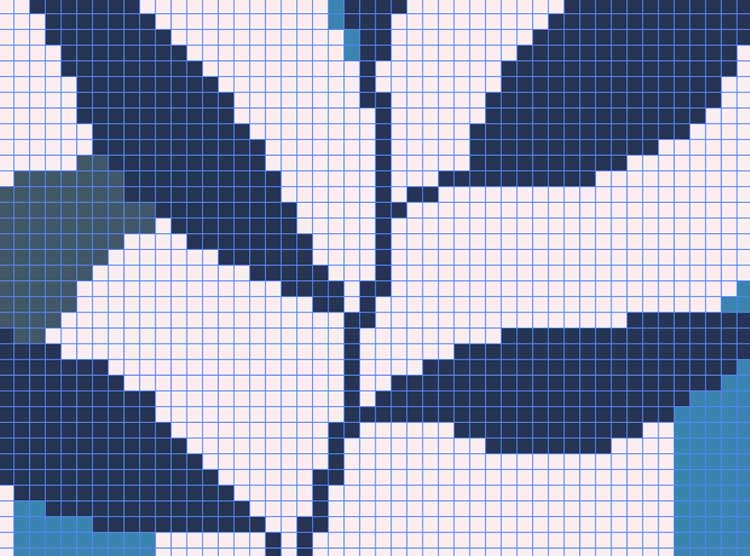
デザインデータを元にモザイク図案を作成します。
ニットのデザインやジャガード織組織のデザインに活用できます。
1. 色まとめ
- ファイルメニュー>開く を選択し、モザイクにするデータを開きます。
- モジュールメニュー>色まとめ を選択して、色まとめします。

新規イメージでモザイクを作成する場合
元になる図案を使用せずに、一からデザインを描画したい場合は以下の手順で新規イメージを開き、
2.モザイク作成 へ進みます。
- ファイルメニュー>新規>イメージ を選択します。
幅・高さを入力して、カラーモードはインデックスカラーを選択します。
下絵を元にステッチ作成
一からデザインを作成する場合などに、下絵を表示して絵をなぞるように描画することができます。
操作方法は、モザイク/下絵を元にステッチ作成を参照してください。
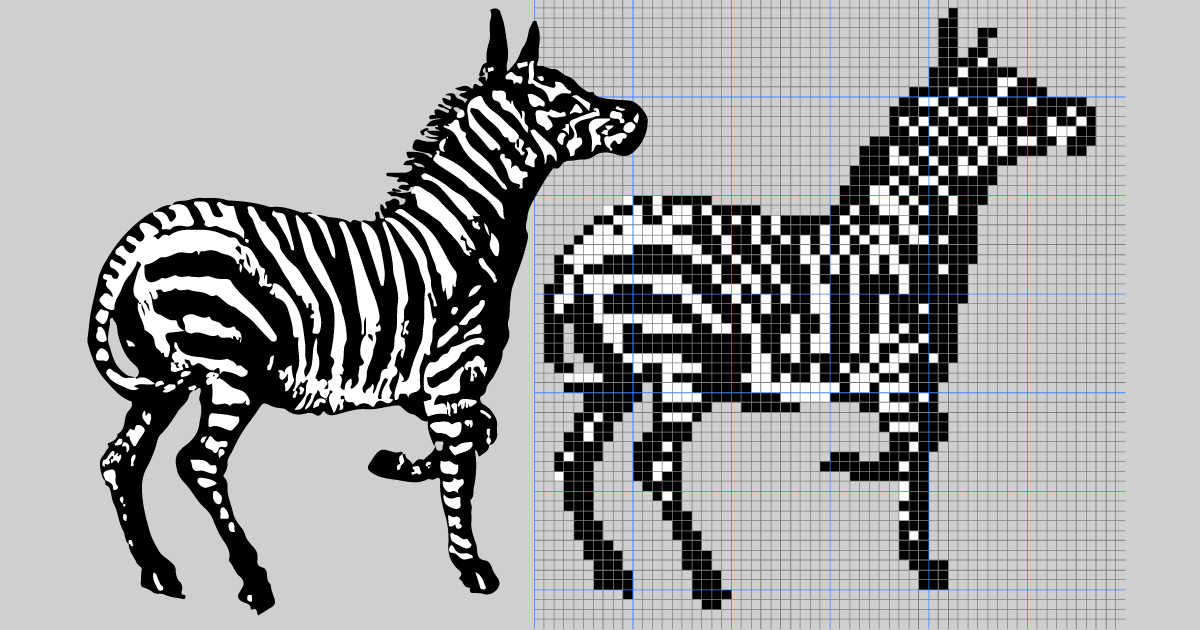
2. モザイク作成
- モジュールメニュー>モザイク>モザイク作成 を選択します。
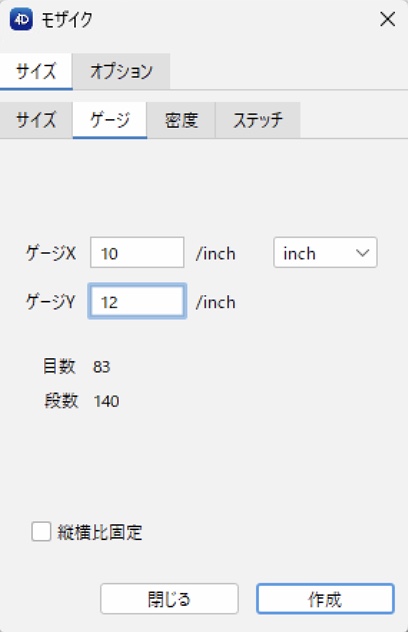
- 作成するデザインに合わせて「サイズ・ゲージ・密度・ステッチ」タブを選択して数値を入力します。
右例:ゲージで作成
- ゲージ → ニット製品など
- 密度 → 織り組織など
- ステッチ → 靴下など

