色変えの基本的な操作を行います。
プリント、チェック、テキスタイル、ニット、全てのデータで配色が作成できます。
色変えの基本操作
色まとめをした画像(インデックスカラー)を使用します。
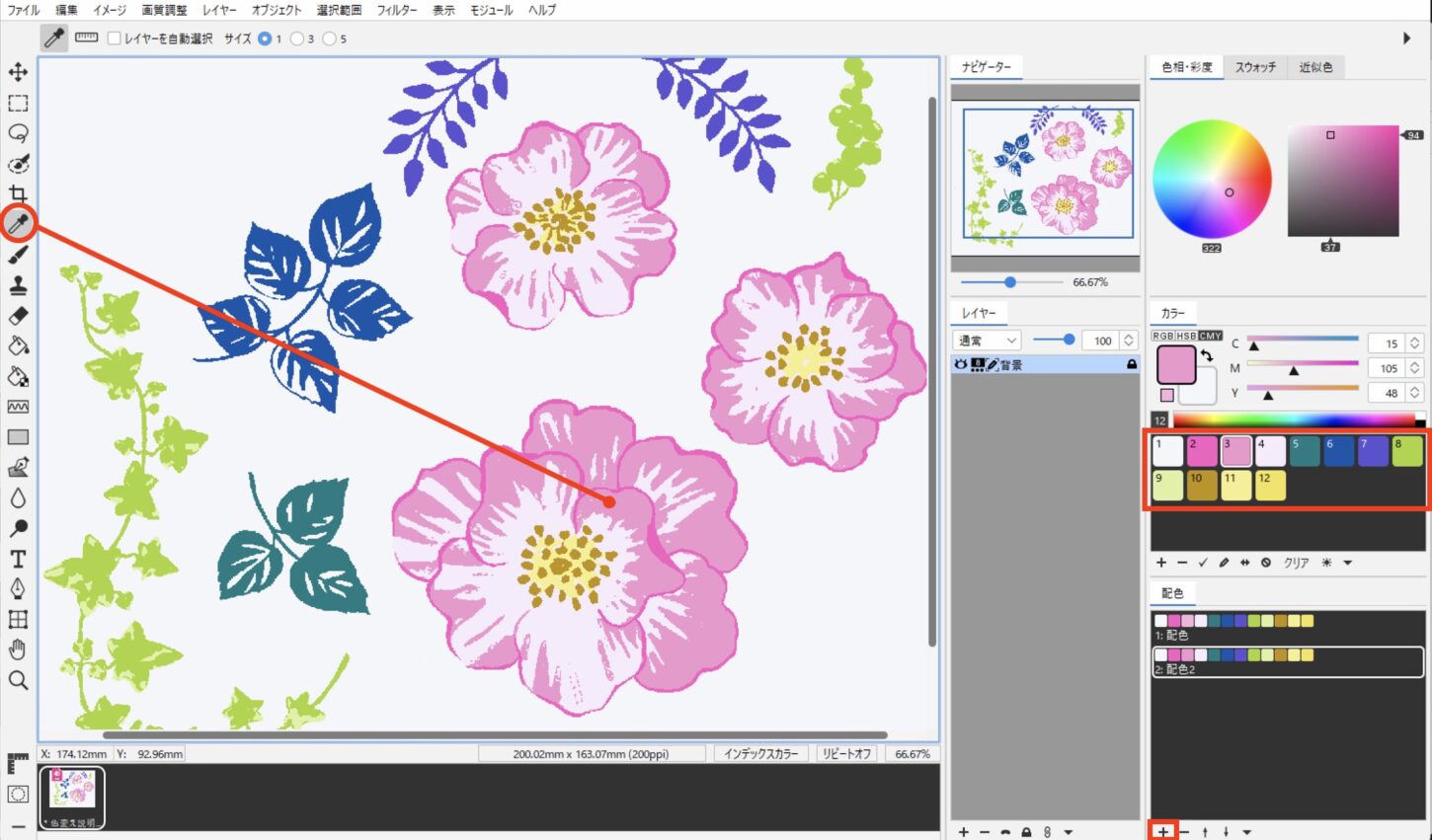
- 色まとめした画像を開きます。
- 配色パネルの「+」ボタンで配色を追加します。
- カラーテーブルから変更する色をクリック(またはスポイトツールで図案上をクリック)して選択します。
- 任意の方法(色相・彩度、スウォッチ、近似色、カラーパネル)で色変えします。

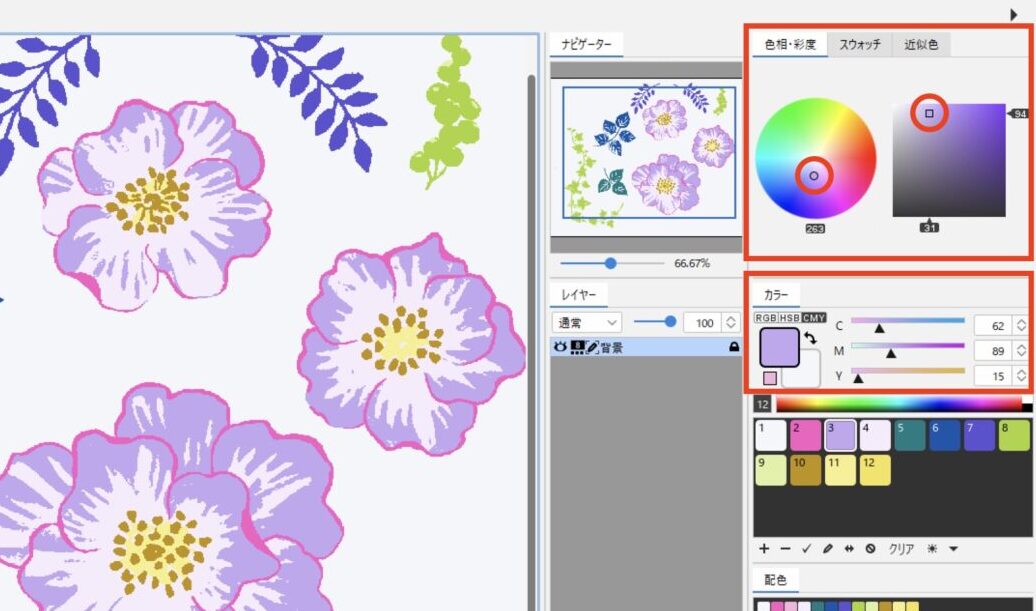
色相・彩度/カラーパネルで色変え
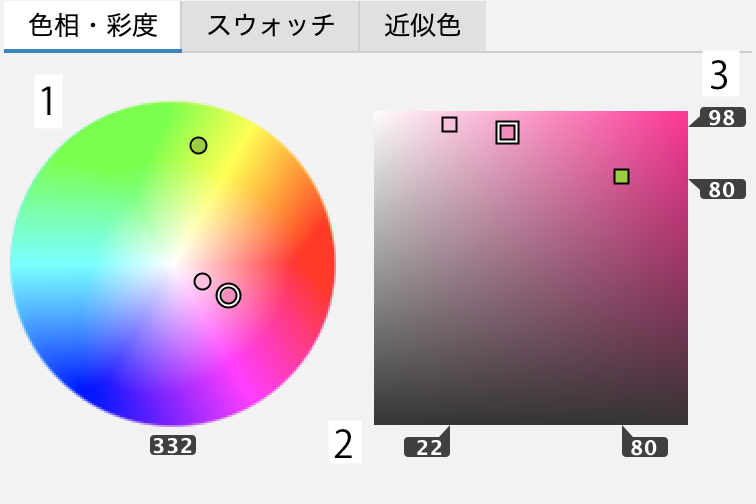
「色相・彩度」パネルでは、分布しているカラーチップが表示されています。
直接カラーチップをドラッグして編集ができます。
彩度スクエアには、右と下に数値が表示されており、スライダーとして動かすこともできます。
「カラー」パネルでは、RGB/HSB/CMYを選択しカラーバーをドラッグ(または数値入力)します。

