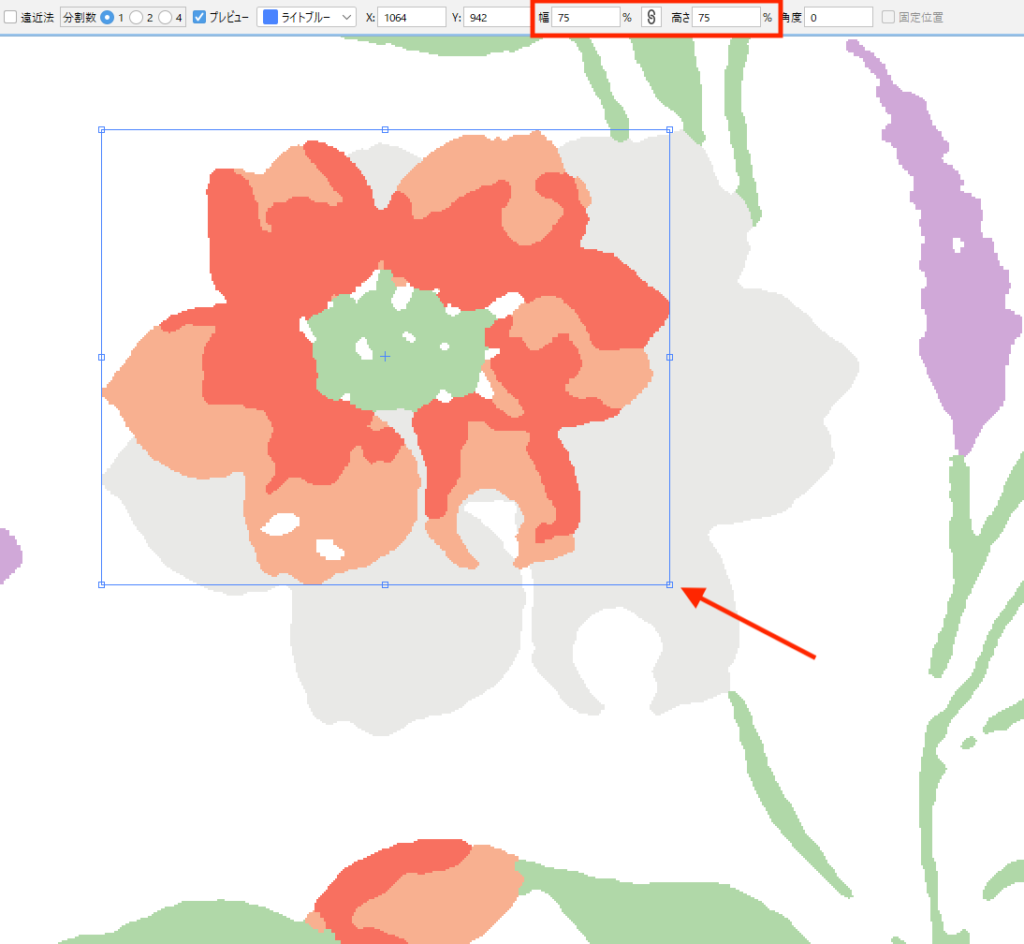
拡大・縮小(幅/高さ)
バウンディングボックスの角をドラッグ(両矢印カーソル)して拡大・縮小します。
オプションバーの「幅/高さ」に数値入力も可能です。
※数値を入力した場合は、Enter(Mac:return)で確定します。
・縦横比を保ったまま拡大・縮小:Shift + ドラッグ
