刺繍ツールは、糸の方向を指定しながらサテン、タタミ、ランニングなどの刺繍表現を作成できる機能です。RGBカラー画像のみ対応しています。
刺繍に関するツールとパネル
刺繍関連ツールを使用すると、サテン、タタミ、ランニングなどの刺繍表現を作成できます。
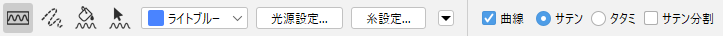
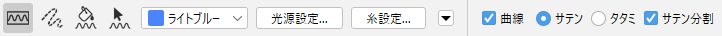
「刺繍方向線ツール」を選択すると、ツールオプションバーが表示されます。

| 名称 | 機能 | |
|---|---|---|
| 刺繍方向線ツール | サテンやタタミの刺繍を作成します。 縮小( [ )拡大( ] ) 曲線使用時に直線で結ぶ:Ctrl +(Mac:⌘)クリック 角度を45度単位に固定:Shift + ドラッグ | |
| 刺繍ランニングツール | ランニング(線状の)刺繍を作成します。 | |
| 刺繍塗りつぶしツール | 選択範囲内を一方向のタタミ/サテンで塗りつぶします。 | |
| 刺繍選択ツール | 作成済みの刺繍パーツをクリックすることで、再編集が可能です。 刺繍オブジェクト選択の切り替え:Ctrl + Alt(Mac: ⌘ + option)+ クリック 方向線や点の追加:Shift(Mac:shift)+ クリック 方向線や点の削除:Alt(Mac:option)+ クリック | |
| 刺繍フレームカラー | 刺繍作成時のフレームカラーを11色から選択します。 | |
| 光源設定 | 光の当たる角度、光源効果、陰影効果を設定します。 | |
| 糸設定 | 糸の太さや密度、起毛設定をします。 | |
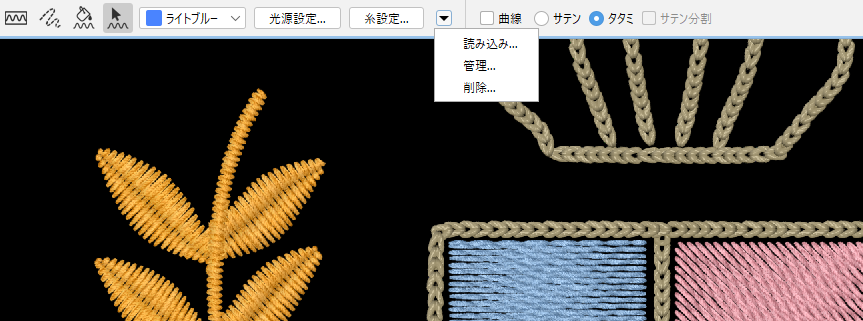
| ▼メニュー | 読み込み:読み込んだ刺繍に対して再編集が可能です。 管理:刺繍パーツの名称と上下の順番を変更します。 削除:刺繍パーツを削除します。 |
各ツールの操作方法
刺繍方向線ツール(サテン/タタミの作成)

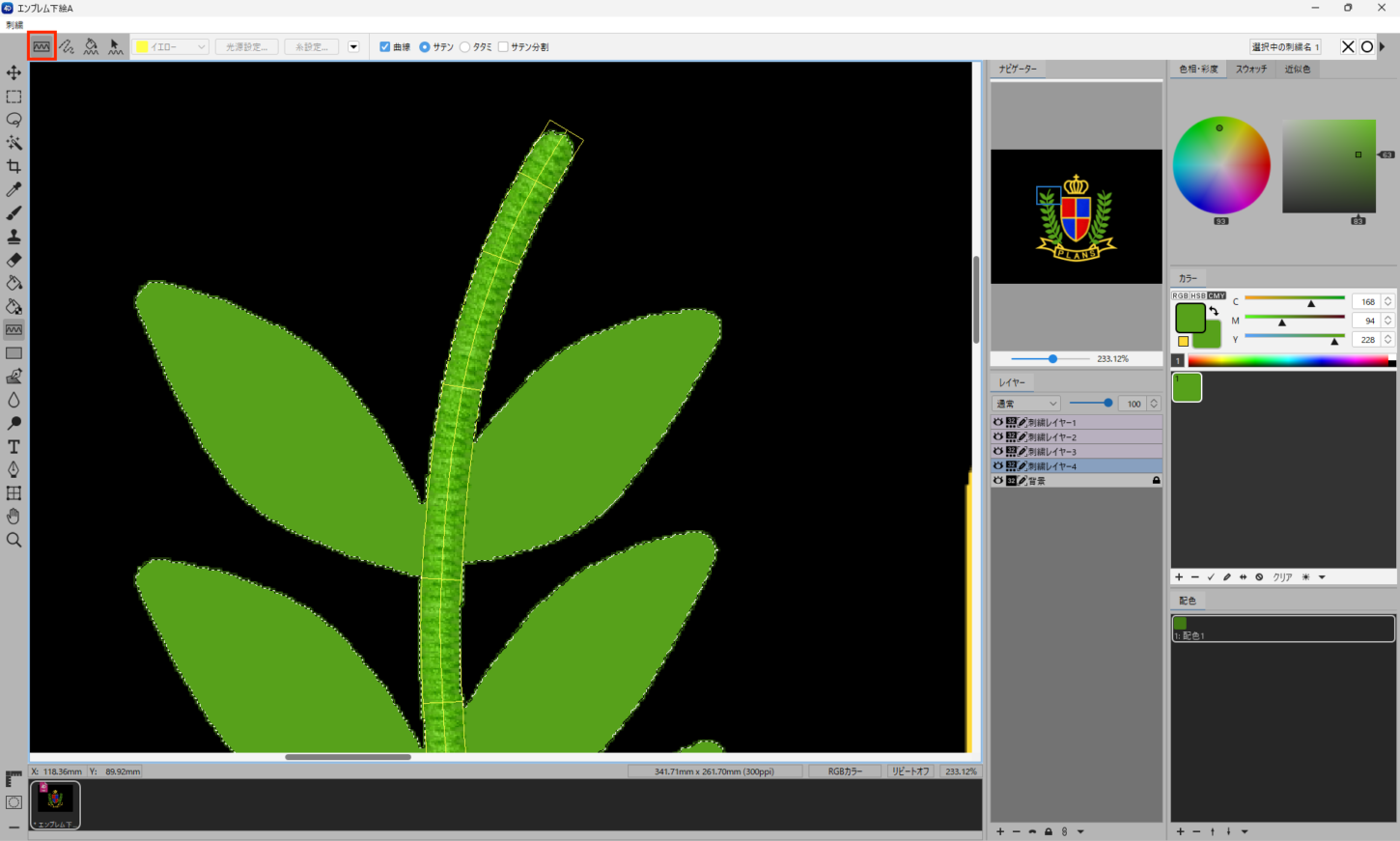
- 刺繍方向線ツールを選択します。
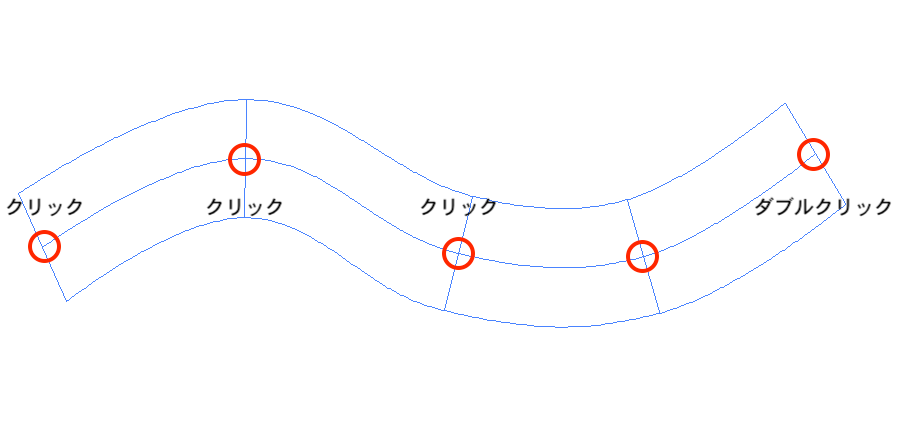
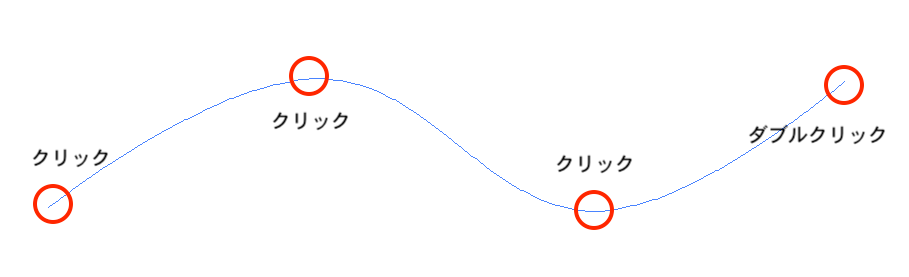
- クリックしながら、刺繍の中心となる曲線(または直線)を作成します。

・ツールオプションバーの曲線の ☑ を外すと、直線になります。
・幅の調整:縮小( [ )拡大( ] )
・曲線使用時に直線で結ぶ:Ctrl(Mac:⌘)+ クリック
・角度を45度単位に固定:Shift + ドラッグ
・戻る:Delete または backspace(Mac:delete)
・キャンセル:Esc(Mac:esc)
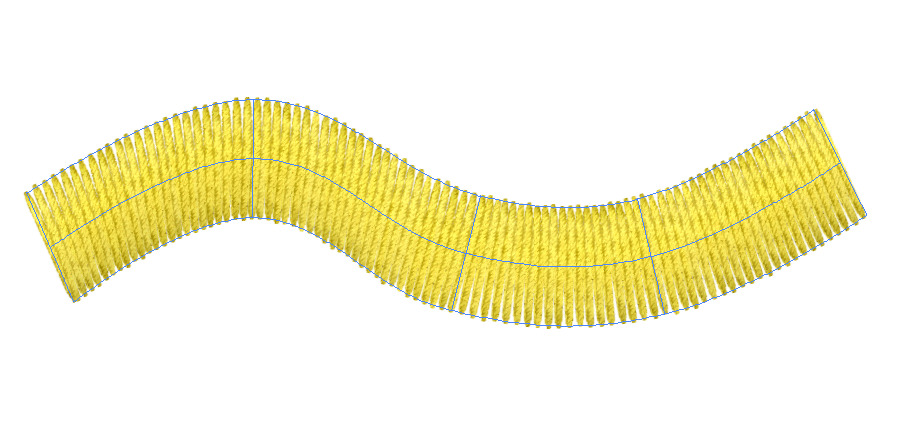
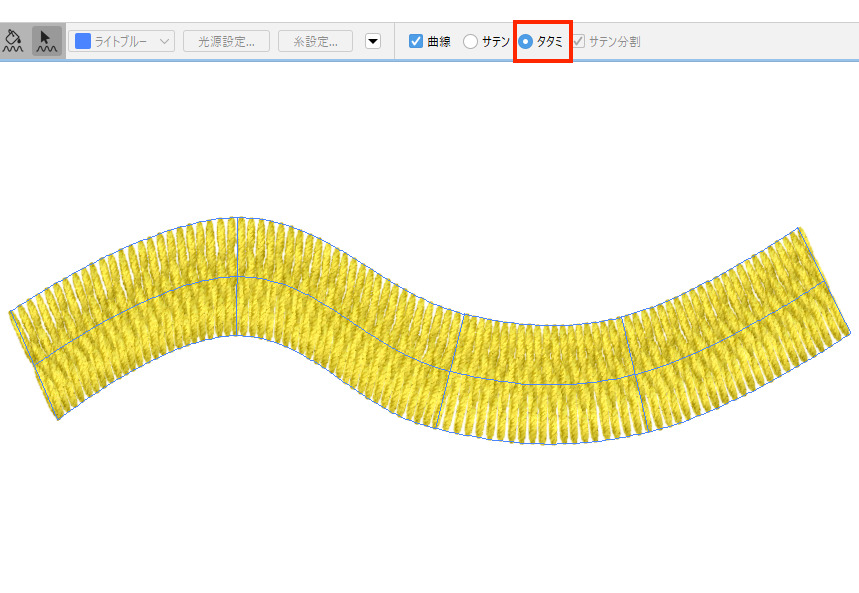
- 中心線の最後にダブルクリックすると、作成した中心線に対して垂直方向に刺繍が作成されます。
始点と終点を重ねてクリックすると結合します。

