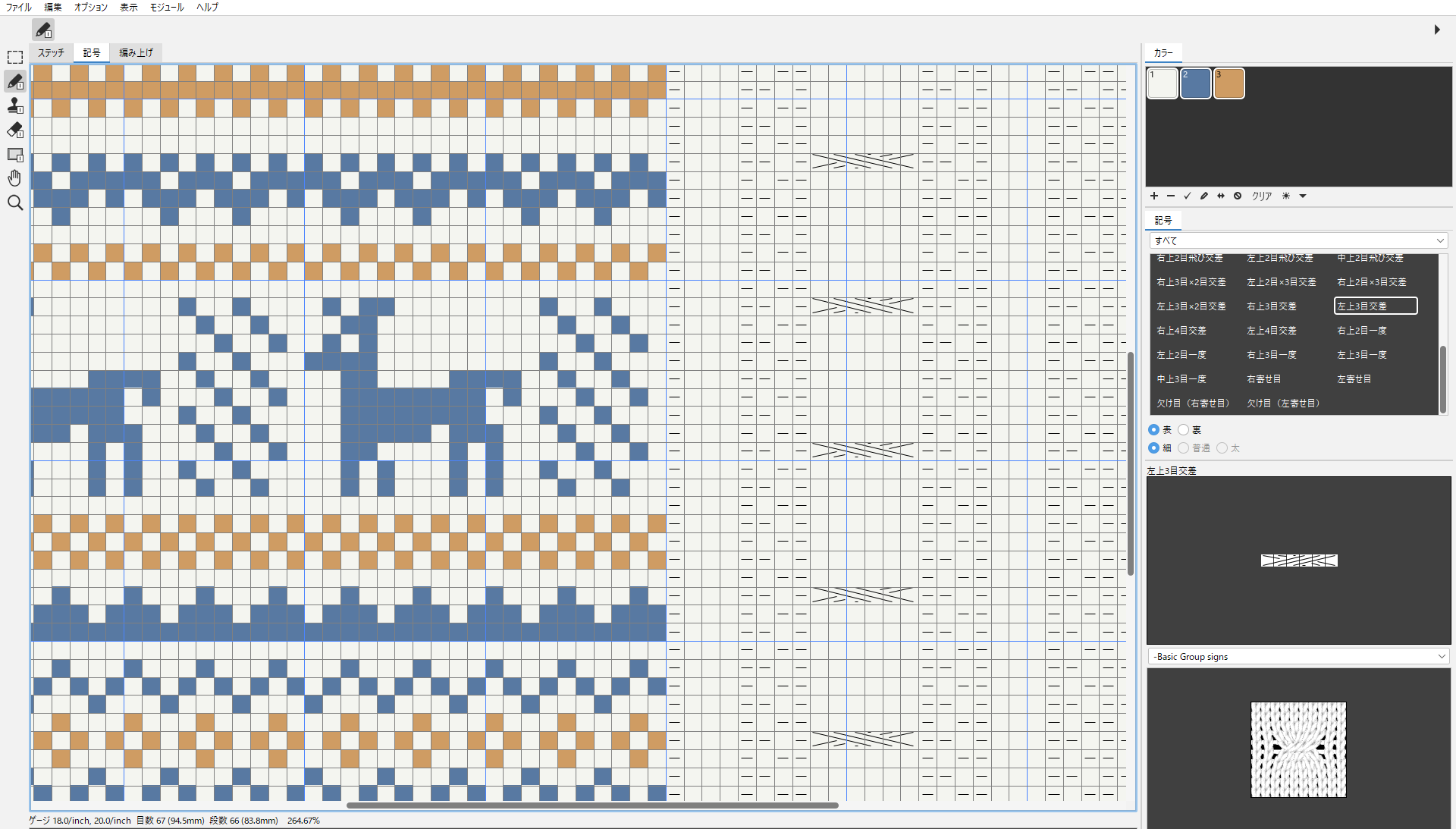
ステッチ柄を作成・編集します。また、画像をステッチ画像に変換処理します。
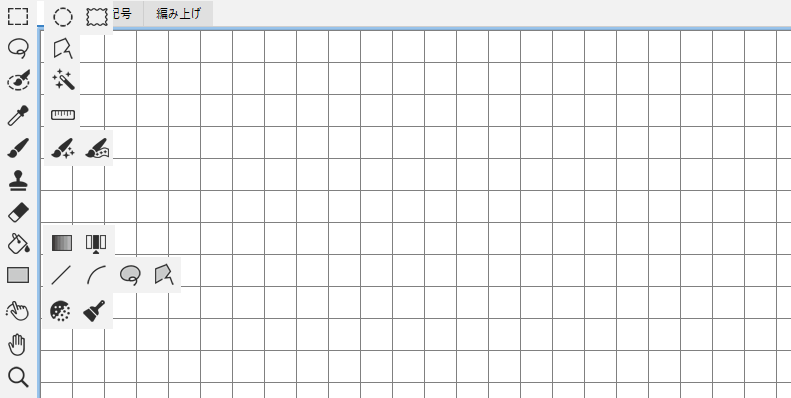
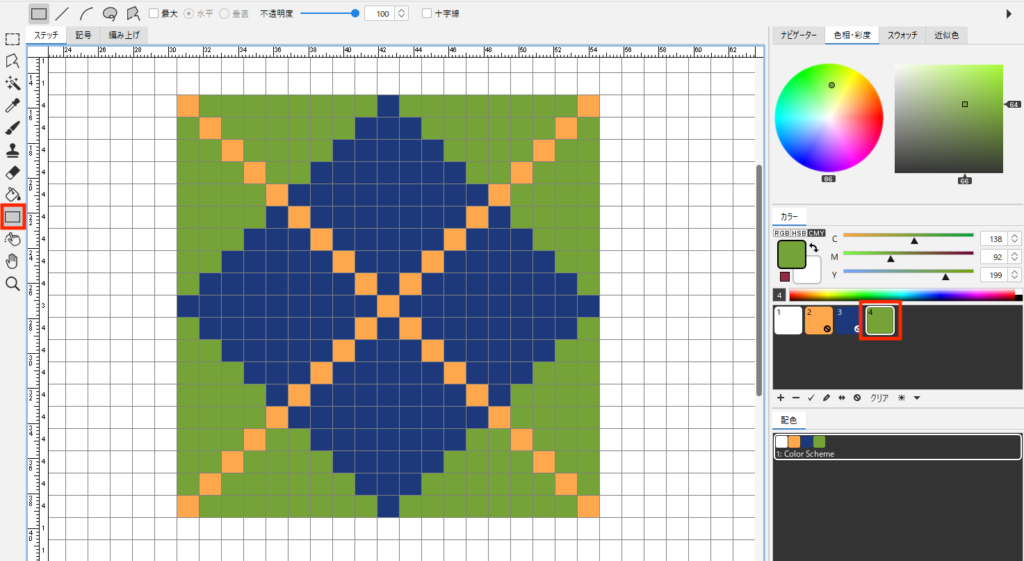
ツールパネル