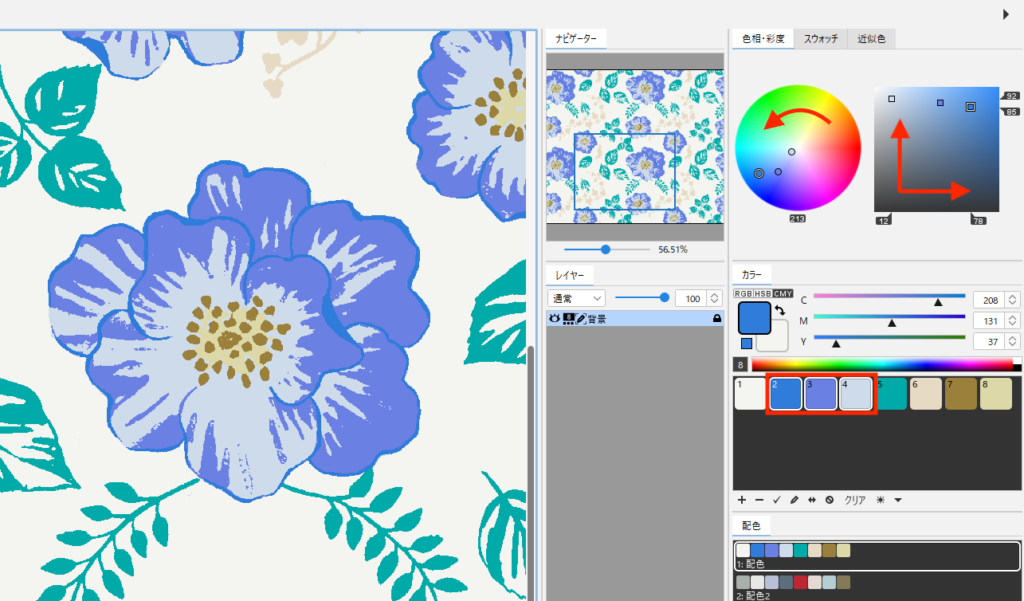
複数色をまとめて色変えする
- 色を複数選択します。
- 色相サークル・彩度スクエアで色の粒を触らないようにドラッグします。
例:選択された3色の色相・彩度を変更できます。
彩度スクエアでは外側にある数字をドラッグすることで色同士の間隔を変更できます。
またカラーチップを個々にドラッグすると1色ずつ変更できます。

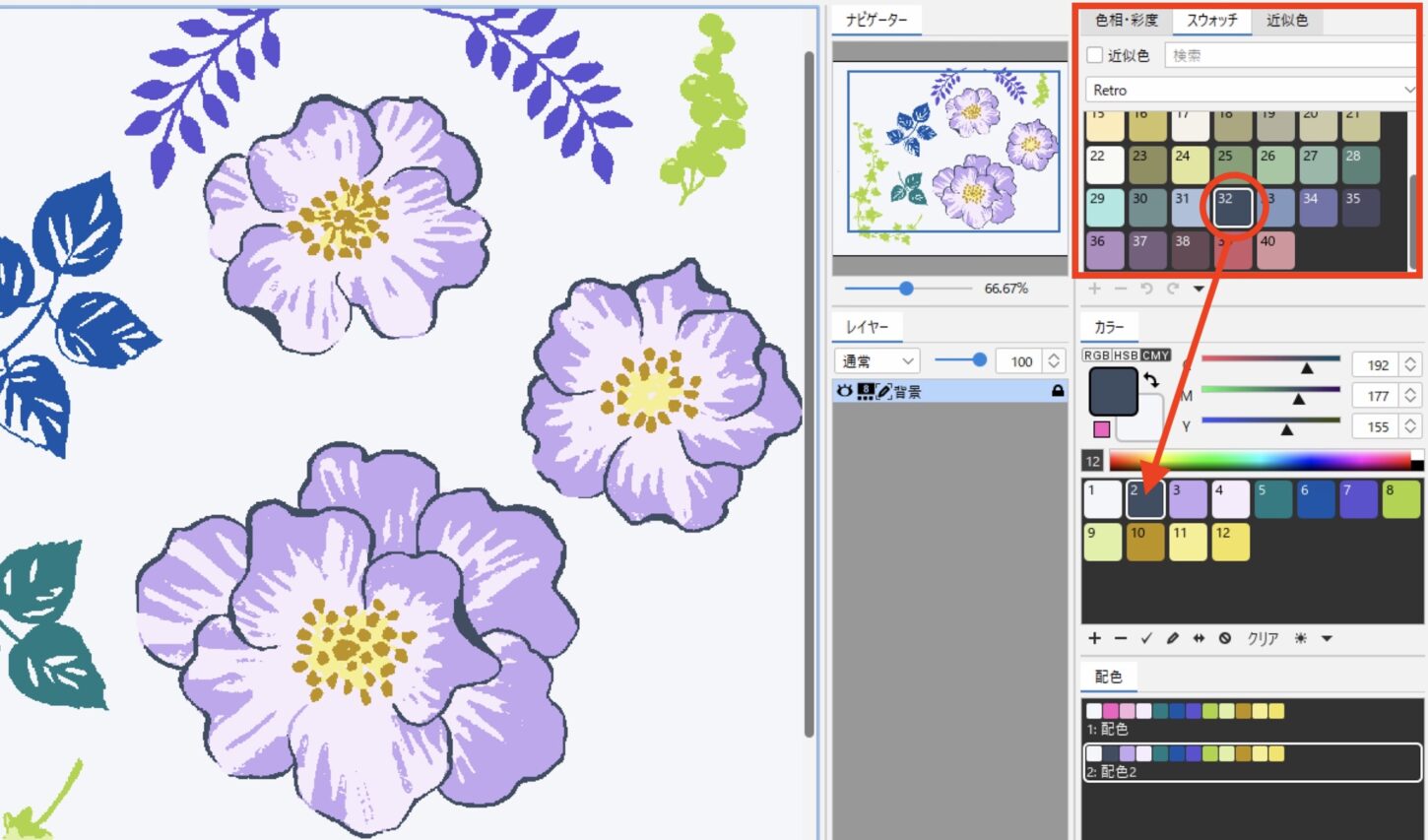
スウォッチパネルで色変え
「スウォッチ」パネルを選択して、登録されているカラーをダブルクリックして適用します。

