カラーマスクを追加することで、RGBカラー画像のイメージを保持したまま色まとめすることが可能です。製品写真やジャガード生地、刺繍等は、カラーマスクの作成が効果的です。
製品写真を使用して、色まとめから色変えの流れを解説します。
1. 製品部分をレイヤーにする
- 製品のイメージ写真を開きます。
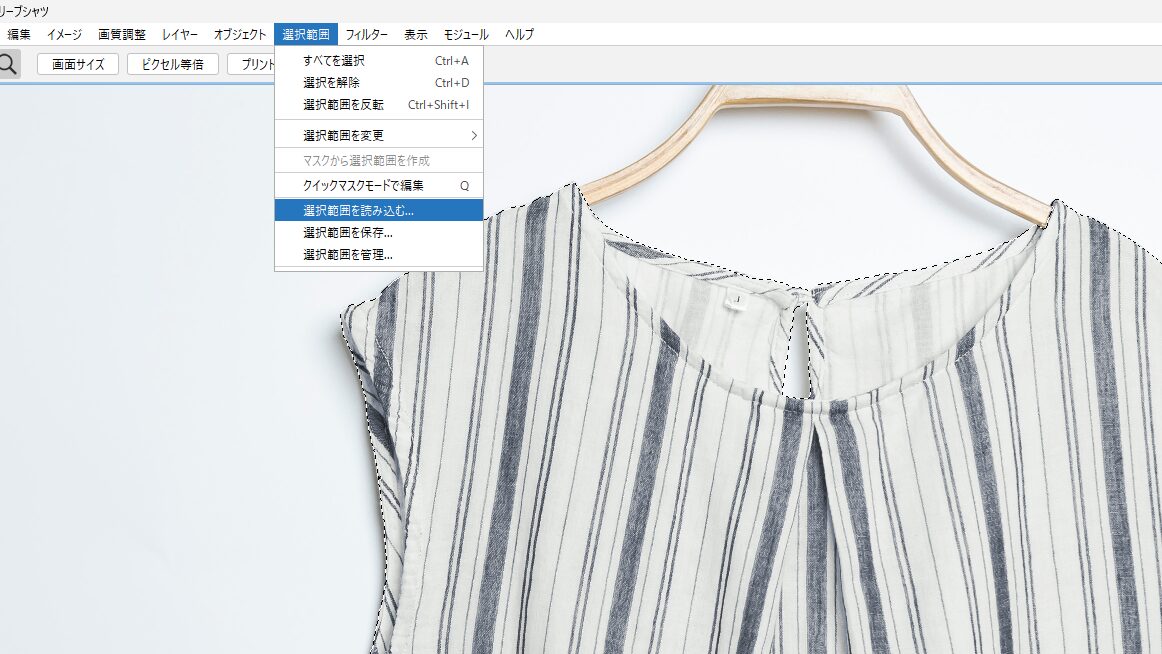
- 選択範囲を作成します。
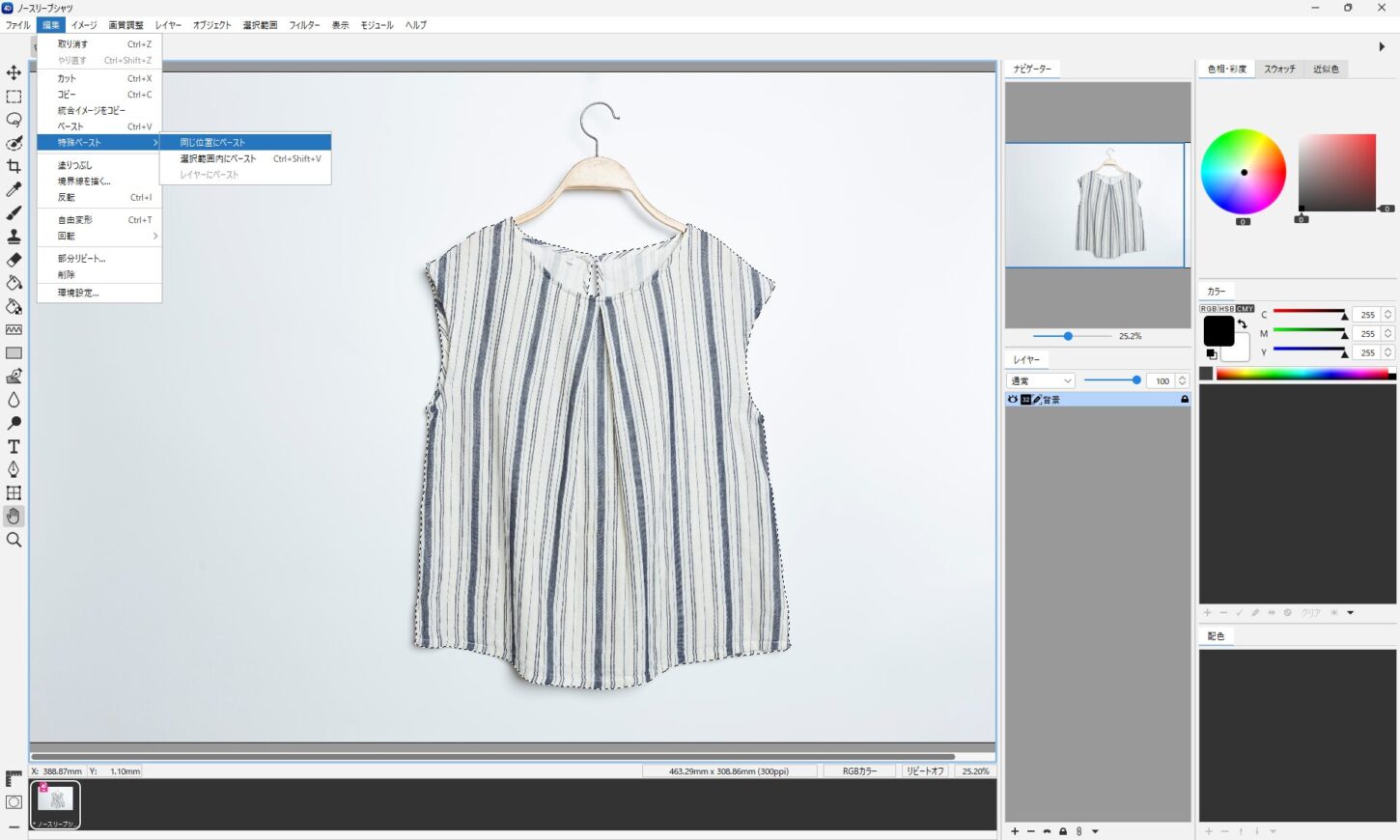
- 編集メニュー>コピー を選択します。

- 編集メニュー>特殊ペースト>同じ位置にペースト を選択します。

