既存柄をスケッチ風に変更したい、一からアウトラインを描くのは大変…
このようなケースでの、4Dbox PLANSで活用できる機能をご紹介します。
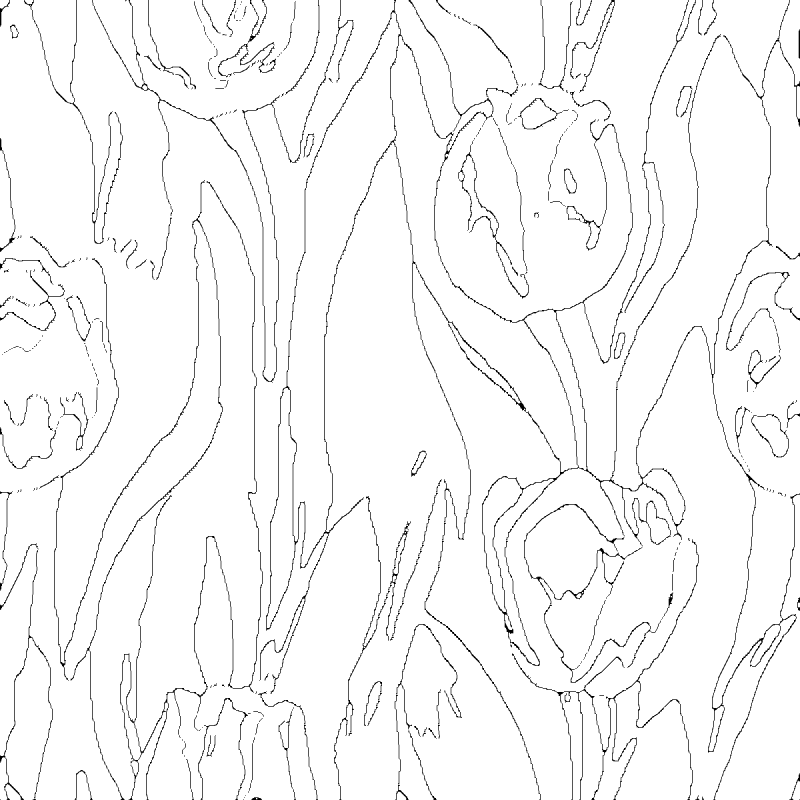
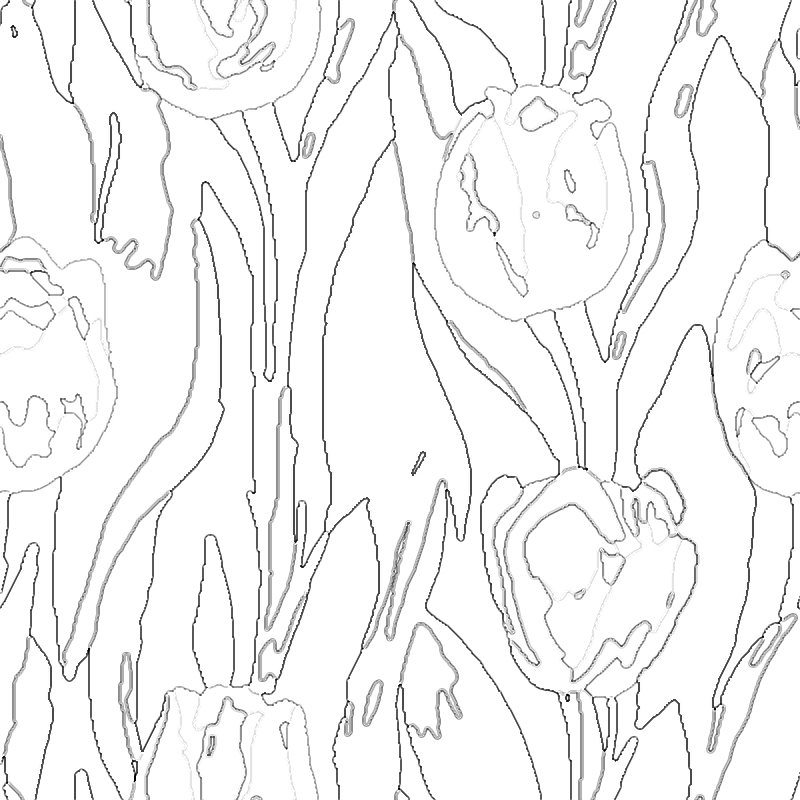
「輪郭」を抽出する
画像の輪郭を検出する機能です。(RGBカラーのみ対応)
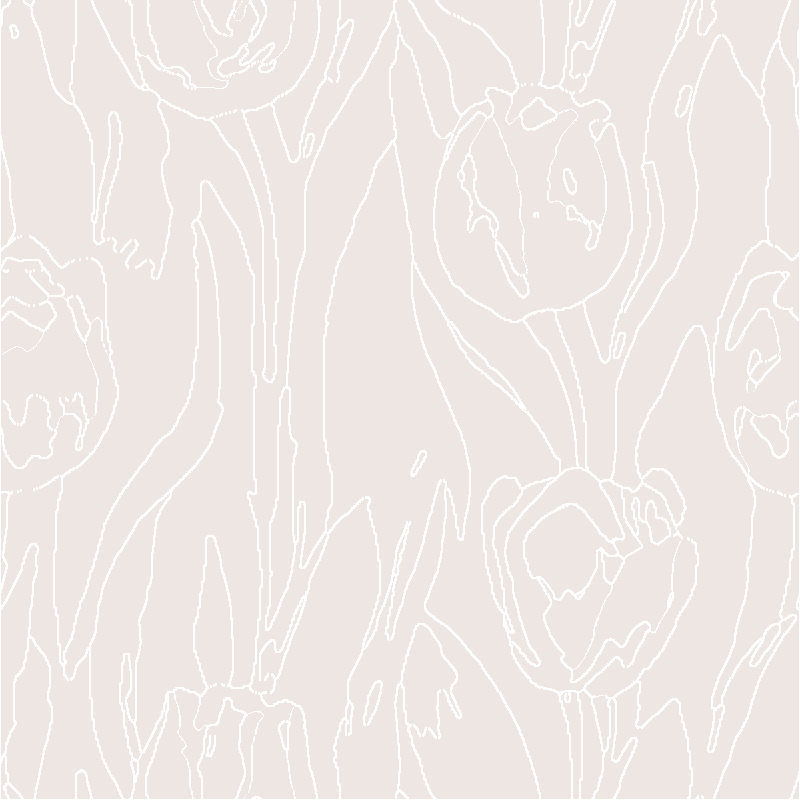
ベタ塗りの図案を、単色でスケッチ風なタッチにします。