| 名称 | 機能 | |
|---|---|---|
| 長方形選択ツール | 長方形の選択範囲を作成します。 | |
| 楕円形選択ツール | 楕円形の選択範囲を作成します。 | |
| ピンキング選択ツール | ピンキングばさみで切り取ったような選択範囲を作成します。 | |
| なげなわツール | ドラッグしながら任意の選択範囲を作成します。 | |
| 多角形選択ツール | 連結線で選択範囲を作成します。 | |
| クイック選択ツール | ブラシでなぞった箇所の選択範囲を作成します。 なぞった箇所から外側の輪郭線を自動的に検索し、選択範囲を作成します。 | |
| 自動選択ツール | クリックした箇所と同系色の部分を分析して、選択範囲を作成します。 | |
| スポイトツール | 画面上の色をクリックして描画色を選択します。 | |
| ものさしツール | 2点間の距離を測定したり、分度器の役割をします。 | |
| ブラシツール | 設定したブラシサイズで描画します。 | |
| スタンプツール | 画像の一部をサンプリングして、別の部分にブラシのように描画します。 | |
| 消しゴムツール | 背景色で描画します。 | |
| 塗りつぶしツール | クリックした箇所の近似色を自動的に判別して塗りつぶします。 | |
| グラデーションツール | 描画色から背景色へのグラデーションを作成します。 | |
| 挿入削除ツール | 1ピクセル分、水平/垂直 に 削除/挿入します。 | |
| 長方形塗りつぶしツール | 矩形で囲んだ範囲を、描画色で塗りつぶします。 | |
| ラインツール | 2点間の直線をドラッグで作成します。 | |
| 曲線ラインツール | クリックしながら曲線を作成します。 | |
| なげなわ塗りつぶしツール | フリーハンドで囲んだ範囲を、描画色で塗りつぶします。 | |
| 多角形塗りつぶしツール | 連結線で囲んだ範囲を、描画色で塗りつぶします。 | |
| 指先ツール | ドラッグした部分を、指でこすったような表現にします。 | |
| ミックスツール | ペン先内の色を混ぜ合わせます。 | |
| スムージングツール | 隣接する色に振り分けて、細かいノイズやガタ付きを滑らかにします。 | |
| 手のひらツール | 画面をスクロールをします。 | |
| ズームツール | 画面を拡大/縮小します。 |
ステッチの編集
コピーペースト
- 選択範囲系ツールでコピーする範囲を選択し、編集メニュー>コピー またはを選択します。Ctrl + C(Mac:⌘ + C)
- 編集メニュー>ペーストを選択します。Ctrl + V(Mac:⌘ + V)
- ドラッグ(十字の移動カーソル)して移動します。


