オリジナルのテキスタイルパターンや組織を、パターン塗りつぶしツールを使用して、簡易的にハンガーイラスト等に合成することができます。
RGBカラー/インデックスカラーともに対応しています。
パターン塗りつぶしに関するツールとパネル
パターン塗りつぶしツールをクリックすると、オプションバーが表示されます。

| 名称 | 機能 | |
|---|---|---|
| パターン塗りつぶしツール | クリックした箇所の近似色を自動的に判別して、選択したパターンで塗りつぶします。 角度を45度単位に固定:Shift + ドラッグ キャンセル:Esc(Mac:esc) OK:Enter(Mac:return) | |
| パターンブラシツール | 設定したブラシの形状でパターンを描画します。 縮小( [ )拡大( ] ) キャンセル:Esc(Mac:esc) OK:Enter(Mac:return) | |
| パターン消しゴムツール | 設定した消しゴムの形状でパターンを消去します。 縮小( [ )拡大( ] ) キャンセル:Esc(Mac:esc) OK:Enter(Mac:return) | |
| パターン移動ツール | 描画したパターンをドラッグで移動します。 1ピクセル移動:矢印キー キャンセル:Esc(Mac:esc) OK:Enter(Mac:return) | |
| パターン回転ツール | 描画したパターンをドラッグで回転します。 中心点の設定:シングルクリック キャンセル:Esc(Mac:esc) OK:Enter(Mac:return) | |
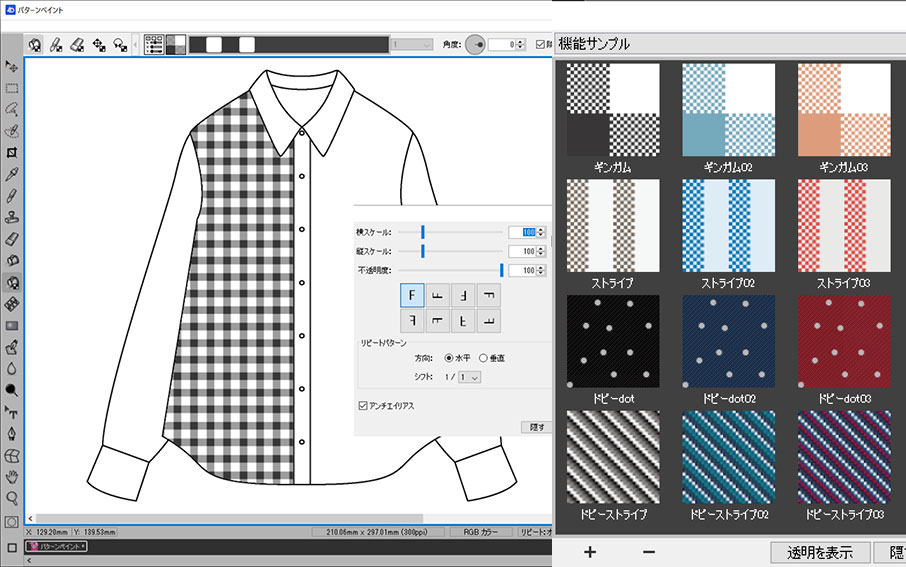
| パターンペイント設定 | パターンの拡大・縮小、不透明度、方向・送りのリピートパターンを設定します。 | |
| パターンリスト | パターンの一覧が表示されます。使用するパターンを選択します。 | |
| 透明設定 | インデックスカラー画像の色が枠内に表示されます。 クリックすると禁止マークが表示され、透明色として描画されます。 | |
| ドビー組織 | 5層までのドビー組織を作成します。 使用例は、ジャガード組織の作成を参照してください。 | |
| 角度 | パターンの角度設定します。 | |
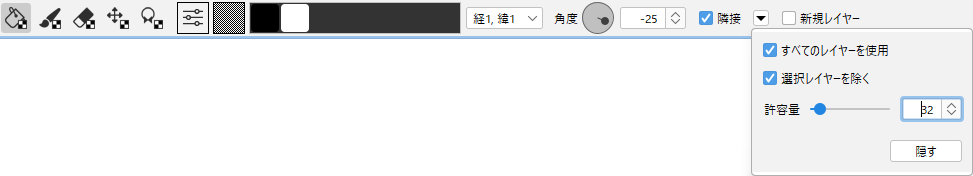
| 隣接 | 囲まれた同じ色の範囲を塗りつぶします。 | |
| すべてのレイヤーを使用 | 全てのレイヤーに影響します。 | |
| 選択レイヤーを除く | 選択しているレイヤーの下にあるレイヤーの近似色を自動的に判別して塗りつぶします。 | |
| 許容量 | 塗りつぶす色の範囲(0~255)を調整します。 | |
| 新規レイヤー | 塗りつぶし時に新しいレイヤーが作成されます。 |
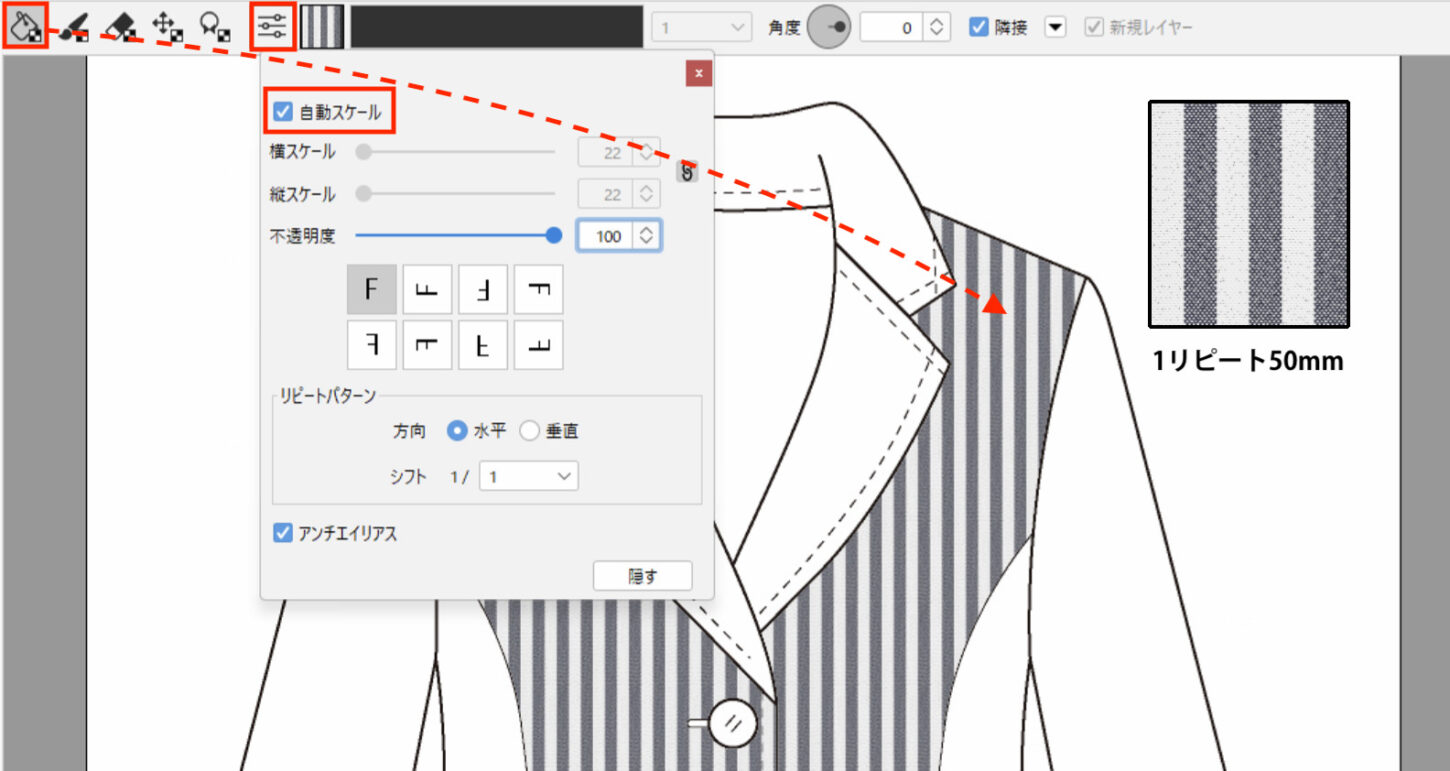
※パターンペイント設定パネル