- 「作成」をクリックします。
モザイク変換されたファイルが新たに作成されます。

モザイクに関する詳細は以下のページを参照してください。
3. モザイク図案の修正・描画
各編集ツールを使用してモザイク図案の修正を行います。


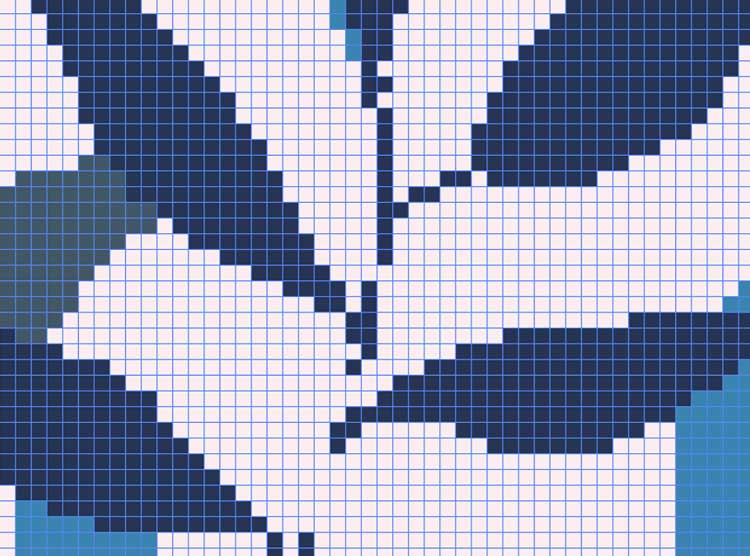
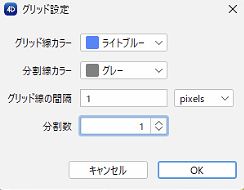
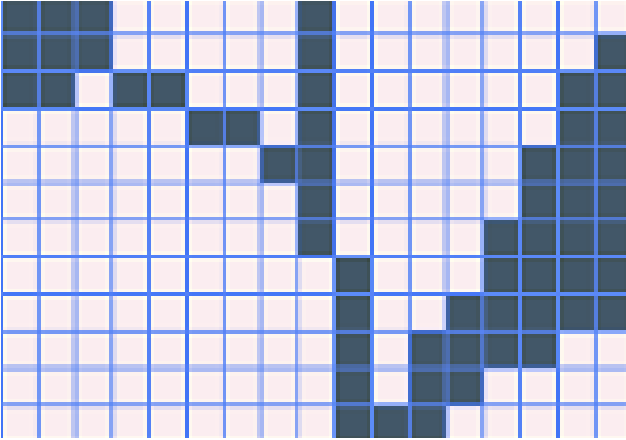
グリッドを表示
モザイク図案を修正するときに、グリッドを表示すると修正しやすくなります。


編集ツール
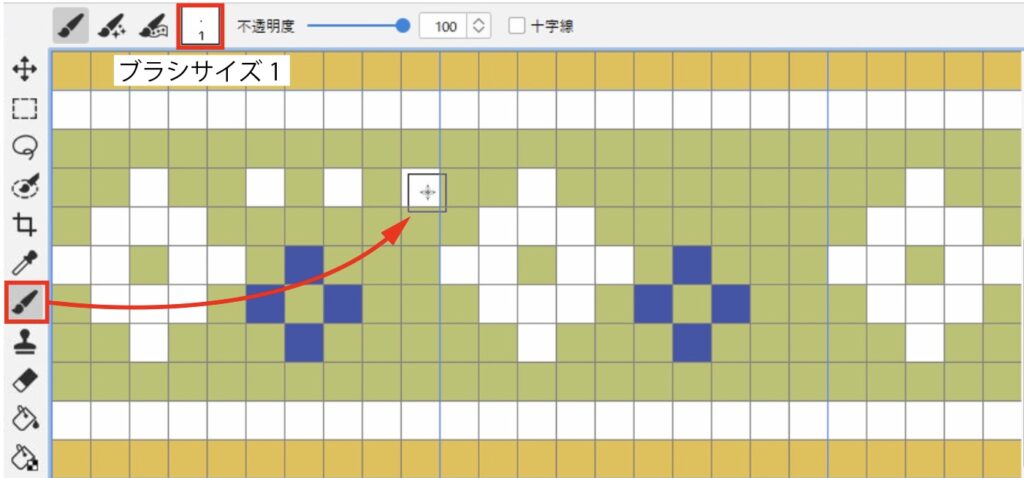
ブラシツール
ブラシツールを選択し、ブラシサイズを「1」にすると1マスずつ描画できます。
Altキー(Mac:option)を押すと一時的にスポイトツールに変わります。画面上で次に使用したい色の上をクリックすると描画色に設定できます。