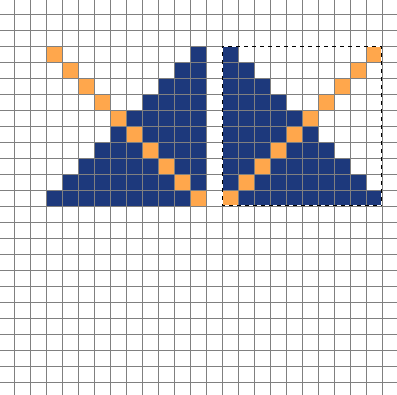
回転
- 選択範囲系ツールで回転する範囲を選択し、編集メニュー>回転 から任意の角度を選択します。
右図は水平方向に反転 を選択。


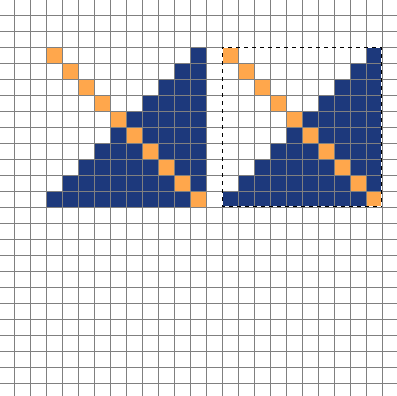
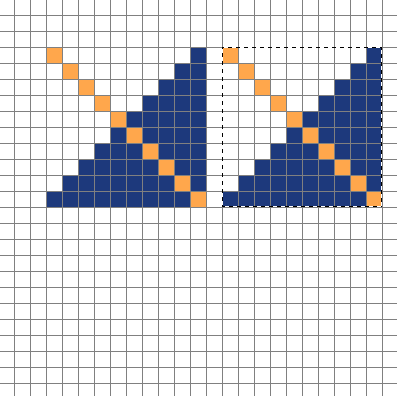
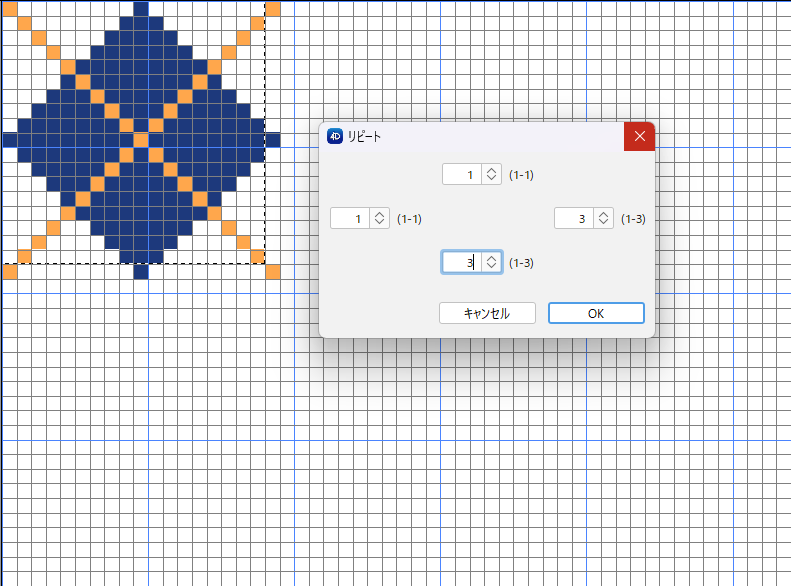
部分リピート
- リピートする範囲の選択範囲を作成します。
編集メニュー>部分リピート を選択します。 - 可能なリピート回数が表示されています。
上下左右のリピート回数を数値入力して「OK」をクリックします。