2. 色まとめする
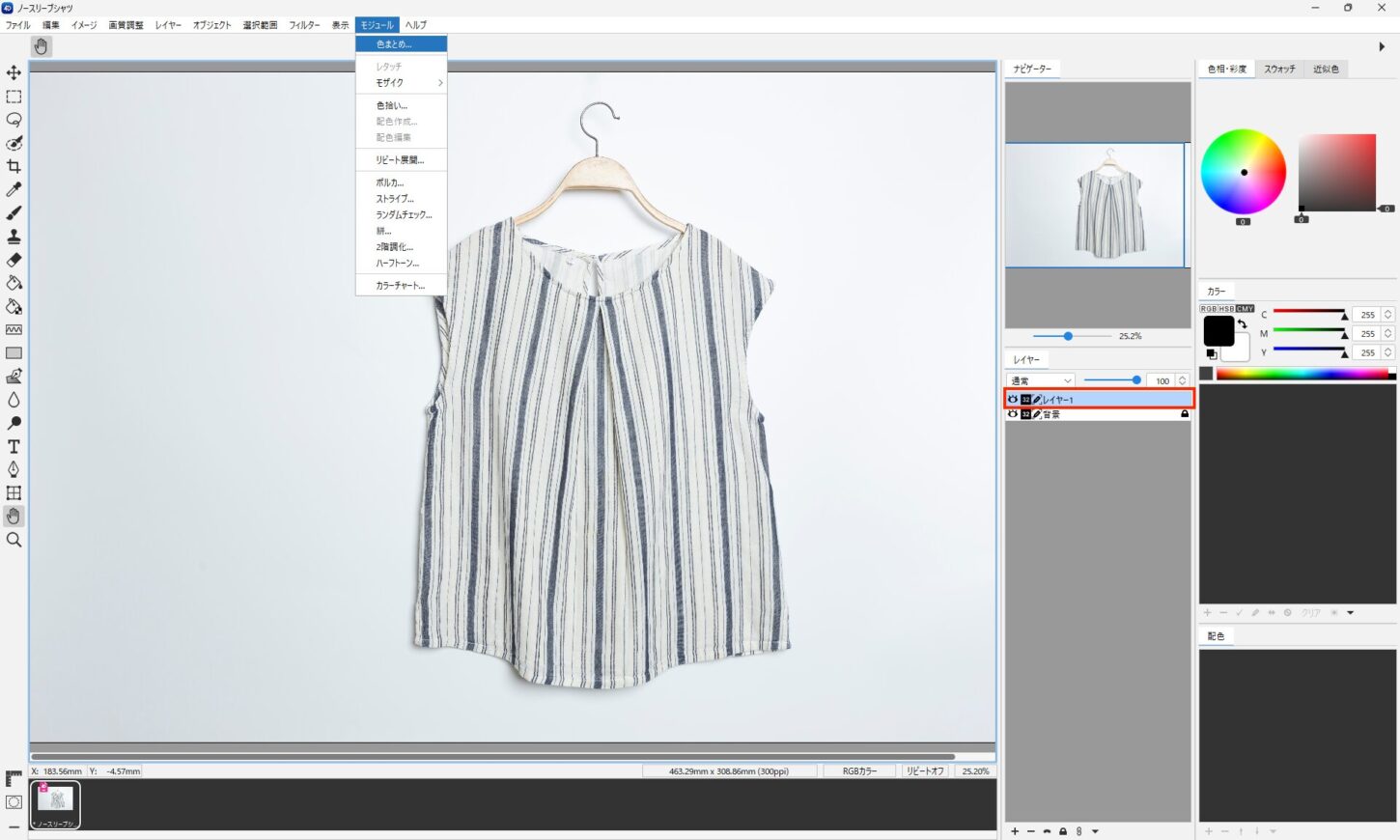
- ペーストしたレイヤーを選択します。
- モジュールメニュー>色まとめ を選択します。

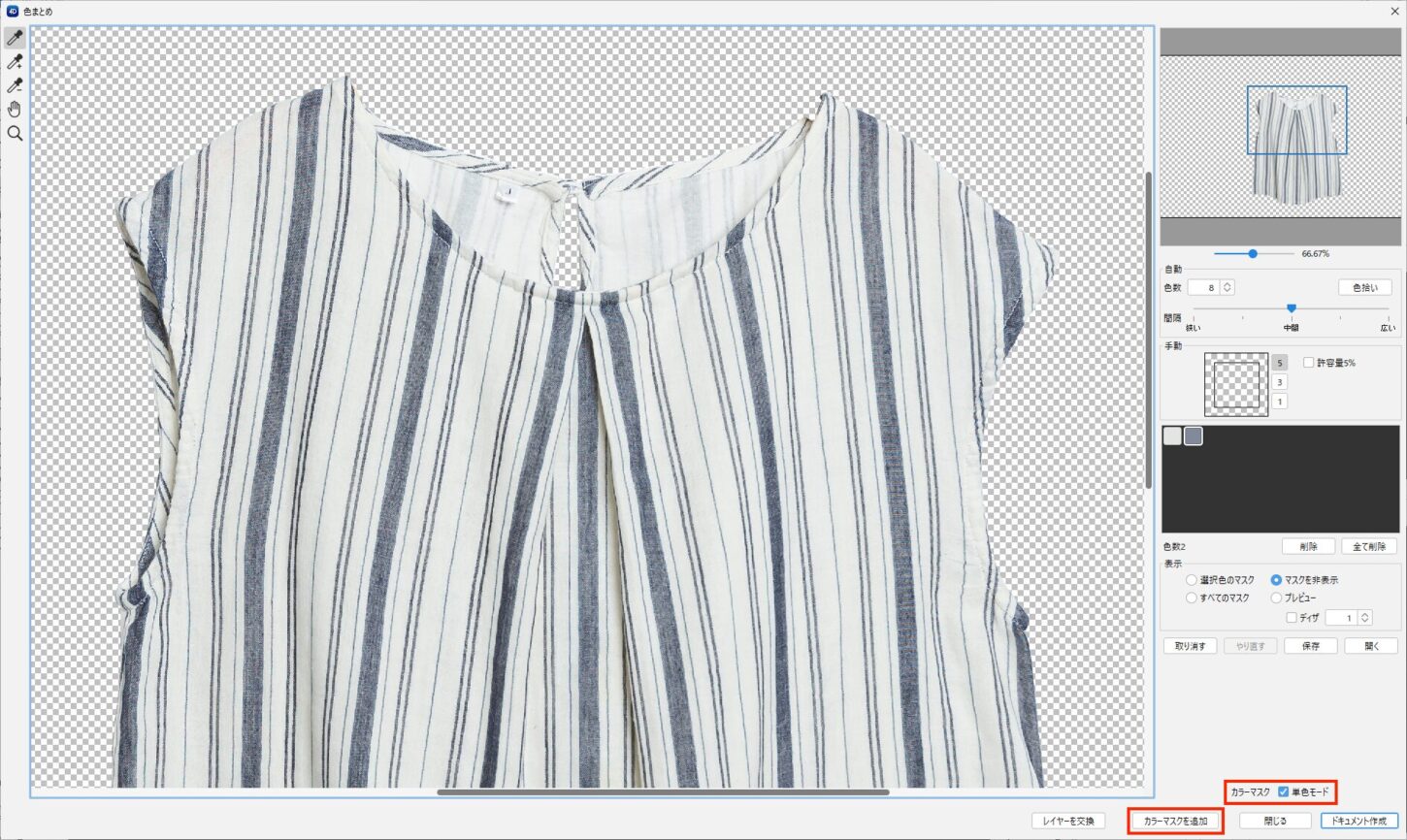
