製品写真などの画像に柄や生地を合成します。
写真への合成
作成例では、シャツの写真とチェック柄を使用します。

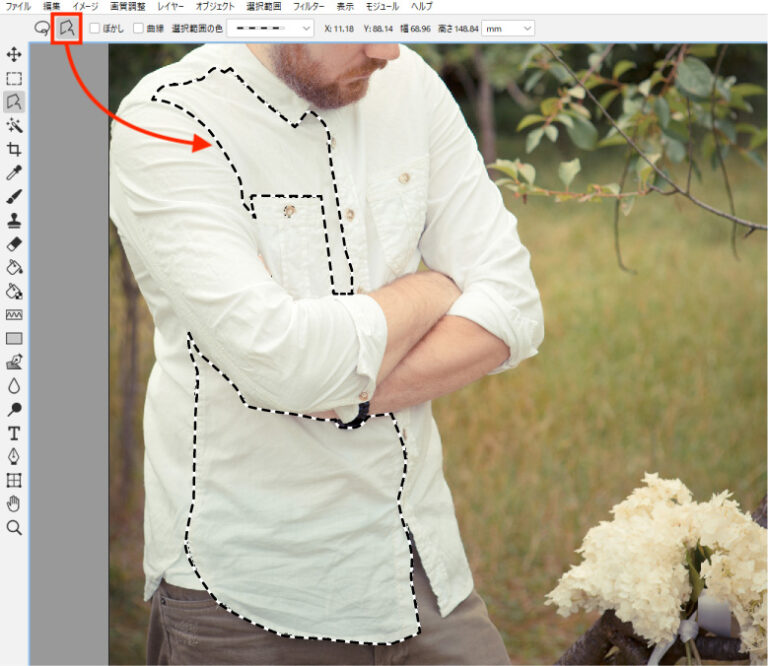
1. 選択範囲の作成

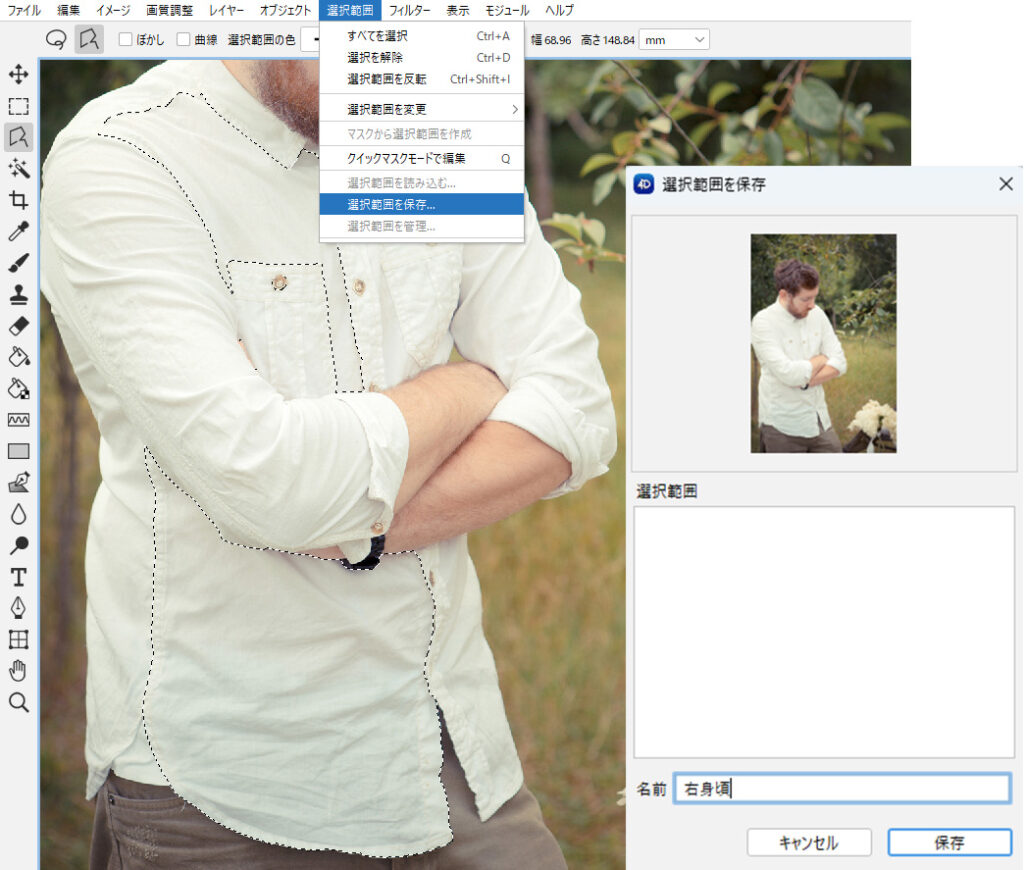
選択範囲を保存
- 選択範囲メニュー>選択範囲を保存 を選択します。
名前を(例:右身頃)と入力して「保存」をクリックします。
選択範囲の読み込みと管理が可能になります。