- 設定した回数分リピートされたステッチ柄が作成されます。

その他の編集方法は、編集メニュー(ニット)を参照してください。
水平方向の色数を表示
水平方向に使用している色数を表示します。
詳細は、モザイク図案の作成/水平方向の色数を表示 を参照してください。
指定色・除外色
指定色
指定色を設定すると、設定色に対して編集が有効になります。
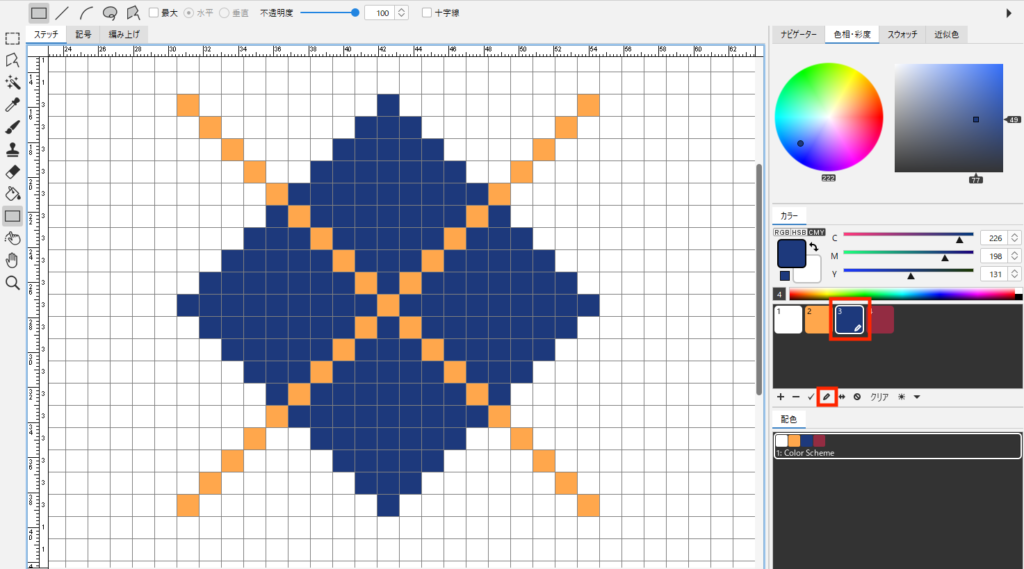
- 指定したい色をカラーテーブルから選択します。
複数選択の方法
連続選択:Shift + クリック
任意選択:Ctrl(Mac:⌘)+ クリック - カラーパネル下の「指定」ボタンをクリックすると、選択した色に鉛筆マークが表示されます。

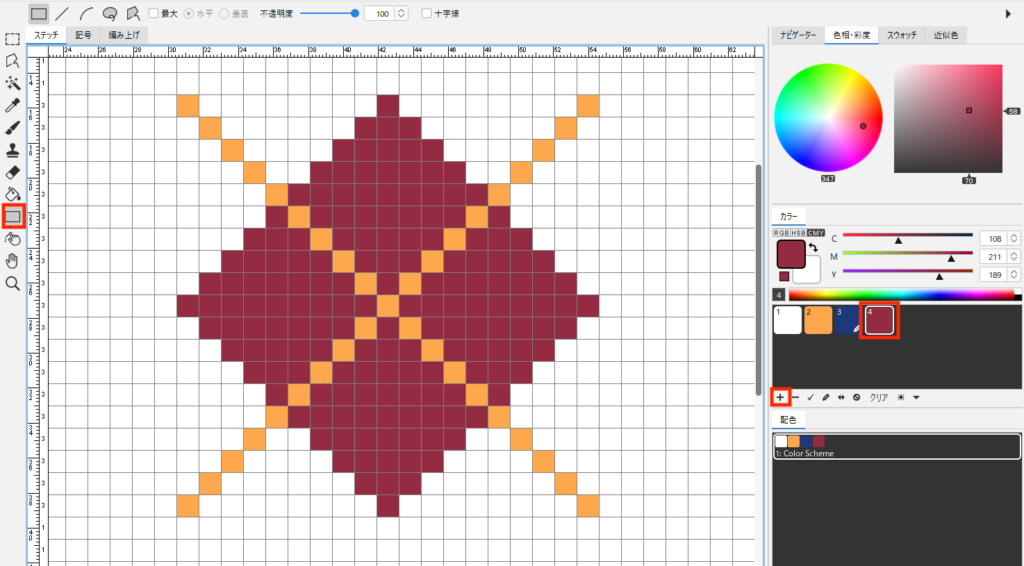
- 描画色を設定します。色を追加する場合は「+」ボタンで追加します。
- 長方形塗りつぶしツールなどの描画系ツールを選択します。描画すると指定色のみ、色が塗り替えられます。
指定設定は「クリア」ボタンで解除できます。