・中央を基準にして拡大・縮小:Alt (Mac:option)+ ドラッグ

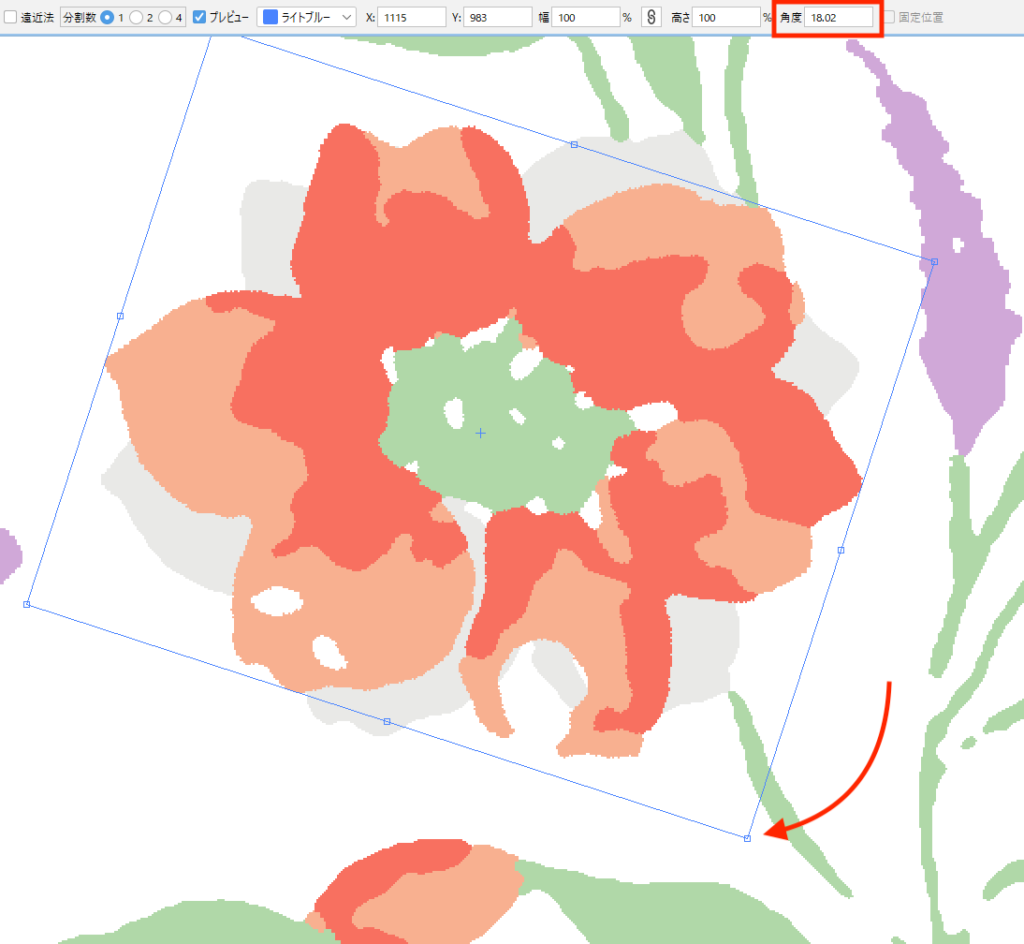
回転(角度)
バウンディングボックスの外側をドラッグ(回転カーソル)して回転します。
オプションバーの「角度」に数値入力も可能です。
※数値を入力した場合は、Enter(Mac:return)で確定します。
