色まとめをした画像の配色を作成します。
手動配色作成
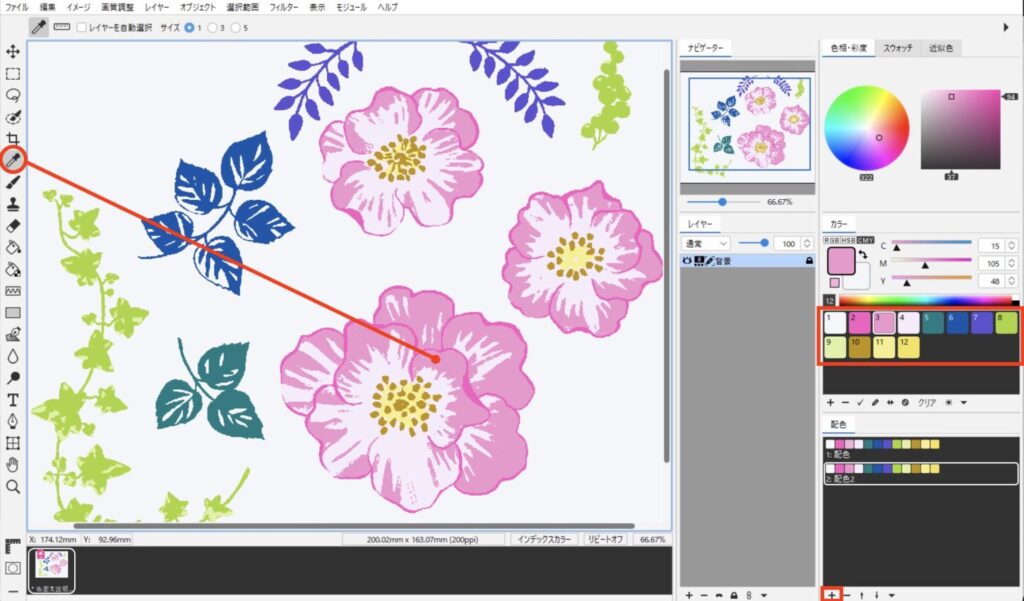
メイン画面の配色パネルに直接配色を追加します。
- 色まとめした画像を開きます。
- 配色パネルの「+」ボタンで配色を追加します。
- カラーテーブルから変更する色をクリック(またはスポイトツールで図案上をクリック)して選択します。
- 任意の方法(色相・彩度、スウォッチ、近似色、カラーバー)で配色を作成します。