除外色
除外色を設定すると、設定色に対して編集が無効になります。
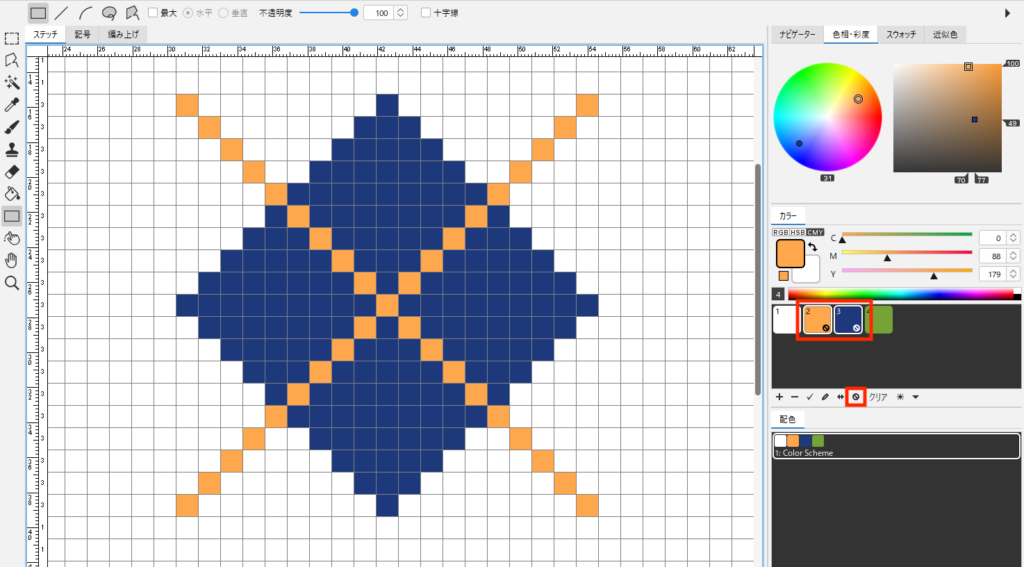
- 除外したい色をカラーテーブルから選択します。
複数選択の方法
連続選択:Shift + クリック
任意選択:Ctrl(Mac:⌘)+ クリック - カラーパネル下の「除外」ボタンをクリックすると、選択した色に禁止マークが表示されます。

- 描画色を設定します。
- 長方形塗りつぶしツール等の描画系ツールを選択します。描画すると、除外した色には描画されません。
除外設定は「クリア」ボタンで解除できます。