| 自動スケール | ものさしツールで設定した実サイズに合わせた縮尺で、パターンを塗りつぶします。 使用例は、実寸サイズを参照してください。 |
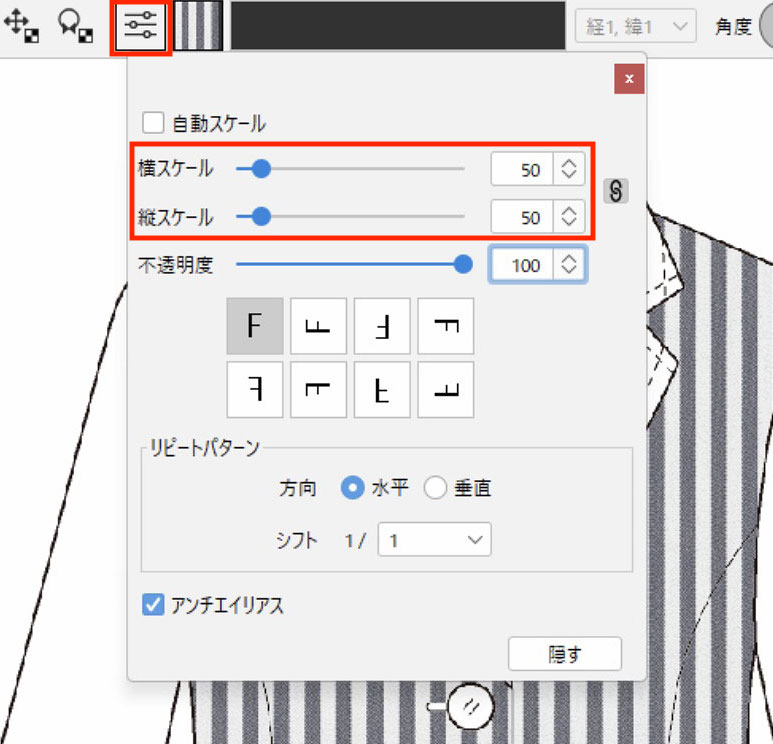
| 横スケール/縦スケール | 拡大縮小率(5~400%)を設定します。 |
| 不透明度 | 柄の透過率(0~100%)を設定します。 |
| 方向 | イメージの方向を設定します。 (0・90・180・270 度)/反転(0・90・180・270 度) |
| リピートパターン | 方向(水平/垂直)、シフト(送り)を設定します。 |
| アンチエイリアス | 境界をぼかす処理をします。(RGBカラーのみ) |
イラストへパターンの塗りつぶし
1.オリジナルパターンの登録
- オリジナルパターン(柄)を開きます。
・1,024 × 1,024 pixels以内
・送り付け済み
・RGBカラー/インデックスカラー
・ファイル形式(.4di)(.png)
※複数の配色をまとめて登録したい場合は(.4di)形式にしてください。
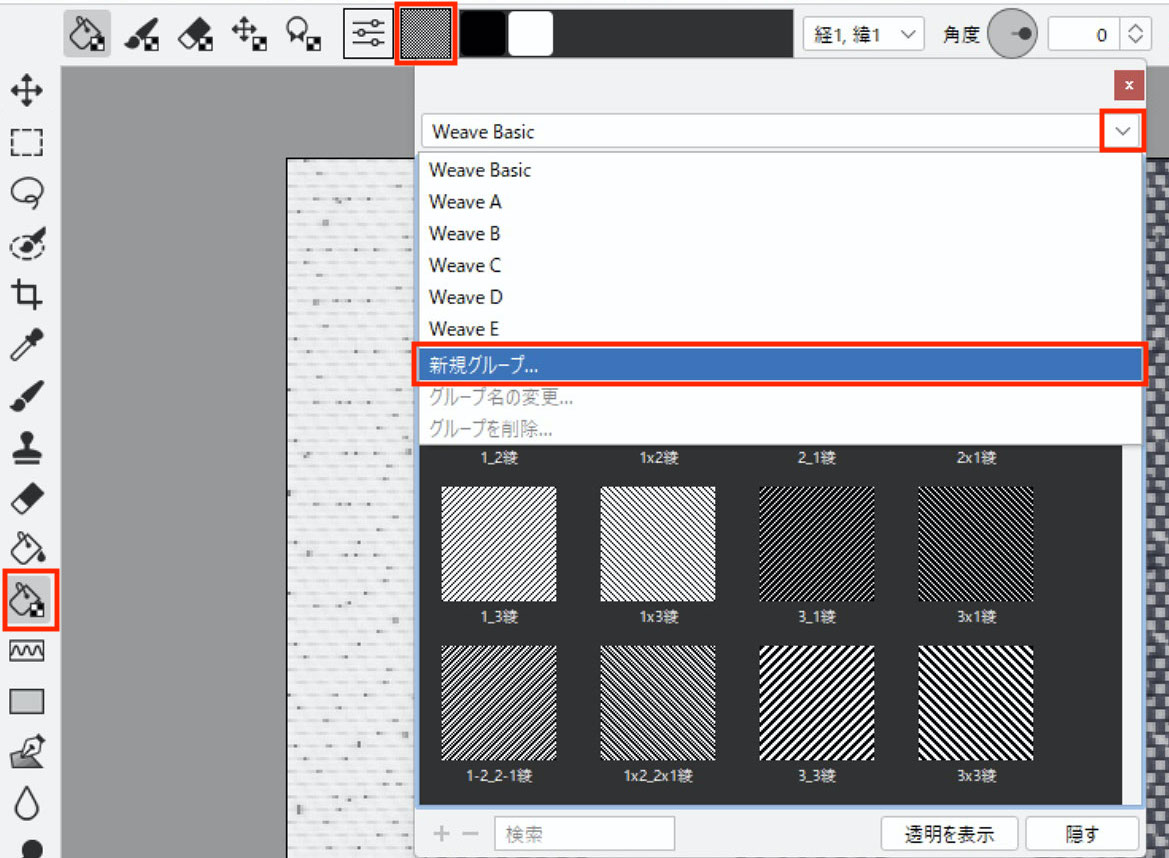
- パターン塗りつぶしツールを選択して、パターンリストをクリックし、「∨」プルダウンメニューから「新規グループ」を選択します。
- グループ名を入力し「OK」をクリックします。

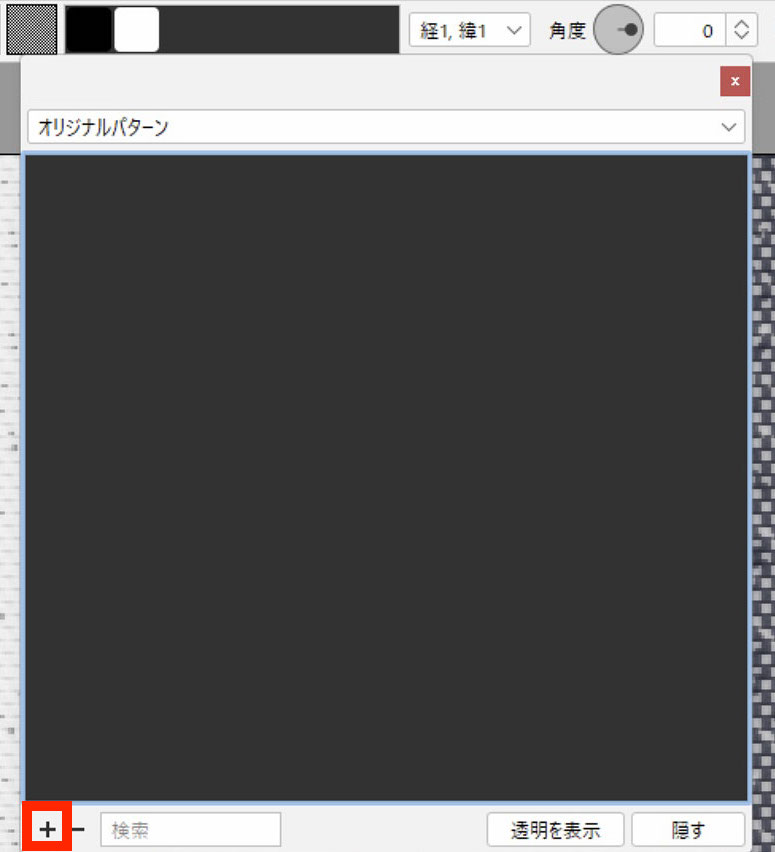
- パネルの左下にある「+」ボタンをクリックします。
- [3]で保存したパターンを選択して「開く」をクリックします。