詳細は、色変えと色変えパネルを参照してください。

自動配色作成
配色を自動作成します。
- 色まとめをした画像を開き、モジュールメニュー>配色作成 を選択します。
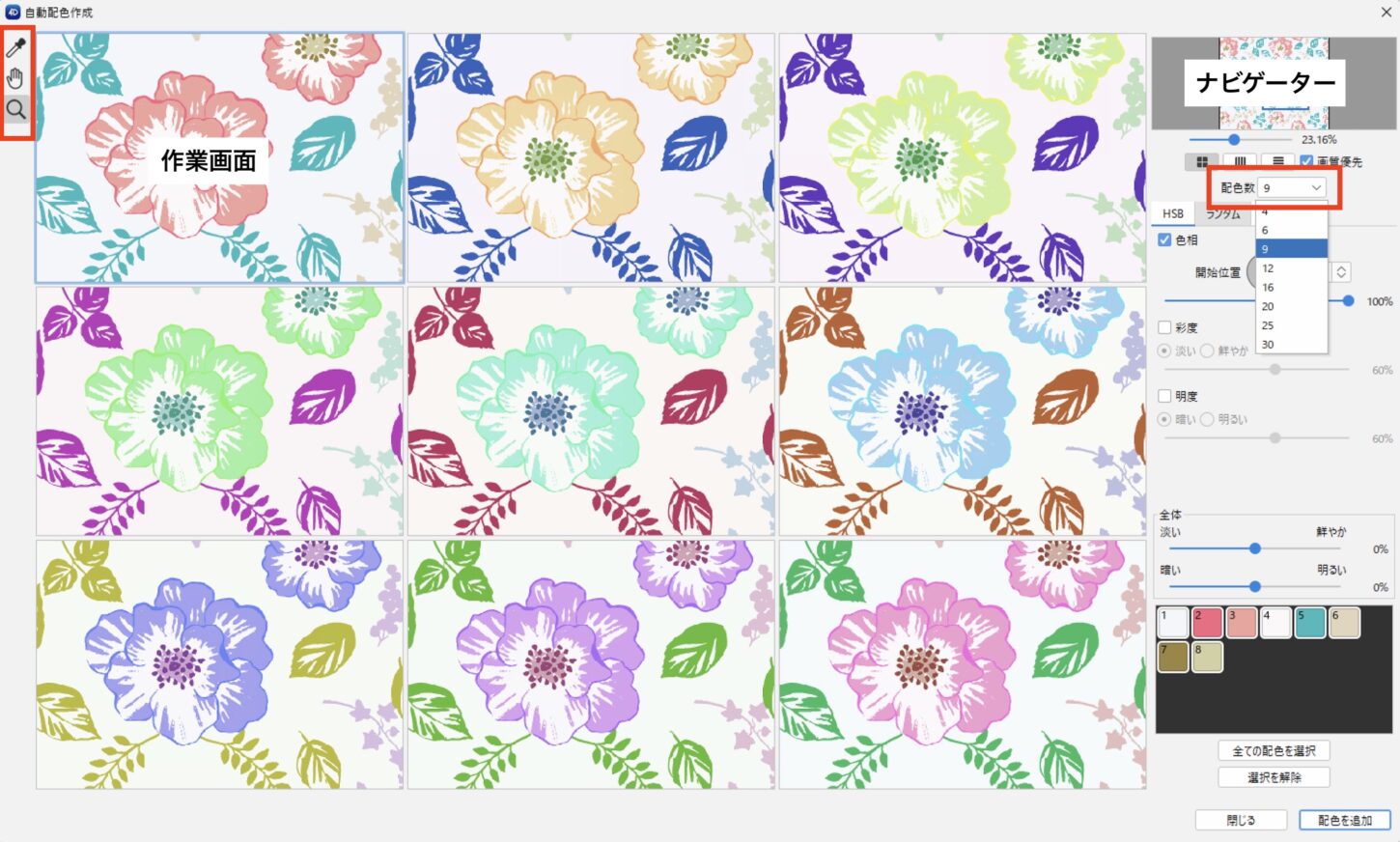
- オリジナルの配色を元に、使用色を自動色相回転して4配色を表示されます。

- 配色数を「∨」プルダウンメニューから選択します。(4/6/9/12/16/20/25/30)