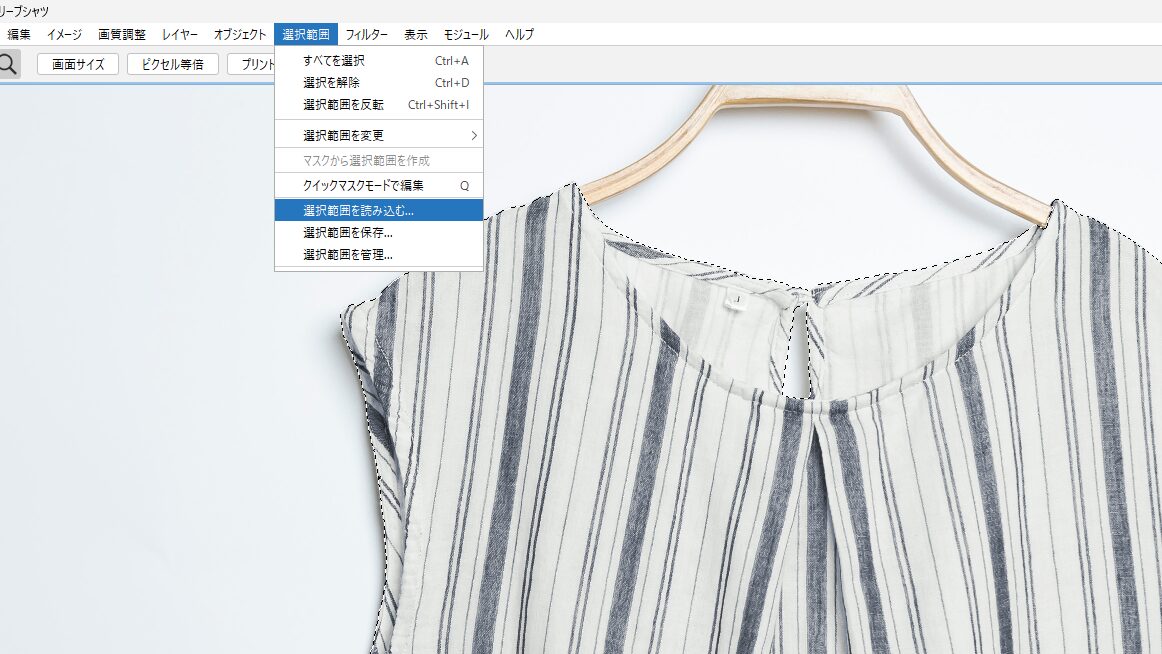
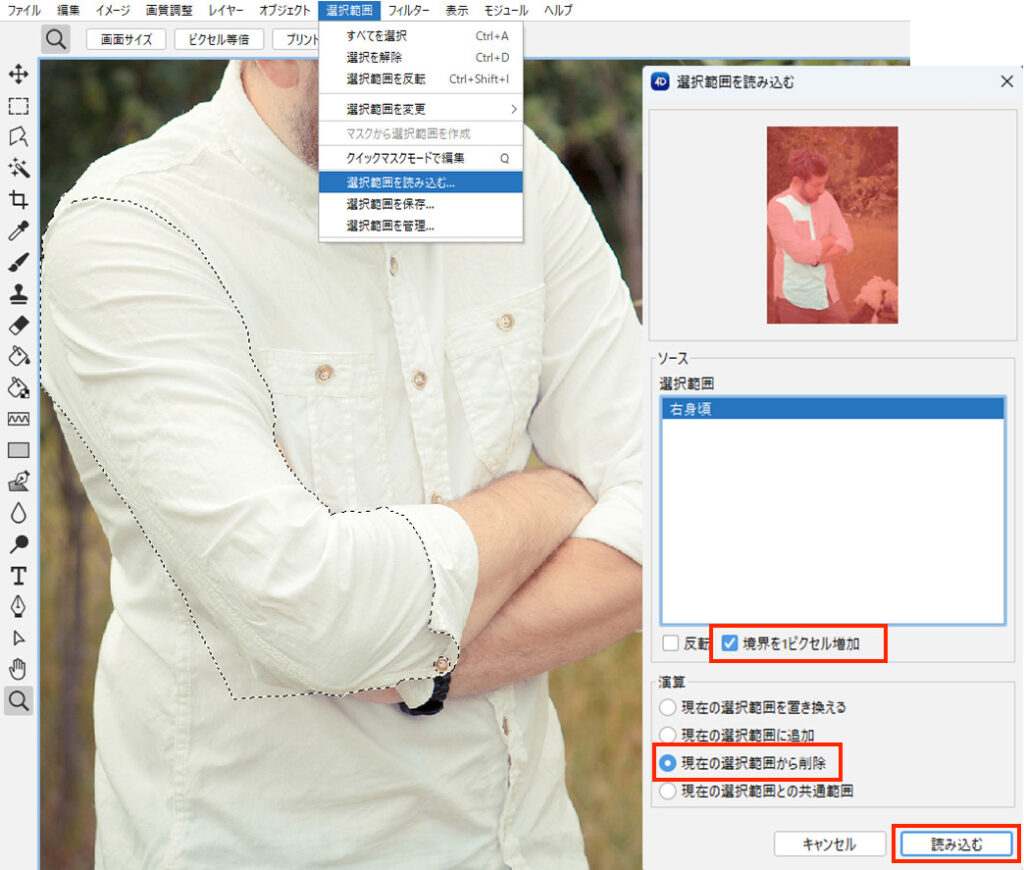
選択範囲を読み込む
- 続けて、選択範囲(右袖)を作成します。
※保存済みの選択範囲と隣接している部分は、多めにとることがポイントです。

- 選択範囲メニュー>選択範囲を読み込む を選択します。
ソースの選択範囲(右身頃)を選択し、演算から「現在の選択範囲から削除」を選択します。
必要に応じて「境界を1ピクセル増加」に ☑ を入れます。
「読み込む」をクリックします。

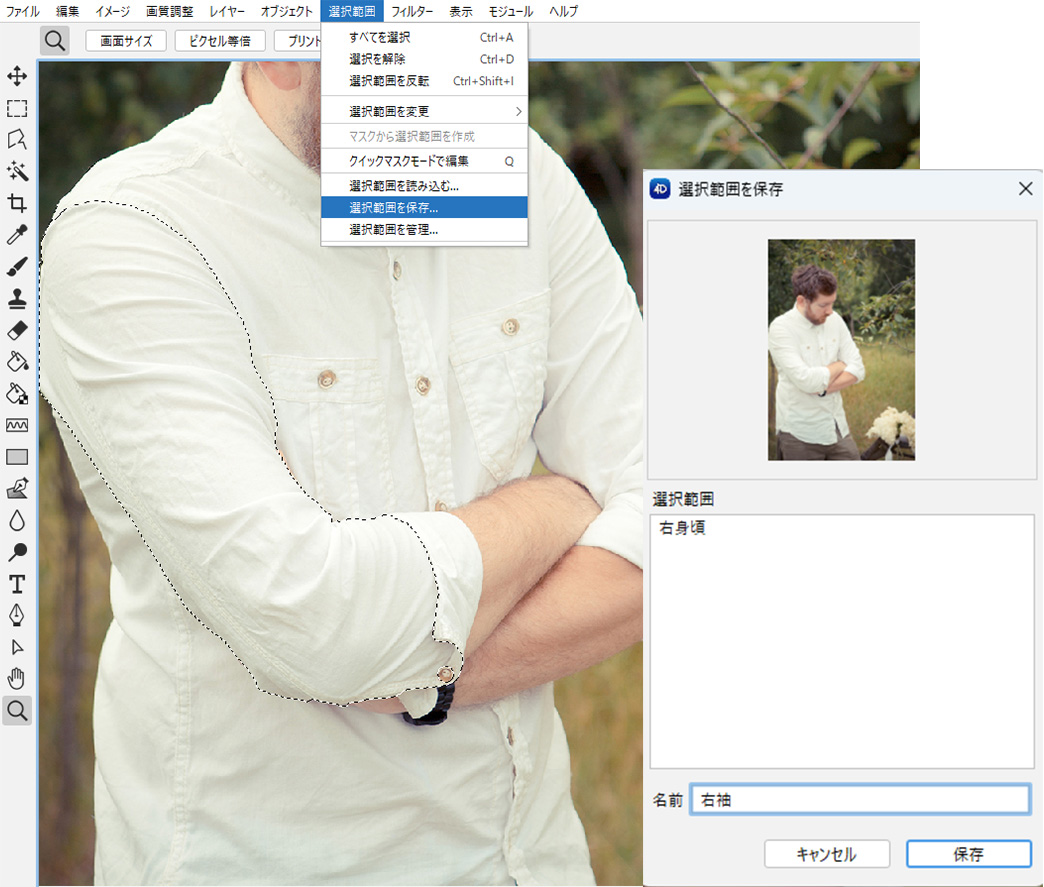
- 選択範囲メニュー>選択範囲を保存 を選択し(右袖)として保存します。
- 同様にして、必要な全てのパーツの選択範囲を作成します。

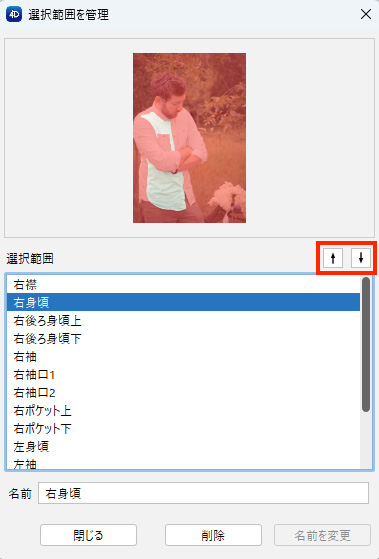
選択範囲を管理
- 選択範囲メニュー>選択範囲を管理 を選択します。
選択範囲の表示順「↑/ ↓」や名前の変更、削除ができます。
※こまめな保存をお勧めします。
ファイルメニュー>別名で保存で(.4di)形式で保存します。