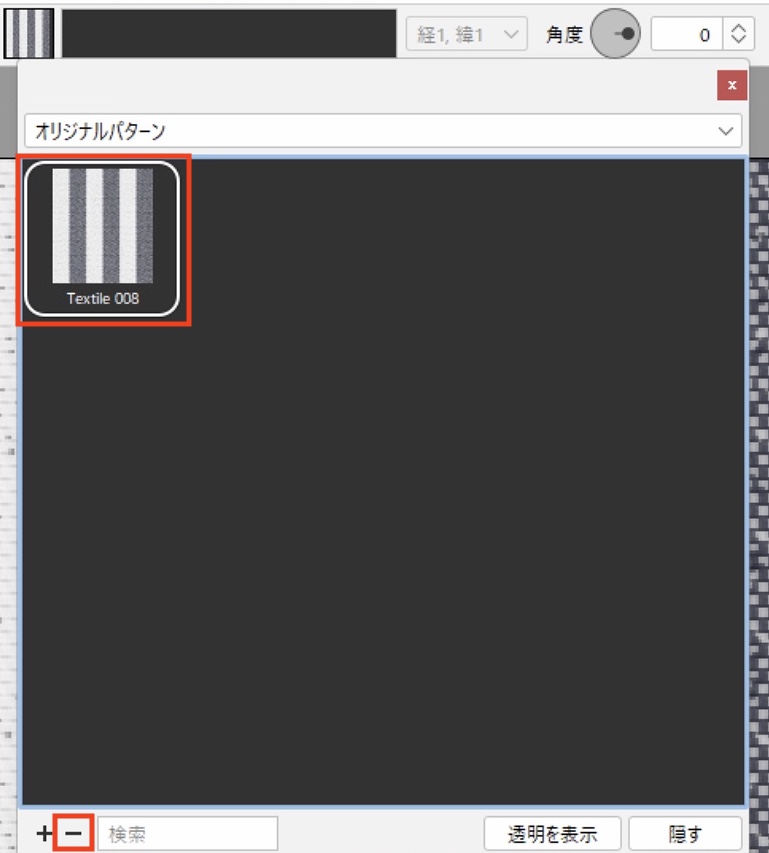
- パターンが登録されます。
パターンを削除する場合、パターンを選択してパネル左下の「-」ボタンをクリックすると削除されます。

2.パターンを合成
- イラストを開きます。
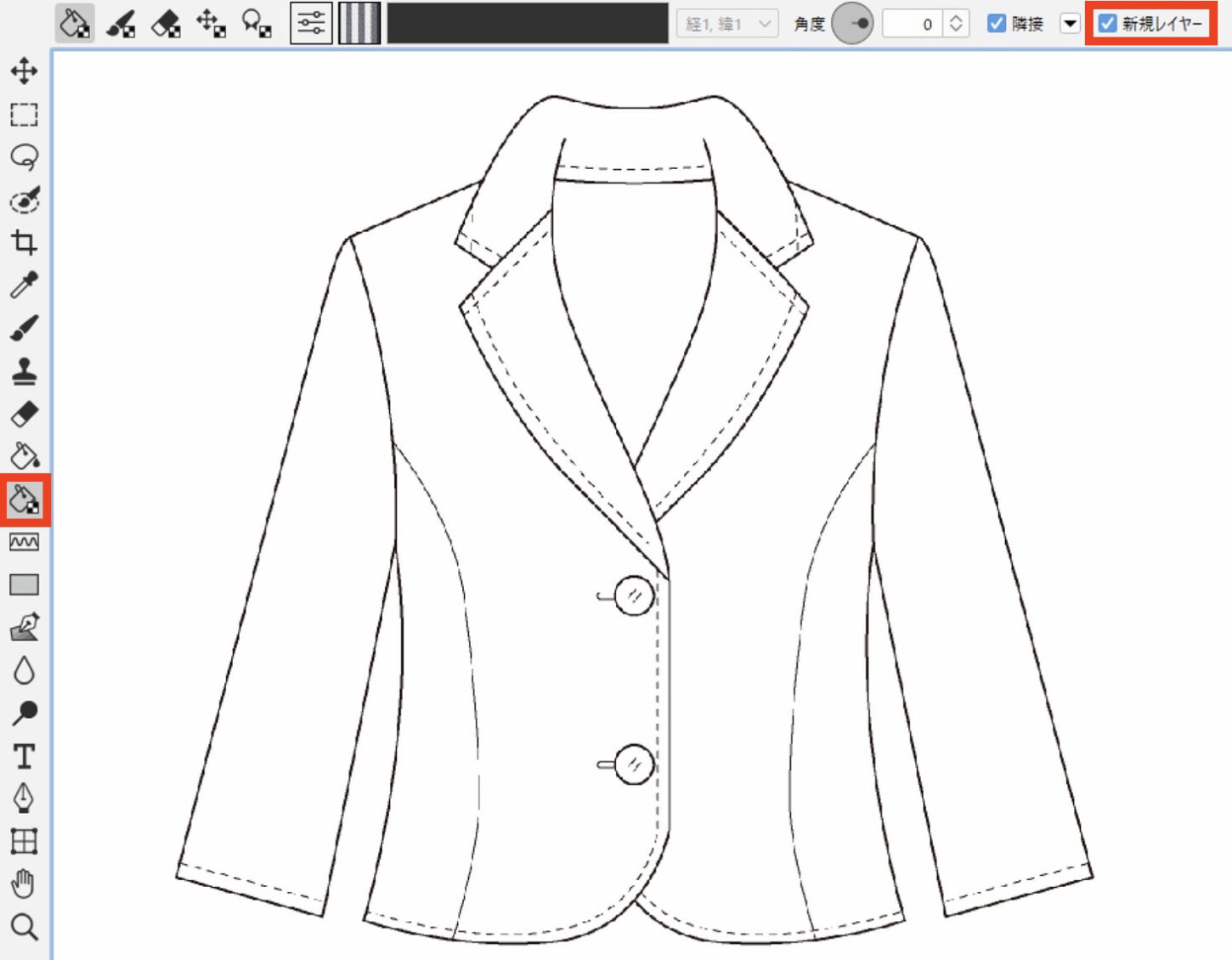
- パターン塗りつぶしツールを選択します。
- 新規レイヤーに ☑ を入れます。