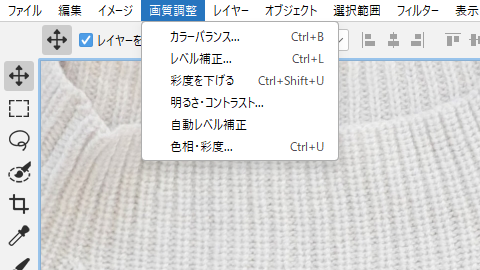
「レベル補正」や「色まとめ」を合わせて使用すると、より表現の幅が広がります。
レベル補正:画像の明るさとコントラストを調整する機能です。今回の場合は、調整して線をはっきりさせます。
色まとめ:色まとめでインデックスカラーに変換することで、配色の変更が可能になります。
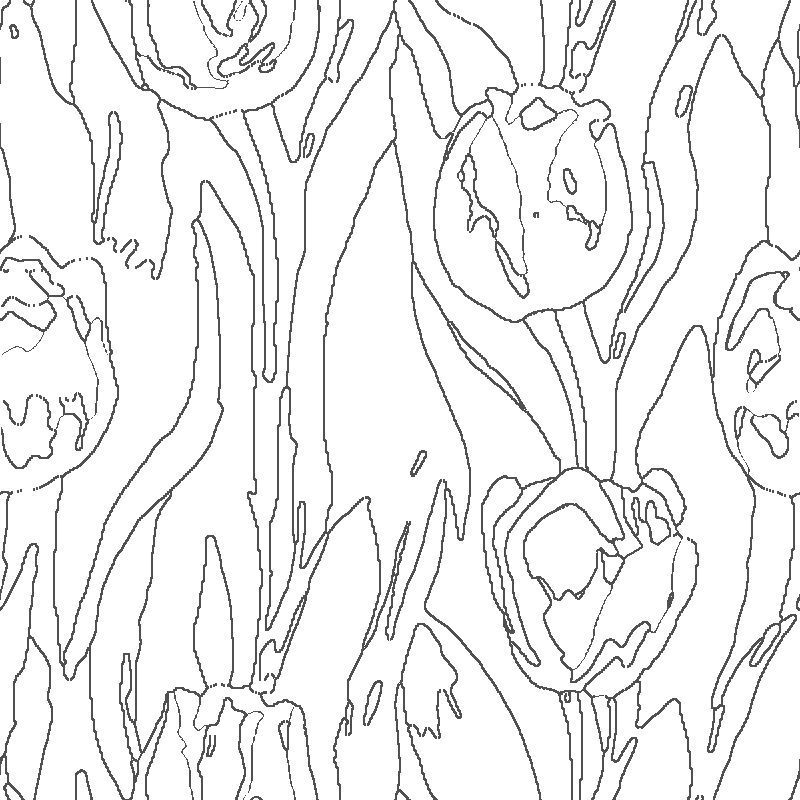
アウトラインの太さを変更する「指定色を細く・太く」