※テキスタイルは表示配色16配色のみ
左上角が作業画面です。手のひらツールで表示画面を移動したり、ズームツールで画面を拡大/縮小します。
ナビゲーター画面で表示画面を移動します。

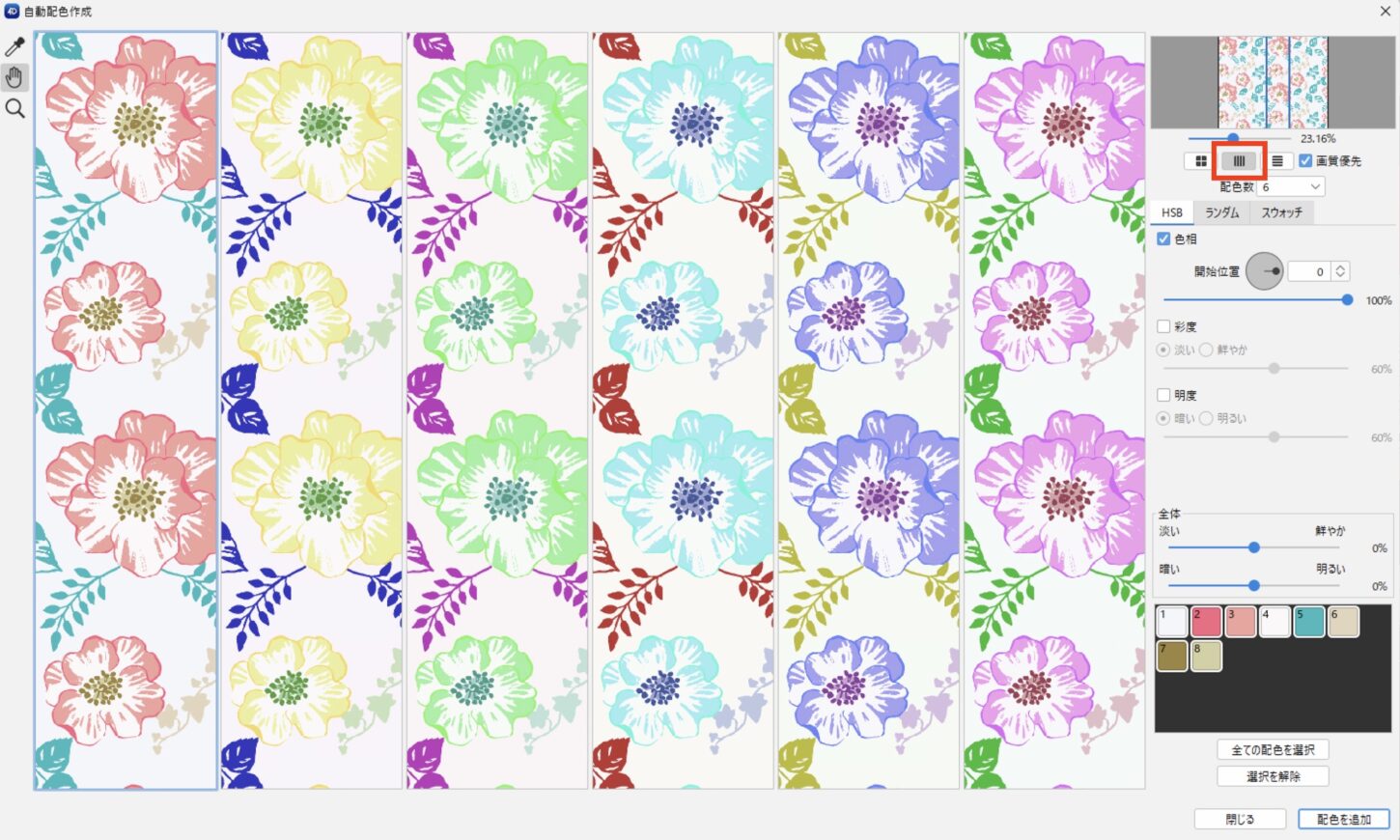
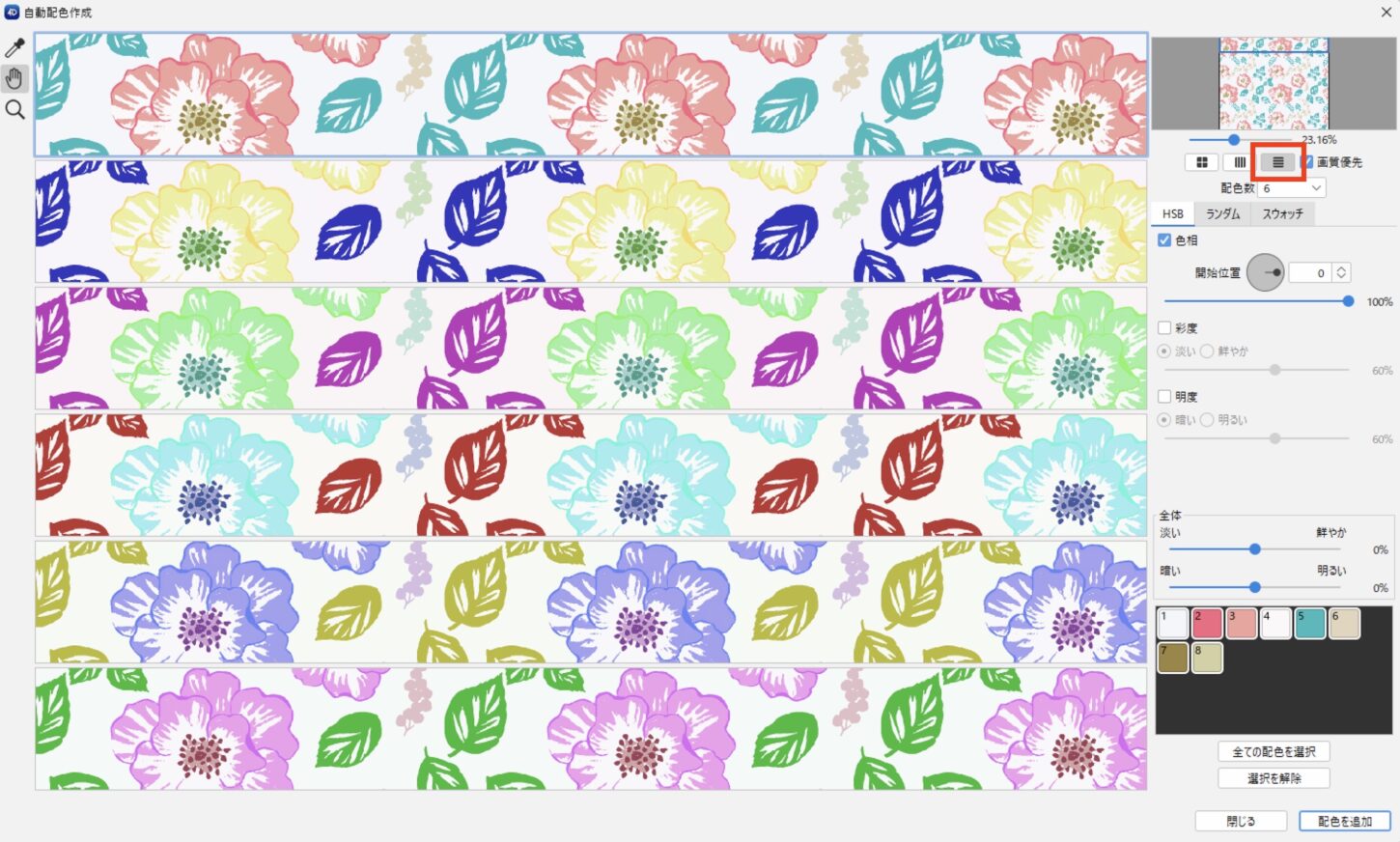