・角度を45°単位に固定して回転:Shift + ドラッグ

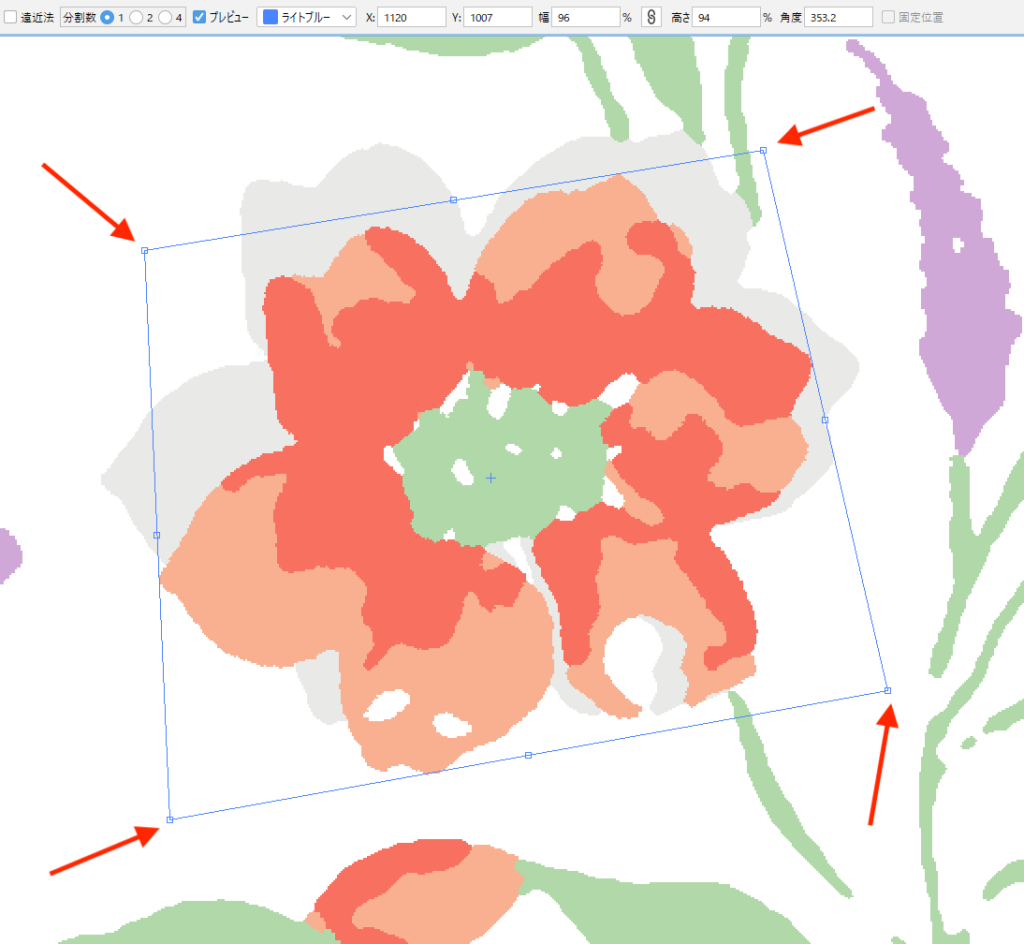
自由な形に変形する
Ctrl(Mac:⌘)+ ドラッグで、バウンディングボックスのポイントやラインを移動して変形します。

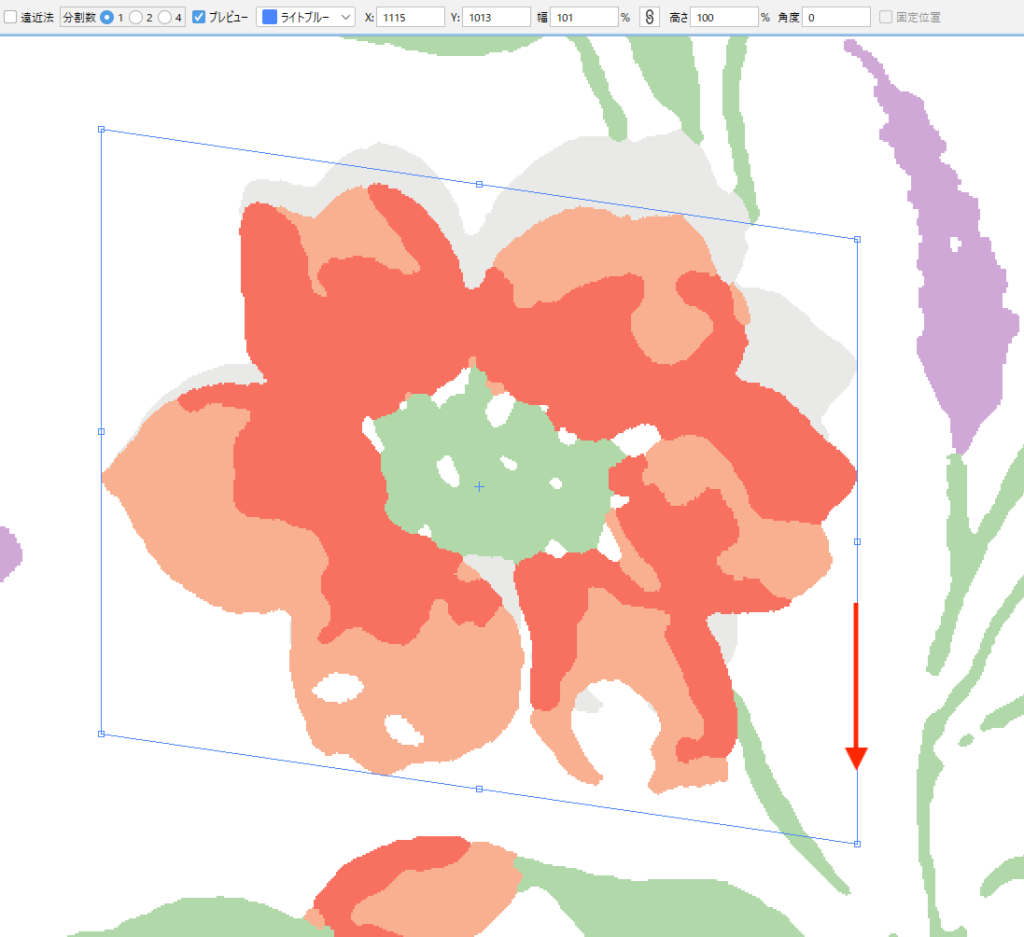
斜めにゆがめる