2. メッシュの作成
- 選択範囲(右身頃)を表示しておきます。
選択範囲メニュー>選択範囲を読み込む を選択します。
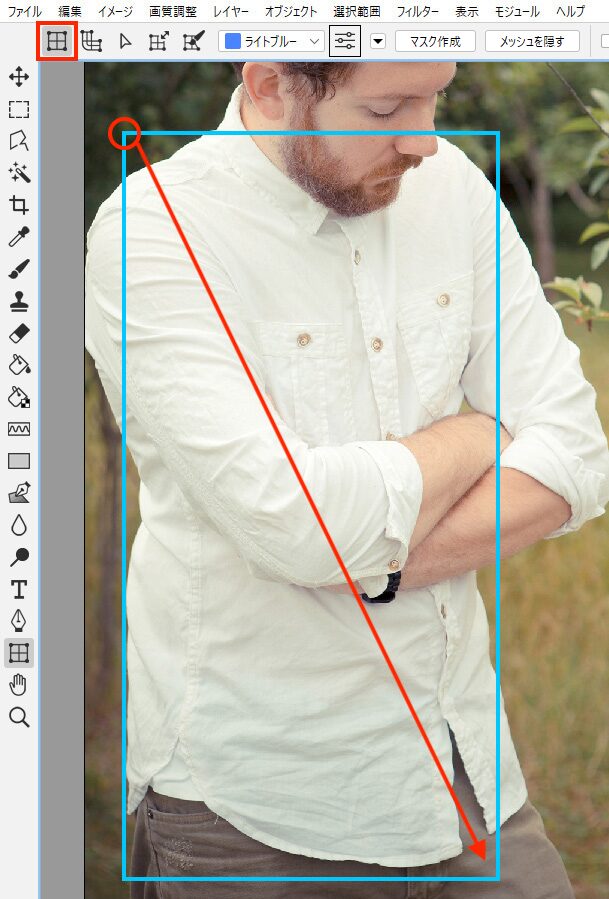
ソースの選択範囲(右身頃)を選択します。 - メッシュツールを選択し、柄をペーストしたい部分(右身頃)をドラッグしてメッシュの外枠を作成します。
- 選択範囲が非表示になります
- メッシュポイント移動ツールが選択されます
- メッシュレイヤーが追加されます
(数が多い場合はレイヤー名を変更することをお勧めします)

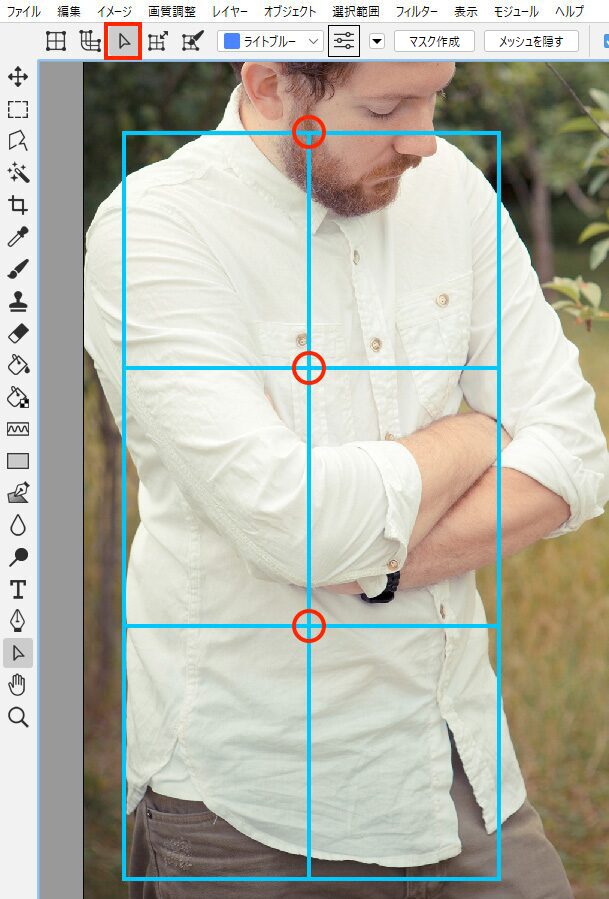
- メッシュポイント移動ツールで、メッシュのライン上を Shift を押しながらクリックして、メッシュライン追加します。
- メッシュラインの追加:Shift + クリック
- メッシュラインの削除:Alt(Mac:option)+ クリック

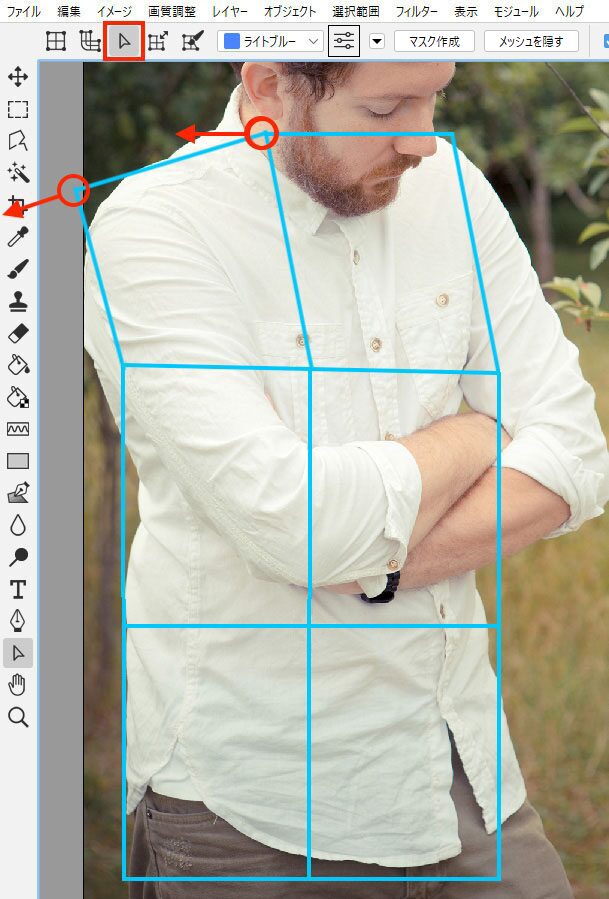
- メッシュの縦横の辺や接点を移動し、写真の動きに合わせてメッシュを作成します。
メッシュの作成方法は、マッピング/メッシュの作成と編集を参照してください。