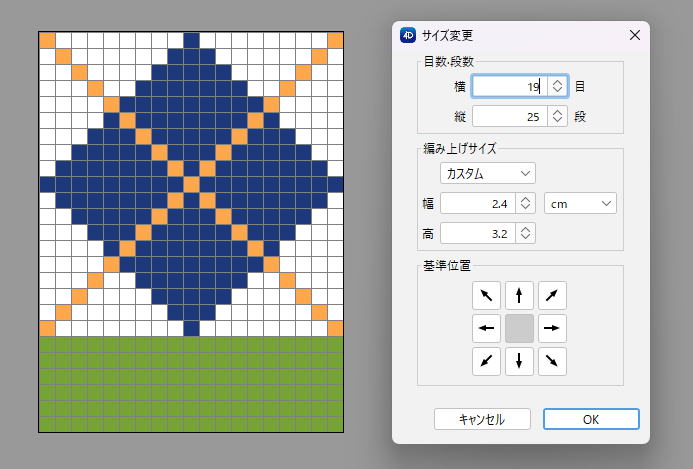
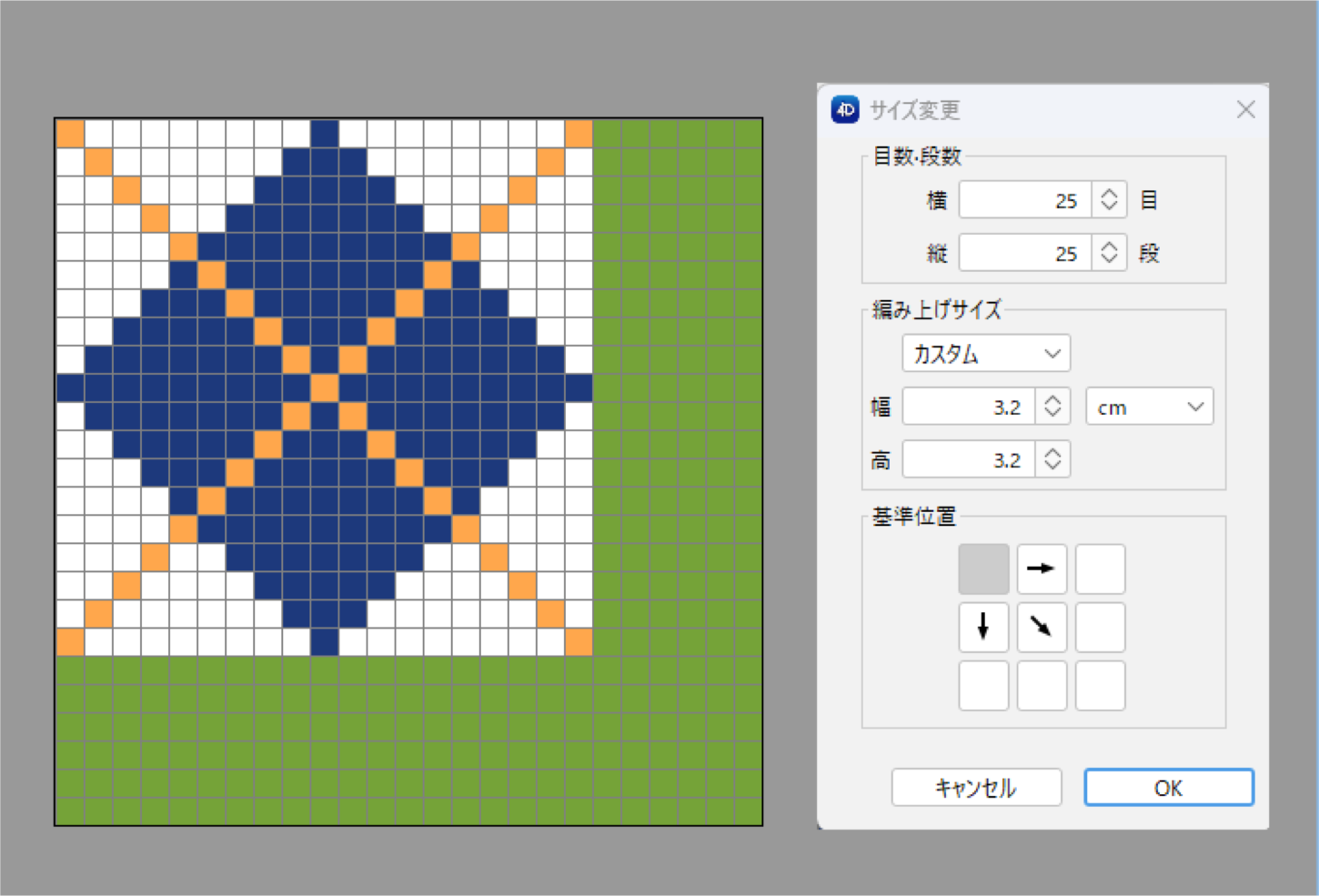
サイズ変更
ステッチに余白を追加したり、不要な部分を削除する場合に使用できます。
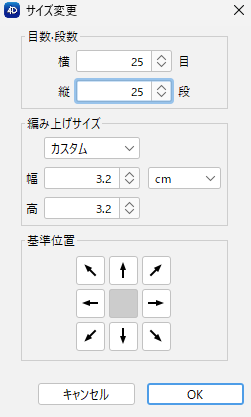
- オプションメニュー>サイズ変更 を選択します。
- 「目数・段数」または「編み上げサイズ」を入力します。
- 編み上げサイズを設定します。
- 基準位置を設定します。
- 「OK」をクリックします。