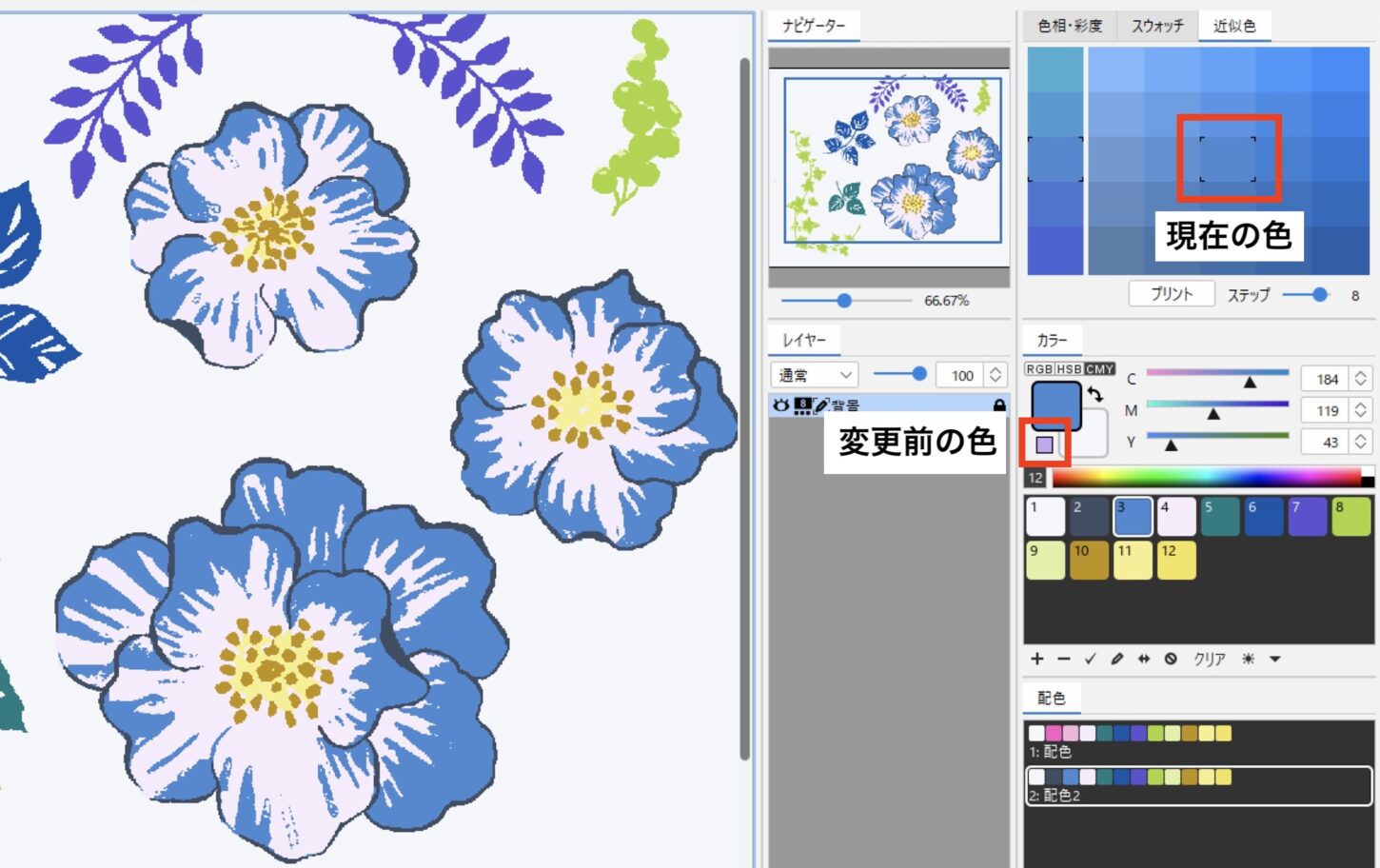
近似色パネルで色変え
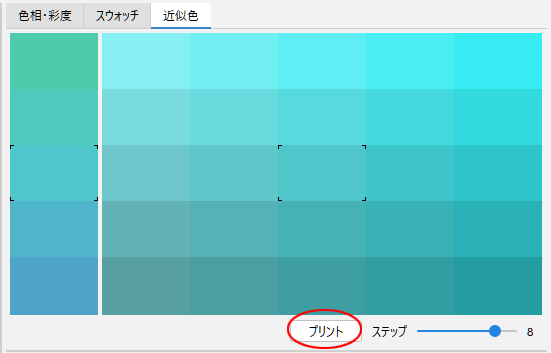
「近似色」パネルを選択するとチャートが表示されます。中央の枠で囲まれている色が現在の色を示しています。
カラーパネルの小さなパッチは変更前の色が表示されます。クリックすると変更前の色に戻ります。

色の追加
新たな色を追加します。
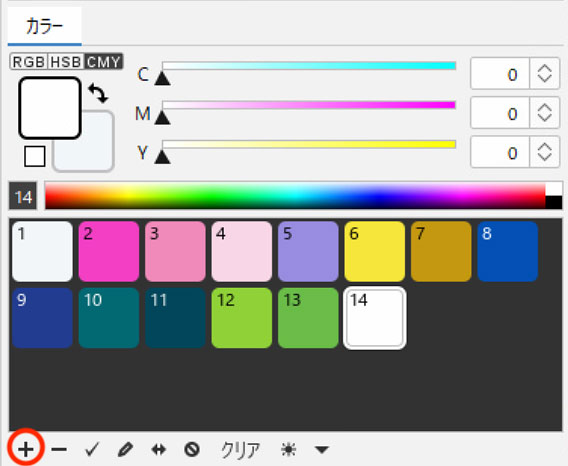
- カラーパネルの左下にある「+」 ボタンをクリックします。
- 白色が追加されます。
- 任意の色に変更します。

色変えパネル
色相・彩度パネル
現在選択している色のカラーチップが、色相サークル・彩度スクエアに分布して表示されます。カラーチップ自体をドラッグして色相、彩度・明度を変更します。

| 名称 | 機能 |
|---|---|
| 1:色相 | 360 度回転します。 |
| 2:彩度 | 低い(左へ) 高い(右へ) |
| 3:明度 | 暗い(下へ) 明るい(上へ) |
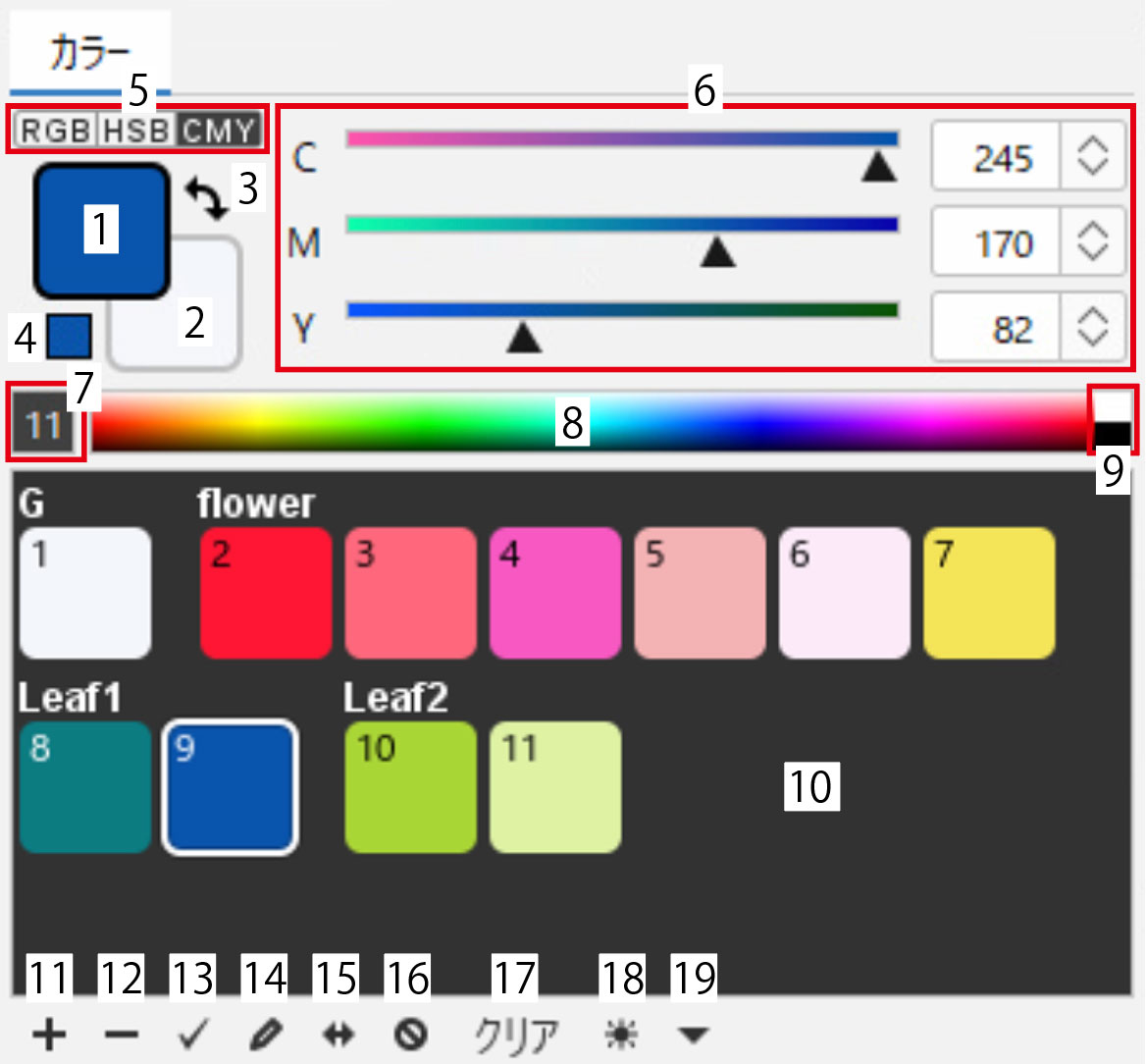
カラーパネル
視覚的に色を選択したり、数値で指定します。