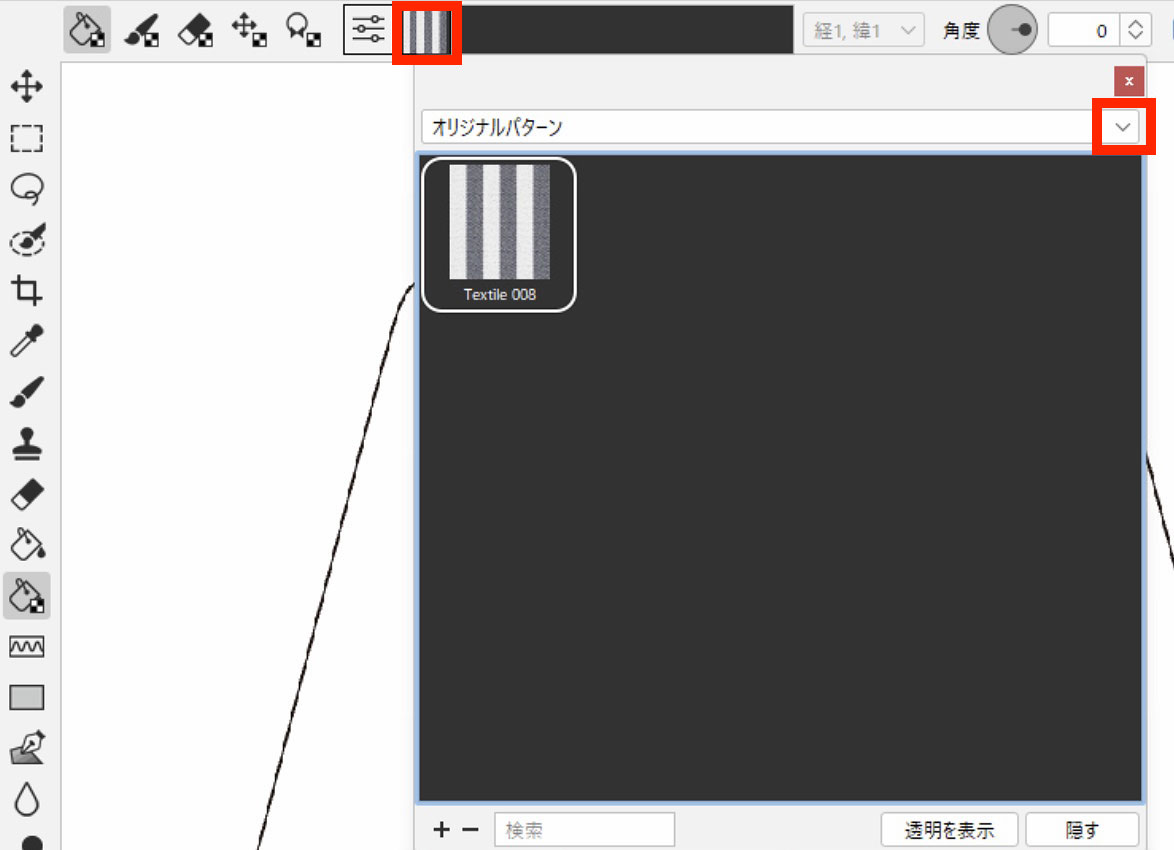
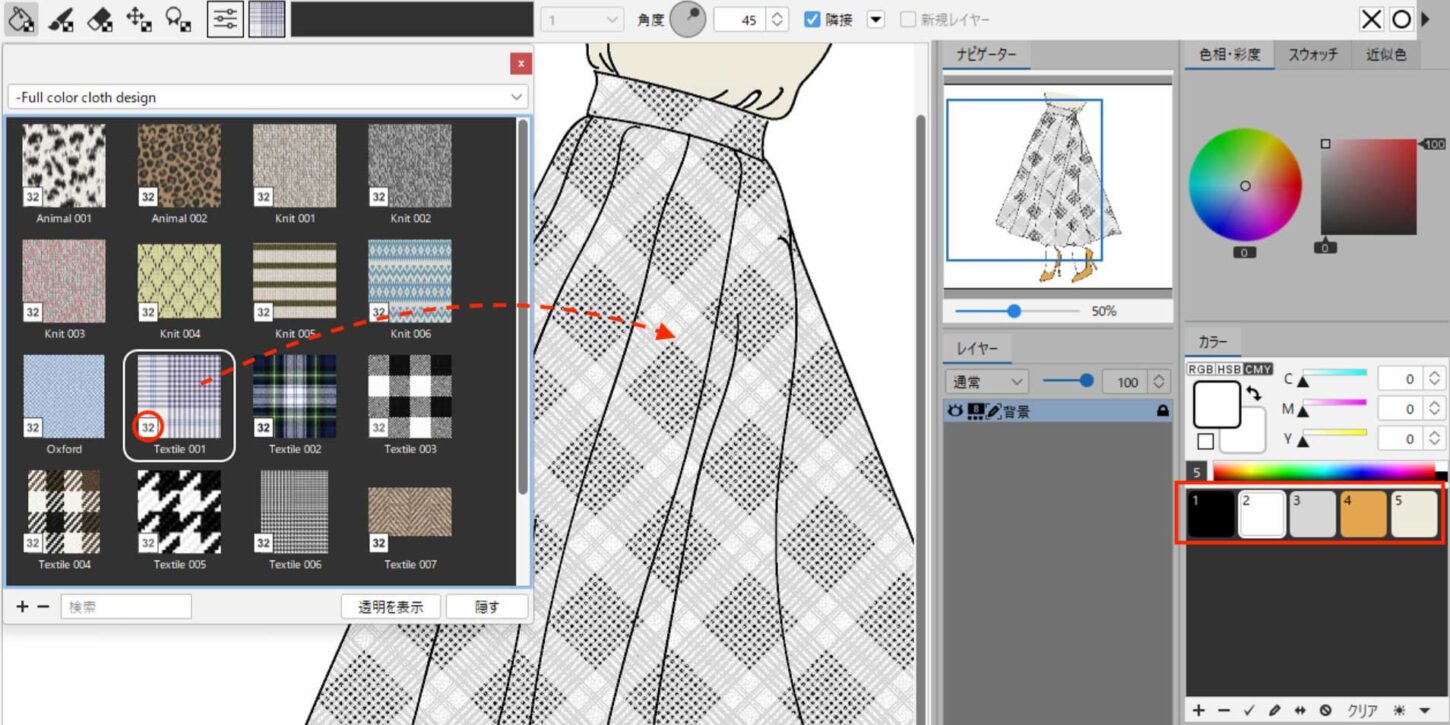
- オプションバーのパターンリストをクリックします。
- 使用するパターンを選択します。
他のグループのパターンを使用するときは、「∨」プルダウンメニューからグループを選択します。