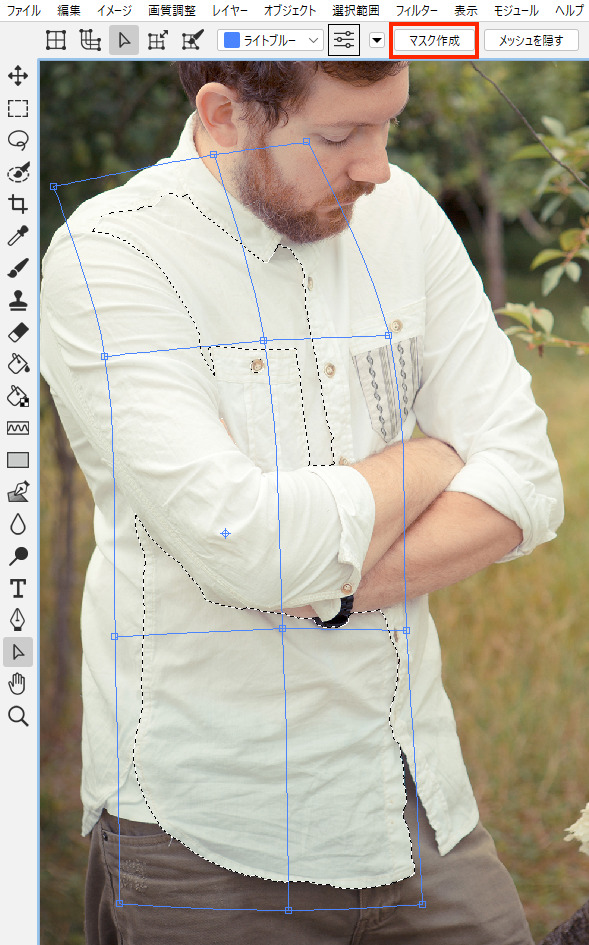
メッシュを作成した後に選択範囲を作成した場合
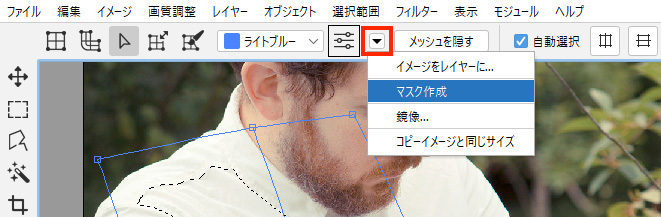
オプションバーの「マスク作成」選択します。
メッシュと選択範囲がリンクされます。選択範囲は非表示になります。
※ver.4.23以下では、オプションバーの「▼」メニューをクリックして「マスク作成」選択します。


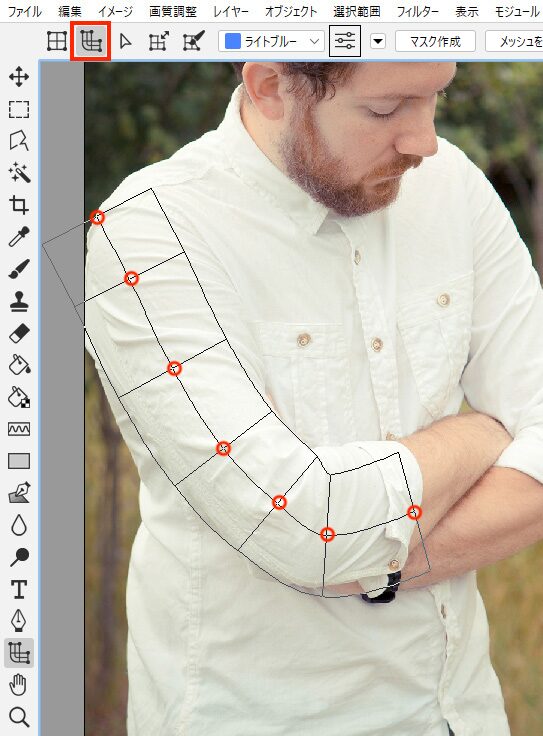
メッシュカーブツールを使用した作成方法
肘の曲がった袖のメッシュ作成は、メッシュカーブツールの使用が有効です。
袖の形に沿ってクリックしながらフレームを作成し、最後にダブルクリックで完了します。
- 縮小:[ 拡大:]
- 戻る:Delete または backspace(Mac:delete )

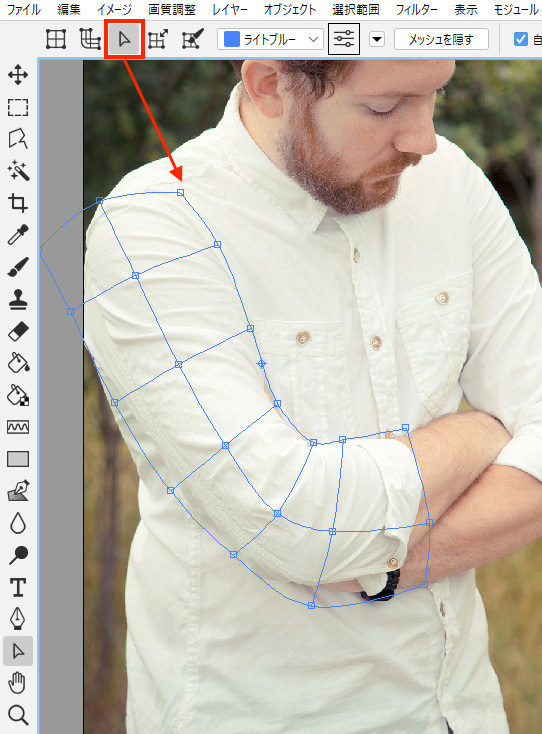
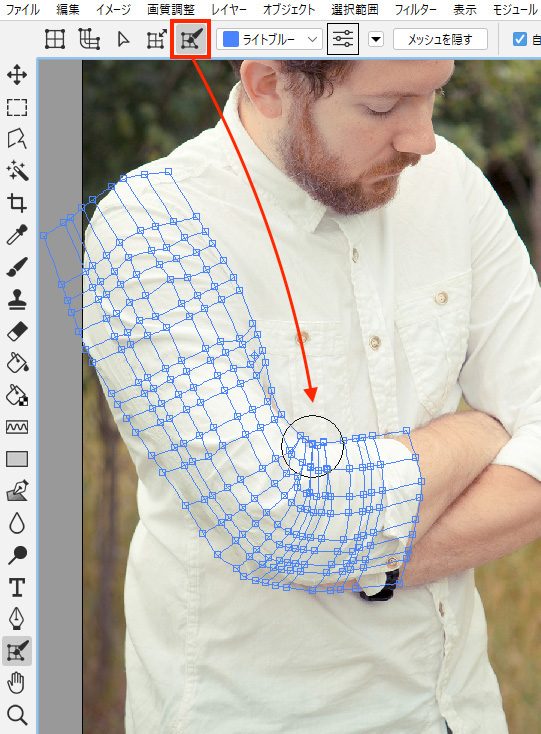
メッシュポイント移動ツールに切り替えて、フレーム幅を広げます。ポイントの追加や移動をして、右袖のメッシュを完成します。肘が曲がった箇所等、しわが多い所は、メッシュブラシツールでドラッグしての作成が有効です。