RGBカラーの場合は、
描画色/背景色の初期設定のパッチが表示されます。
| 1:描画色 | 設定している描画色を表示します。 |
| 2:背景色 | 設定している背景色を表示します。 |
| 3:入れ換え | 描画色と背景色を入れ換えます。 x(Mac:x) |
| 4:変更前色 (描画色/背景色の初期設定) | インデックスカラーの場合、変更前の色を表示します。 クリックすると、変更前の色に戻ります。 RGBカラーの場合、描画色/背景色の初期設定パッチが表示されます。 クリックすると初期設定の白黒に戻ります。 |
| 5:色成分 | RGB/HSB/CMY の色表記を選択します。 |
| 6:カラーバー | 色成分に応じてカラーバー(または数値入力)で調整します。 |
| 7:色数 | インデックスカラーの場合、使用している色数を表示します。 |
| 8:カラーバー(スペクトル) | クリックして色を指定します。 |
| 9:白黒スウォッチ | クリックすると、白(または黒)にします。 |
| 10:カラーテーブル | 表示している画像のカラーテーブルを表示します。 RGBカラー画像の場合はカラーマスクを追加した時のみ表示されます。 |
| 11:追加 | カラーテーブルに1色(白)追加します。 |
| 12:削除 | 選択した色(未使用)を削除します。 |
| 13:✓(チェック) | 「✓」の色のみ、色まとめやディザリングをします。 レタッチ ※テキスタイルでは使用しません。 |
| 14:指定 | 選択した色を指定色として設定します。 レタッチ/指定色 |
| 15:反転 | 指定色/除外色の設定を反転します。 |
| 16:除外 | 選択した色を除外色として設定します。 レタッチ/除外色 |
| 17:クリア | 全ての設定をクリアにします。 |
| 18:点滅 | 長押しすると選択中のカラーが点滅します。環境設定で点滅色の変更が可能です。 |
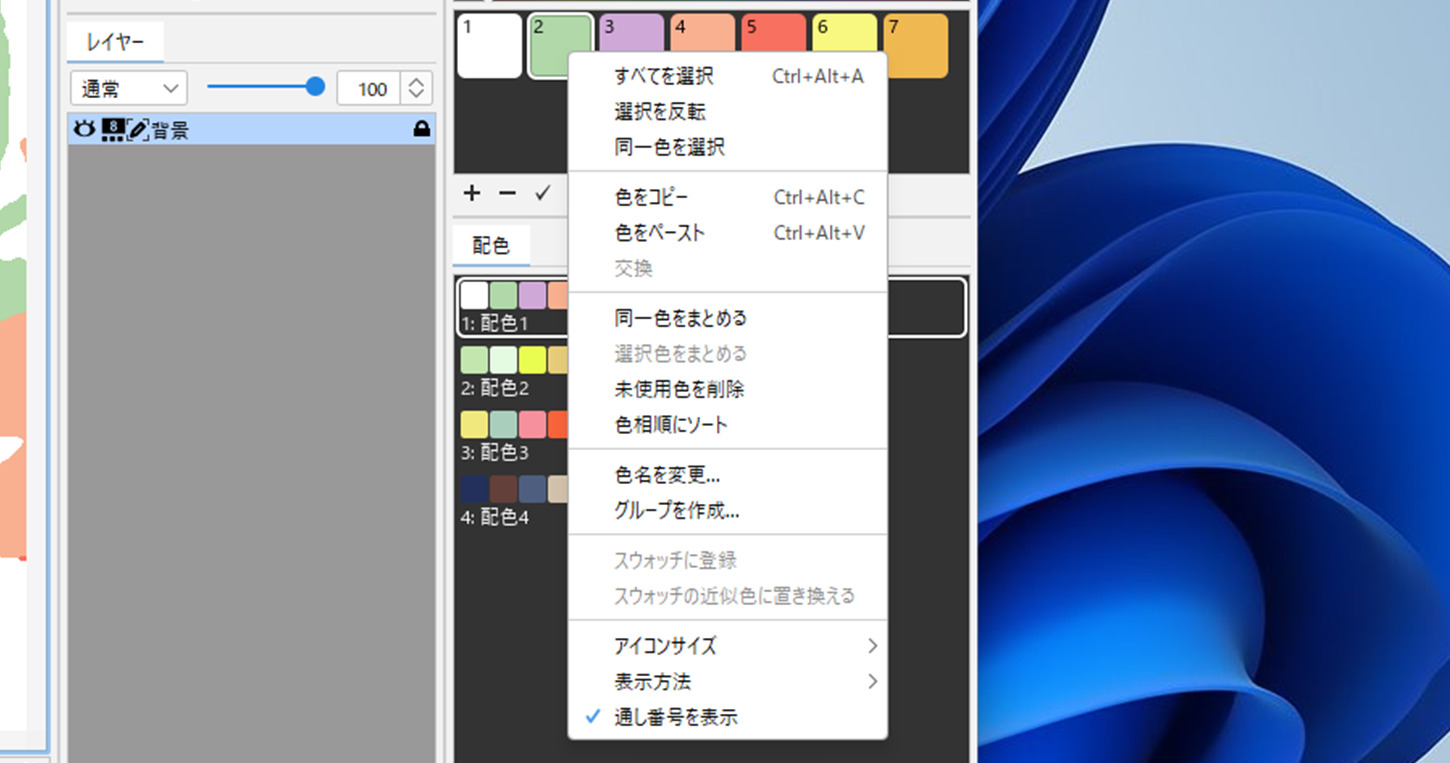
| 19:メニュー | オプションメニューを表示して、カラーテーブルでの編集をします。 |
スウォッチパネル
カラー見本のことです。カラーテーブルから色を選択すると描画色に反映します。
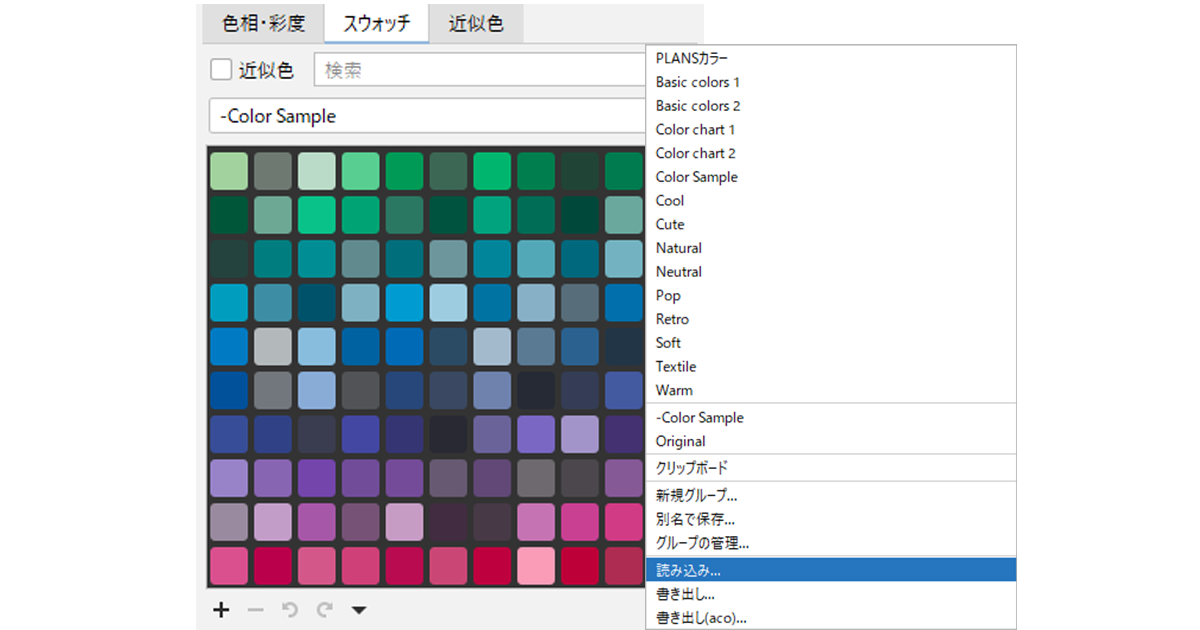
「∨」プルダウンメニューにはスウォッチライブラリを用意しており、用途に応じて選択切り替えします。スウォッチパネル内で、右クリックするとコンテキストメニューが表示されます。