ブラシの形が楕円になる場合は、モザイク/アスペクト比についてをご確認ください。
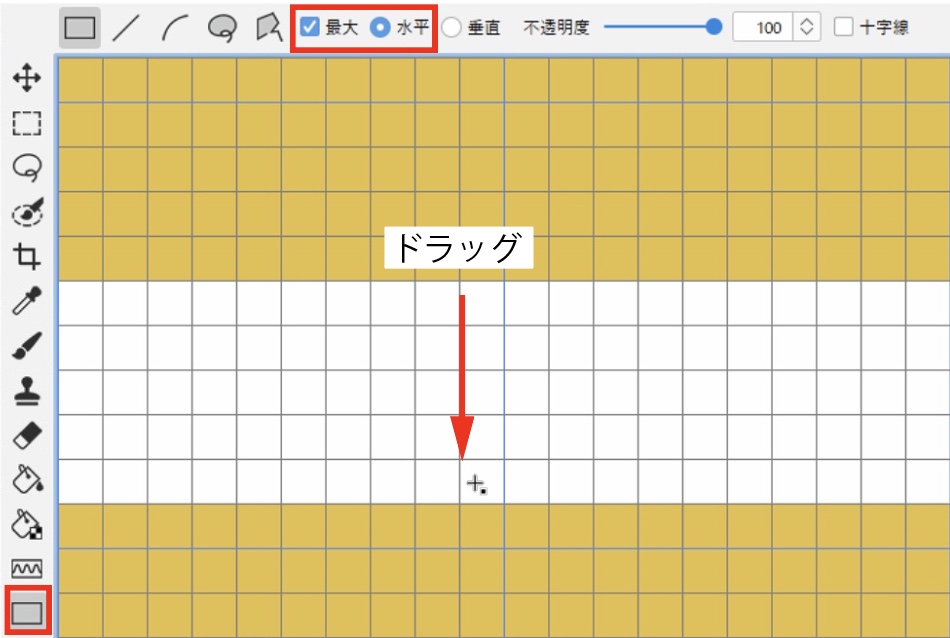
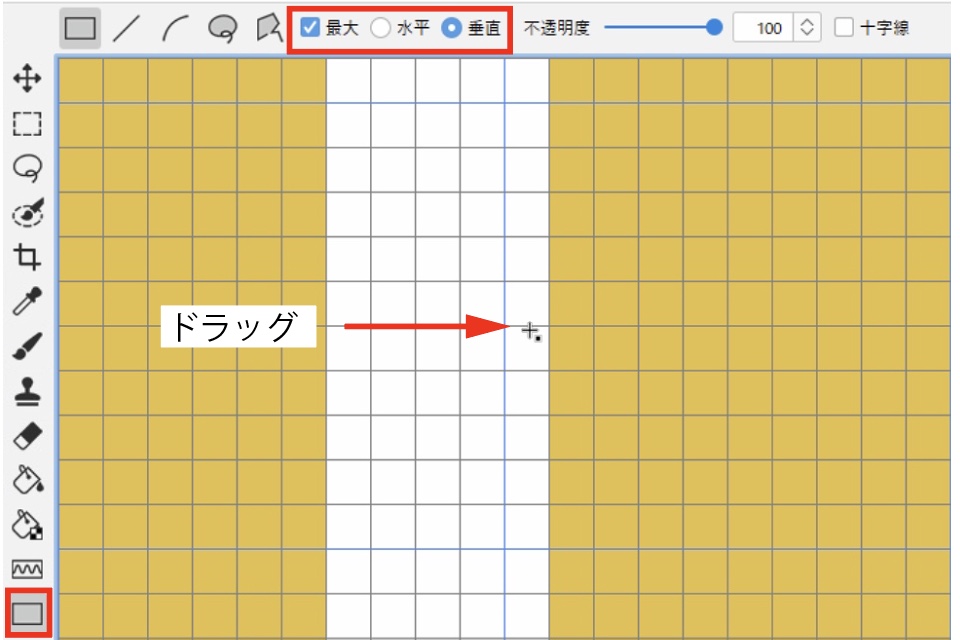
長方形ツールの「最大」
長方形塗りつぶしツールを選択し、「最大」に ☑ を入れて、水平または垂直を選択して、画面をドラッグするとカンバスの端から端まで描画することができます。
ボーダー柄やストライプ柄を描画するのにおすすめです。