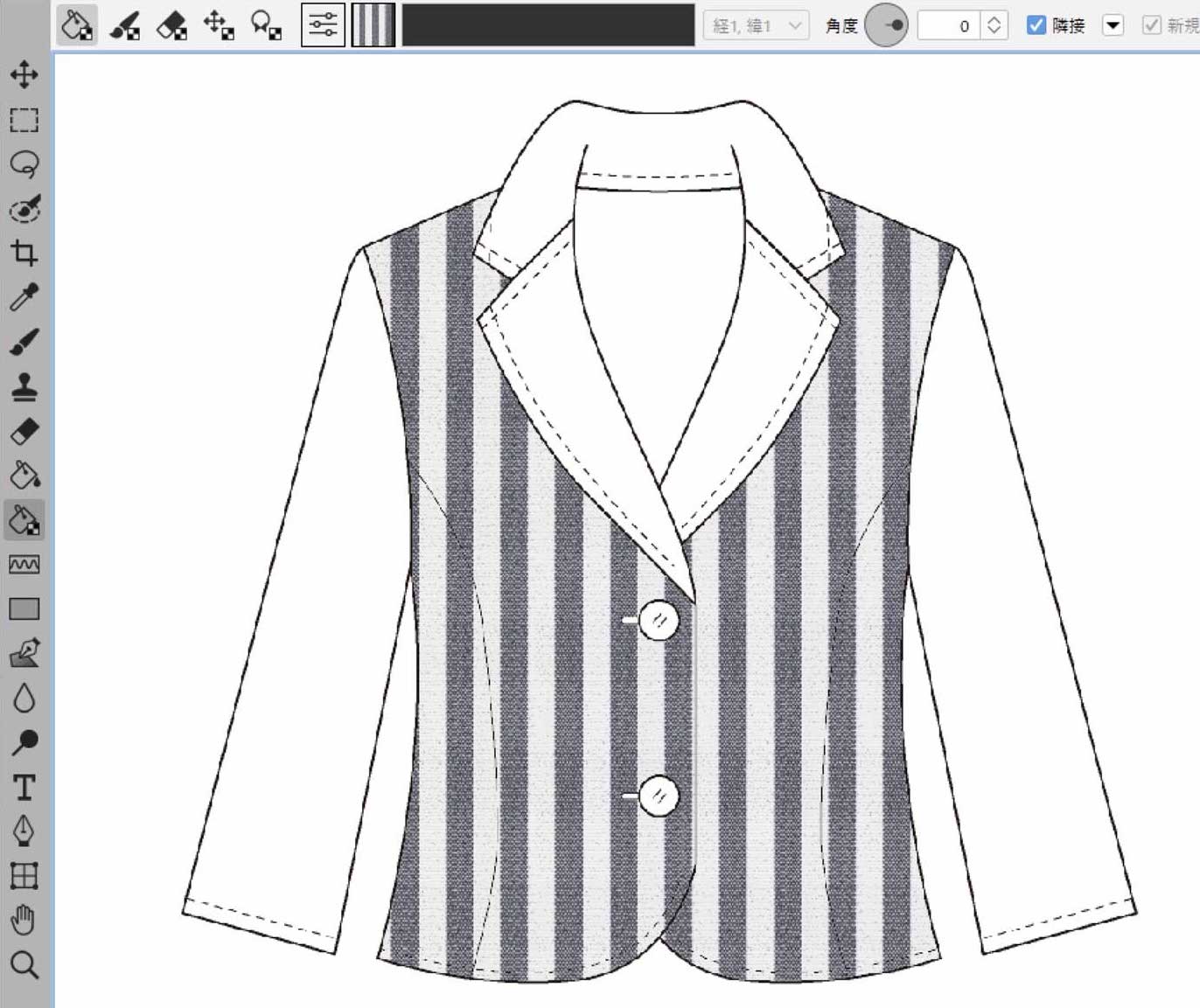
- イラストの身頃部分をクリックして、選択したパターンで塗りつぶします。

パターンの拡大・縮小
- 「パターンペイント設定」をクリックして、スケールや方向を設定します。

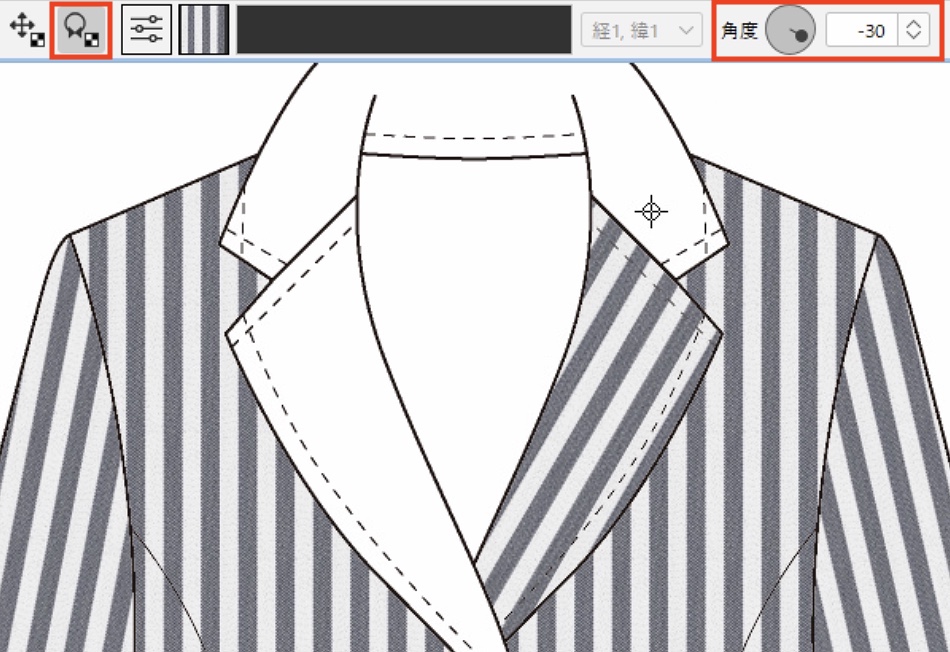
パターンの回転
- パターン回転ツールを選択し、画面をドラッグするか、「角度」に数値を入力してEnter(Mac:return)で回転します。
回転ツールで画面をクリックすると回転する時の中心点を変更することができます。

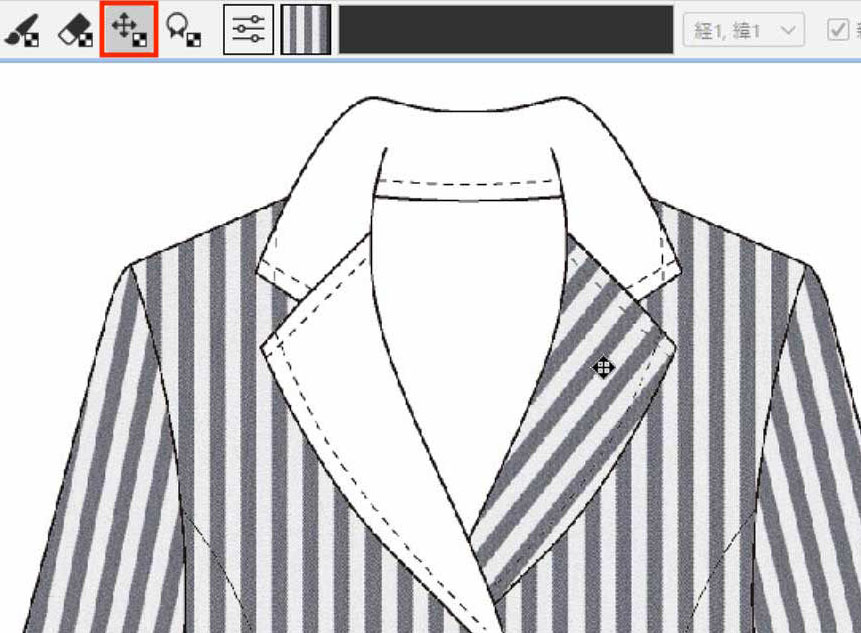
パターンの移動
- パターン移動ツールでパターンをドラッグすると、柄の位置を変更できます。

パターンの確定
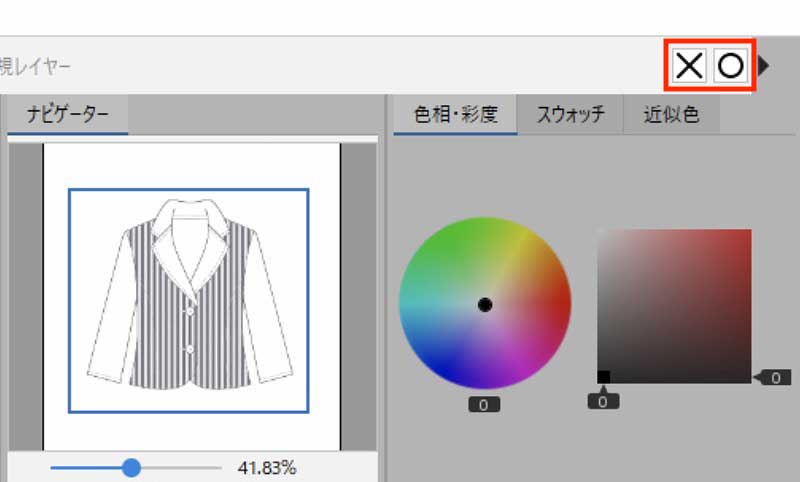
- オプションバーの「○」ボタンで確定します。
キャンセルするには「×」をクリックします。

- 同様に、各パーツにパターンを塗りつぶします。
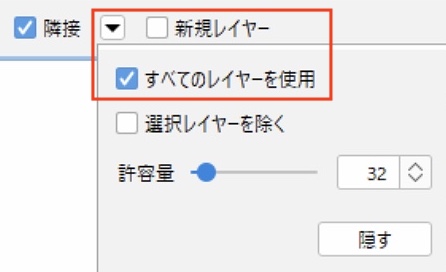
同じレイヤーにパターンを描画したい場合は、新規レイヤーの ☑ を外し、「▼」メニューから「 すべてのレイヤーを使用」に ☑ を入れます。

- 裏地に塗りつぶしツールで色をつけて完成します。

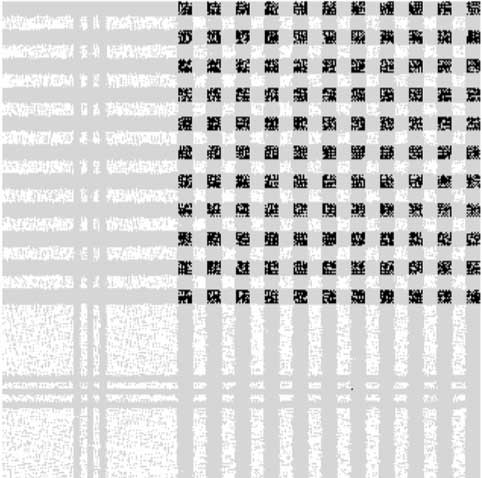
組織図の作成
チェックやテキスタイルで使用できる組織図を作成します。
モザイク図案の作成を参照してモザイクにしたデータに組織を塗りつぶします。
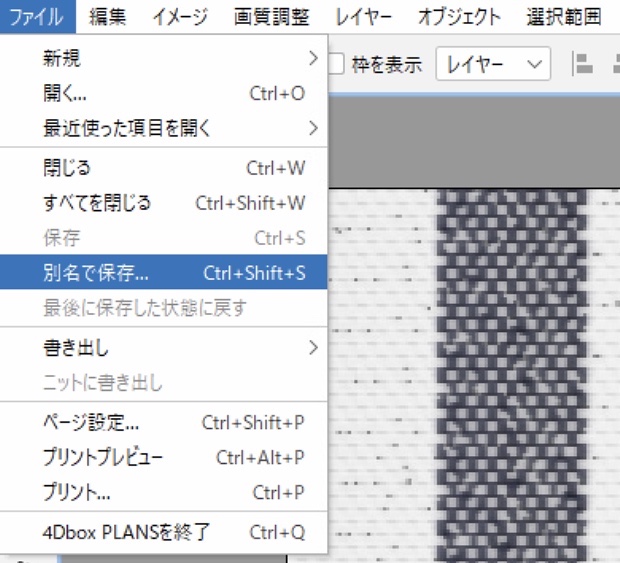
- ファイルメニュー>開く を選択し、モザイク図案を開きます。
- パターン塗りつぶしツールをクリックします。
- パターンリストから使用する組織を選択します。
ツールオプションバーの「隣接」の ☑ を外すと、離れた近似色の領域も塗りつぶします。
「○」ボタンで確定します。