- 色を拾います。操作方法は、色まとめ(インデックスカラー)を参照してください。
- カラーマスクの「単色モード」に ☑ が入っていると、色相を統一しながら色まとめされます。
- 「カラーマスクを追加」をクリックします。元画像にカラーマスクが追加され、カラーパネルに拾った色が表示されます。

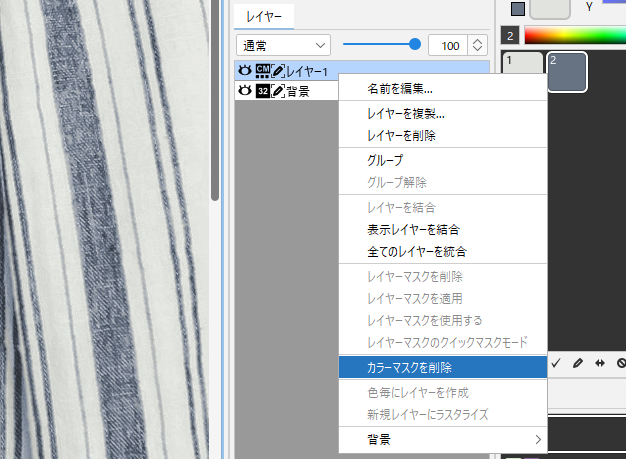
カラーマスクを解除・やり直す場合
レイヤーを右クリック>カラーマスクを削除、または、レイヤーメニュー>カラーマスクを削除 を選択します。
通常のRGBカラー画像に変換されます。