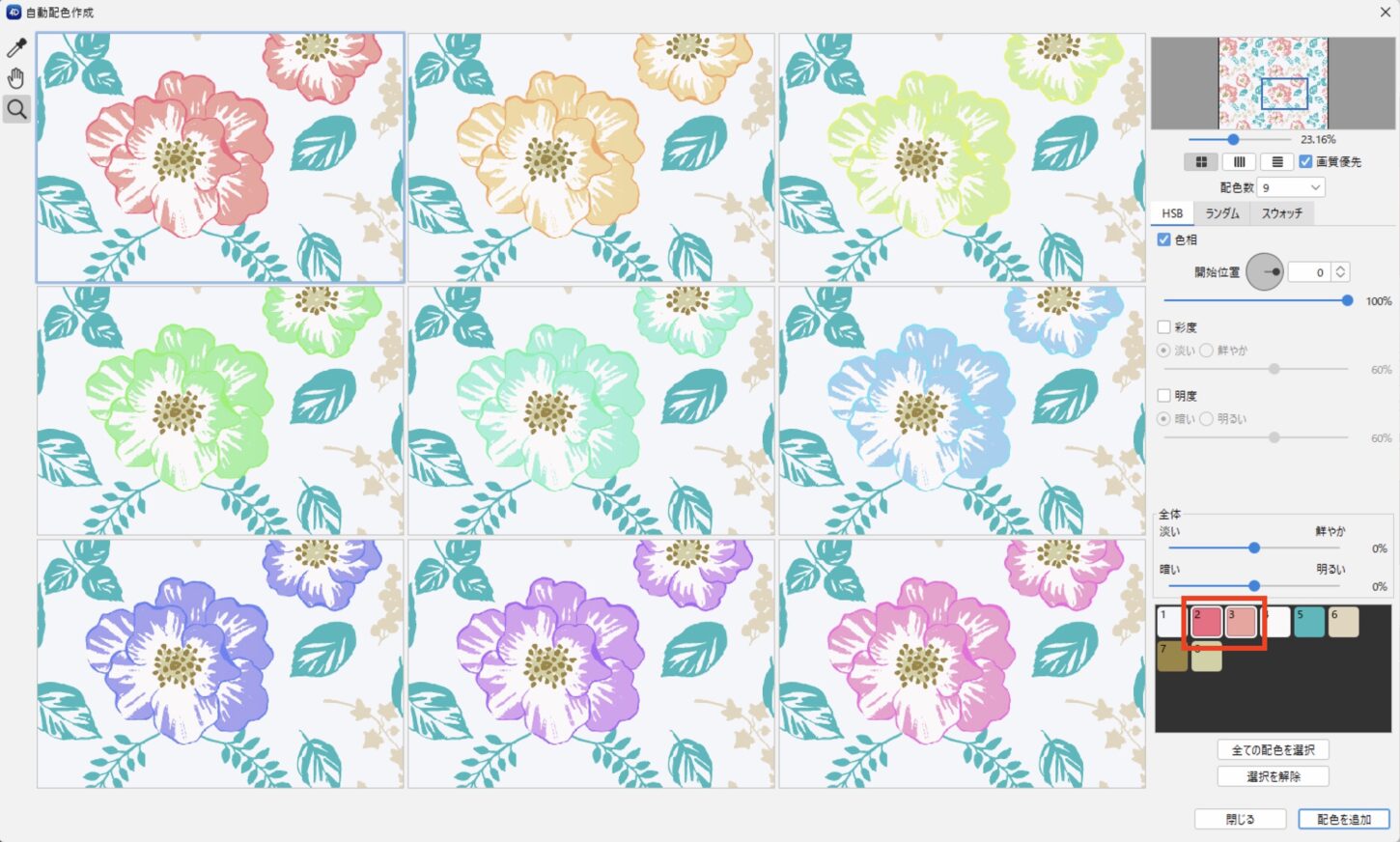
表示方法は3パターンから選べます。


- カラーテーブルから変更する色をクリックして選択します。
選択されている色が配色展開される様子が表示されます。
複数選択方法
連続選択:Shift + クリック
任意選択:Ctrl(Mac:⌘)+クリック

- 「HSB/ランダム/スウォッチ」タブで条件を切り替えながら配色作成します。