・斜めにゆがめる:Ctrl + Shift(Mac:⌘ + shift)+ ドラッグ
・対角点をゆがめる:Alt + Ctrl(Mac:Option + ⌘)+ ドラッグ

斜めにゆがめる

対角点をゆがめる
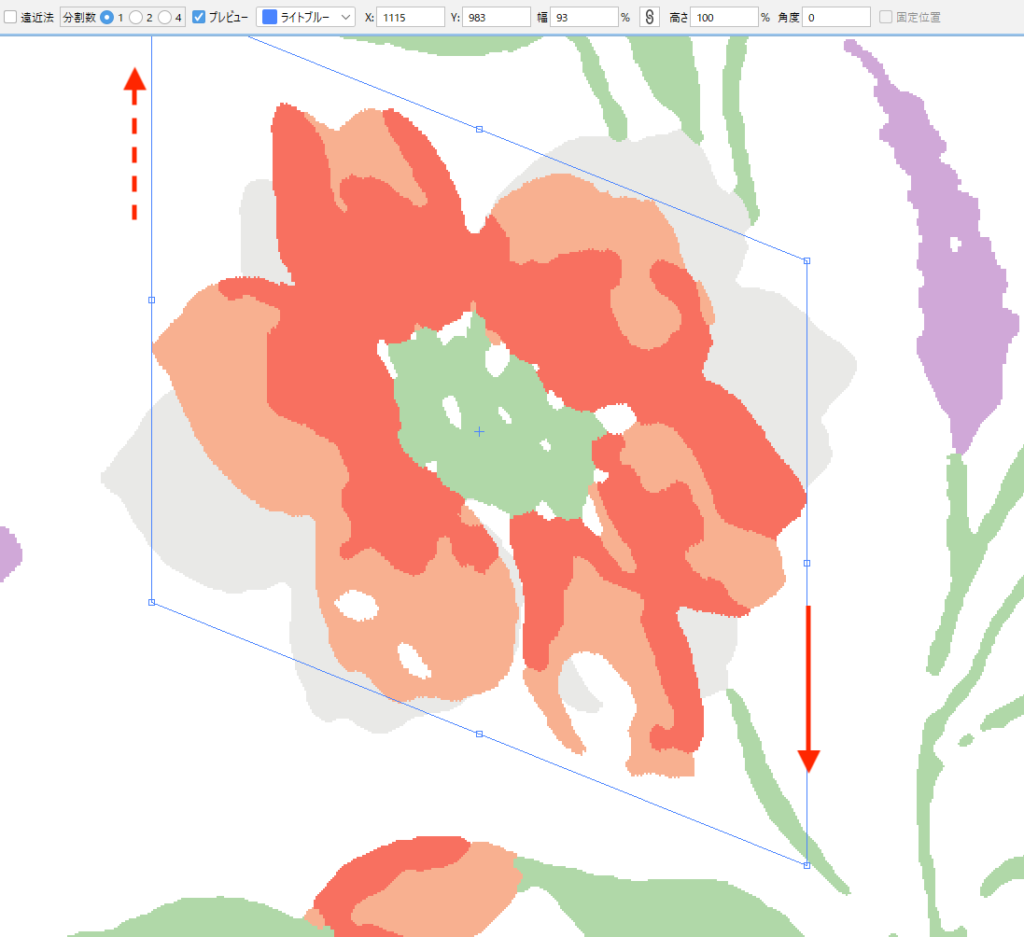
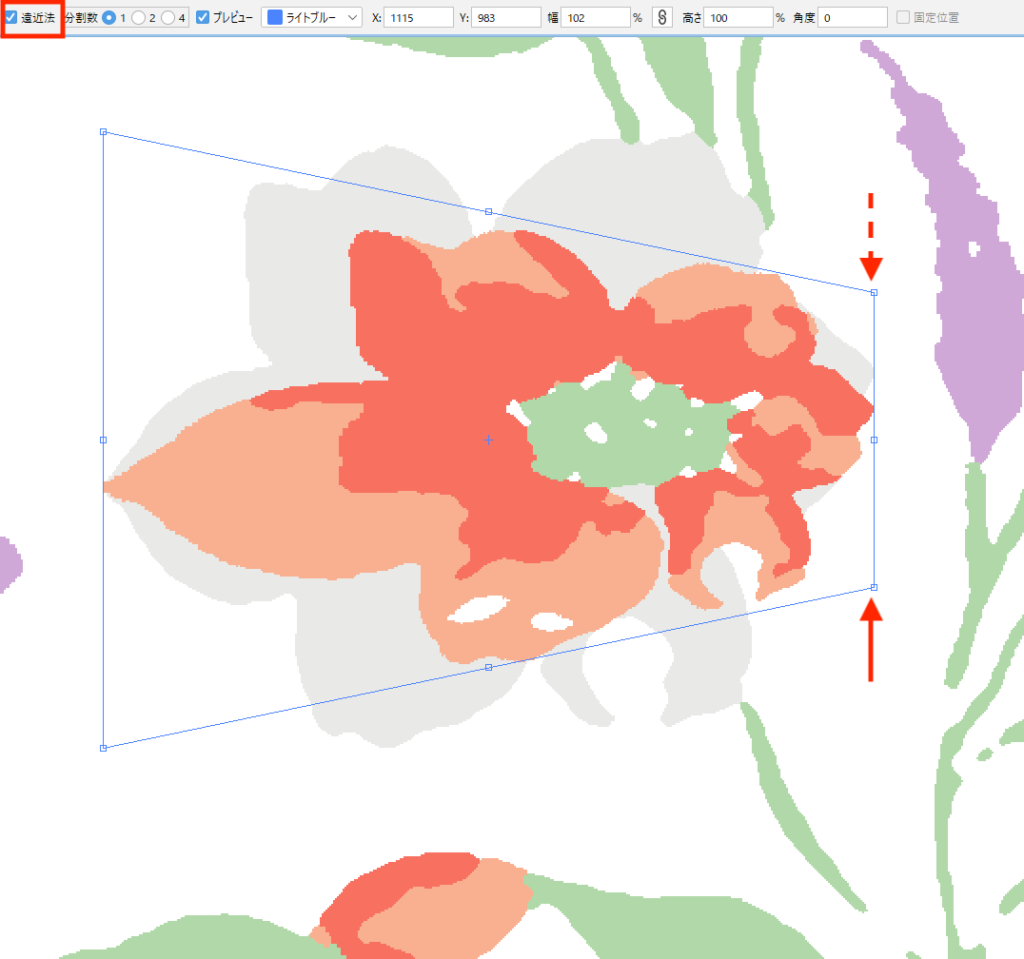
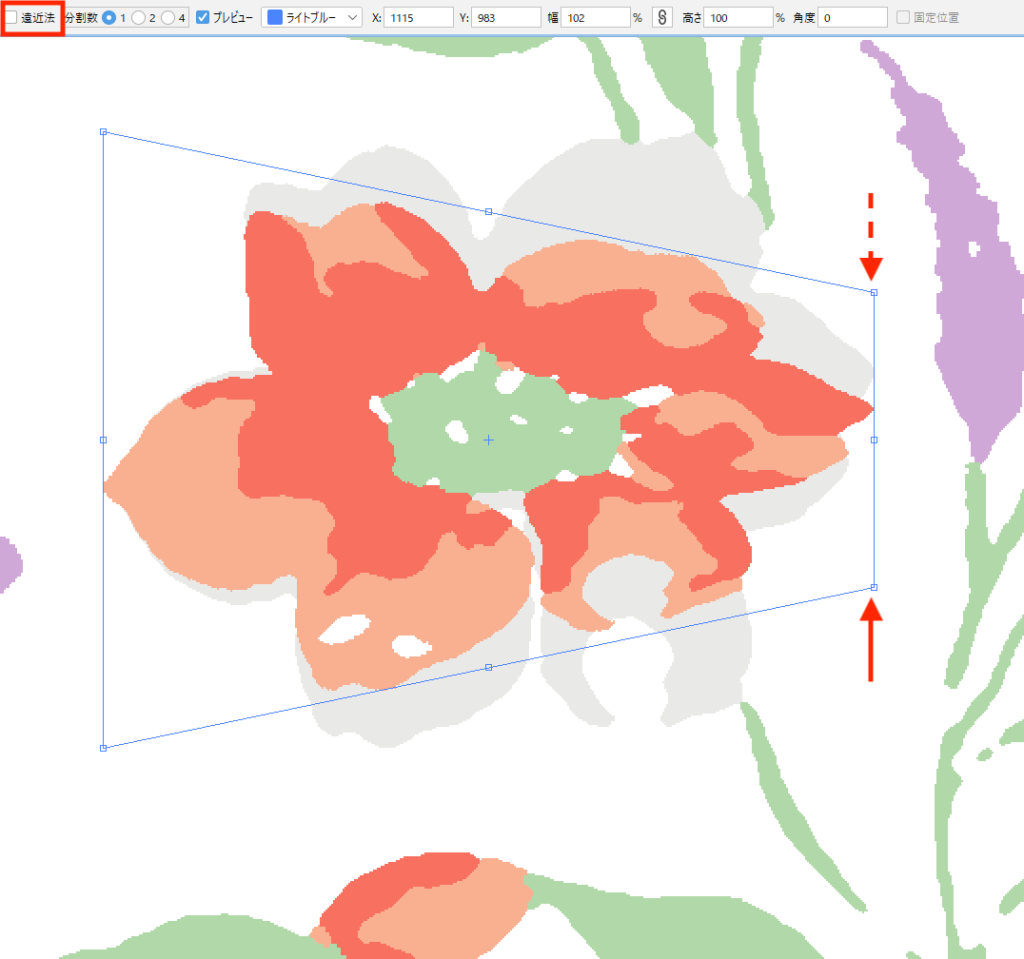
遠近法
レイヤーが1枚の場合のみ対応可能です。
遠近感を持った表現を行う手法で自由変形します。
「遠近法」に ☑ を入れます。
・画像に遠近感を出す:Ctrl + Alt + Shift(Mac:⌘ + option + shift)+ ドラッグ

遠近法:OFF

遠近法:ON