- 作成されたフレームの調整を行います。
- 「○」ボタンで確定します。
フレームの調整方法




・フレーム全体を移動:中心線をドラッグ
・回転:フレームの外側をドラッグ
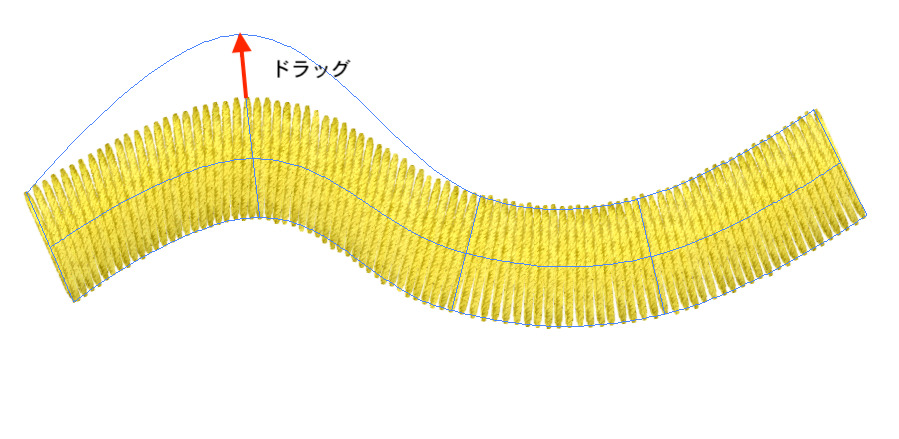
・方向線やポイントの移動:方向線やそれらをつなぐポイントをドラッグ
・方向線の追加:線上で Shift + クリック
・方向線を削除:線上で Alt(Mac:option)+ クリック
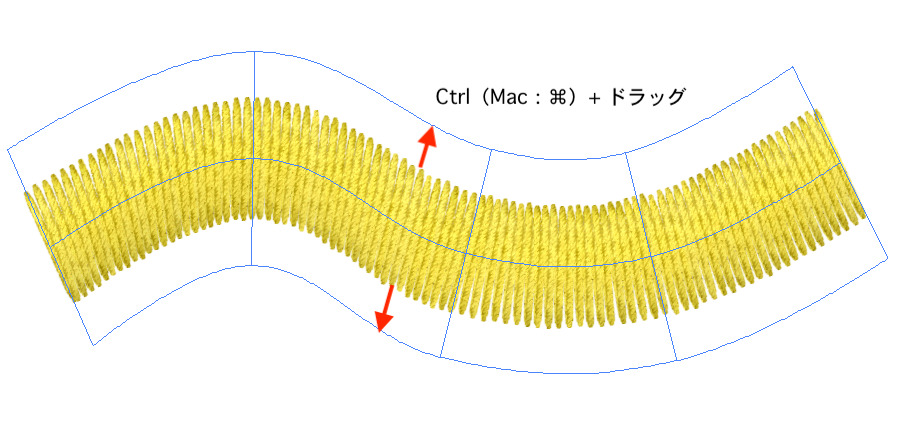
・フレーム線の同比率での移動:Ctrl(Mac:⌘)+ ドラッグ
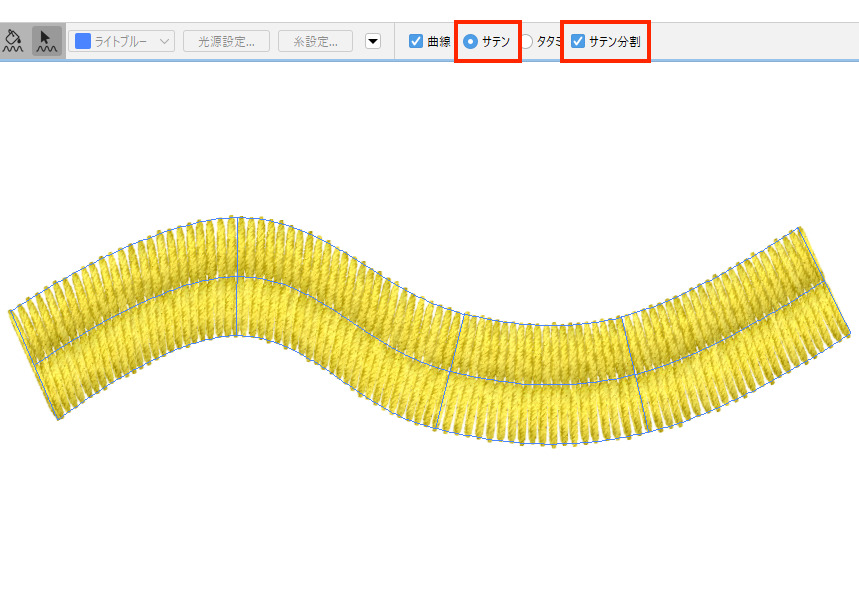
・種類:サテン/サテン分割、タタミを選択
刺繍ランニングツール(ランニング刺繍の作成)

- 刺繍ランニングツールを選択し、クリックしながら刺繍のラインを作成します。

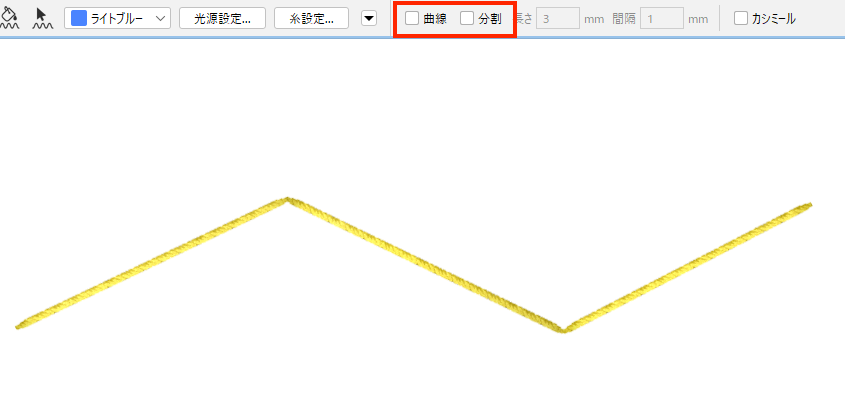
・オプションバーの「曲線」の ☑ を外すと、直線になります。
・曲線使用時に直線で結ぶ:Ctrl(Mac:⌘)+ クリック
・角度を45度単位に固定:Shift + ドラッグ
・戻る:Delete または backspace(Mac:delete)
・キャンセル:Esc(Mac:esc)
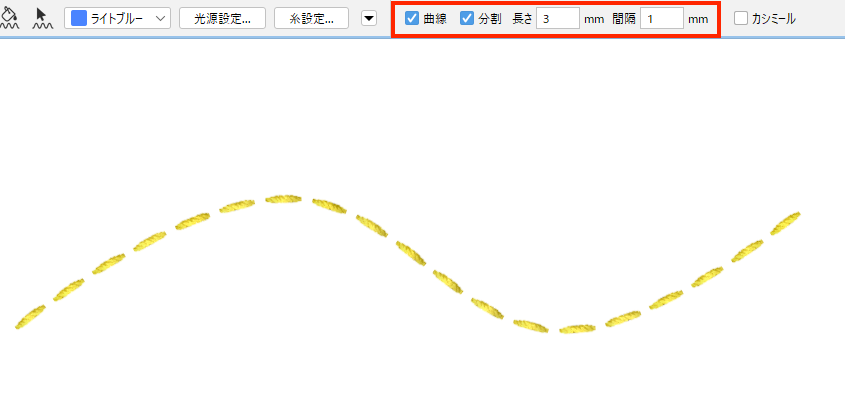
- 最後にダブルクリックすると、ラインに沿って刺繍が作成されます。
- オプションバーで「長さ/間隔」の数値を設定します。
- 作成されたランニングラインの調整を行います。
- 「○」ボタンで確定します。

ランニングの調整方法


・ランニングライン全体を移動:中心線をドラッグ
・回転:ランニングラインの外側をドラッグ
・ポイントの移動:ポイントをドラッグ
・ポイントの追加:ランニングライン上で Shift + クリック
・ポイントの削除:ランニングライン上のポイントで Alt(Mac:option)+ クリック
刺繍塗りつぶしツール(一方向タタミ/サテンの作成)

- 塗りつぶしたい範囲の選択範囲を作成します。

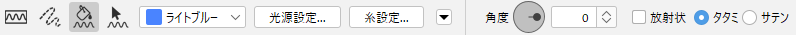
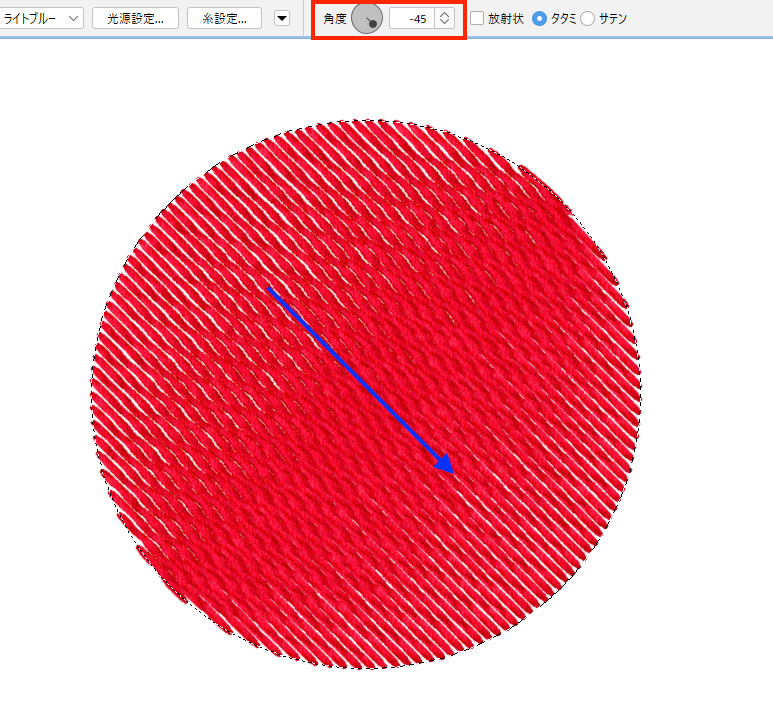
- 刺繍塗りつぶしツールを選択し、刺繍方向にドラッグします。
(一方向のタタミまたはサテンで表現されます) - 「○」ボタンで確定します。