| 近似色 | 選択している色に最も近い色を、現在表示されているスウォッチライブラリから選択します。 | |
| 検索 | 色名を入力して検索します。 | |
| 「∨」プルダウンメニュー | 別のスウォッチグループを選択したり、新規グループを作成します。 | |
| 追加 | 描画色を新規スウォッチとして追加します。 | |
| 削除 | 選択したスウォッチを削除します。 | |
| 取り消す | 作業を取り消します。 | |
| やり直す | 取り消した作業をやり直します。 | |
| メニュー | メニューが表示されます。 |
検索
選択されいるスウォッチグループから色名を入力して色を検索します。
- 「∨」プルダウンメニューからスウォッチグループを選択します。(例:PANTONE)
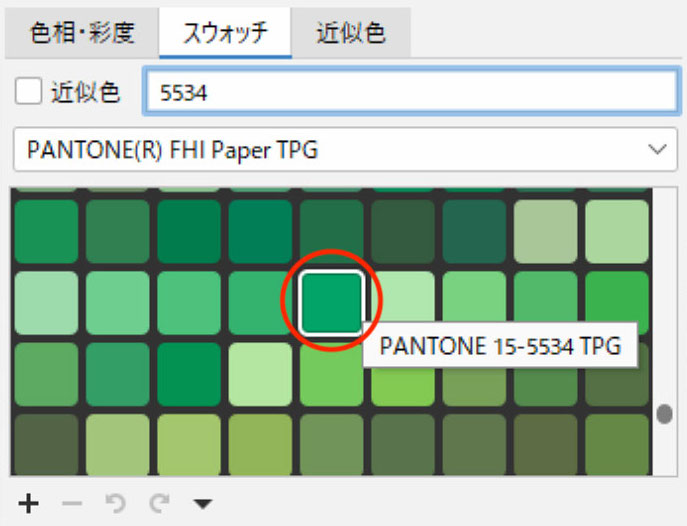
- 検索に色名を入力します。(例:5534)
- 検索した色が選択されます。
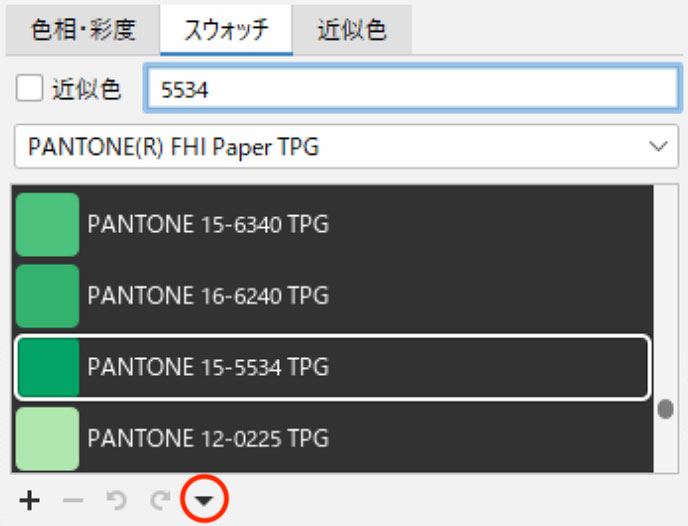
検索名が複数の色に該当する場合、Enter(Mac:return)で次の候補色に切り替わります。

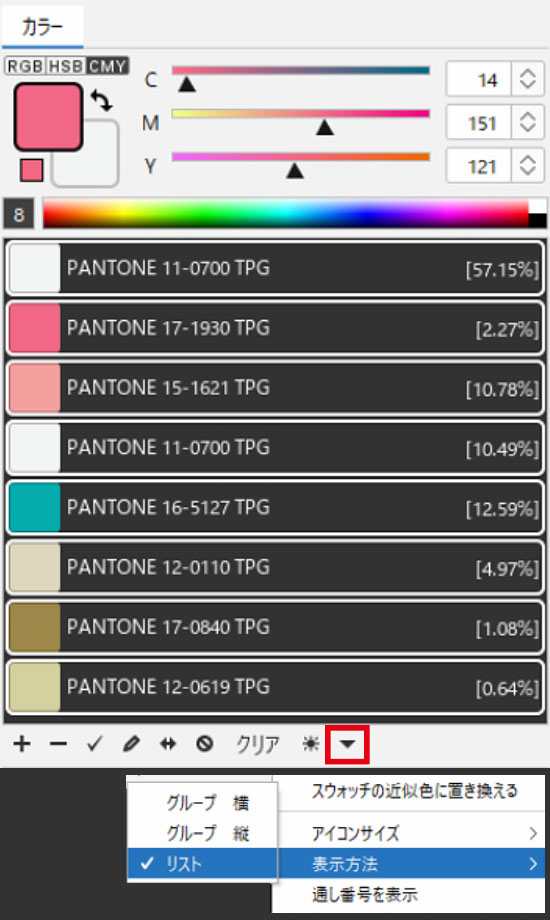
色名を確認する場合は、
検索した色の上にカーソルを数秒置くか、「▼」メニュー または コンテキストメニュー(右クリック)>表示方法>リスト を選択して確認できます。