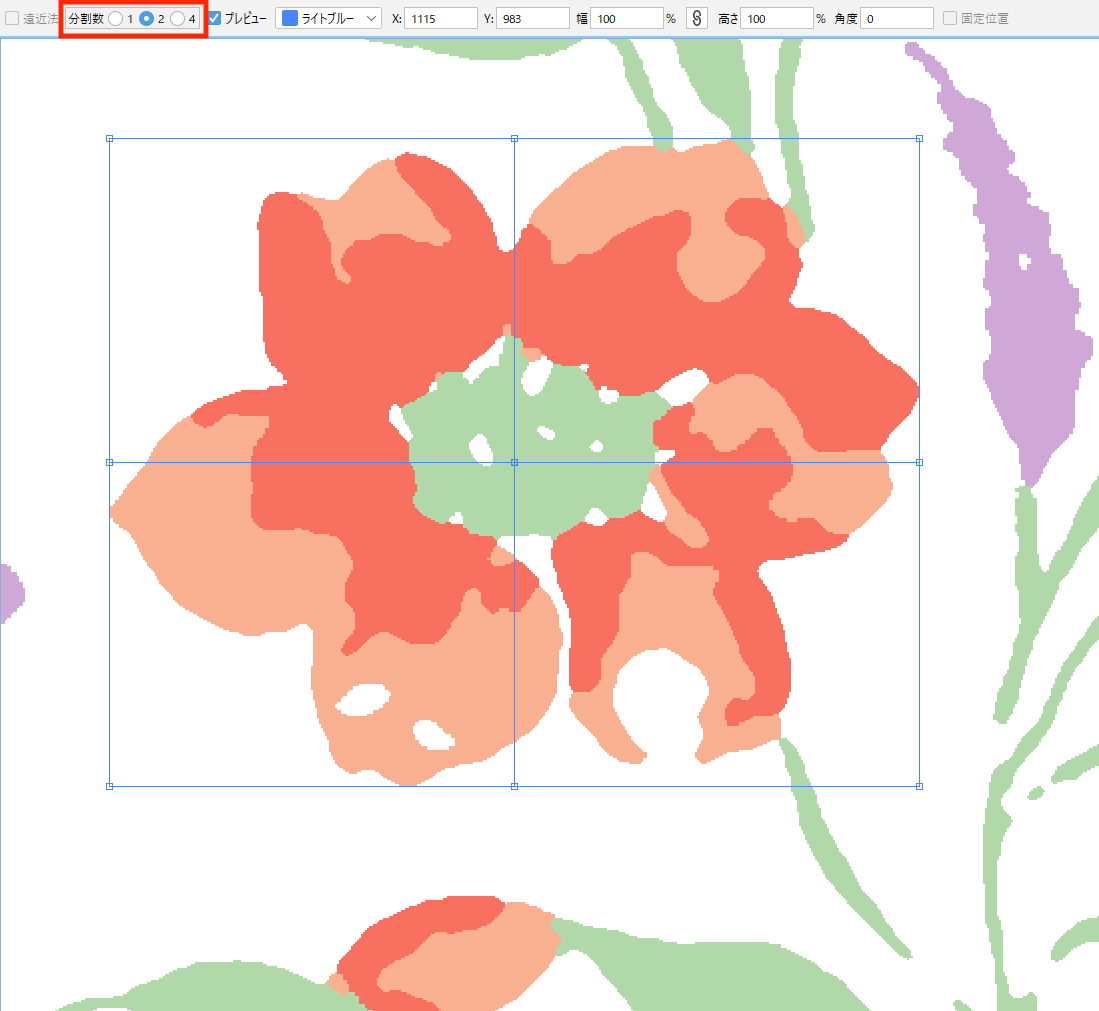
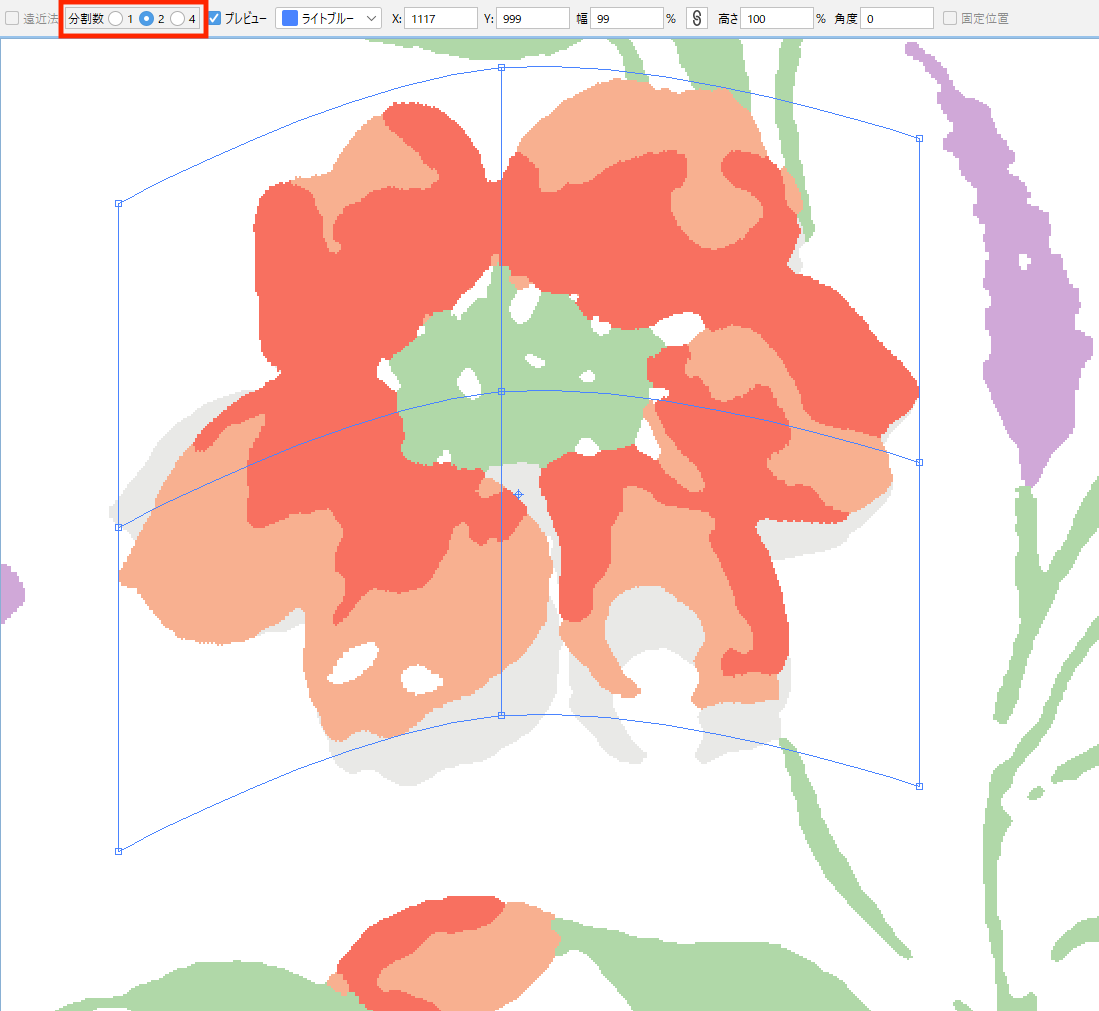
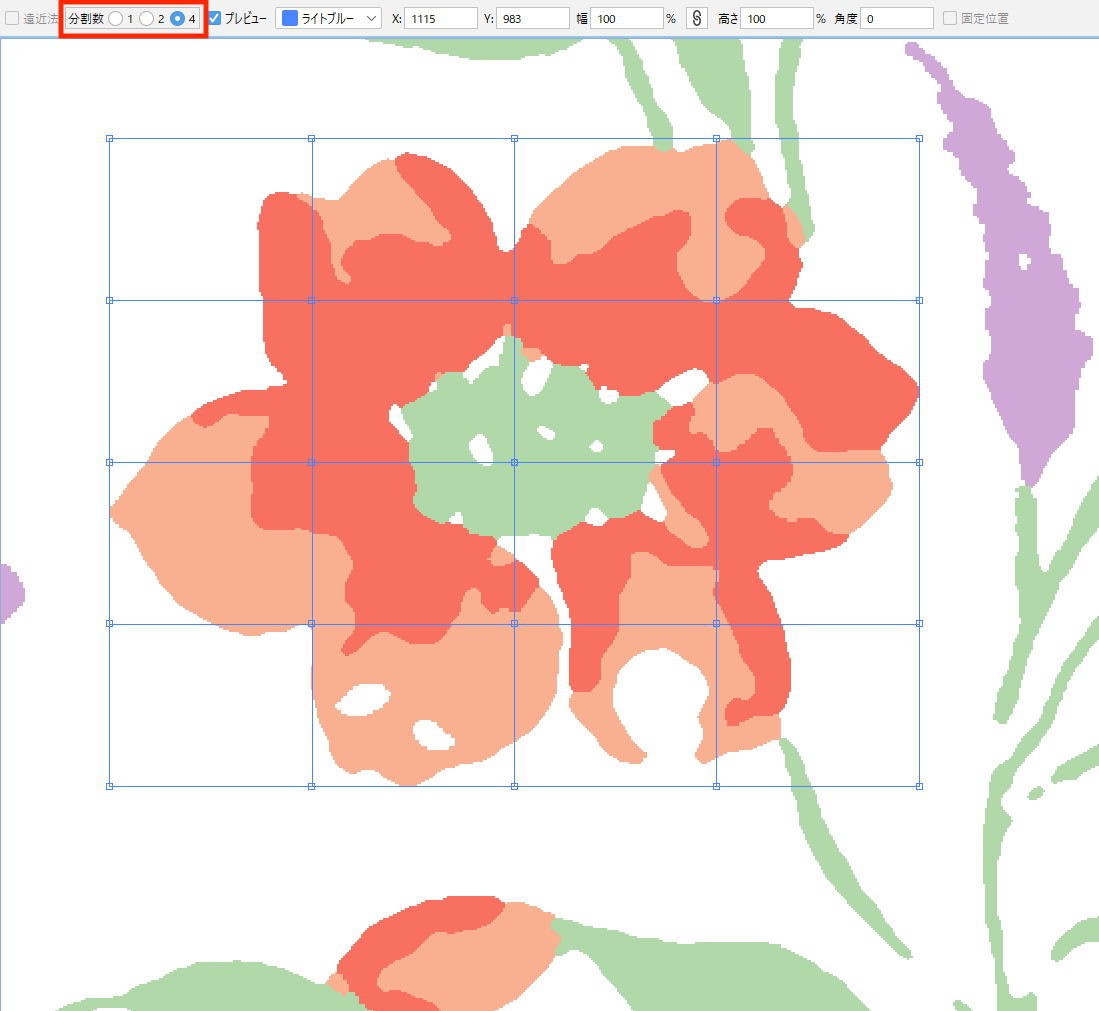
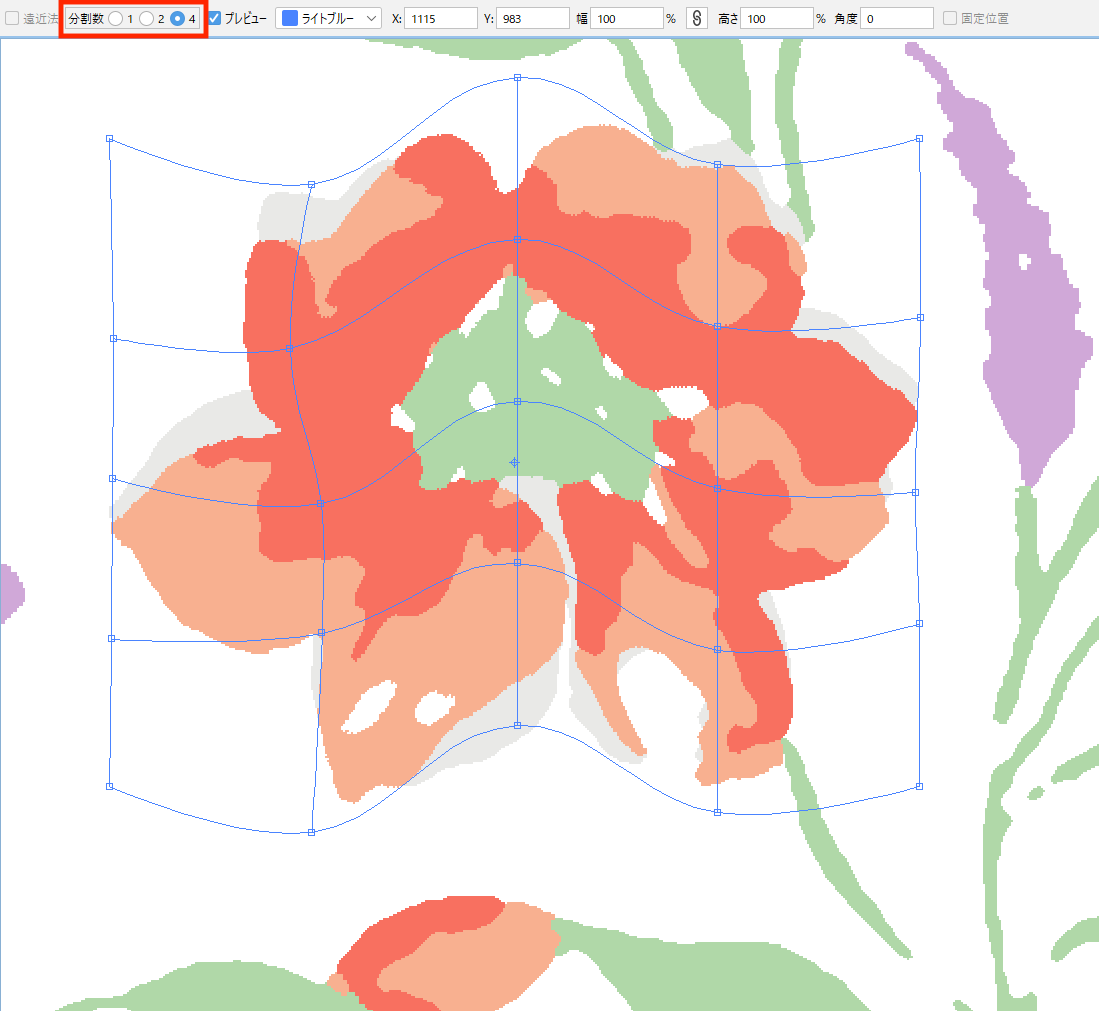
分割数