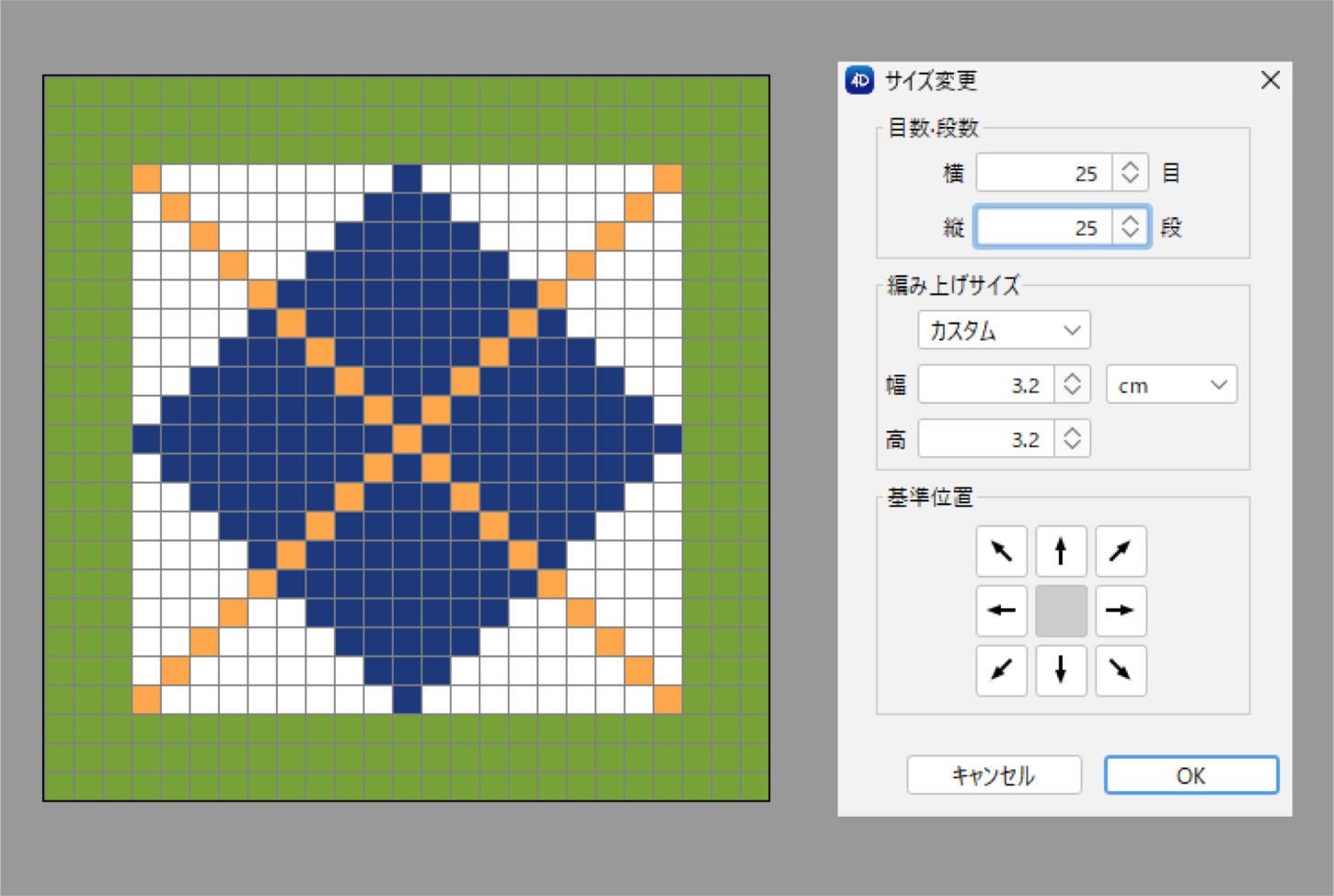
例:カンバスサイズを拡大
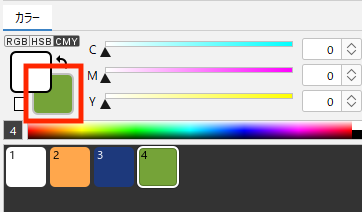
カンバスサイズを拡大する場合は、背景色に設定されているで追加されます。

例1
横:19 → 25 目
縦:19 → 25 段
基準の位置:中央

例2
横:19 → 25 目
縦:19 → 25 段
基準の位置:左上

例:カンバスサイズを縮小
横:25 → 19 目
基準の位置:左