・角度を45度単位に固定:Shift + ドラッグ
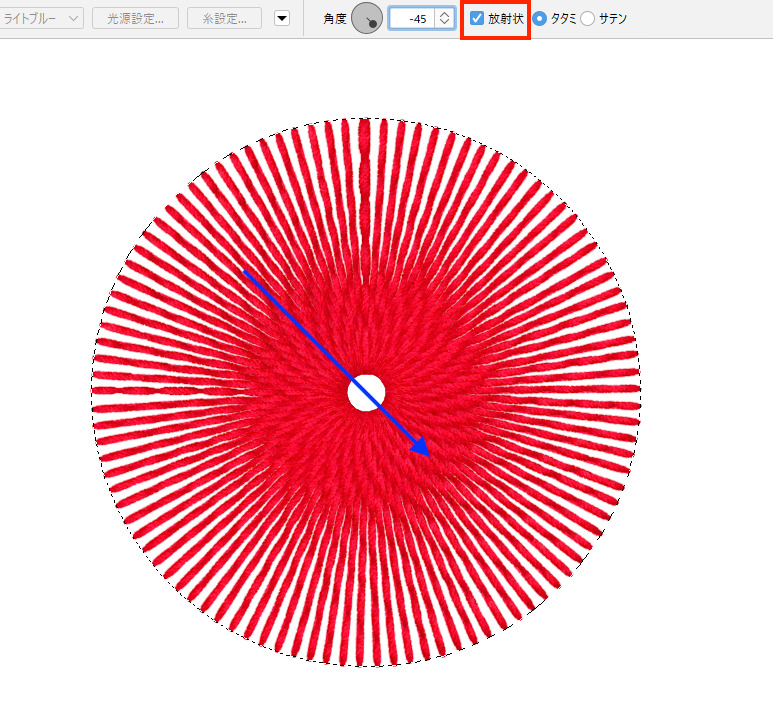
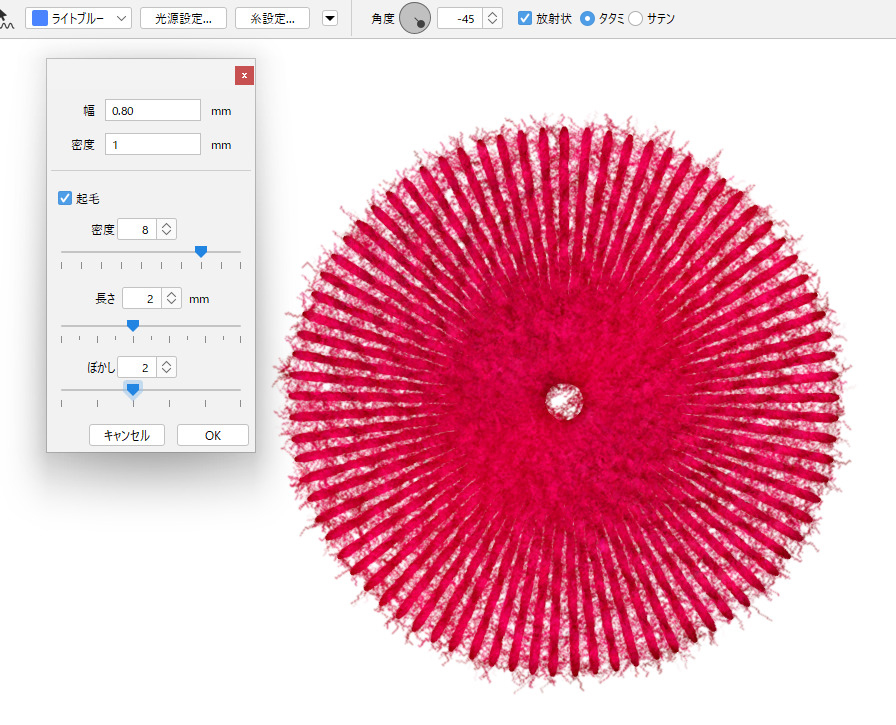
・放射状:刺繍の向きが放射状に作成されます。
・対応:選択範囲は複数に分かれていても塗りつぶし可能です。
・角度:塗りつぶし後も角度を調整できます。
詳細設定
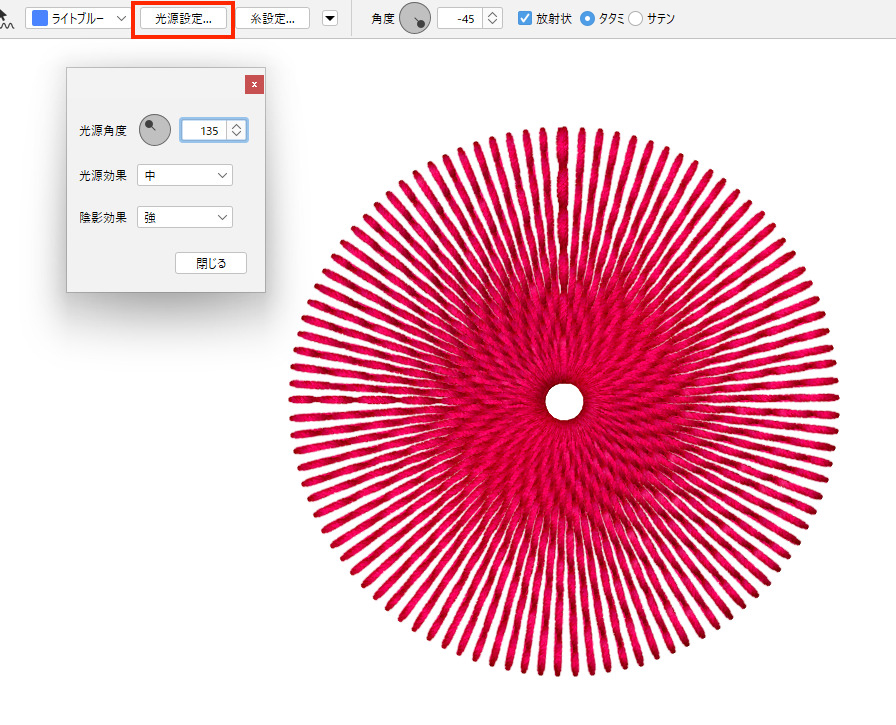
光源設定
ツールオプションバーの「光源設定」ボタンをクリックし、以下の項目を設定します。
- 光源角度
- 光源効果(弱・中・強)
- 陰影効果(弱・中・強)

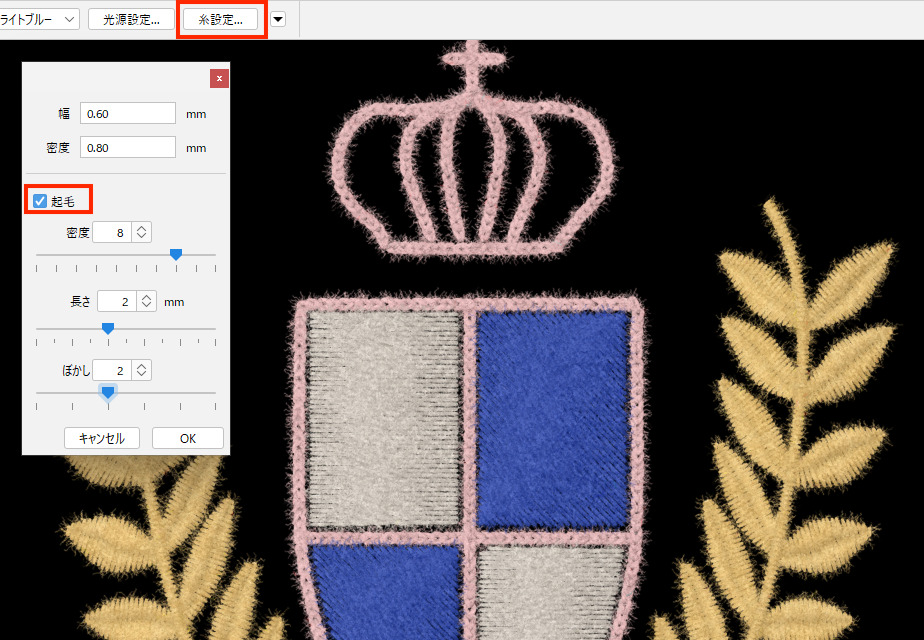
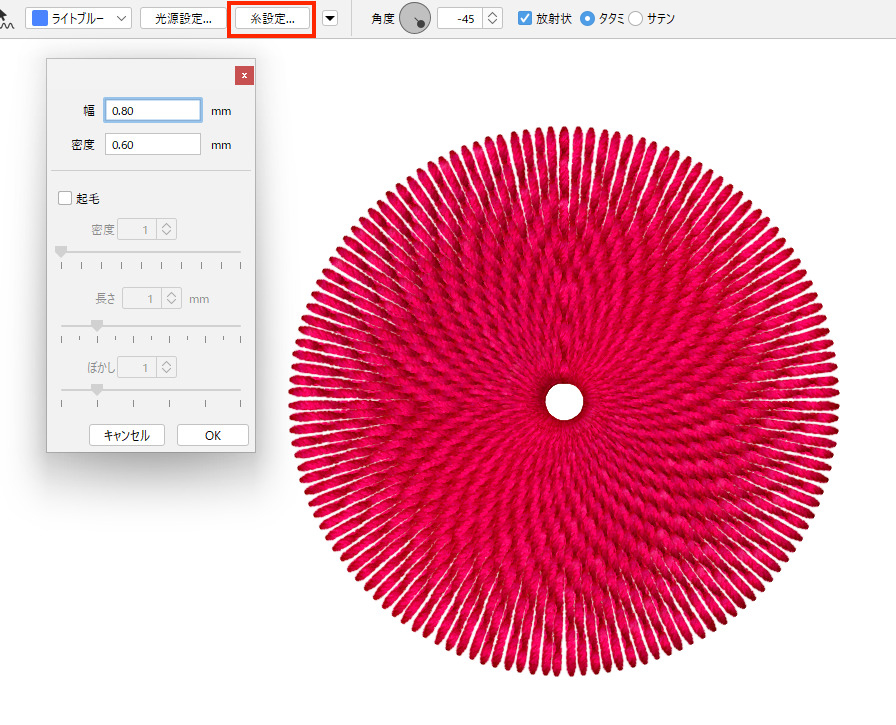
糸設定(糸幅・密度・起毛)
ツールオプションバーの「糸設定」ボタンをクリックし、以下の項目を設定します。
- 糸幅:
幅(~2.00mm)の数値を入力します。- 最小糸幅の例:
200ppi:0.13mm〜
300ppi:0.08mm〜
- 最小糸幅の例:

- 密度:
密度(~2.00mm)の数値を入力します。- 最小密度の例:
200ppi:0.13mm〜
300ppi:0.08mm〜
- 最小密度の例:

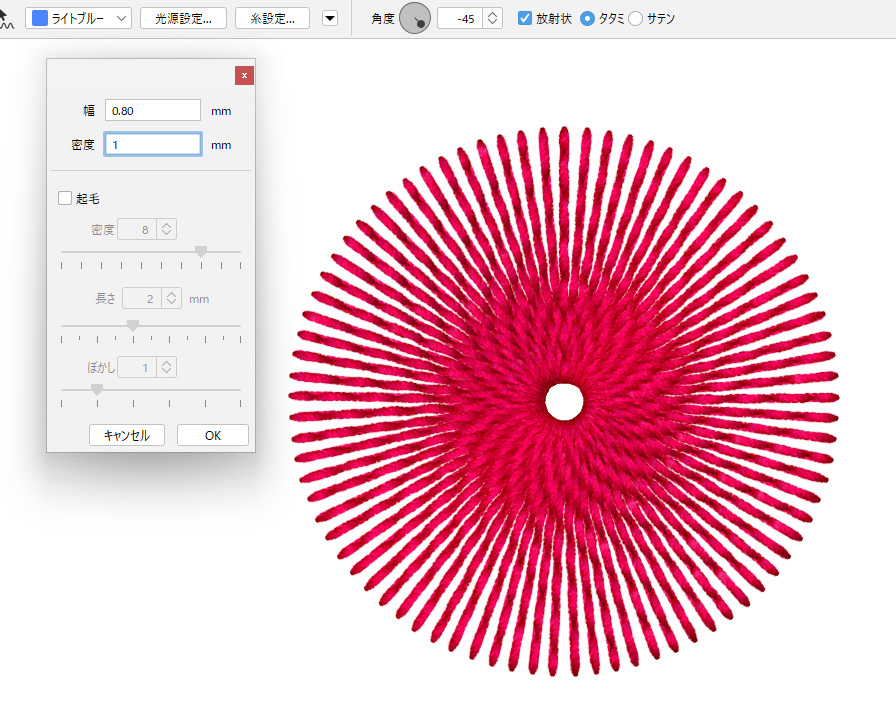
- 起毛:
「起毛」に☑ を入れ、以下の項目を設定します。起毛表現- 密度(起毛発生率1~10)
- 長さ(0~5mm)
- ぼかし(強さ 0~5)