分割線を入れて接点を動かします。分割数を(1/2/4)から選択します。




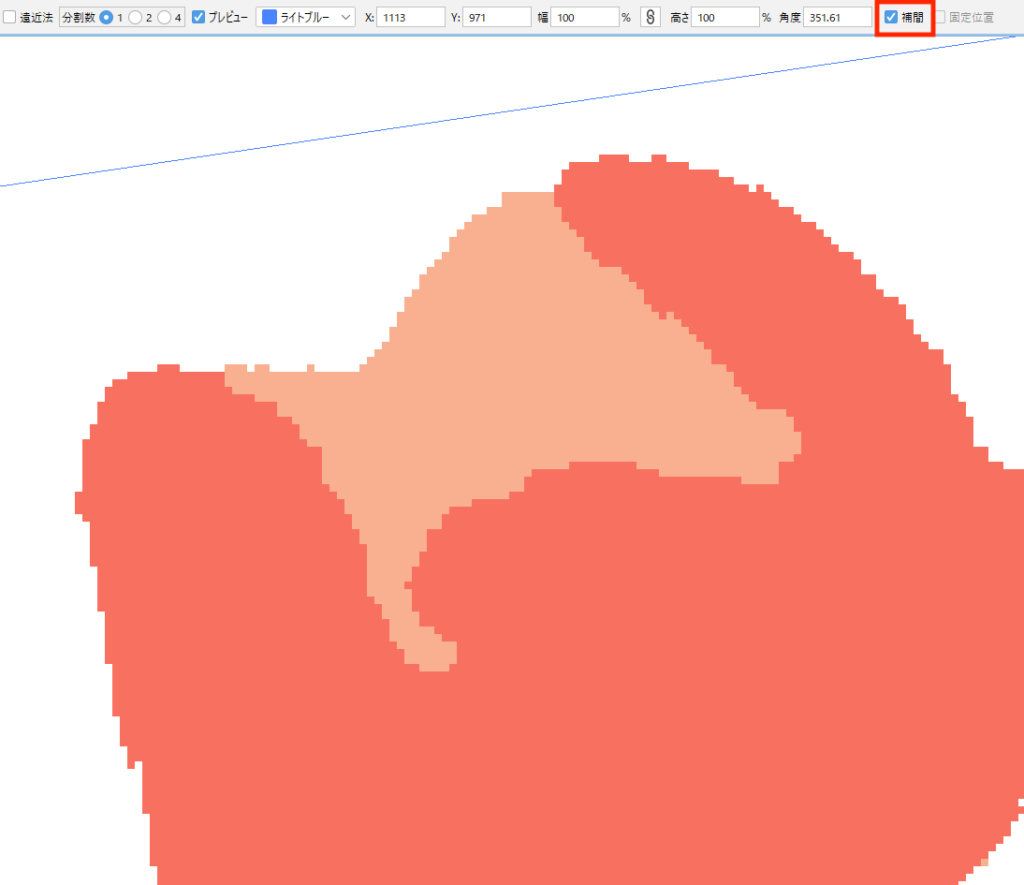
補間
レイヤーが1枚かつ、RGBカラーのみ対応可能です。
自由変形時に隣り合うピクセルの色の数値が極端に違う場合、全体の傾向から推測して近似する色を補います。
「補間」に ☑ を入れます。