3. 柄の貼り付け
リピートが必要な柄は送り付けができている状態にしてください。
送り付けの詳細は、リピート描画を参照してください。
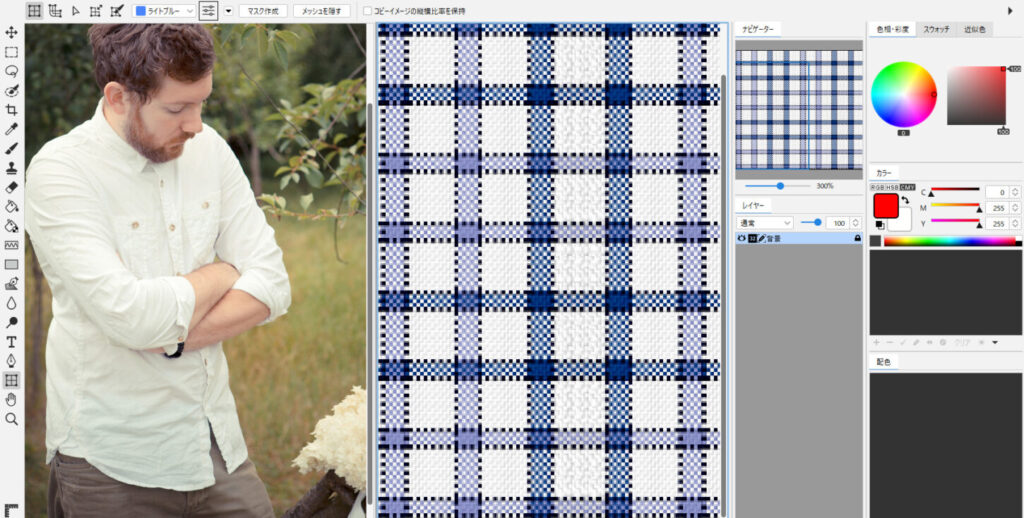
- 柄データを表示して、1リピート分を長方形選択ツールで囲みます。
- 編集メニュー>コピー を選択します。
- 写真データ(メッシュを表示した状態)を表示します。
- 編集メニュー>ペースト を選択します。
※ペースト後もメッシュの編集は可能です。

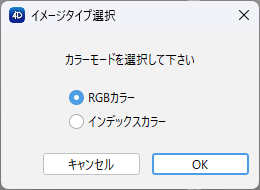
ペーストする柄がインデックスカラーの場合、「イメージタイプを選択」から、カラーモード(RGBカラー/インデックスカラー)を選択します。
※RGBカラーでペーストしても配色は保持されます。

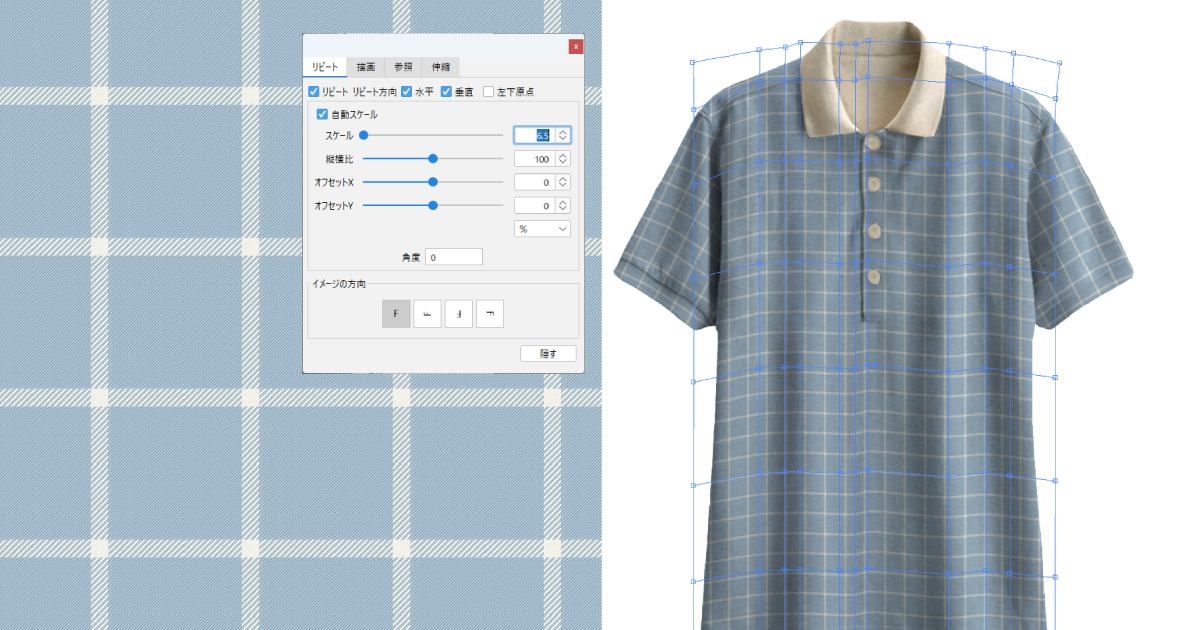
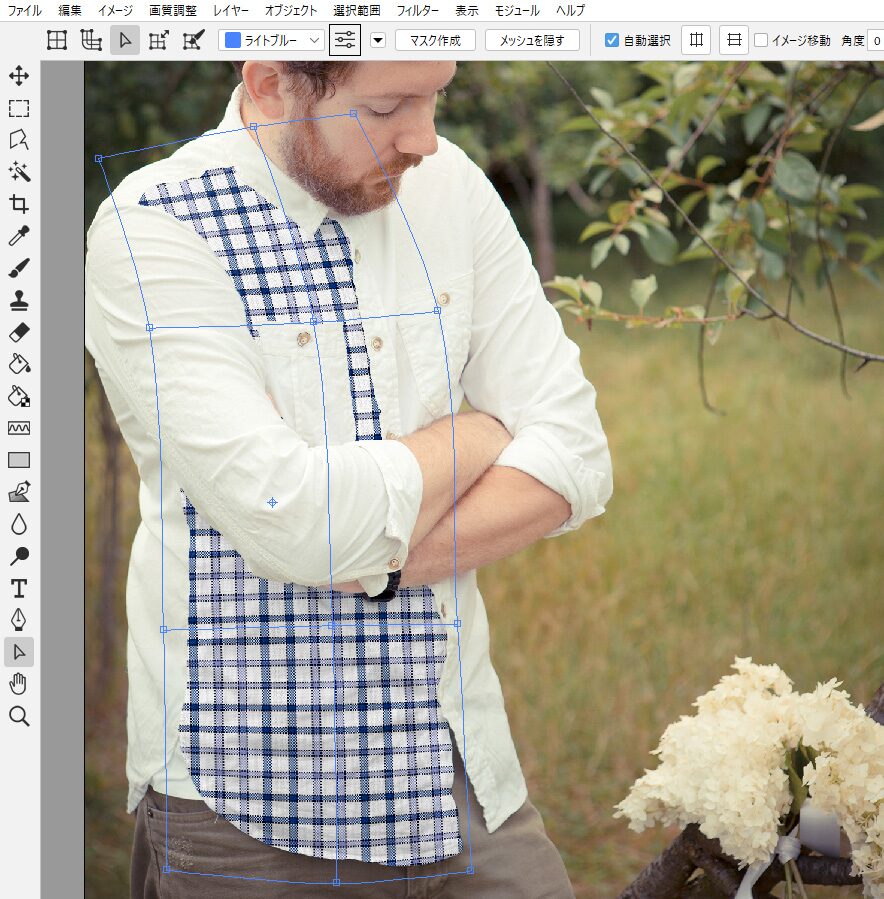
- 柄がペーストされます。