刺繍レイヤーの管理・編集
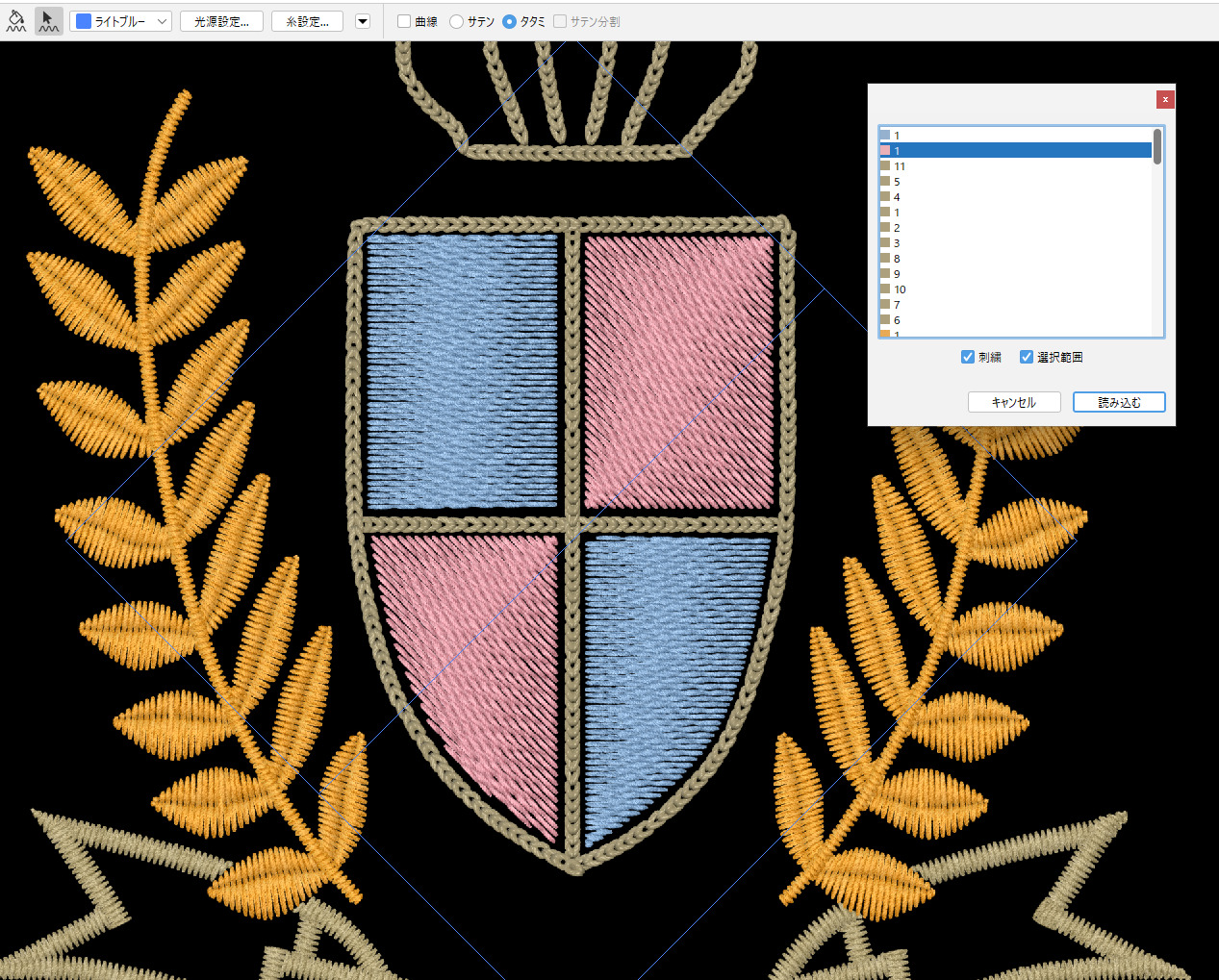
読み込み(再編集)
- ツールオプションバーの 「▼(メニュー)」ボタンをクリックし「読み込み」を選択します。
刺繍の色別に選択範囲および刺繍の読み込みが可能です。

- 編集したい刺繍色を選択し「読み込む」ボタンをクリックすると、刺繍フレームが表示され再編集できます。

管理/削除
管理
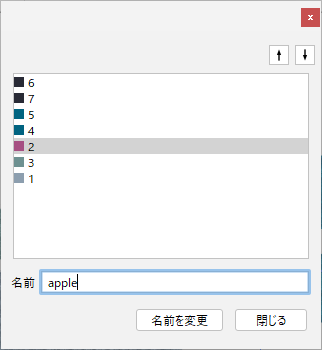
- ツールオプションバーの「▼(メニュー)」ボタンをクリックし「管理」を選択します。
- 名前の変更や、階層の順番を ↑/↓ ボタンで変更します。


削除
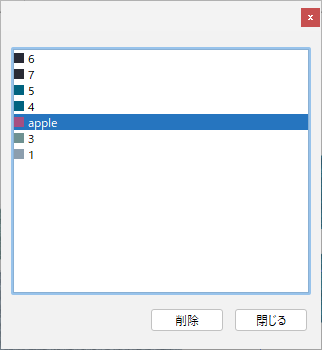
- ツールオプションバーの「▼(メニュー)」ボタンをクリックし「削除」を選択します。
- 削除するパーツの名前を選択し「削除」ボタンをクリックします。

刺繍レイヤーのラスタライズ
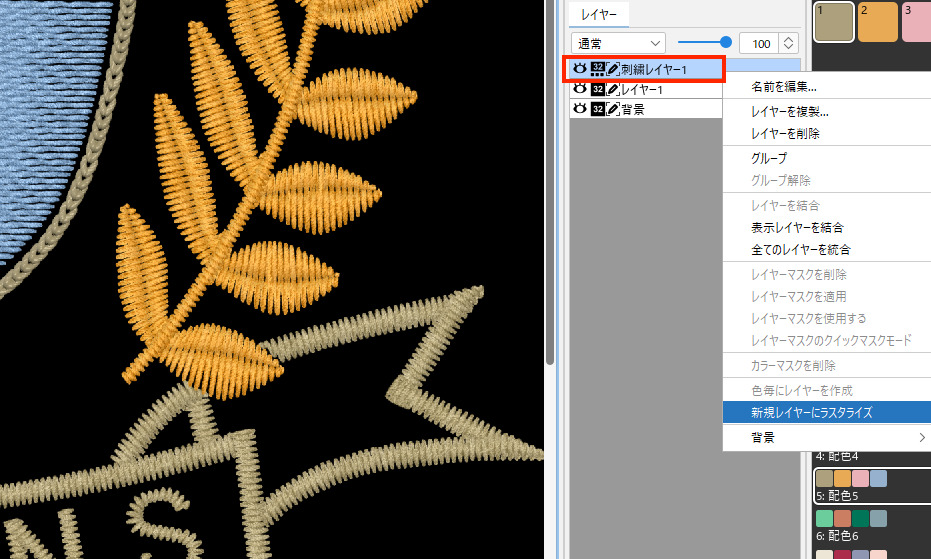
- 刺繍レイヤーを選択し、コンテキストメニュー(右クリック)またはレイヤーメニュー>新規レイヤーにラスタライズ を選択します。
- ラスタライズされたイメージレイヤーが作成されます。