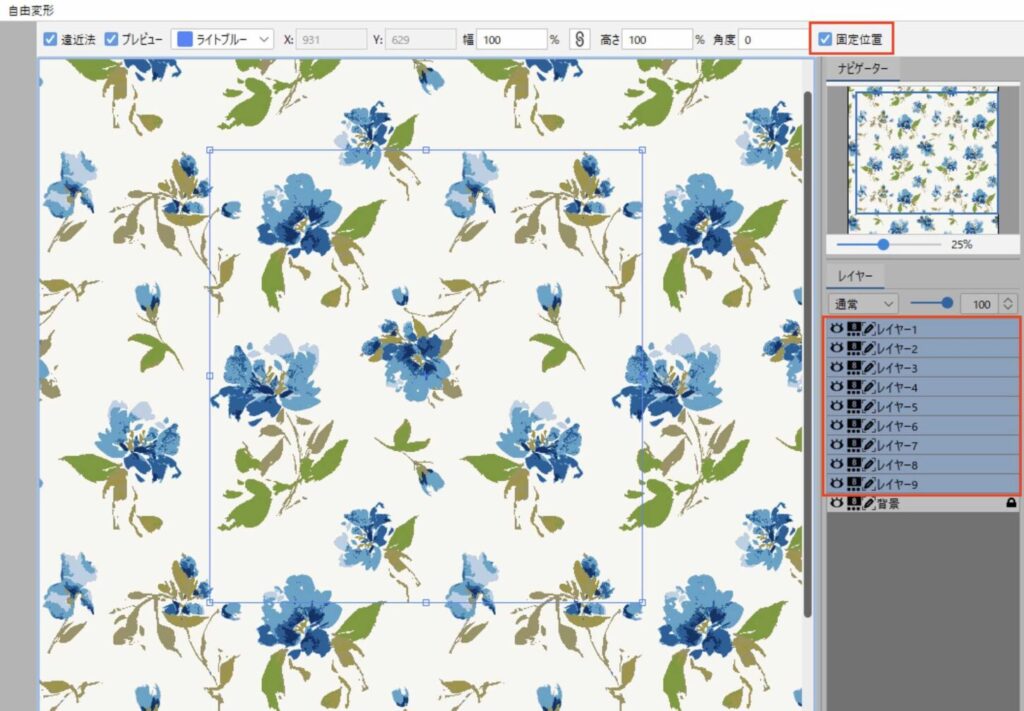
固定位置
複数のレイヤーを選択した場合のみ使用可能です。
レイヤーの中心位置を固定したまま、複数レイヤーをまとめて自由変形します。
- 自由変形する複数のレイヤーを選択します。
- 編集メニュー>自由変形 を選択します。
- 「固定位置」に ☑ を入れます。
- 選択したレイヤーのバウンディングボックスが表示されます。