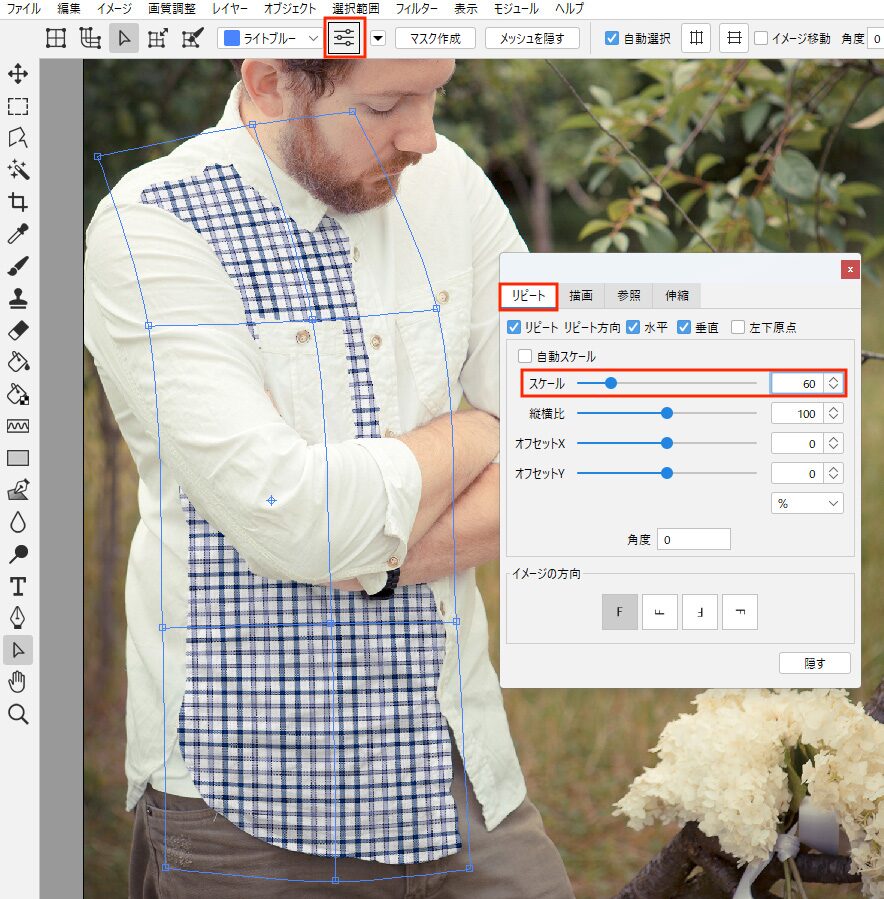
- オプションバーの「マッピング設定」ボタンをクリック(または画像の上で右クリック)して、マッピング設定パネルを表示します。
「リピート」タブから「スケール」を調整します。
「描画」タブを選択して、柄や影の出方などを調整します。
1. 選択範囲の作成 → 2. メッシュの作成 → 3. 柄の貼り付け の操作を繰り返し、各パーツの合成を行います。

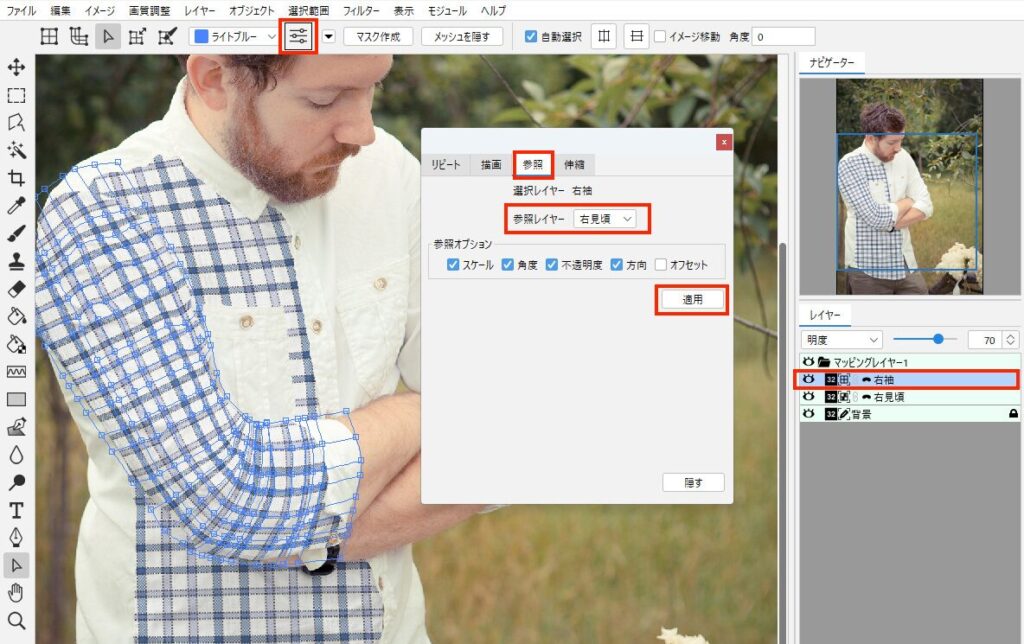
各パーツに同時に柄をペースト、スケール等を変更する(参照レイヤー)
マッピング設定パネルで参照レイヤーを選択することで、複数のメッシュの柄やスケール等の各種設定をリンクさせることが可能です。
- 右袖のメッシュレイヤーを選択します。
- マッピング設定パネルの参照タブから、参照レイヤーを右身頃に設定します。
- 参照オプションで参照する項目に ☑ を入れて「適用」をクリックします。

参照レイヤーに設定したレイヤーはアイコンで確認できます。

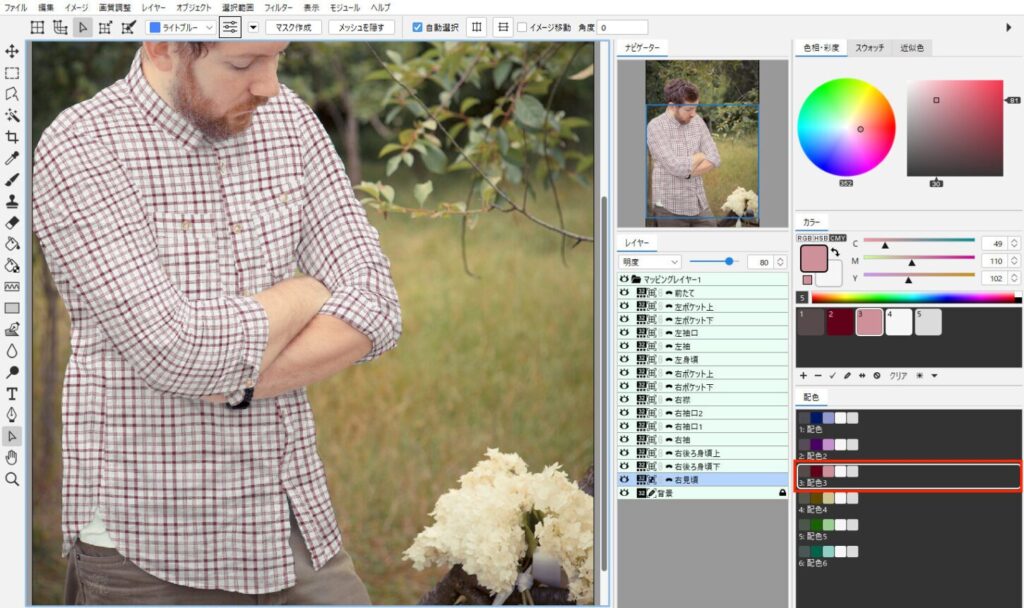
配色の切り替え
ペーストした柄がインデックスカラーで配色を保持している場合、「配色」パネルからの配色の切り替えが可能です。
※参照レイヤーが設定されている場合、まとめて配色が切り替えられます。