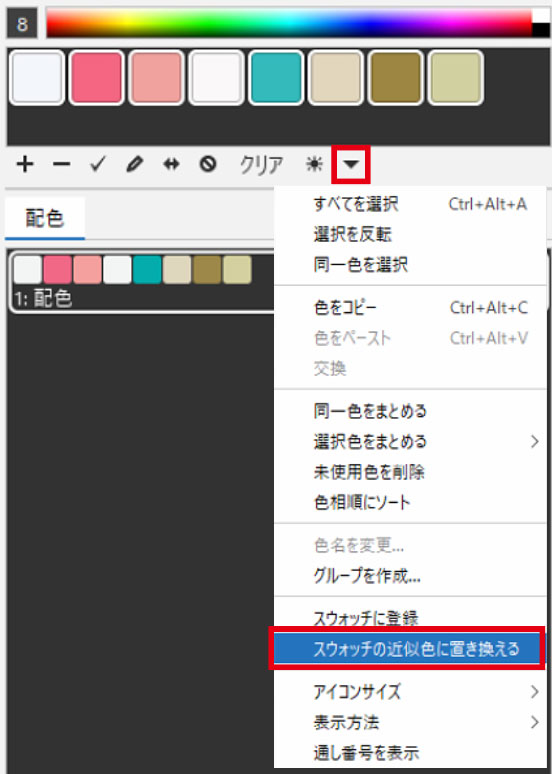
スウォッチの近似色に置き換える
作成した配色を登録されているスウォッチデータの近似色に置き換えます。
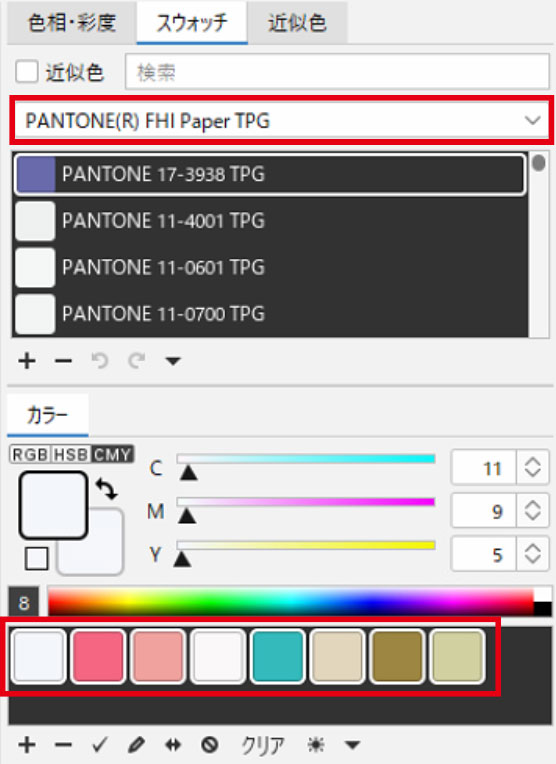
- 「∨」プルダウンメニューからスウォッチグループを選択します。(例:PANTONE)
- カラーテーブルで置き換えたい色を選択します。

- 「▼」メニュー または コンテキストメニュー(右クリック)から「スウォッチの近似色に置き換える」を選択します。

- 「▼」メニュー または コンテキストメニュー(右クリック)から、表示方法>リスト を選択すると、色と色名が置き換えられていることが確認できます。

PANTONEは、PANTONE社とご契約されたユーザー様のみご利用できます。
※現在、パントン・カラーマネージャー・ソフトウェアのサポートが終了となっており、カラーライブラリを書き出してのご利用は対応できなくなりました。Adobe製品と併用してご利用されていた場合は、Pantone カラーブックの仕様をご確認ください。
PANTONE社製品のご案内については担当営業までお問合せください。
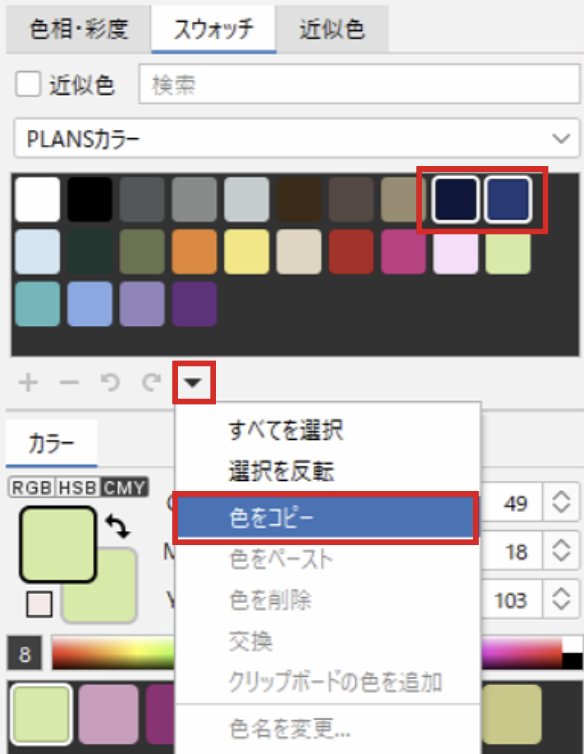
スウォッチをカラーテーブルの色にコピー&ペースト
- スウォッチパネルから1色または複数色選択して、「▼」メニュー または コンテキストメニュー(右クリック)から「色をコピー」を選択します。

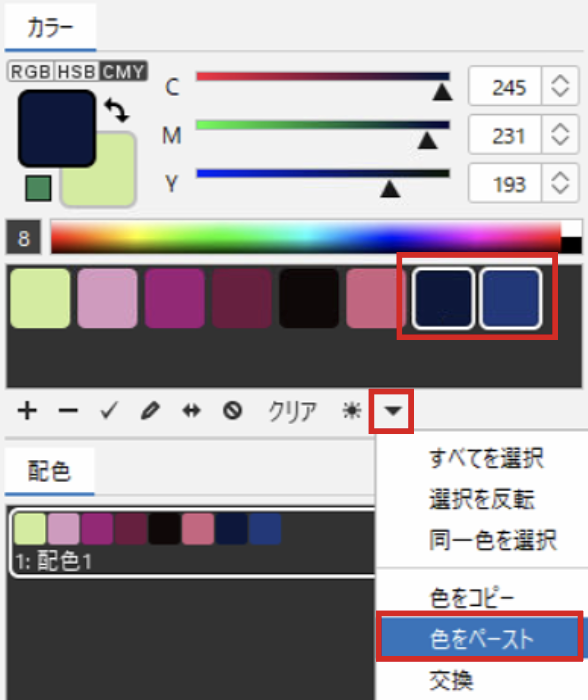
- カラーテーブルからコピーした色数と同じ数選択して、「▼」メニュー または コンテキストメニュー(右クリック)から「色をペースト」を選択します。