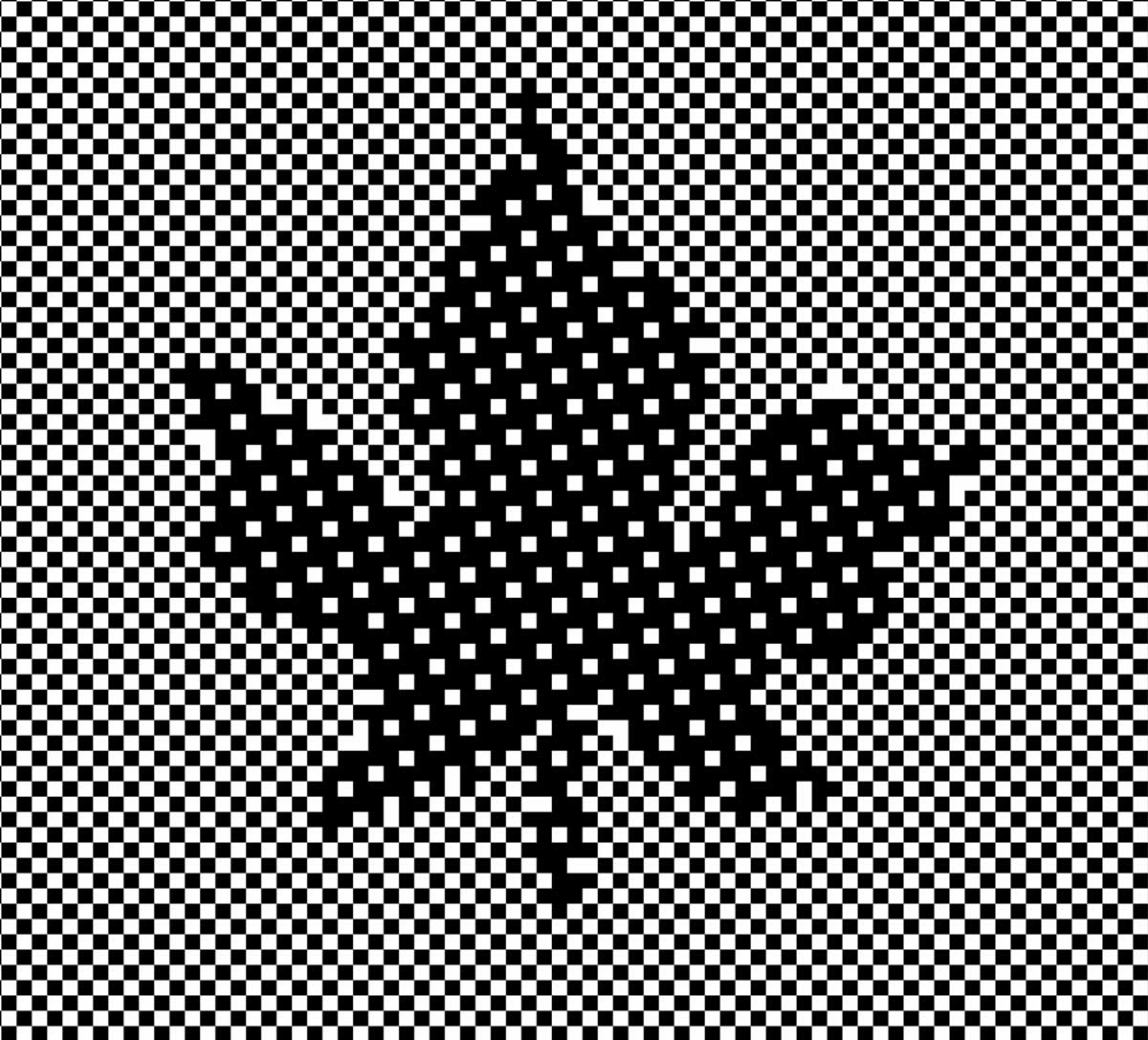
- 同様に他の箇所も組織で塗りつぶします。
例:背景に平織、モチーフ部分に5枚経朱子組織を塗りつぶし。

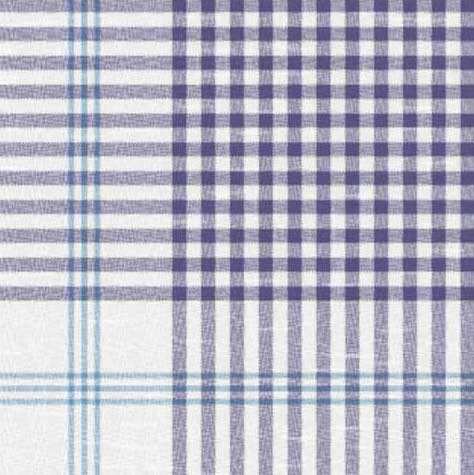
ジャガード組織の作成
作成した図案に組織を流し込みジャガード風のデザインを作成します。
プリント図案として使用する場合は、色まとめを行います。
テキスタイルの組織図に使用する場合は、モザイク図案の作成をしてから以下の操作を行います。
※組織サイズの制限:2,048 × 2,048 pixels以内
- ファイルメニュー>開く を選択し、使用する図案を開きます。
- パターン塗りつぶしツールをクリックします。

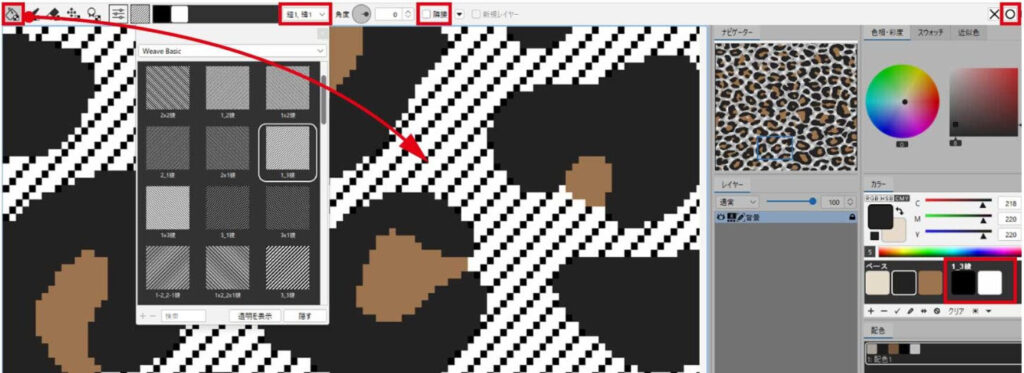
- 1層目の組織を塗りつぶします。
「経1, 緯1」を選択した状態で組織を選択し、パターン塗りつぶしツールで組織を流しこみます。
※オプションバーの「隣接」の ☑ を外すと、離れた近似色の領域も塗りつぶします。
組織を流しこむとカラーパネルにカラーが追加されます。
「○」ボタンで確定します。

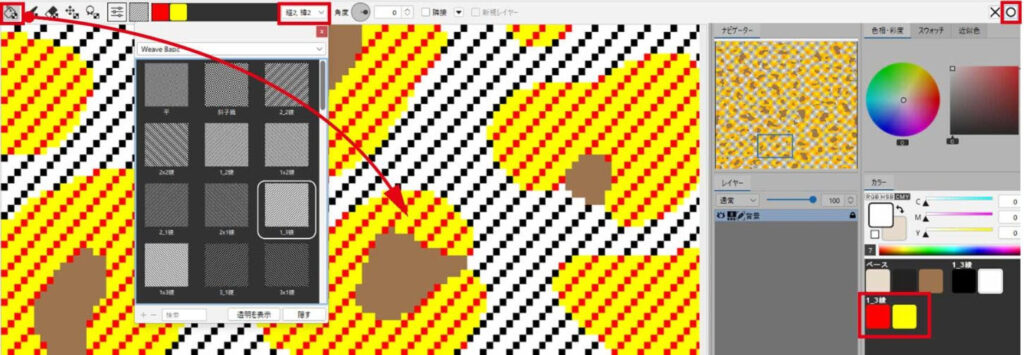
- 2層目の組織を塗りつぶします。
「経2, 緯2」を選択して、パターン塗りつぶしツールで組織を流しこみます。
「○」ボタンで確定します。