柄の変更
すでに柄をペーストしたメッシュに、別の柄を貼り付けることが可能です。
- 新しい柄を用意して、編集メニュー>コピー を選択します。
- 写真データ(メッシュを表示した状態)を表示します。
- 編集メニュー>ペースト を選択します。
- 柄がペーストされます。(柄は上書きされます)
- 参照レイヤー が設定されている場合、まとめてペーストされます。

イメージレイヤーの作成
柄を合成したイメージを新しいレイヤーとして作成します。
- オプションバーの「▼」メニューをクリックして「イメージをレイヤーに」を選択します。
- マスクオプションを設定して「OK」をクリックします。
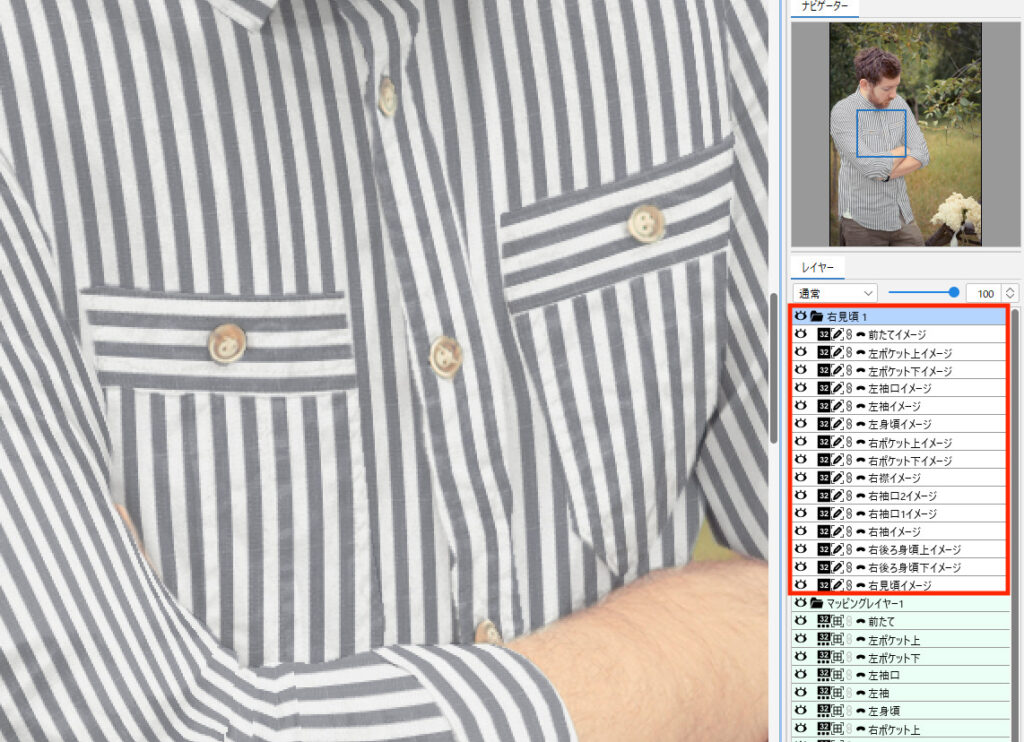
- イメージレイヤーが追加されます。

参照レイヤーになっているパーツが、それぞれイメージレイヤーとして作成され1つのフォルダに収められます。マスクを保持しない場合、参照レイヤーになっているパーツが、1つのレイヤーのイメージとして残ります。

インデックスカラー画像をペーストした場合のマスク効果の違い
RGBカラーの写真にインデックスカラー画像の柄をペーストした場合、
「イメージをレイヤーに」する際、マスクの有無で見え方が異なります。

マスクを保持しない
境界を綺麗にするマスク処理をしていない為、ぼかし表現がディザになります。

マスクを保持する
境界を綺麗にぼかすマスク処理をしたまま、レイヤーを作成します。
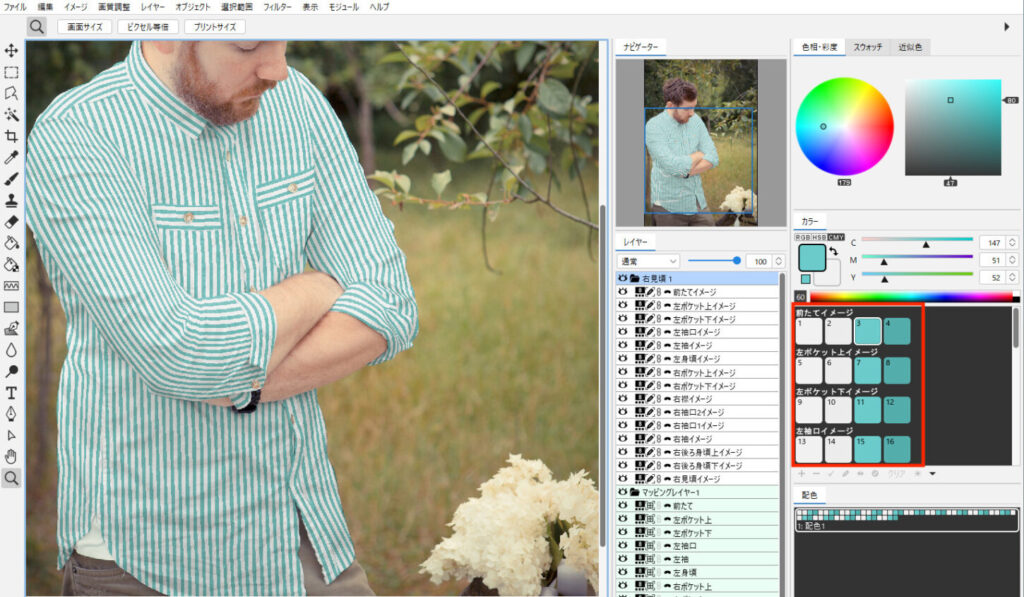
インデックスカラー画像の柄をペーストした場合、イメージをレイヤーに作成後も色変更できます。パーツごとにレイヤーは別になっていますが、色は同時に選択できます。変更したい色を全て選択して色変えします。

1. 同時選択したい配色のあるレイヤーを選択します。
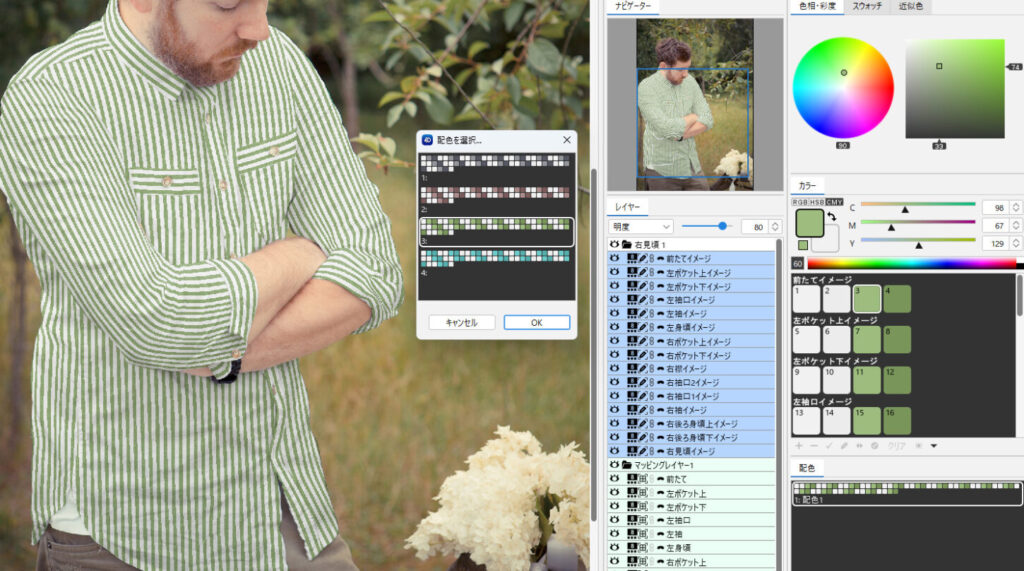
2. レイヤーメニュー>配色を選択 を選択します。
3. 配色を選択して「OK」をクリックします。