近似色パネル
括弧で囲まれた色が現在の色を示しています。
表示されている彩度・明度の近似色から任意の色をクリックして変更します。
「ステップ」バーで表示する色の間隔を10段階に設定します。
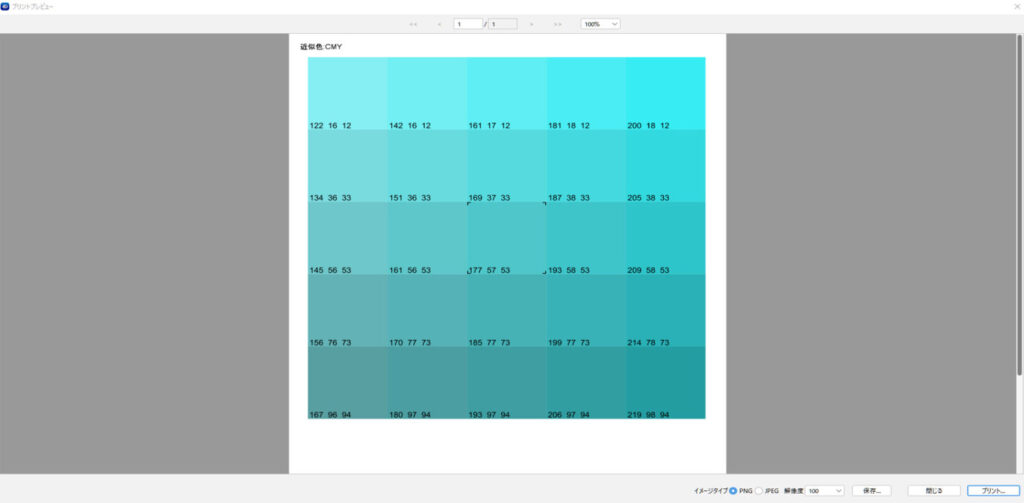
「プリント」をクリックすると、近似色の印刷をします。


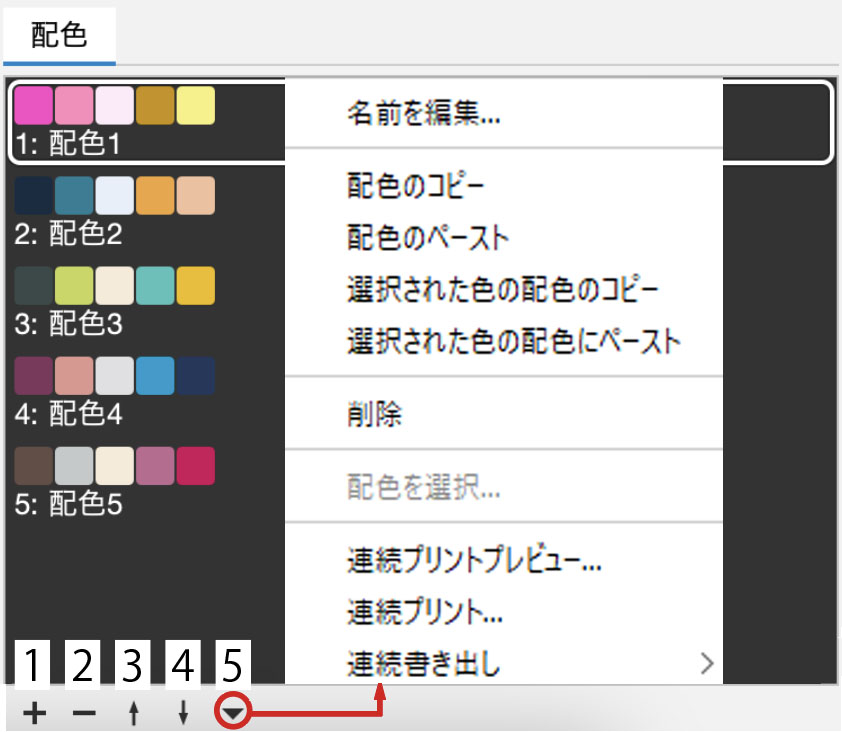
配色パネル
作成した配色をリストで管理します。登録配色数に制限はありません。
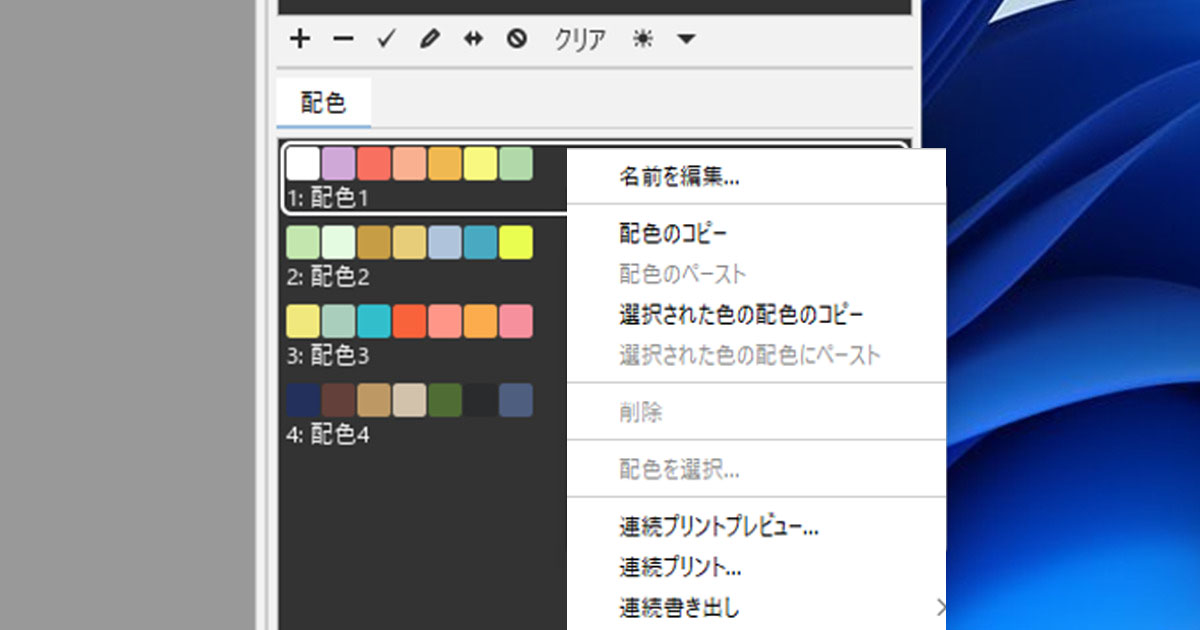
下段の操作ボタンで配色を追加・削除・位置の移動「▼」メニュー または コンテキストメニュー(右クリック)から配色名の変更や配色のコピー&ペースト、配色の連続プリント、連続書き出し等が行えます。

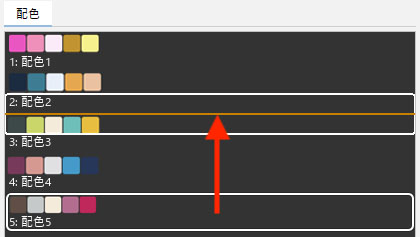
配色リストをドラッグして上下に移動できます。複数の配色の移動も可能です。
※イメージ/チェック/ニットに対応
連続選択:Shift + クリック、任意選択:Ctrl(Mac:⌘)+ クリック