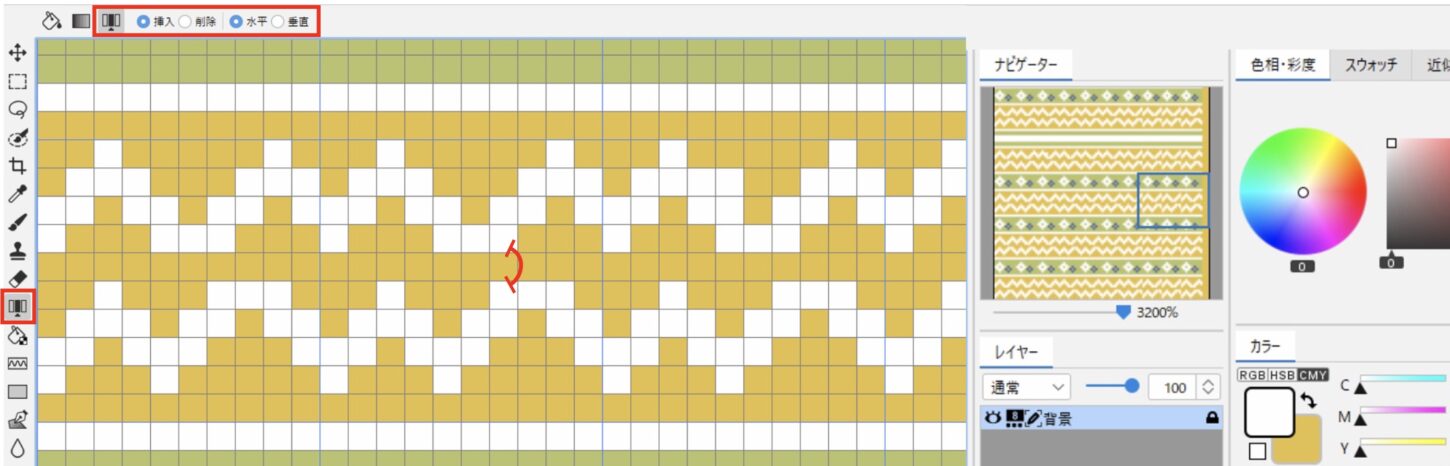
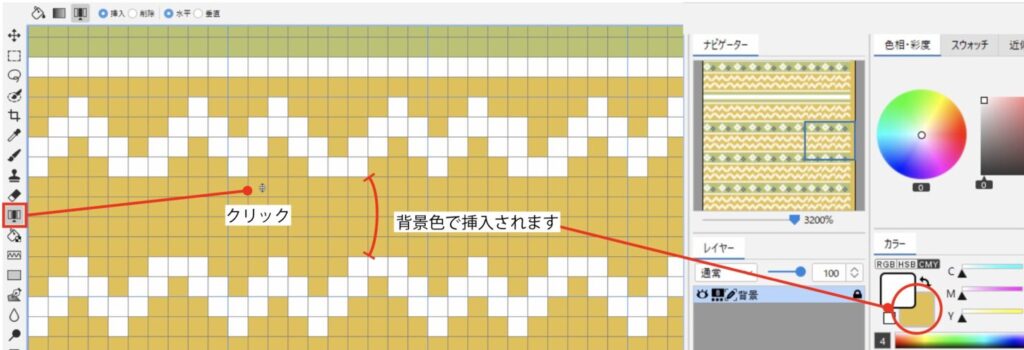
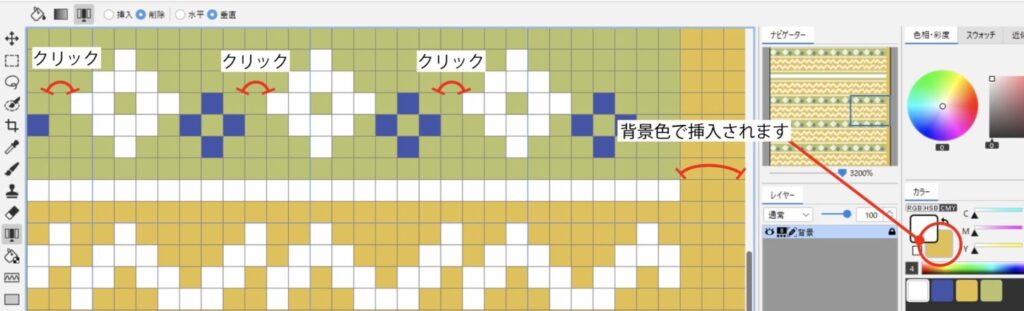
挿入削除ツールで「挿入」
デザインに間隔を追加したいときなどに利用できます。