経糸が1種類などの場合は 「経1,緯2」「経1,緯3」…を選択して流しこむことで経糸共通の表現になります。
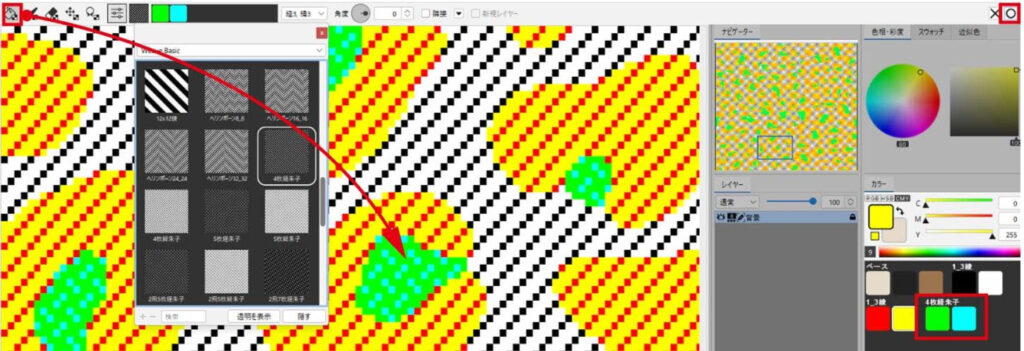
- 3層目の組織を塗りつぶします。
「経3, 緯3」を選択して、パターン塗りつぶしツールで組織を流しこみます。
「○」ボタンで確定します。

- 組織の流しこみが完成したら、
プリント図案の場合は、カラーパネルに表示された組織の色を変更します。
テキスタイルの組織図の場合は、色を変更せずに ジャガード織り/4.テキスタイルで縞入力の操作を行ないます。
オプションメニューの使用例
使用色の透明設定
インデックスカラーで登録したパターンはオプションバーに色が表示され、透明色として設定できます。
下地の色を活かした塗りつぶしを行いたい場合などに有効です。
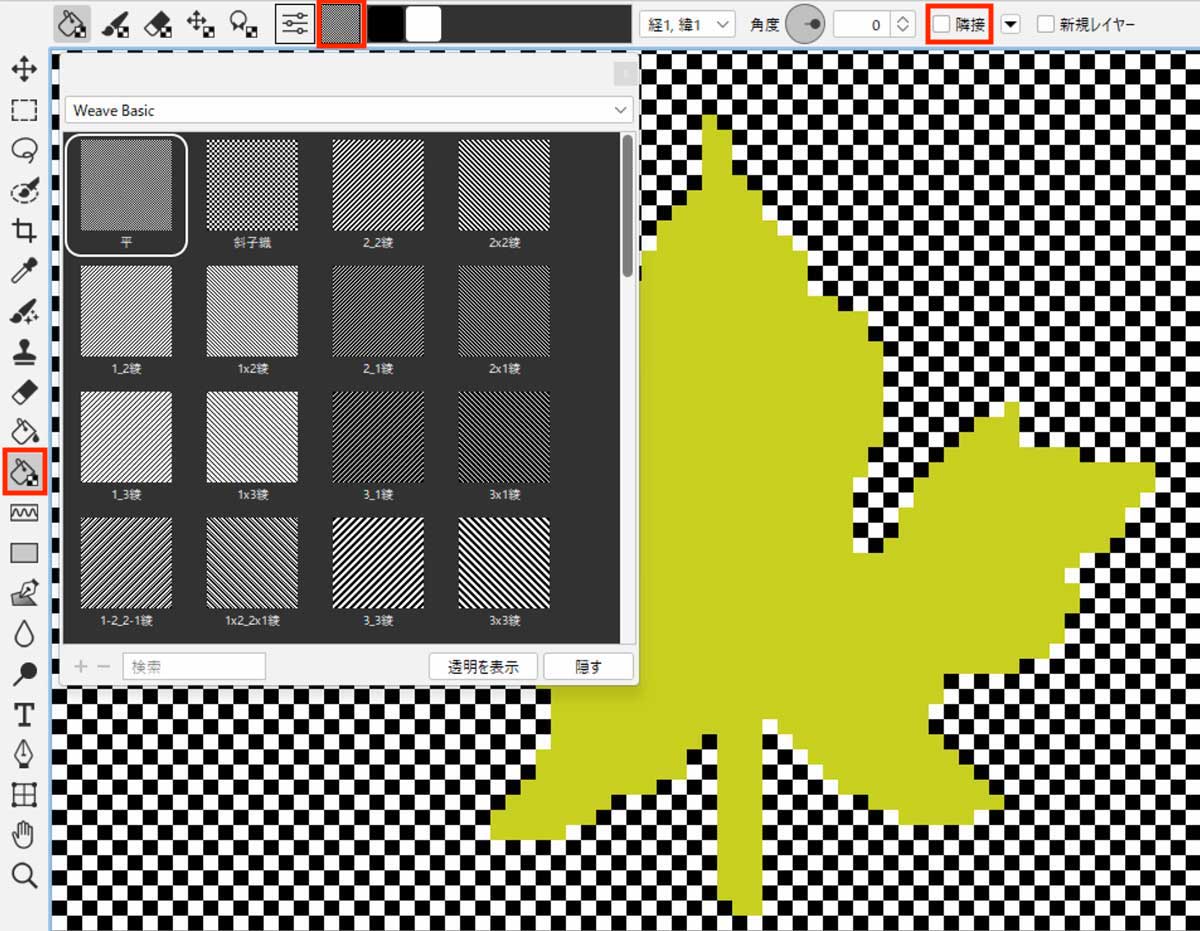
- パターン塗りつぶしツールを選択します。
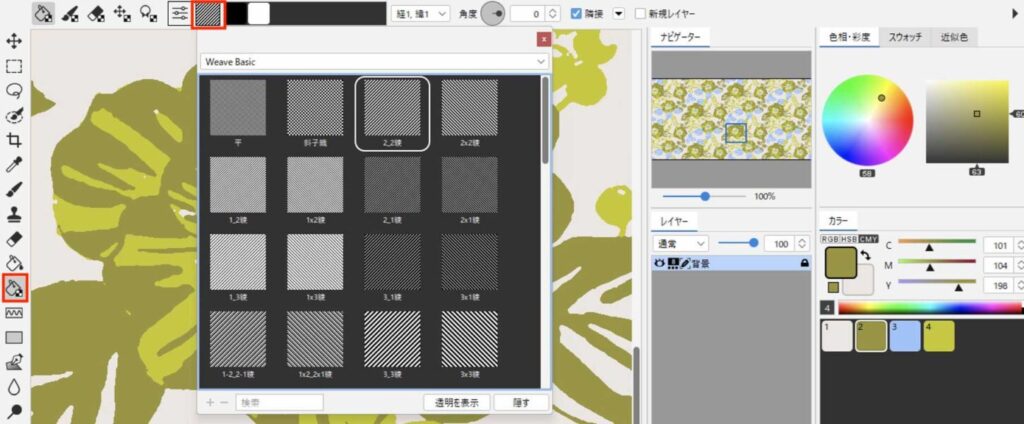
- オプションバーのパターンリストをクリックして、例として「Weave Basic」から組織を選択します。

- 透明設定で白(または黒)をクリックして除外(禁止マーク)します。
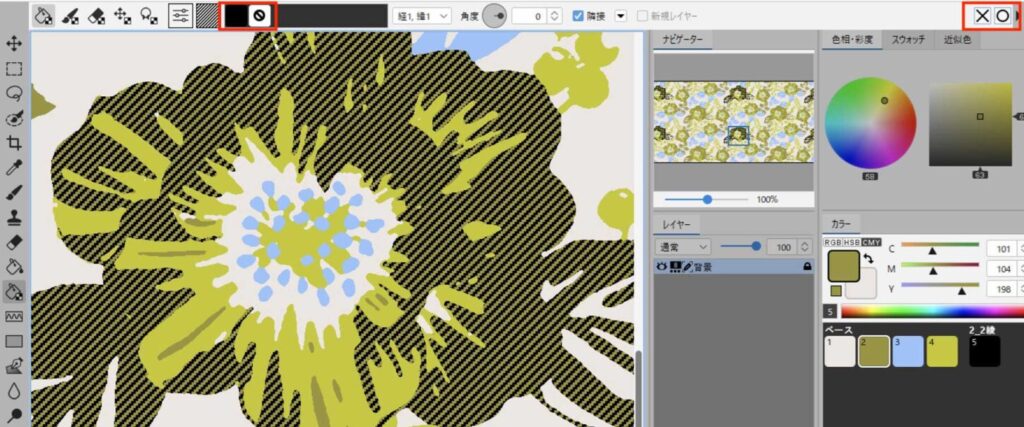
- パターンを入れる個所をクリックすると、白(または黒)を非表示にした組織パターンで塗りつぶされます。
- 画面右上の「○」ボタンまたはEnter(Mac:return)で確定します。