特殊な画像やテキストなどのデータをビットマップ(ドット)化することです。
下絵を元にした刺繍作成手順
各ツールを使用して、下絵を元に刺繍を作成します。
詳しくは、刺繍ツールオプションバー を参照してください。
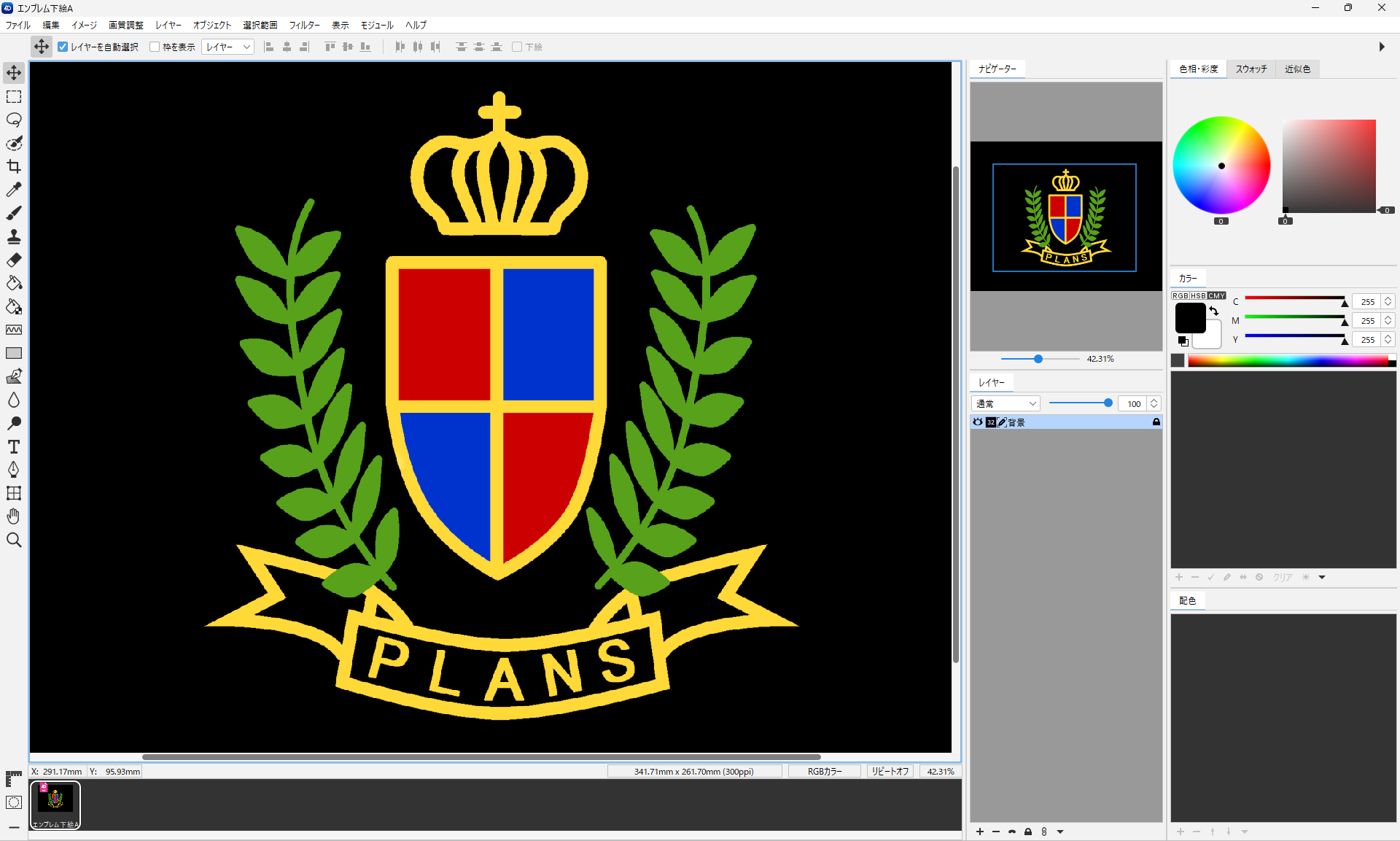
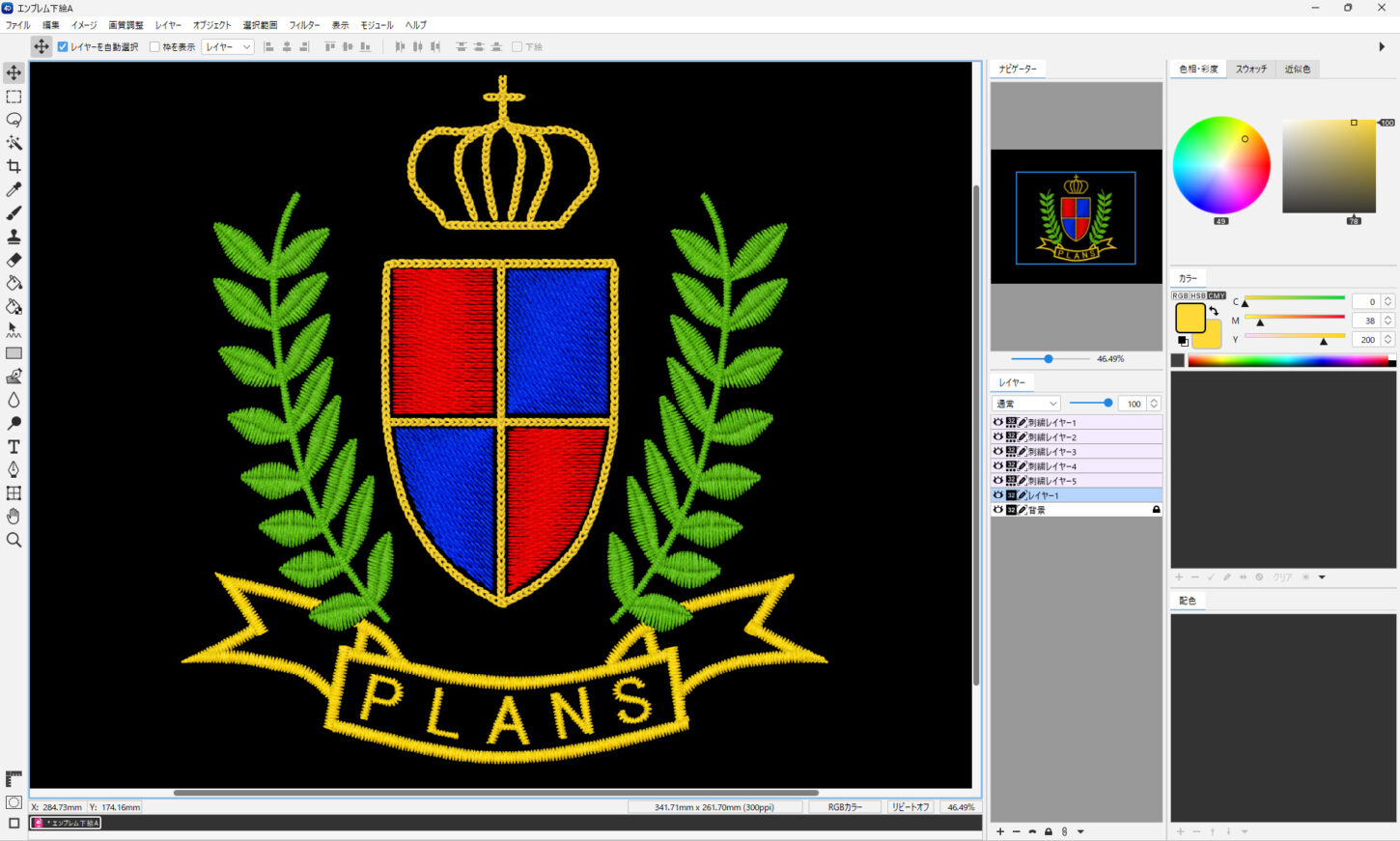
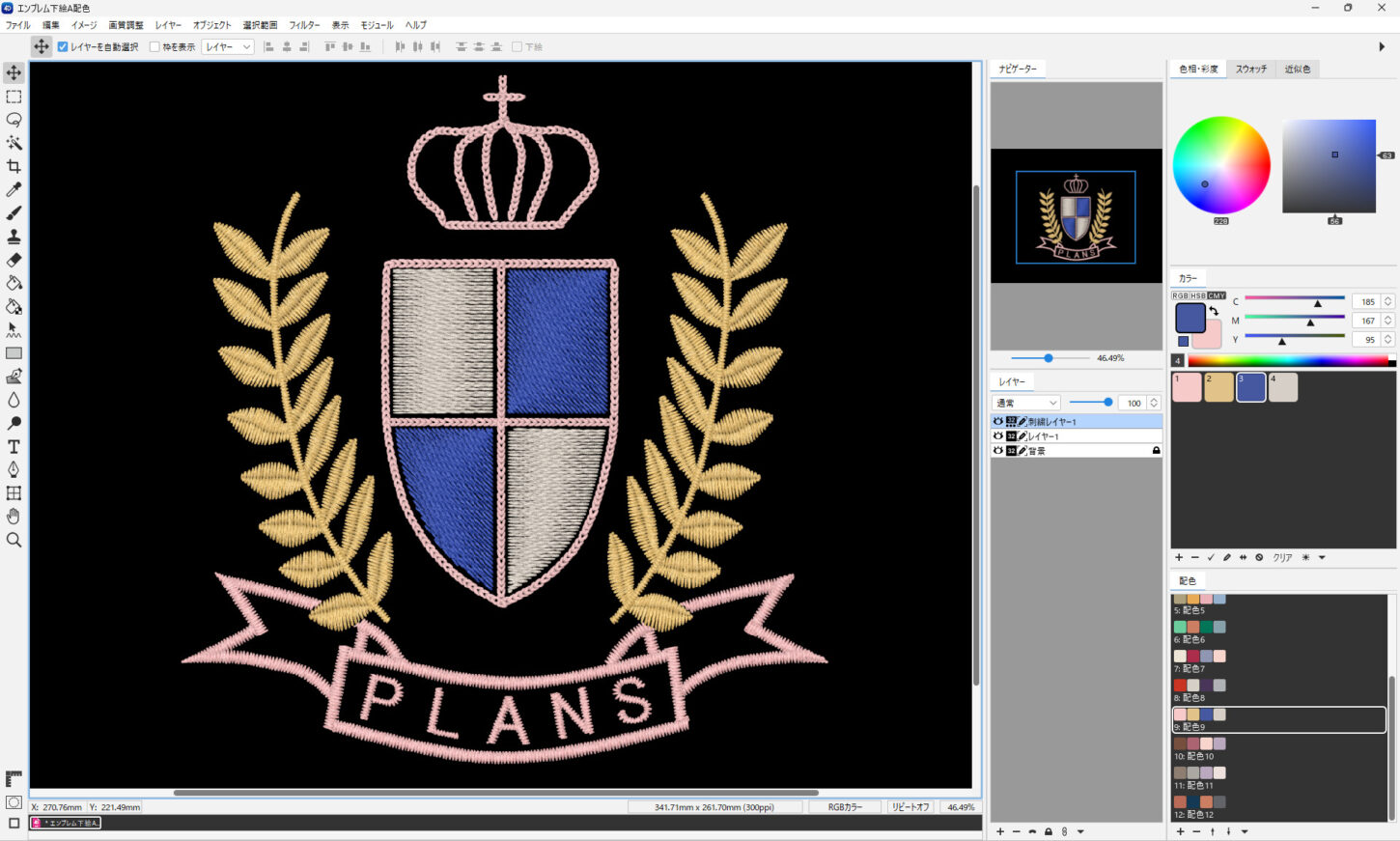
1. 下絵を準備する
刺繍モチーフの下絵を開きます。
※RGBカラーに対応しています。
(インデックスカラーの場合は、イメージ>RGB カラーに変換>カラーモードのみ で変換してください)

2. 刺繍ツールで表現する
刺繍塗りつぶしツールの表現
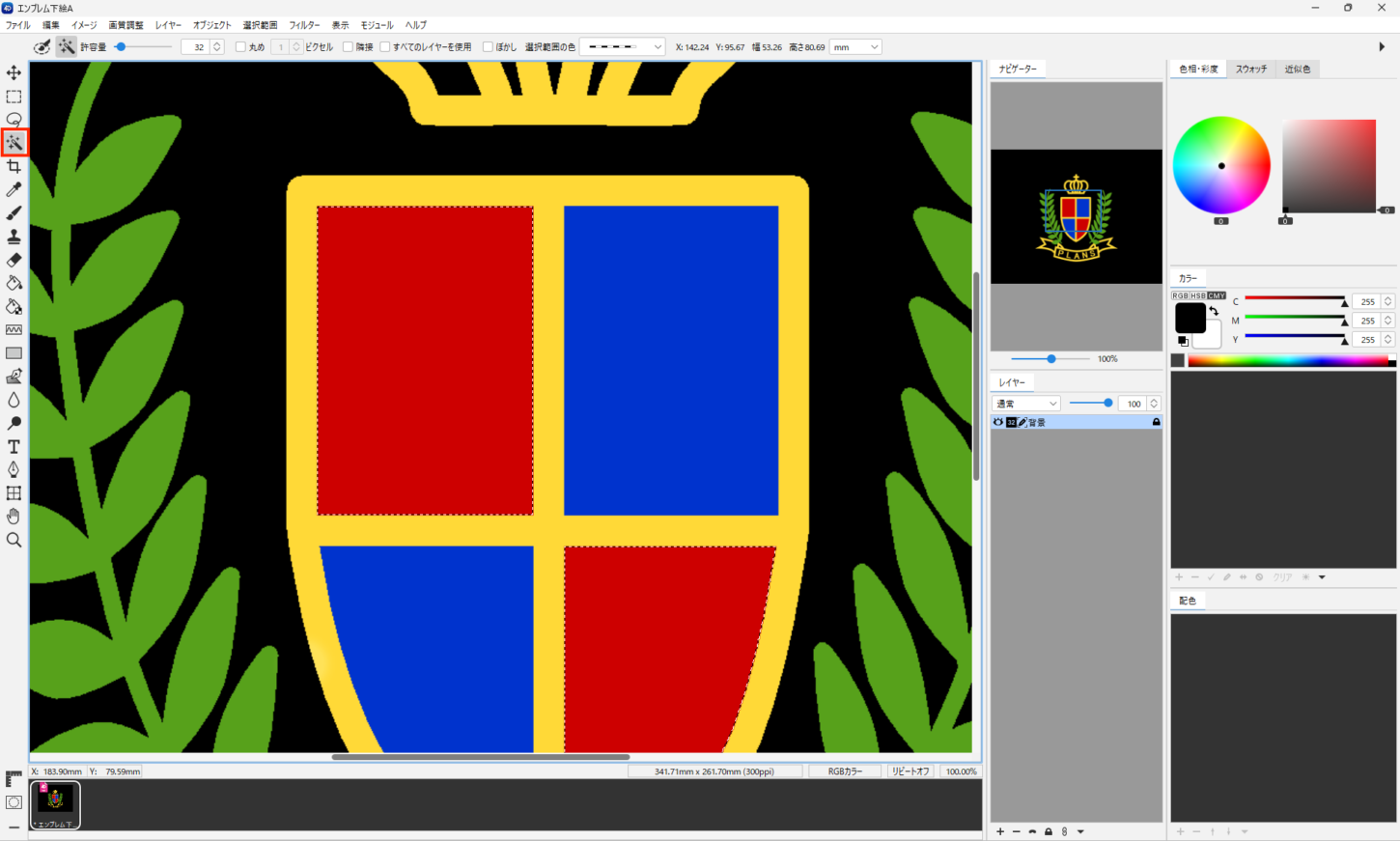
- 選択範囲を作成し、描画色を設定します。
(例)赤の部分を自動選択ツールで選択し、描画色を赤に設定します。