- 間隔を広げる箇所の上をクリックします。クリックするたびに背景色で挿入されます。
挿入した分は下端が押し出されます。
※原点は左上です。水平に挿入した場合は下端 、 垂直に挿入した場合は右端が1行ずつ押し出されます。

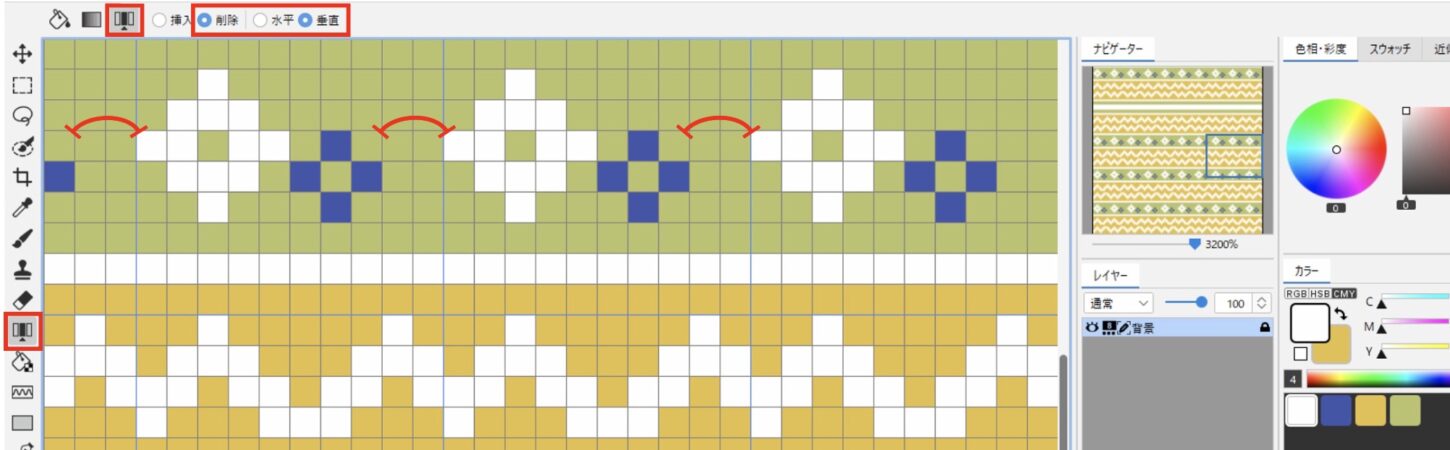
挿入削除ツールで「削除」
デザインの間隔を狭くしたいときなどに利用できます。
垂直方向にラインを1列削除する(モチーフの間隔を狭くする)場合、挿入削除ツールを選択して「削除 /垂直」に設定します。クリックした箇所の1列が削除され、右端に背景色が追加されます。
※原点は左上です。1列(行)ずつ削除し、水平に削除した場合は下端 、 垂直に削除した場合は右端が1列(行)ずつ背景色を追加されます。

- 間隔を狭くする箇所の上をクリックします。クリックするたびに右端に背景色が挿入されます。
※原点は左上です。1列(行)ずつ削除し、水平に削除した場合は下端 、 垂直に削除した場合は右端に背景色が追加されます。

そのほかのツールについては、ツールパネルを参照してください。
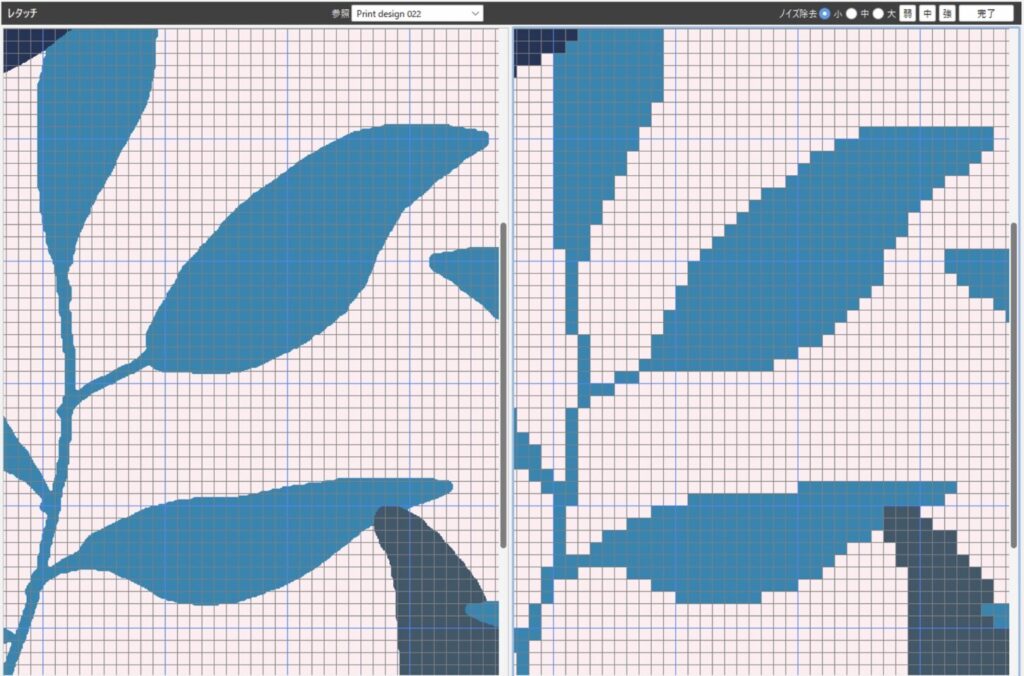
レタッチ
元図案と比較しながらモザイク図案の修正ができます。
- モジュールメニュー>レタッチ を選択します。
- 画面右のモザイク図案の上を編集ツールを使用して修正します。
- レタッチが終了したらオプションバーの「完了」をクリックします。