| 1:追加 | 選択している配色を複写して追加します。 |
| 2:削除 | 選択している配色を削除します。 |
| 3:上へ移動 | 選択している配色を上へ移動します。 |
| 4:下へ移動 | 選択している配色を下へ移動します。 |
| 5:メニュー | メニューが表示されます。 |
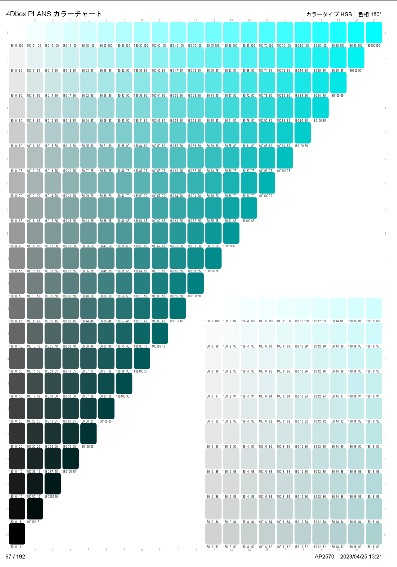
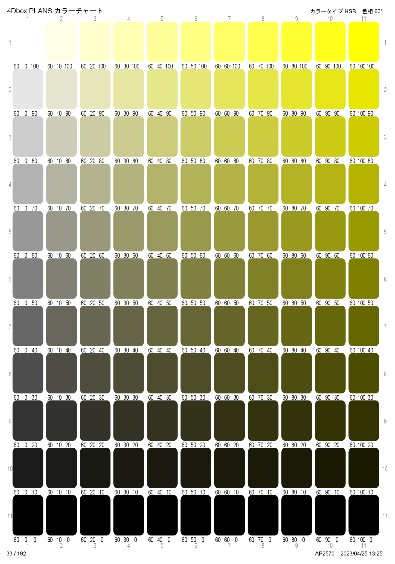
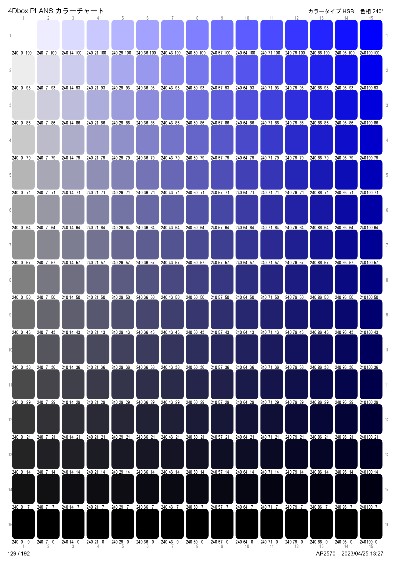
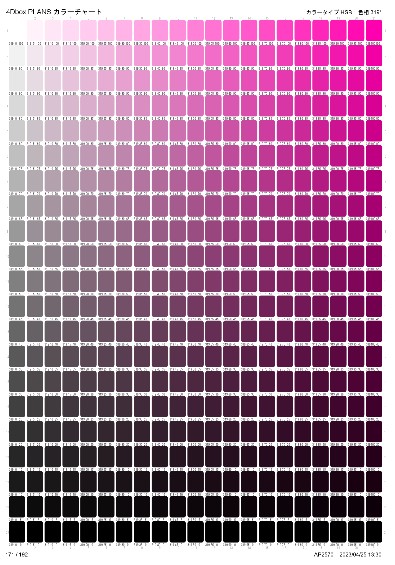
カラーチャート
画面で見る色と印刷物の色は、色の表現が異なるため誤差が生じます。
カラーチャート出力することで、あらかじめ色の誤差を把握し、参考色としてご活用いただけます。
カラーチャートを印刷する
- ファイルメニュー>ページ設定 を選択します。 用紙のサイズと向きを選択して「OK」をクリックします。
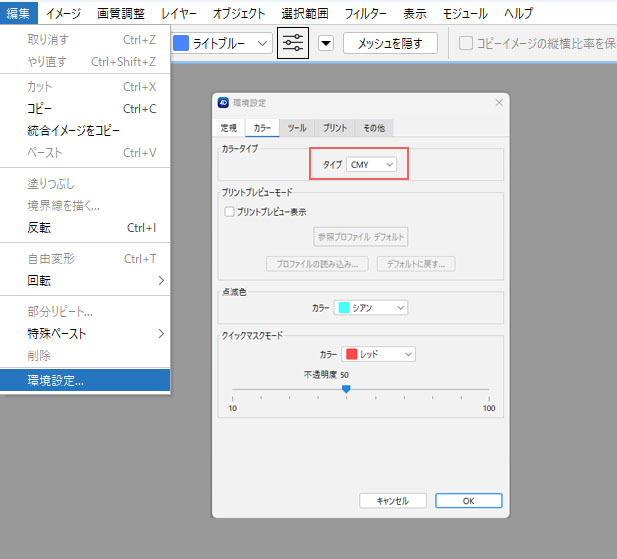
- 編集メニュー(Mac:4Dbox PLANSメニュー)>環境設定(Mac:設定) を選択します。カラータイプを「RGB/HSB/CMY」から選択します。

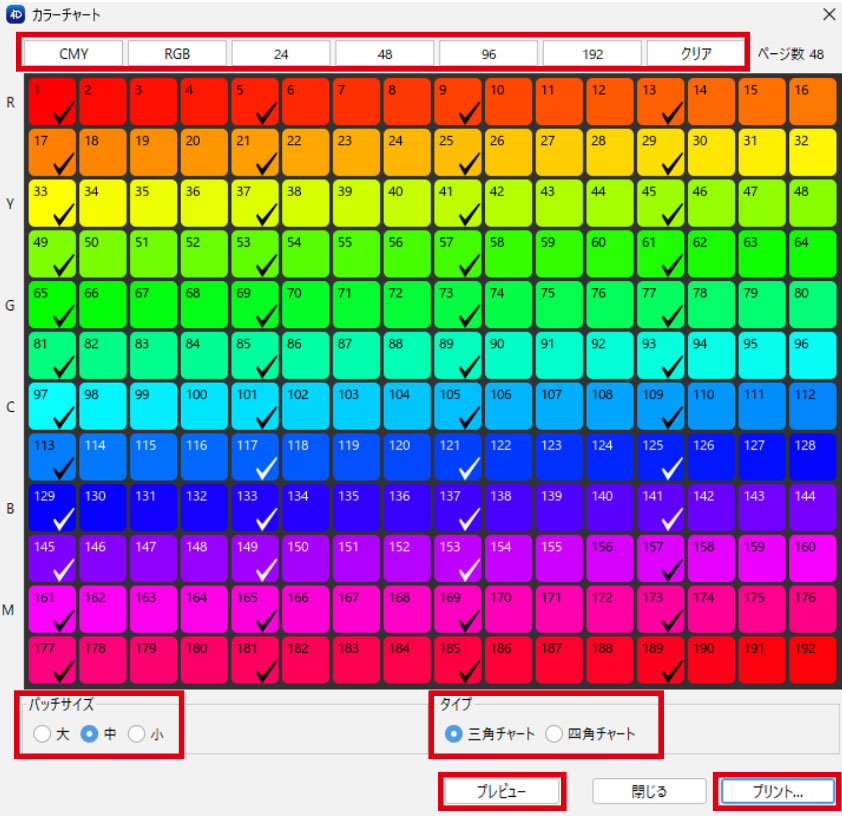
- モジュールメニュー>カラーチャートを選択します。
- 出力枚数の設定をします。
「CMY/RGB/24/48/96/192」から選択、または任意のページ番号をクリックして選択します。
既に選択されているページを再度クリックするとそのページは解除されます。「クリア」で全て解除されます。 - パッチサイズを「大/中/小」から選択します。
- タイプを「三角チャート/四角チャート」から選択します。
- 「プレビュー」をクリックして確認します。
- プリントプレビューで確認できたら「プリント」をクリックします。

三角チャート



四角チャート



動画で見る
00:16〜 色相・彩度
00:55〜 スウォッチ
01:26〜 近似色
01:44〜 カラーモード(RGB,HSB,CMY)
02:01〜 色のコピー&ペースト
02:44〜 色の交換