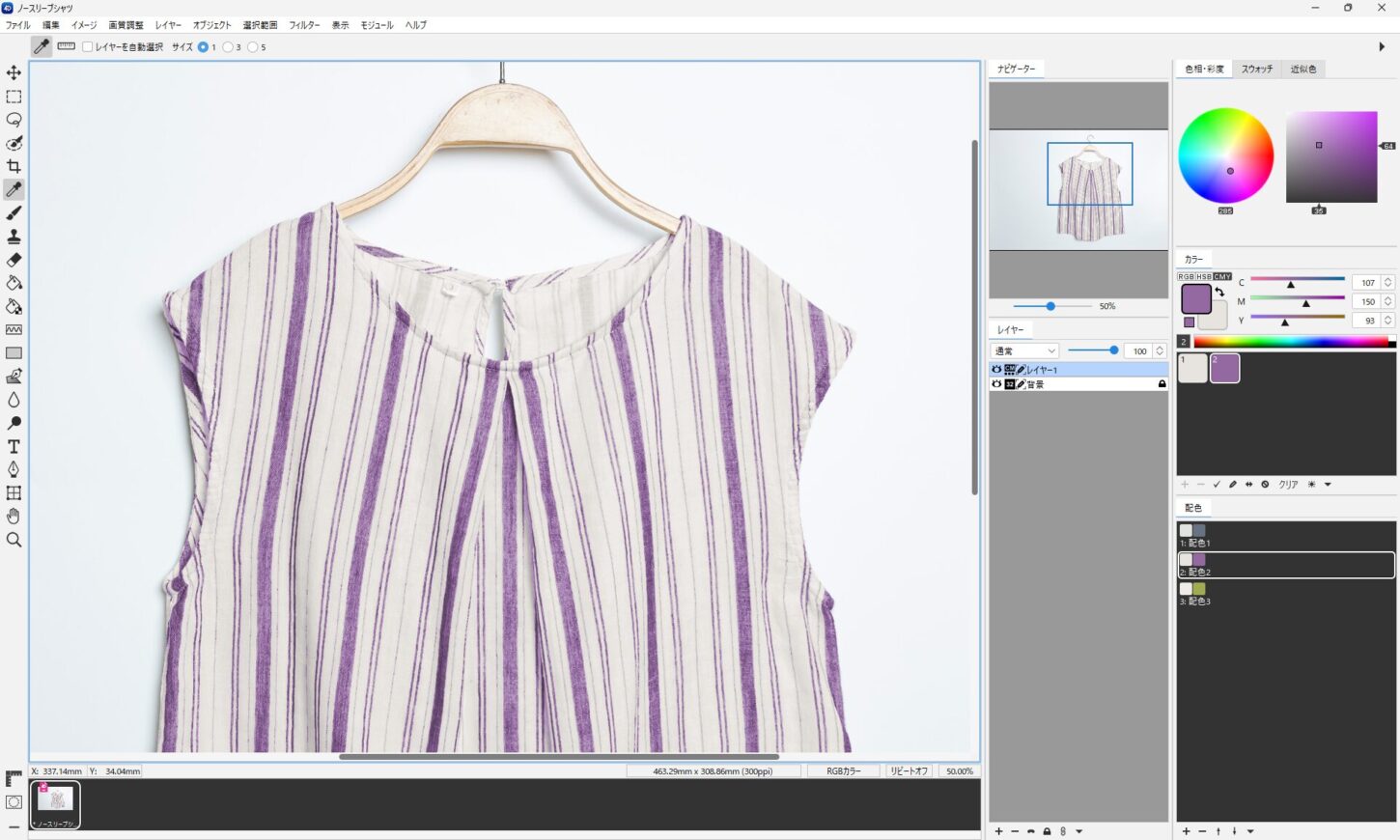
3. 製品イメージの色変えをする
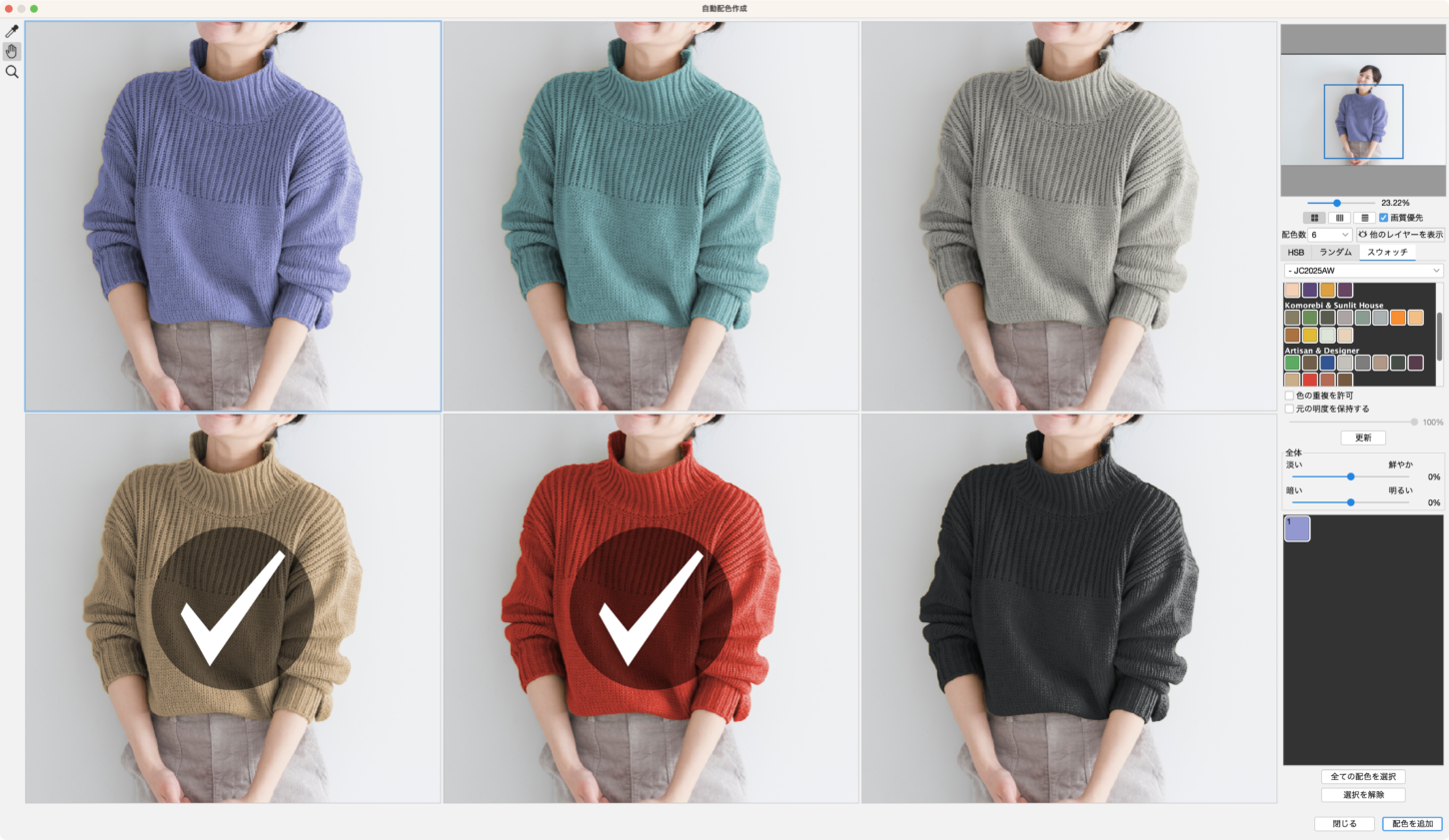
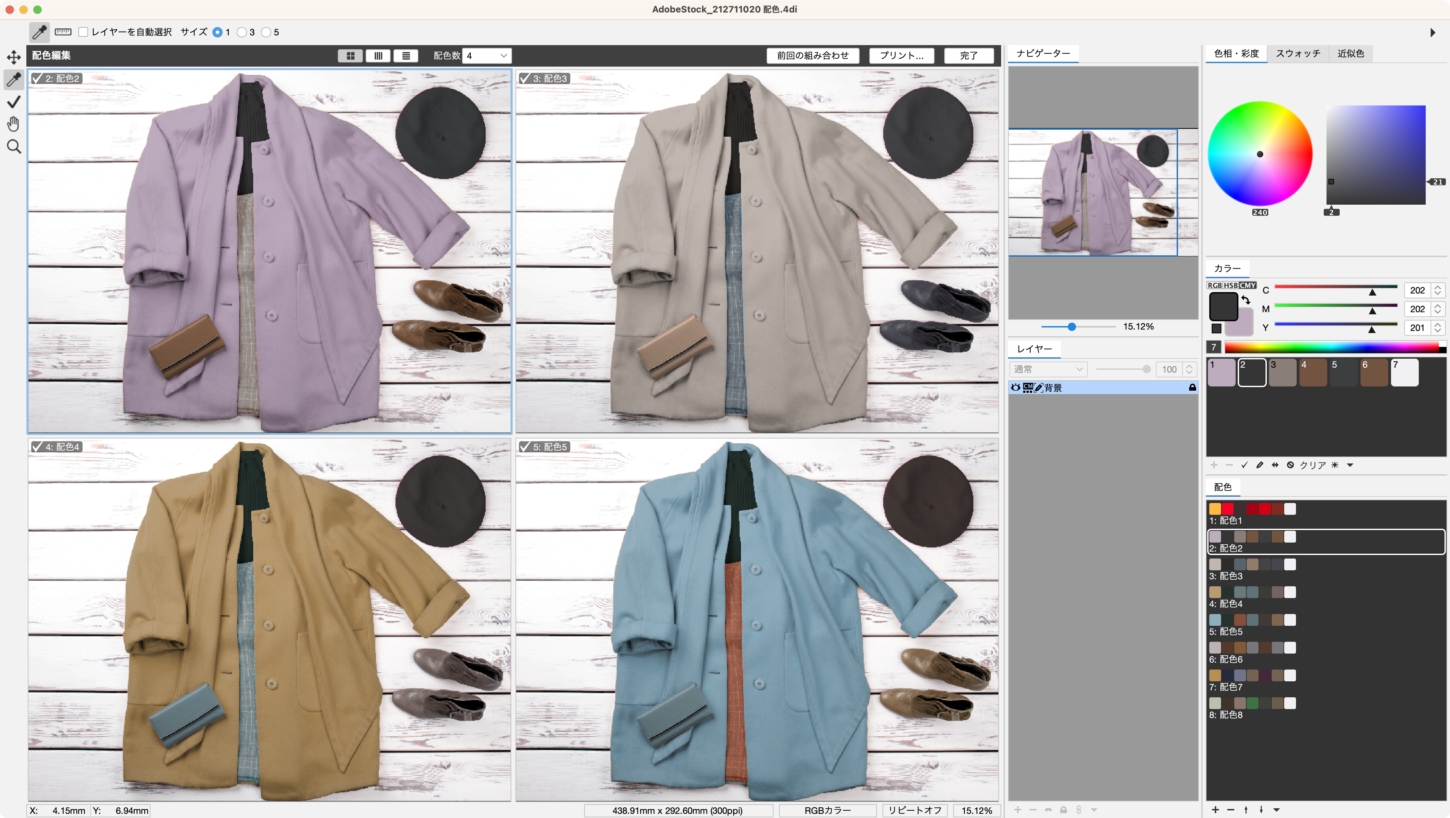