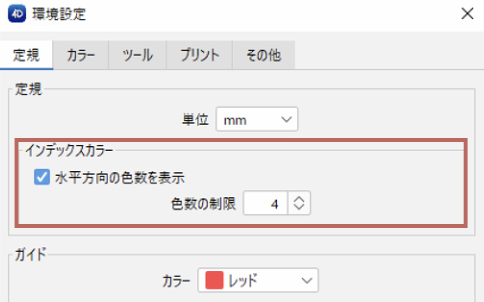
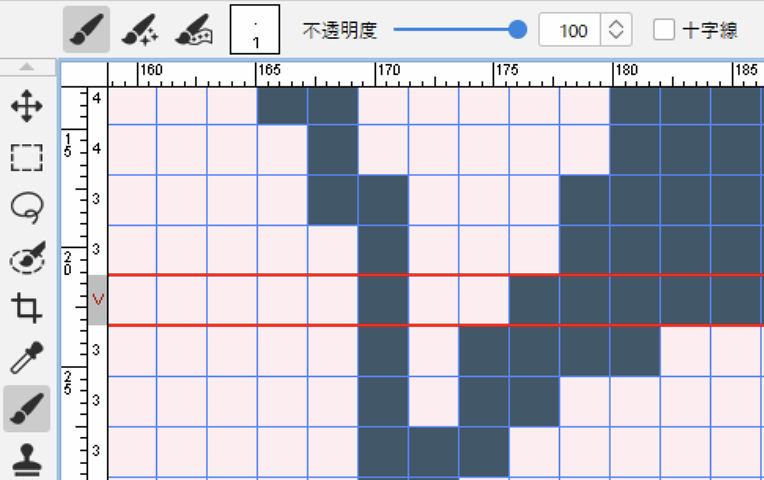
水平方向の色数を表示
水平方向に使用している色数を表示します。
以下の条件を満たしている場合に表示されます。
・レイヤーは1枚
・インデックスカラー画像
- 編集メニュー>環境設定(Mac:4Dbox PLANSメニュー>設定)>「定規」タブの「水平方向の色数を表示」に ☑ を入れ、色数の制限数を設定します。
- 表示メニュー>定規 に ☑ を入れます。

- スケール横に水平方向の色数が表示されます。
画面表示が400%以上で選択ラインの数値のみ表示され、800%以上で全体の数値が表示されます。制限数以上は赤く表示され、10色以上は「V」と表示します。
以下の描画関連ツールを選択した状態で、水平方向1行のフレームが表示されます。色数の上をクリック、または矢印キーでカーソルを上下に移動します。

(ブラシツール/スタンプツール/消しゴムツール/塗りつぶしツール/挿入削除ツール/長方形塗りつぶしツール/ラインツール/曲線ラインツール/なげなわ塗りつぶしツール/多角形塗りつぶしツール)
リピート
リピート表示して送りの確認をしながらシームレスなデザインを作成できます。
1.表示メニュー>リピート設定 を選択します。
2.リピートパターンを設定して「OK」をクリックします。
3.上下左右にリピート表示した状態でデザインを修正します。
参照:リピート描画
4. 印刷
モザイクプリント
作成したモザイク図案を印刷します。
- ファイルメニュー>ページ設定 を選択し、用紙サイズ/向きを設定します。
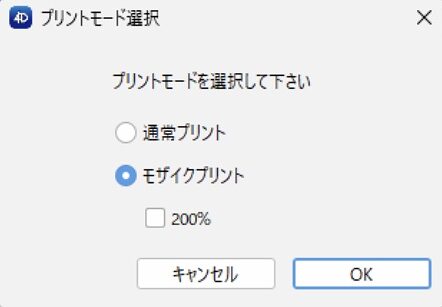
- ファイルメニュー>プリントプレビューを選択します。「モザイクプリント」を選択して「OK」をクリックします。
モザイクプリント時のみ、200%に ☑ を入れると拡大印刷できます。