選択レイヤーを除く
選択しているレイヤーの下にあるレイヤーの近似色を自動的に判別して塗りつぶします。
※柄(前面)とイラスト(背面)が別レイヤーになっていること
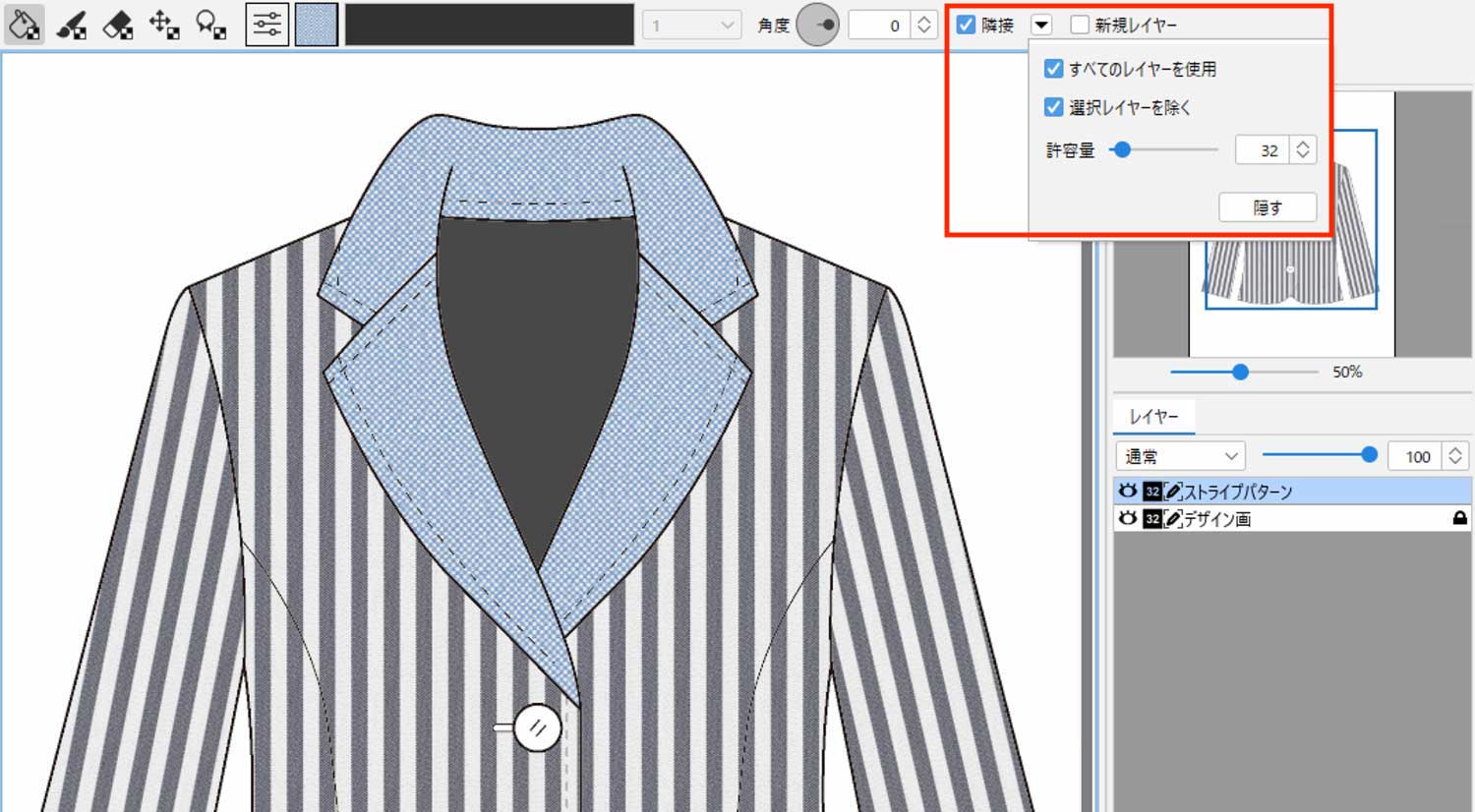
例:襟に違う素材のパターンを入れる場合
- 「隣接」「すべてのレイヤーを使用」「選択レイヤーを除く」の項目に ☑ を入れます。
- パターンを選択し、パターン塗りつぶしツールでクリックします。
- 画面右上の「○」ボタンで確定します。

実寸サイズ
実際のサイズを設定することで、貼り付けた柄サイズを調整します。
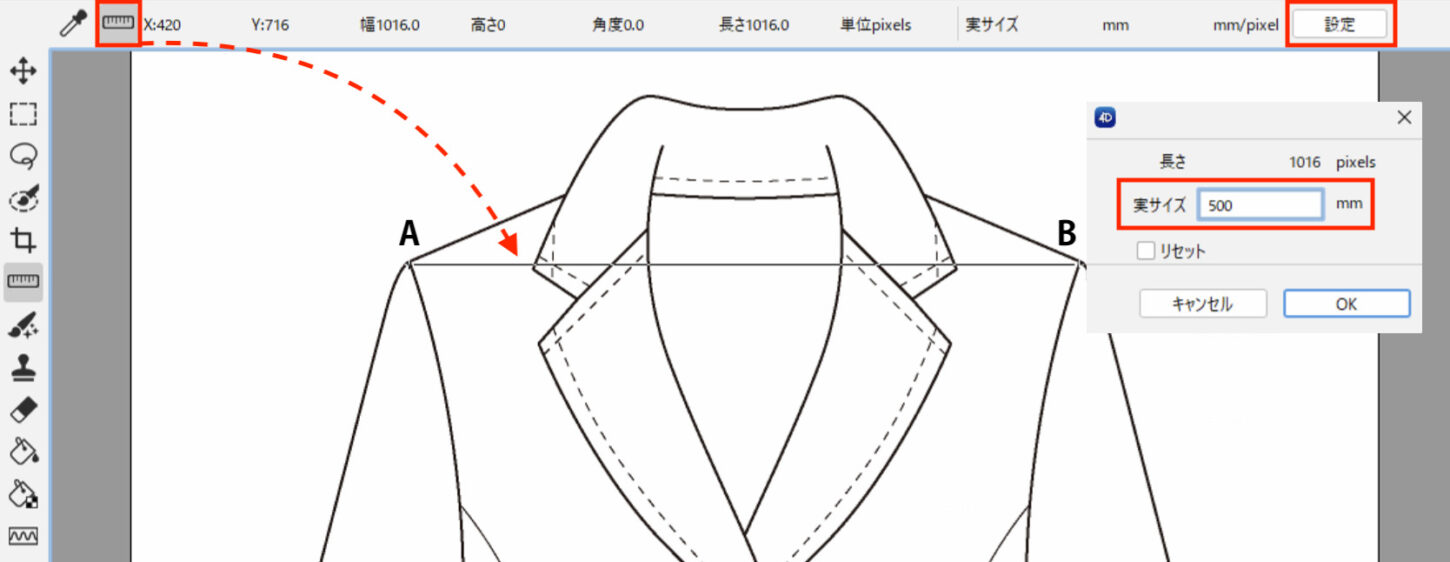
- スポイトツール>ものさしツールを選択します。
- イラストの肩幅の2点間(A~B)をものさしツールでドラッグします。(ラインが表示されます。)
- オプションバーの「設定」ボタンをクリックし、ダイアログから2点間の実寸サイズを数値入力し「OK」をクリックします。(例:500mm)

- パターン塗りつぶしツールを選択し、パターンを流し込みします。(例:パターンの1リピート50mm)
- 「パターンペイント設定」をクリックして「自動スケール」に ☑ を入れると、サイズが自動調整されます。(例:約10リピート入ります。)

インデックスカラー画像にフルカラーのパターンを使用した場合
インデックスカラー画像にRGBカラーのパターンを使用した場合、インデックスカラーに保持されている色(例ではカラーパネルに表示されている5色)に置き換えられて描画されます。元のRGBカラーのパターンとは異なる色で描画します。



RGBカラーのパターンをそのままの状態で使用する場合の方法は2通りあります。
方法1)あらかじめインデックスカラーの画像をRGBカラーに変換します
- イメージメニュー>RGB カラーに変換>全てのレイヤーをを選択。
- パターンを流し込みます。
方法2)RGBカラーのレイヤーを追加してパターンを流し込みます
- イメージメニュー>RGB カラーに変換>カラーモードのみ を選択。
- レイヤーメニュー>新規レイヤーを選択。
- レイヤータイプ選択ダイアログより「RGBカラー」を選択し、「OK」をクリックします。
- パターンを流し込みます。
動画を見る
00:10〜 イラストへ図案を合成
01:28〜 図案へ組織を流しこむ