カラーテーブルで指定した色を、両サイドから1ピクセルずつ「細く・太く」します。(インデックスカラーのみ対応)


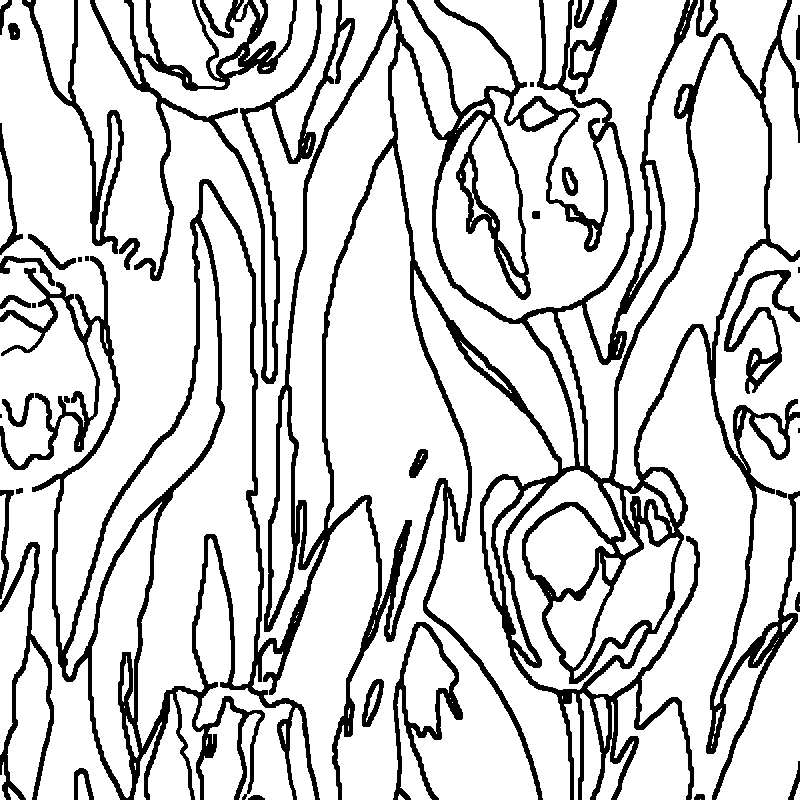
アウトラインを細くする「細線化」
上の「指定色を細く」と同じような効果ですが、「細線化」では細くなっても必ず1ピクセル残ります。(白黒2色のRGBカラーのみ対応)
2階調化で白黒2色に変換した後に使用します。
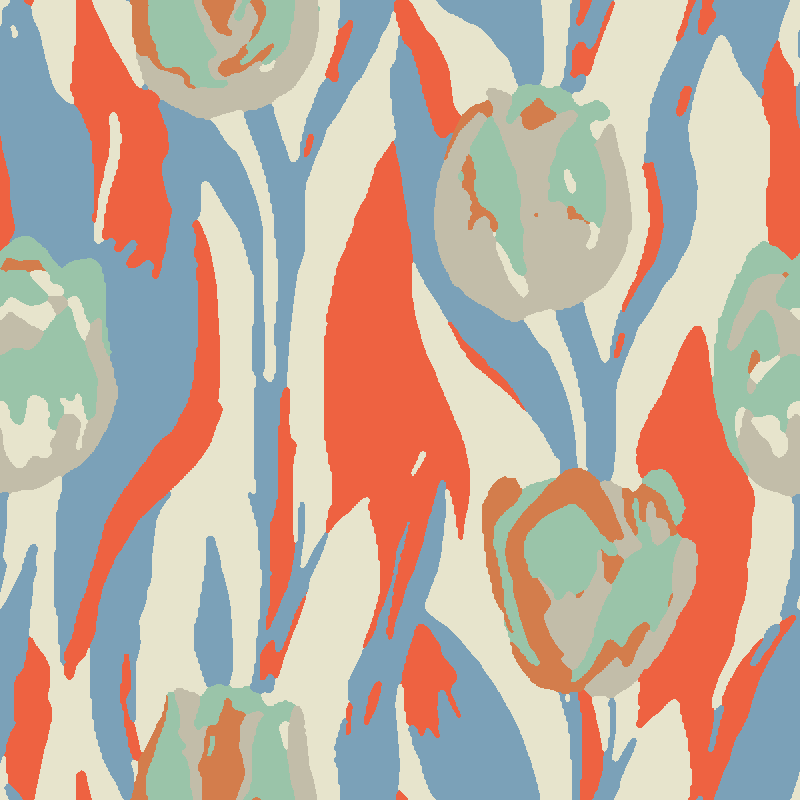