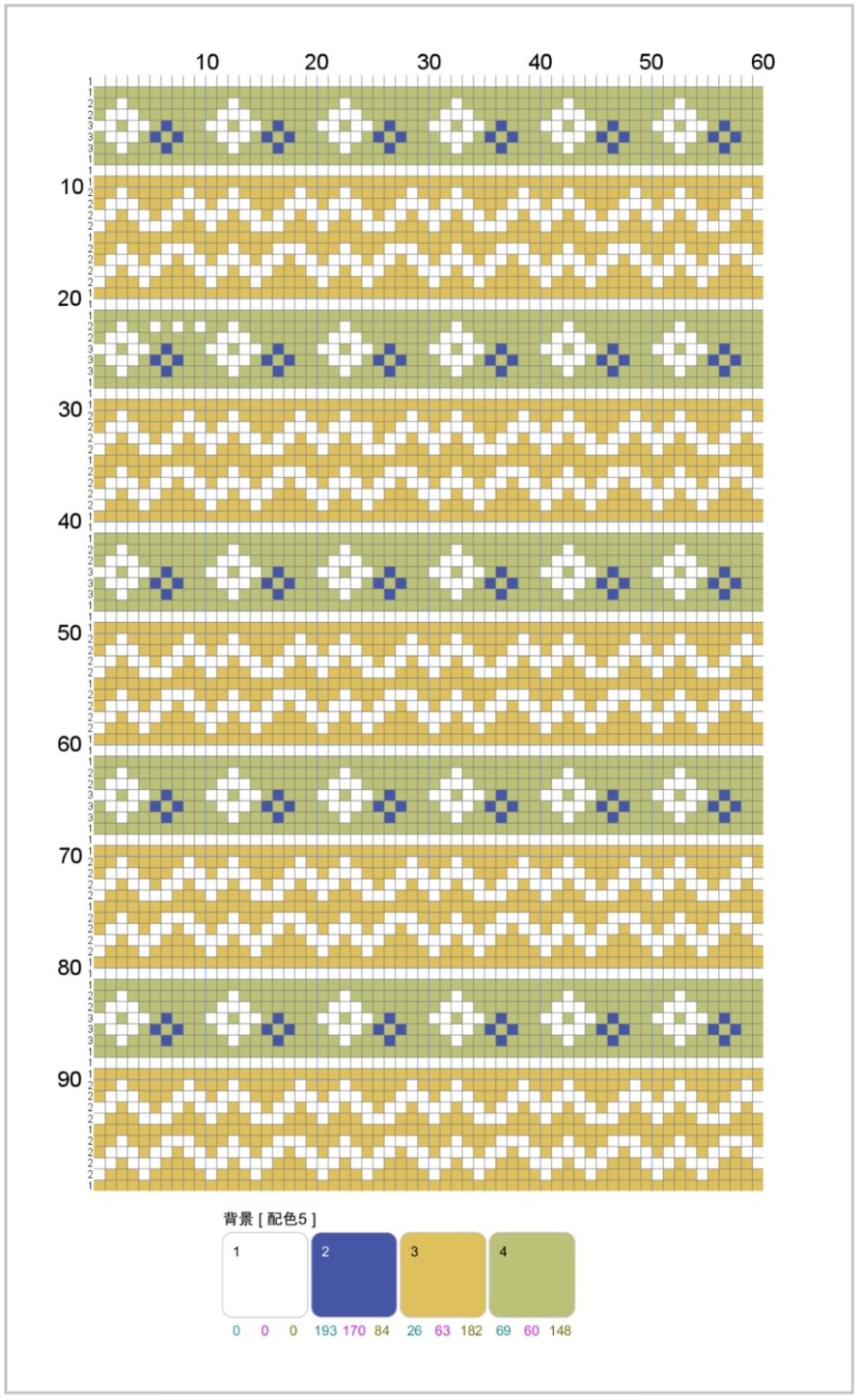
目盛やグリッドを表示して印刷します。(左上原点)
水平方向の色数を表示 に ☑ を入れている場合は、左端に色数も表示されます。