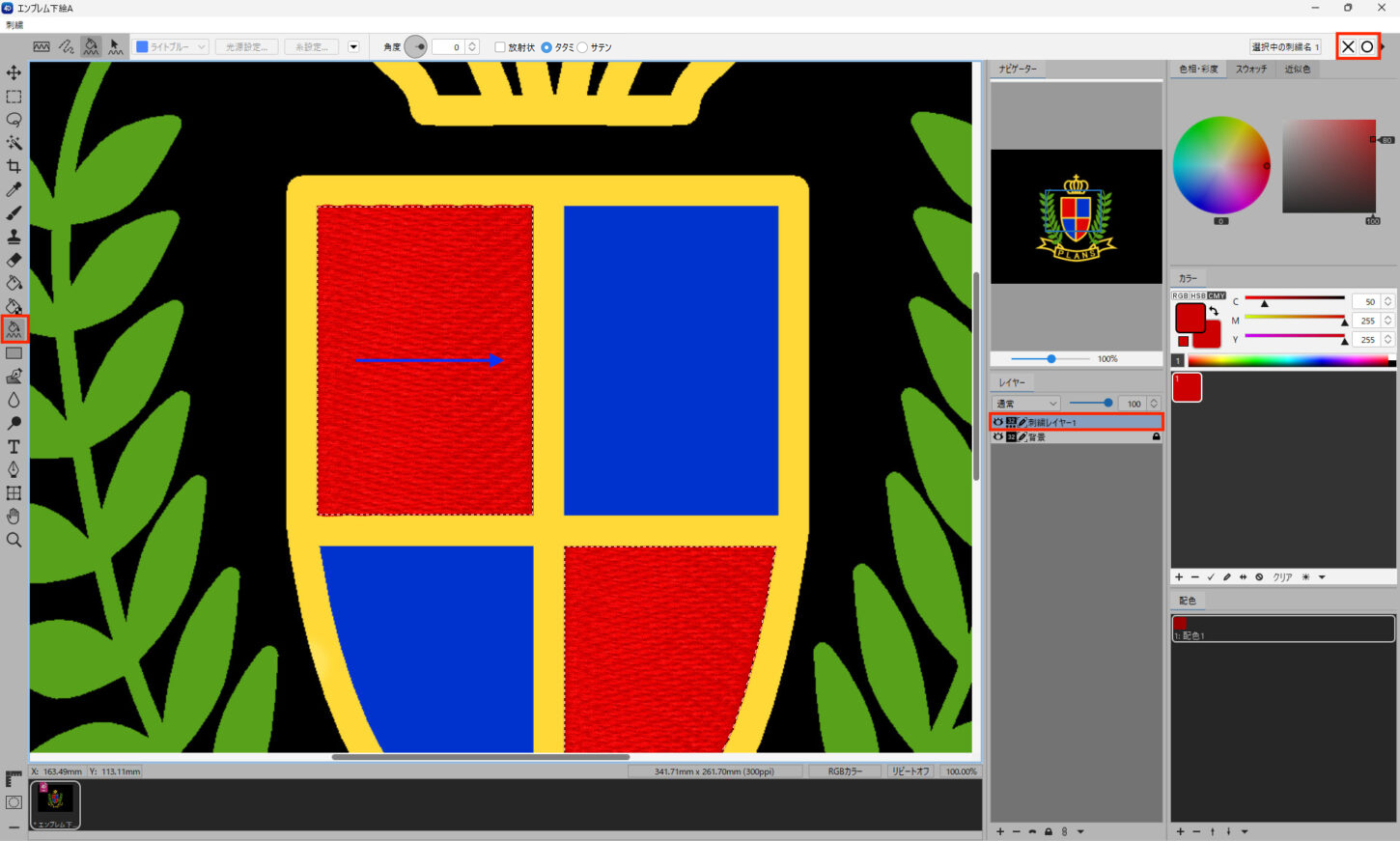
- 刺繍塗りつぶしツールを選択し、ドラッグして刺繍(タタミなど)を作成します。
- 「○」ボタンで確定します。(刺繍レイヤーが追加されます)

- 下絵のレイヤーを選択します。
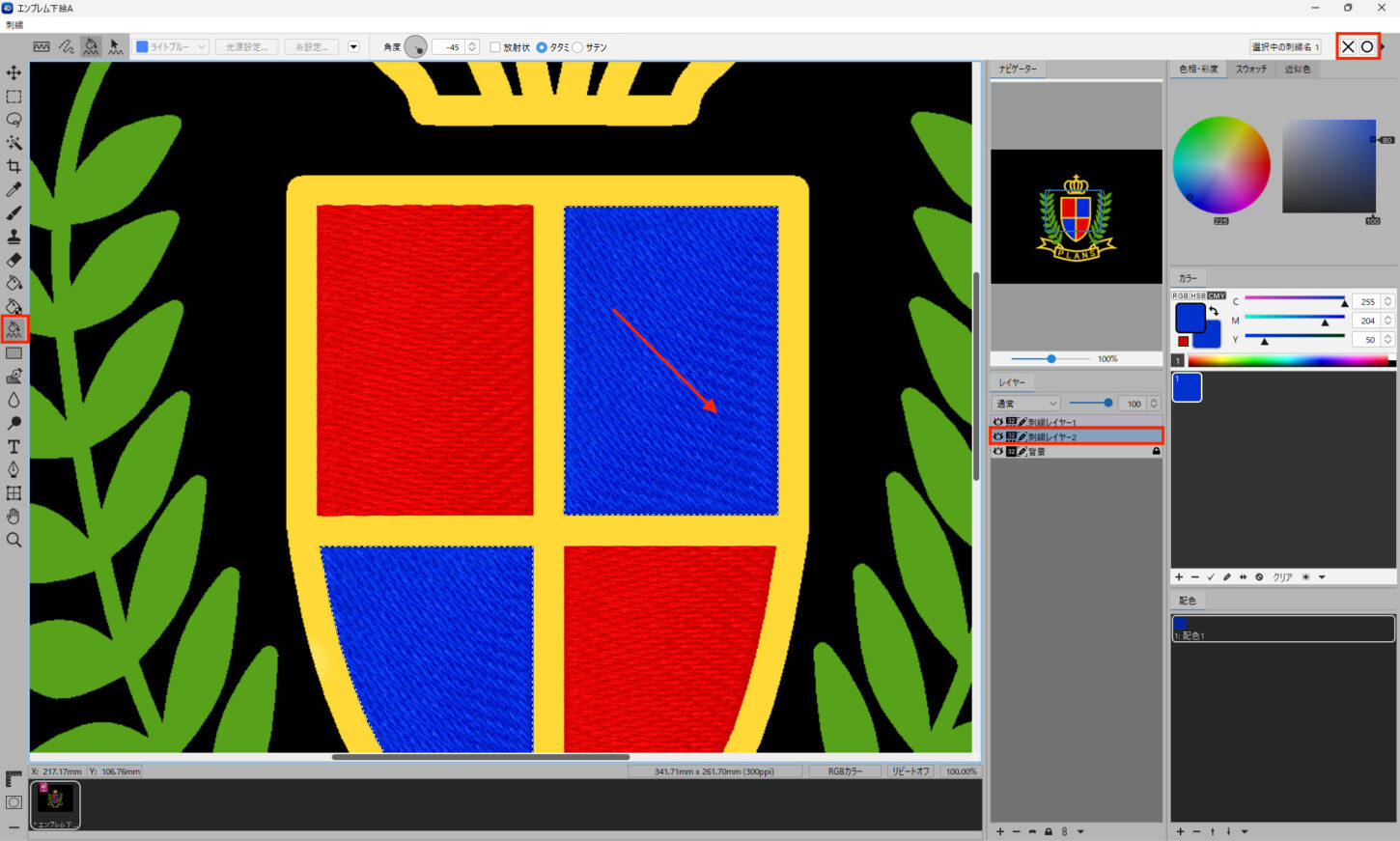
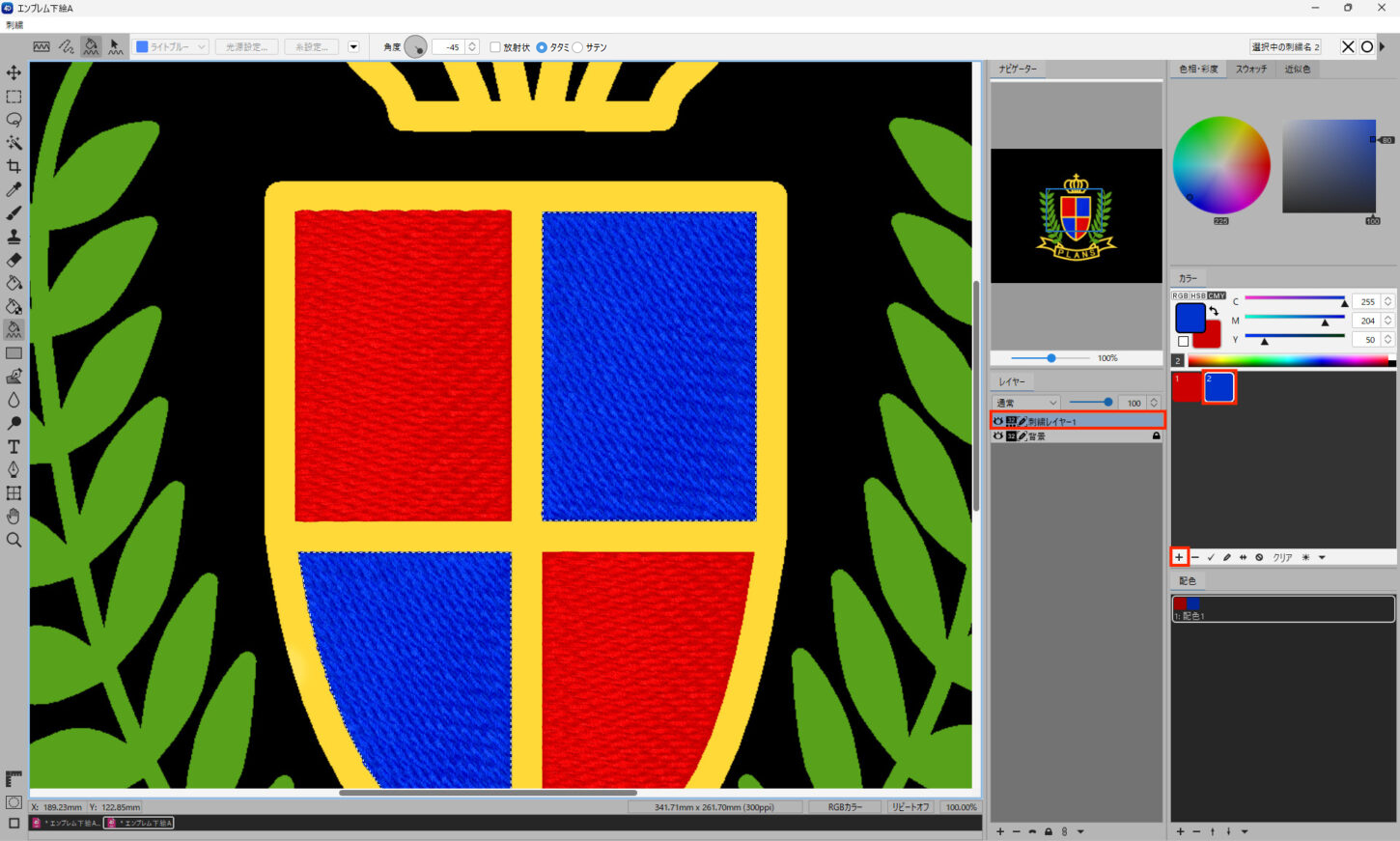
- 選択範囲を作成し、描画色を設定します。
(例)青の部分を自動選択ツールで選択し、描画色を青に設定します。
- 刺繍塗りつぶしツールを選択し、ドラッグして刺繍(タタミなど)を作成します。
- 「○」ボタンで確定します。(刺繍レイヤーが追加されます)