詳細は、レイヤーメニュー/配色を選択を参照してください。
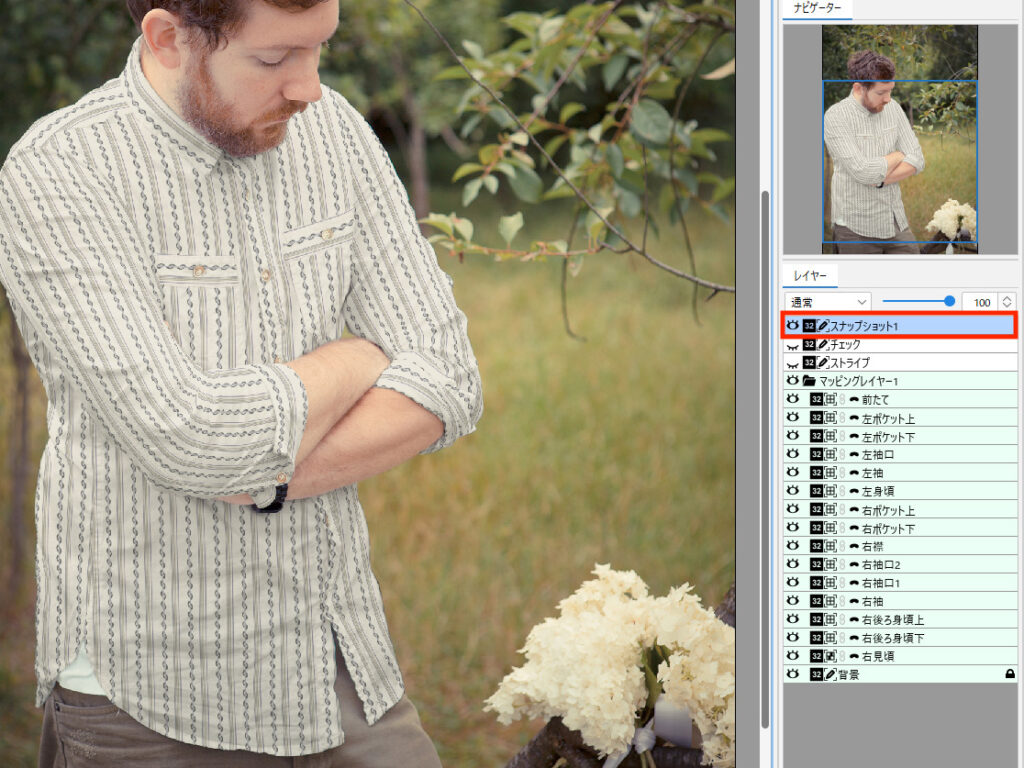
スナップショット
表示しているレイヤーを統合したイメージレイヤーにします。作成イメージを残しておく場合に有効です。
Ctrl + Alt + E(Mac:Option + Command + E)
- レイヤーメニュー>スナップショット を選択します。
- レイヤーパネルの最前面に追加されます。

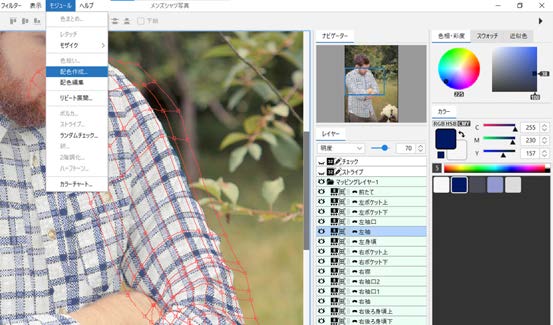
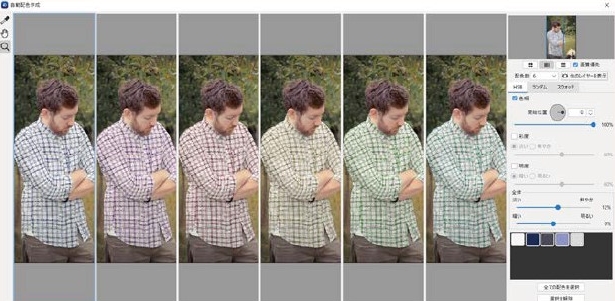
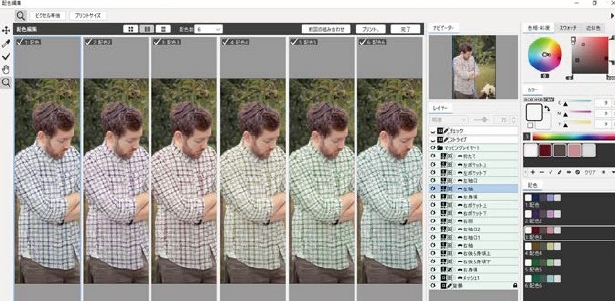
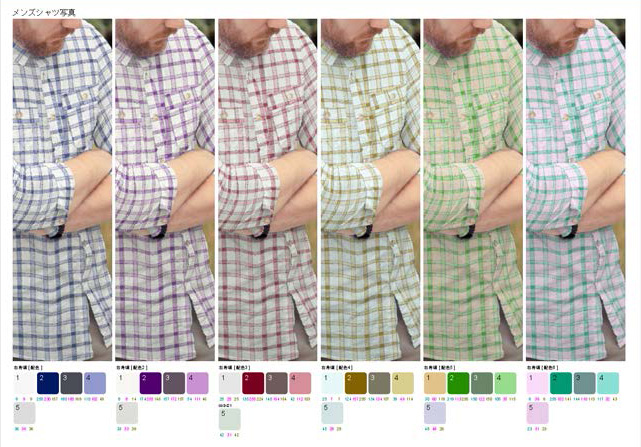
メッシュレイヤーの配色作成~配色編集~配色プリント
メッシュレイヤーを選択し、モジュールメニュー>配色作成 を選択します。
※カラーテーブルを持つメッシュレイヤーに限ります。
配色作成~配色編集~配色プリントの詳細は、配色作成/配色編集 を参照してください。





関連機能
動画で見る
マッピング
0:10〜 選択範囲の作成
00:43〜 選択範囲の保存
00:54〜 メッシュの作成
01:16〜 柄のコピー
01:24〜 柄のペースト
01:28〜 調整設定(設定パネルでのスケール変更)
01:41〜 選択範囲の作成(※繰り返し作業)
01:55〜 選択範囲を読み込む
02:16〜 メッシュの作成(メッシュカーブツールの使用)
02:44〜 柄のペースト
02:57〜 調整設定(設定パネルでの参照レイヤーを選択)
03:08〜 スナップショット
03:18〜 柄のコピー(柄の差し替え)
03:30〜 柄のペースト(柄の差し替え)
03:38〜 スナップショット(※繰り返し作業)
03:43〜 色変え
03:51〜 スナップショット(※繰り返し作業)