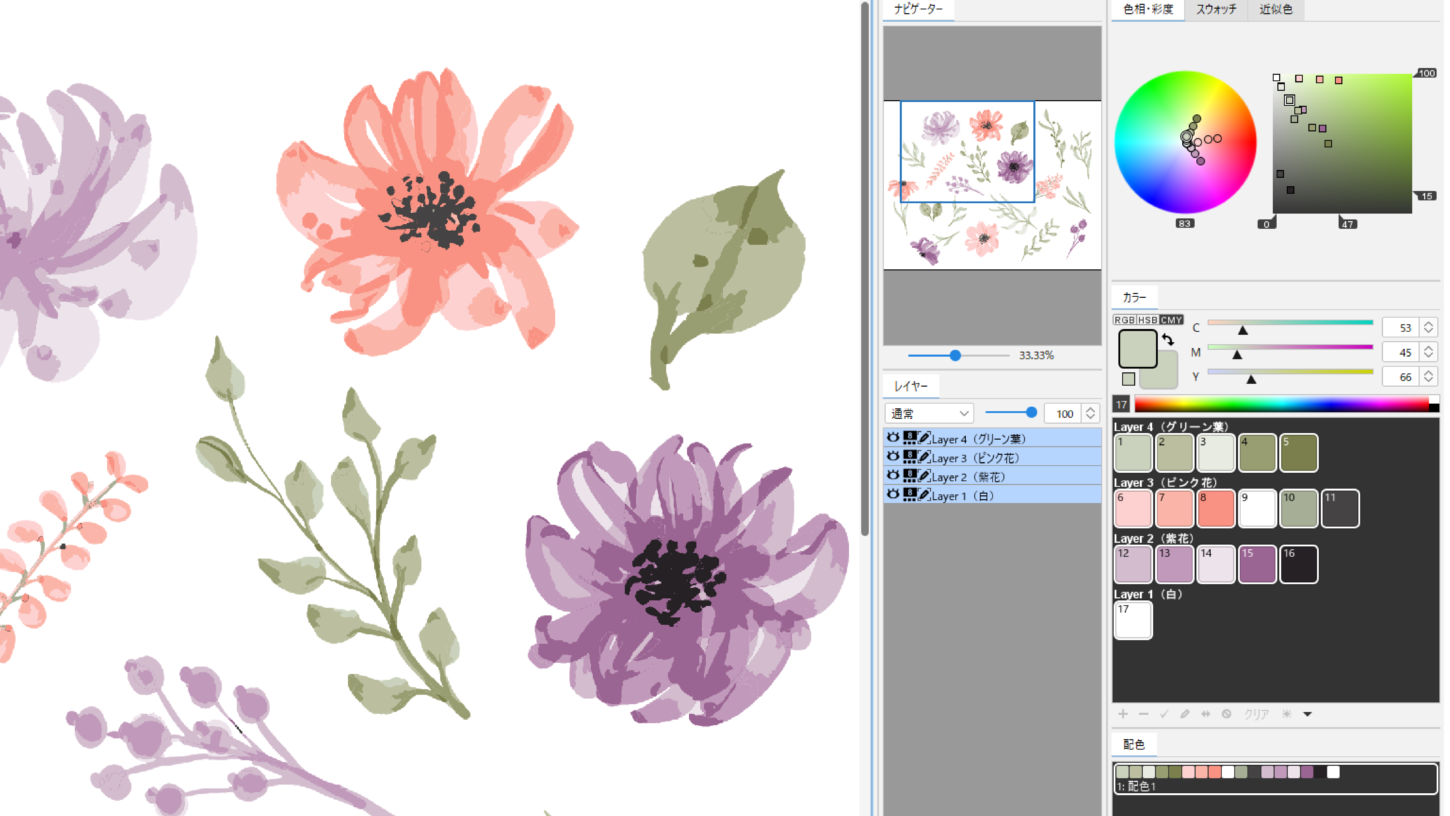
メインの画面で配色作成などを行います。参照:配色作成・配色編集


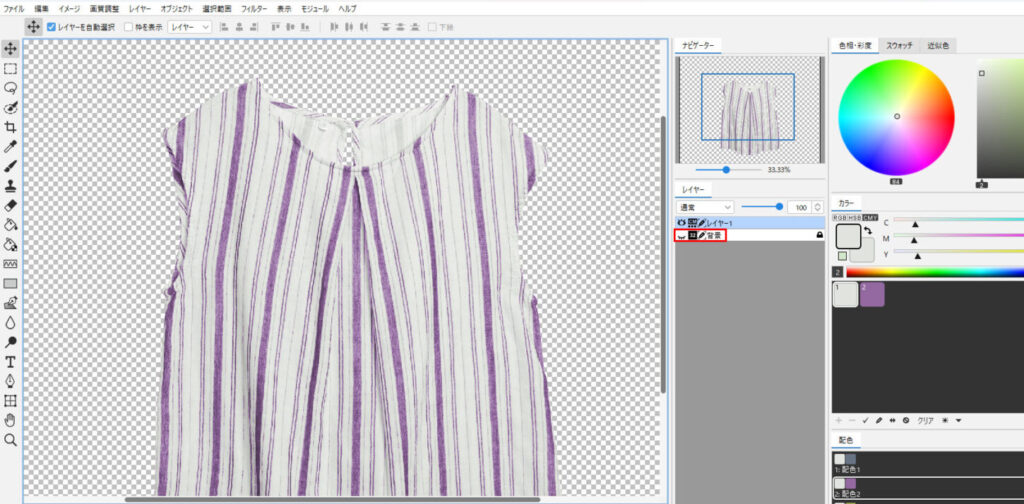
カラーマスクの範囲を修正する場合は、背景レイヤーを非表示にしてから、モジュールメニュー>レタッチ を選択 でマスク画像の修正を行います。

※背景レイヤーを非表示
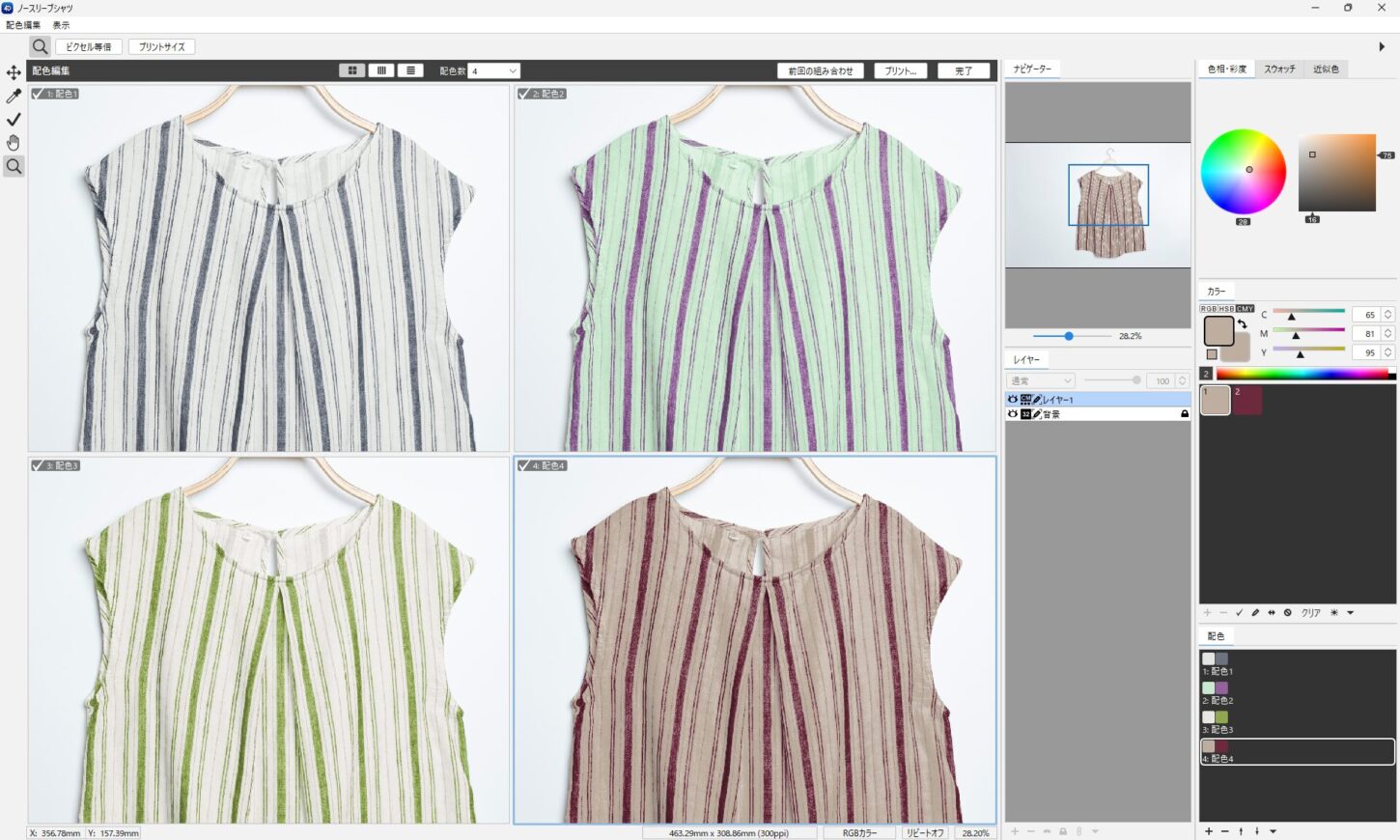
配色編集の機能では、複数の配色を1枚の用紙に分割して印刷することができます。
操作方法は、配色編集/配色プリントを参照してください。