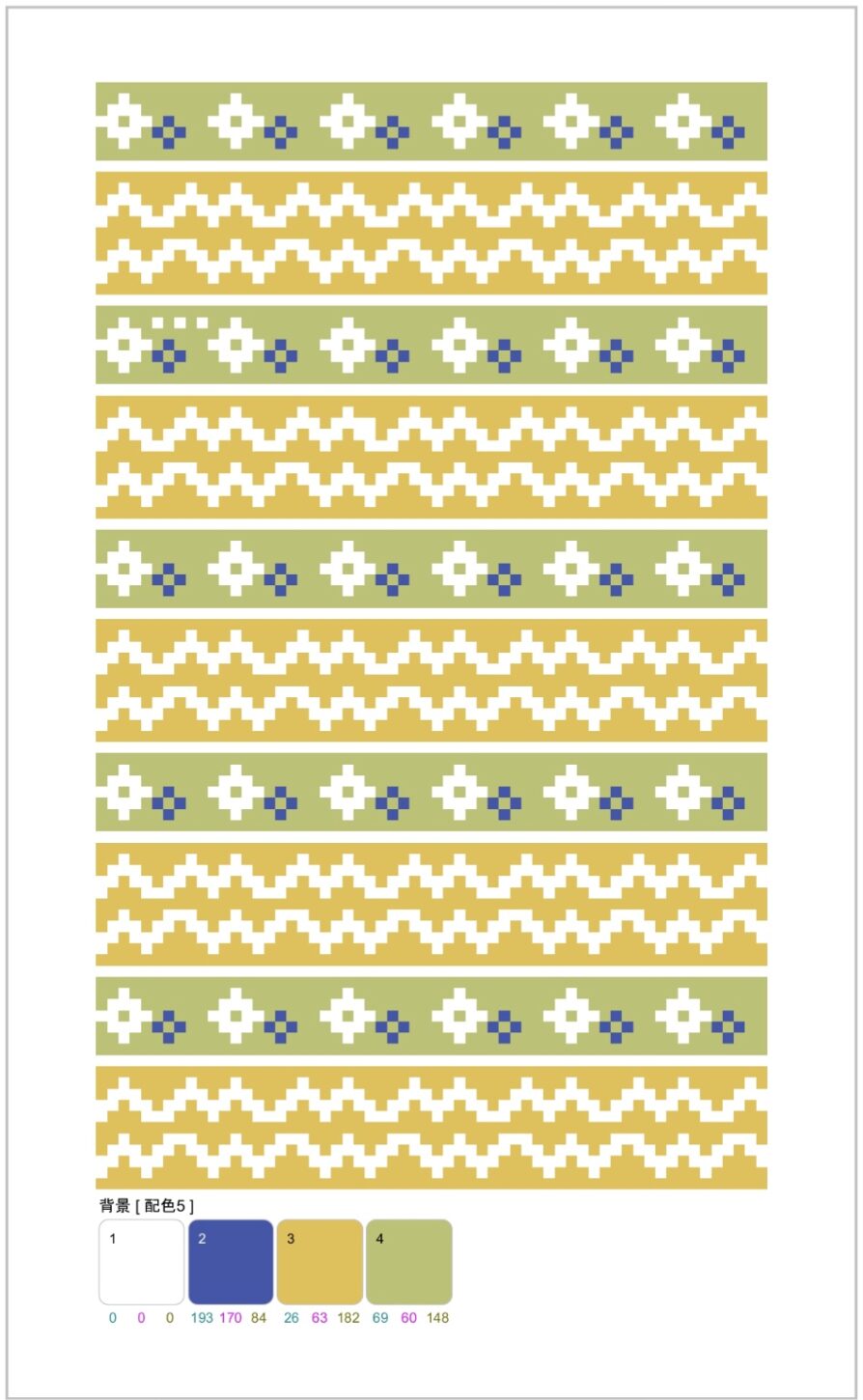
通常プリント
グリッドを表示せずに印刷します。
パッチやスケールなどの設定は通常のプリントと同じです。
参照:印刷

5.保存
6. モザイクデータの応用
モザイクデータは他の機能で活用できます。
ニットスタイル
グラフスリット
モザイク作成したドキュメントにスリットを入れることができます。
リブジャガード編の図案などにスリット(隙間)を入れて針数を倍にする機能です。
- モザイクデータを開き、モジュールメニュー>モザイク>グラフスリットを選択して、スリット比を入力して「OK」をクリックします。
詳しくは、モザイク/グラフスリットを参照してください。


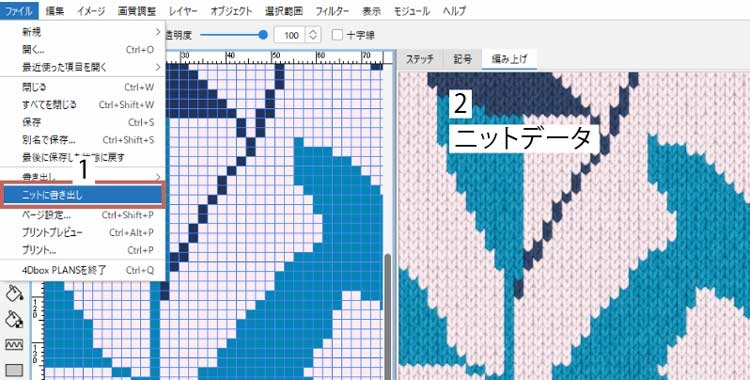
ニットに書き出し
解像度50ppi 以内のモザイク画像はニットデータに変換できます。
- ファイルメニュー>ニットに書き出し を選択します。
- 自動的にニットのモジュールが立ち上がり、モザイクデータがニットデータに変換されます。

関連記事
動画で見る
モザイク基本操作
00:00 開始
00:08 モザイク作成
00:40 グリッド表示
01:10 モザイクの修正
01:22 レタッチでの修正
02:04 印刷
02:30 書き出し
02:41 ニットデータに変換(ニットに書き出し)