ランニングツールの表現
- 下絵のレイヤーを選択します。
- 選択範囲を作成し、描画色を設定します。
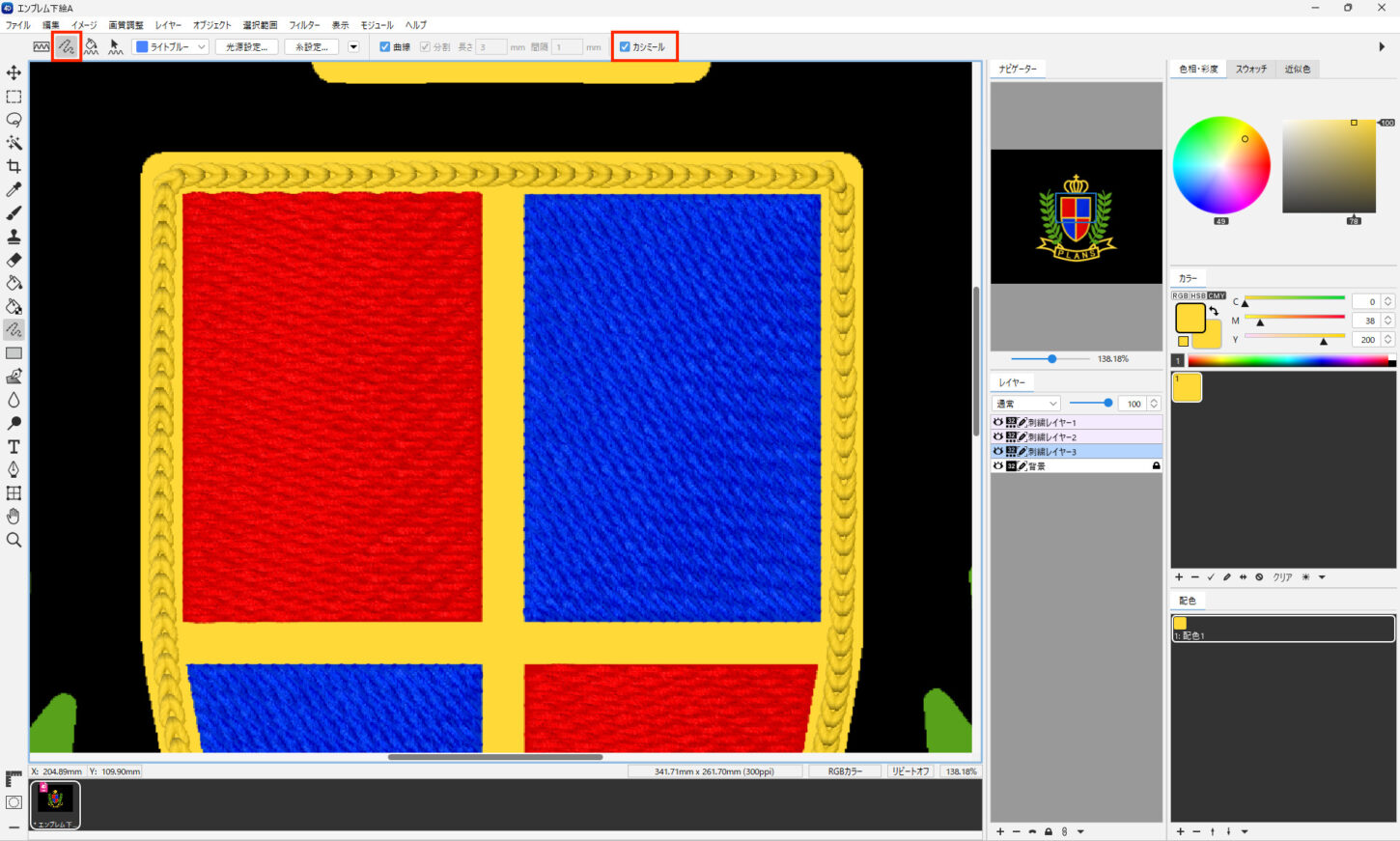
(例)黄色の部分を自動選択ツールで選択し、描画色を黄色に設定します。
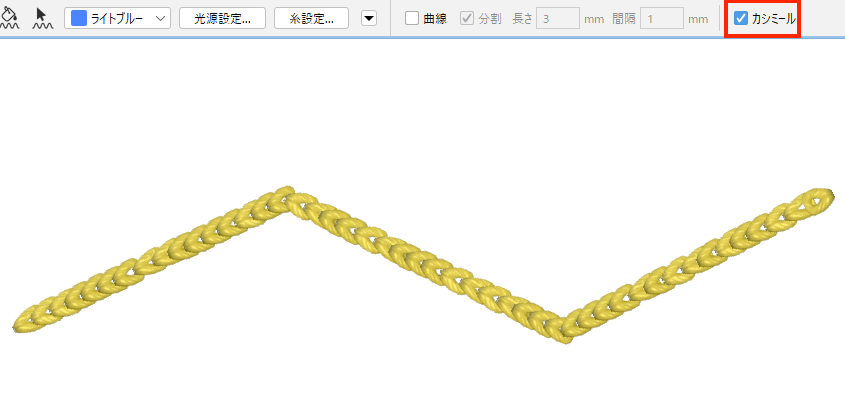
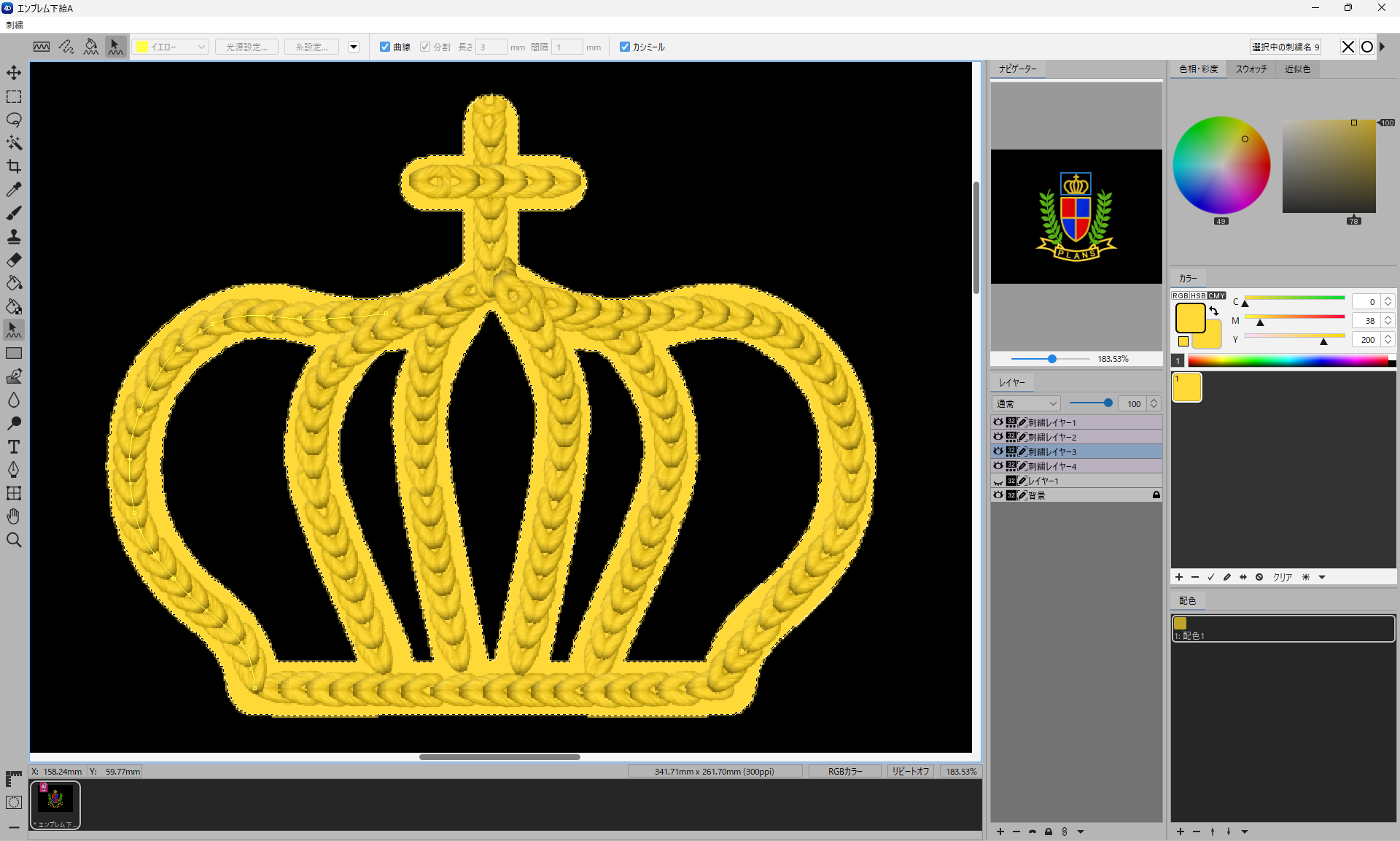
- 刺繍ランニングツールを選択し、オプションバーで「カシミール」に☑を入れます。
- クリックしながらラインを作成し、最後にダブルクリックします。
- 「○」ボタンで確定します。(刺繍レイヤーが追加されます)

刺繍方向線ツールの表現
- 下絵のレイヤーを選択します。
- 選択範囲を作成し、描画色を設定します。
(例)緑の部分を自動選択ツールで選択し、描画色を緑に設定します。
- 刺繍方向線ツールを選択し、クリックしながら刺繍のフレームを作成し、最後にダブルクリックで確定します。
※縮小( [ )拡大( ] ) - 「○」ボタンで確定します。(刺繍レイヤーが追加されます)