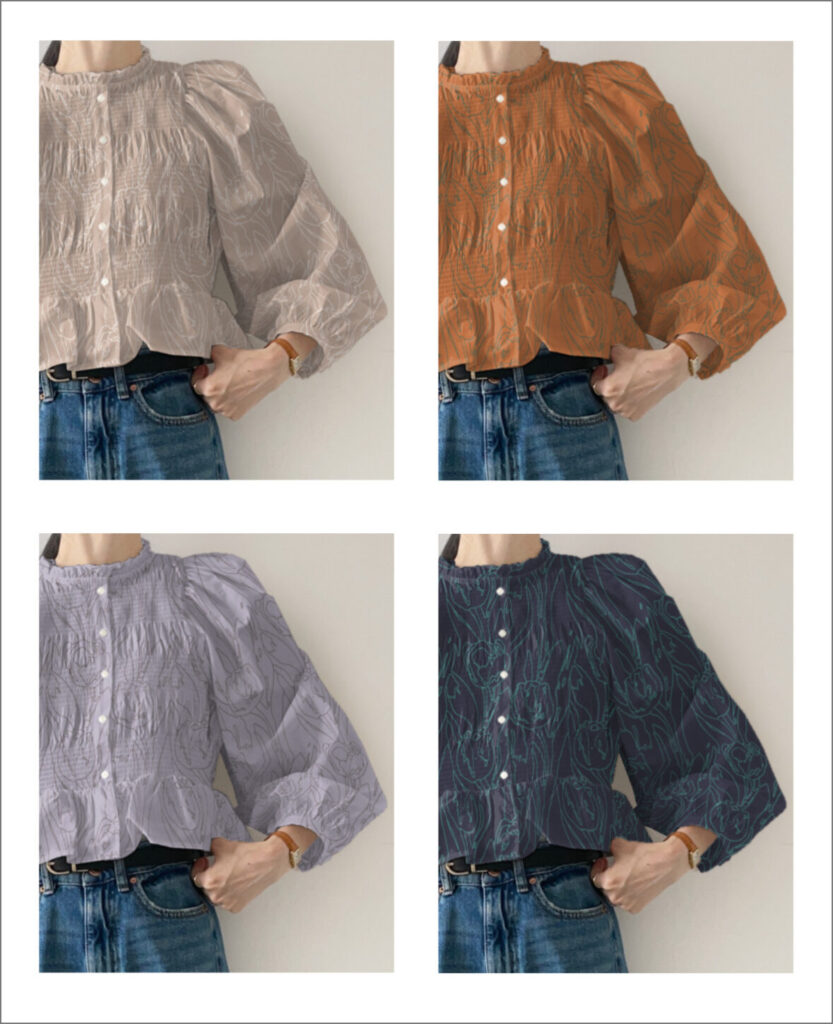
「輪郭」を使用したデザイン例


※マッピングの使用にはPrintingモジュールが必要です。
まとめ
今回ご紹介した機能は、全て「Design」モジュールに含まれており、(マッピングを除く)全てのユーザー様にご利用いただけます。
詳しい操作方法は、以下のページを参照してください。
輪郭/レベル補正/色まとめ/指定色を細く・太く/細線化
詳しい操作について、ご不明点等ございましたら、担当インストラクターへお気軽にお問い合わせください。