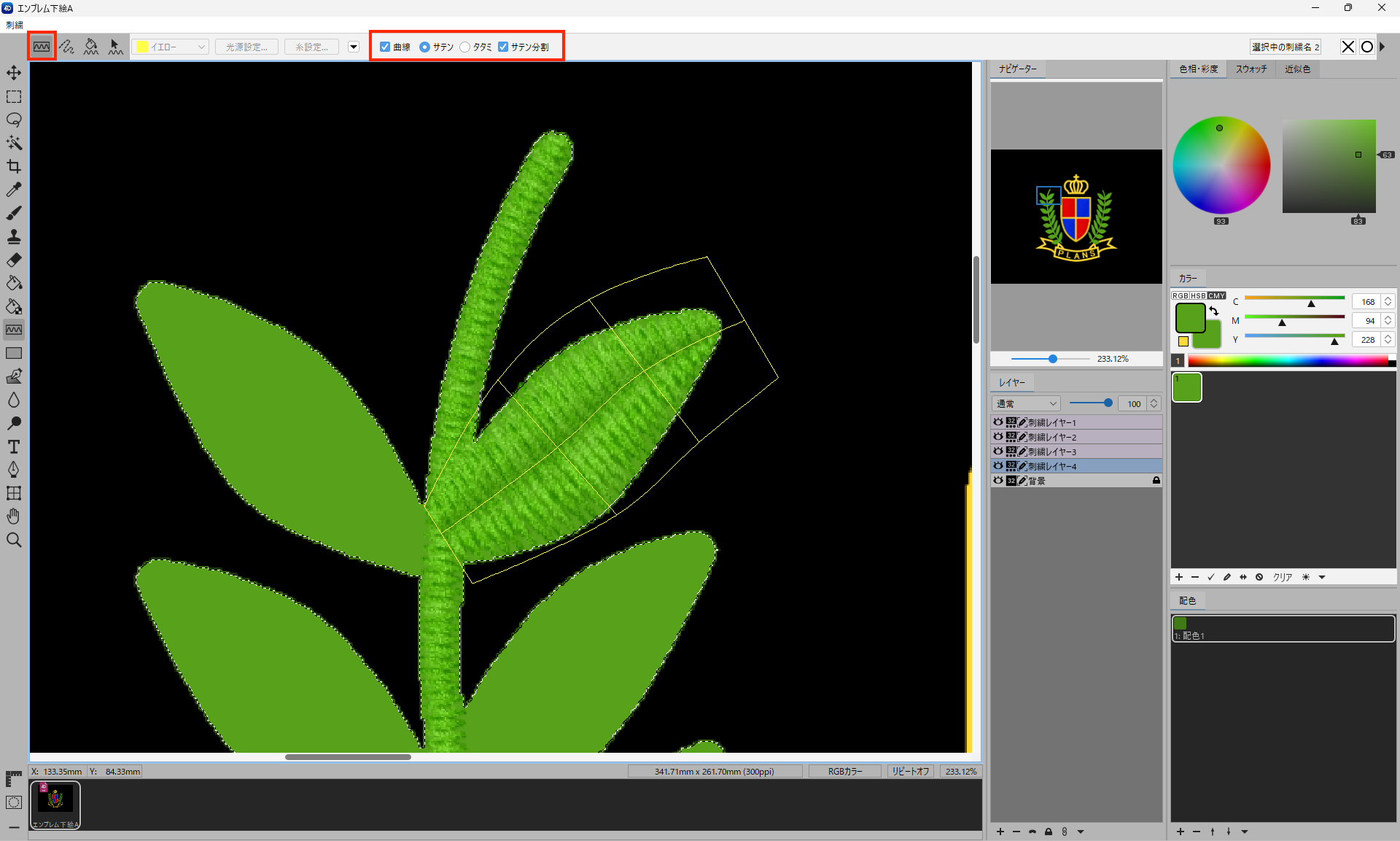
- 続けて、刺繍方向線ツールでクリックしながら刺繍のフレームを作成し、最後にダブルクリックで確定します。(例:葉の部分)
- サテン分割をする場合は、オプションバーの「サテン分割」に ☑を入れます。
- 「○」ボタンで確定します。

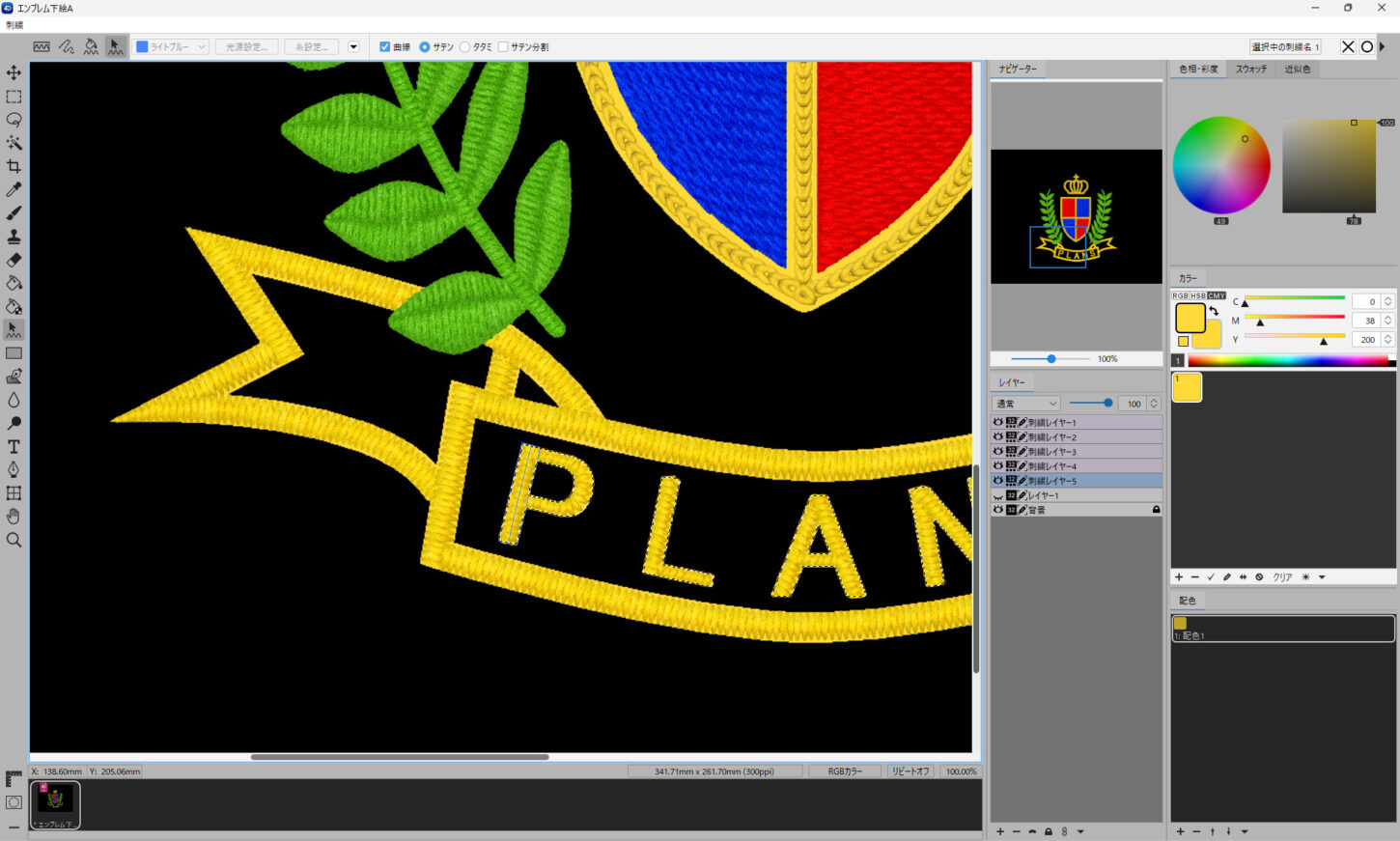
- 同様にして、刺繍方向線ツールで冠、ロゴ部分の刺繍を作成します。


- 下絵のレイヤーを非表示にして、新しくレイヤーを追加して完成です。(例:黒ベタのレイヤーを作成)
起毛表現(糸設定)で仕上がりを整えると効果的です。

同一レイヤーに刺繍を作成する場合
刺繍系ツールを使用すると、原則としてその都度新しい刺繍レイヤーが作成されます。
同一レイヤーに作成したい場合は、既存の刺繍レイヤーを選択し、カラーパネルの「+」ボタンをクリックして色を追加してから描画します。

刺繍の再編集
- 刺繍選択ツールを選択します。
- 刺繍パーツ上をクリックすることで、再編集が可能です。
※▼メニュー>読み込みした刺繍に対しても再編集が可能です。
- 刺繍オブジェクト選択の切り替え:
Ctrl + Alt(Mac:⌘ + option)+ クリック - 方向線や点の追加:Shift + クリック
- 方向線や点の削除:Alt(Mac:option)+ クリック


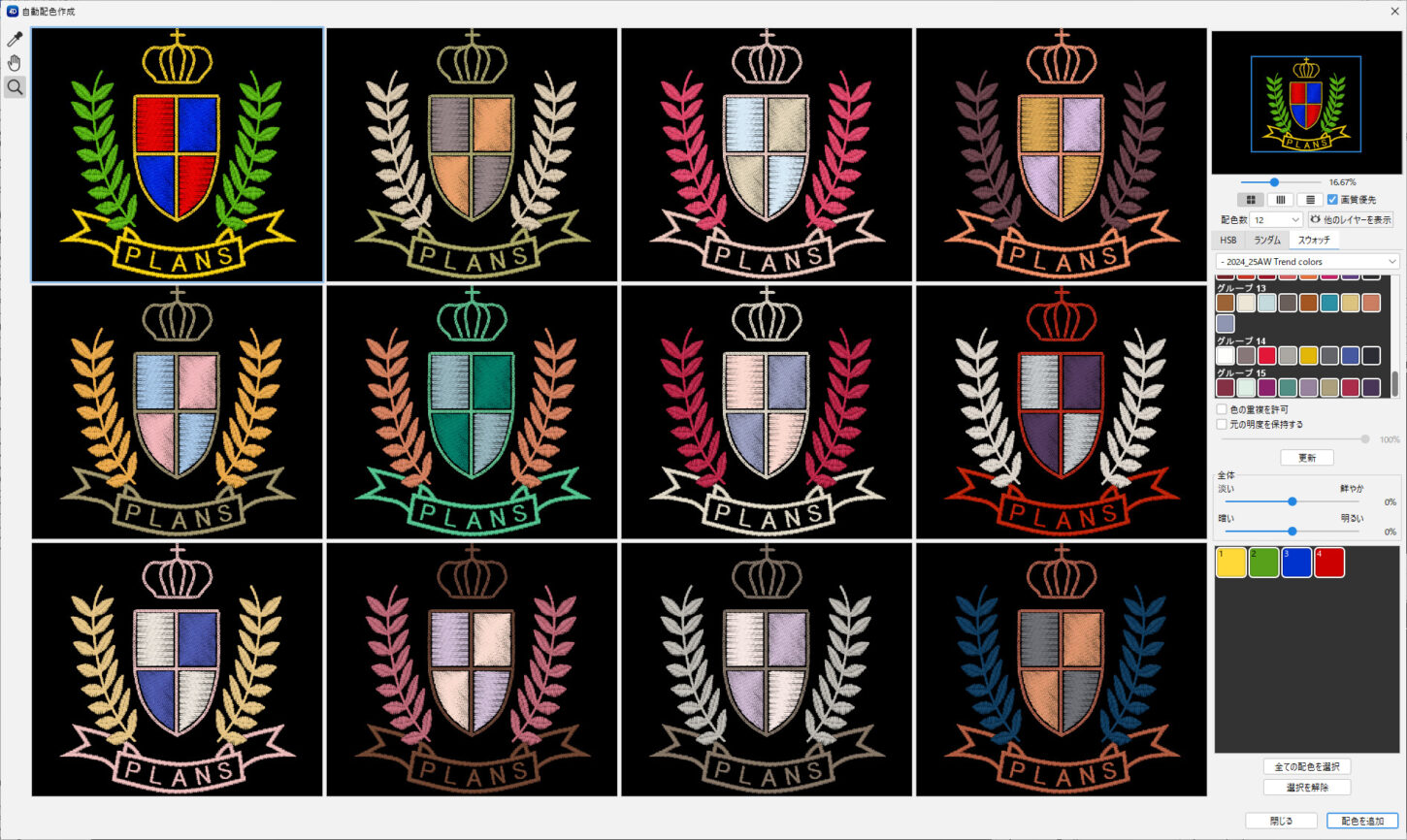
3. 配色の追加
配色パネルで配色を追加して編集することができます。

レイヤーやカラーテーブルを整えて、モジュール>配色作成 も利用できます。

4. 起毛表現(糸設定)
糸を起毛させるには、対象の刺繍レイヤーを選択し「糸設定」ボタンをクリックします。
起毛に ☑ を入れ「OK」をクリックします。
糸の太さも同様に調整します。
光源設定
糸設定(糸幅・密度・起毛)