「ランダム」と「スウォッチ」は「更新」ボタンを押すと新たな配色が表示されます。 - 必要な配色画面をクリックして「✓」マークを入れ、「配色を追加」をクリックします。
(再度画面をクリックすると「✓」マークは解除されます)
| 全ての配色を選択 | 全ての配色を選択し「✓」マークを入れます。 |
| 選択を解除 | 全ての選択された配色を解除し「✓」マークを外します。 |

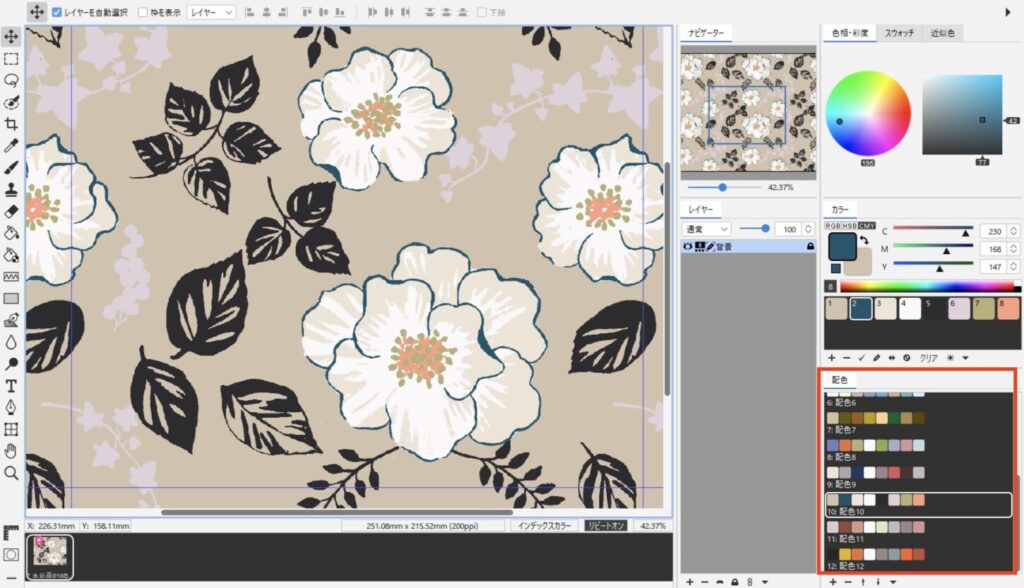
- 自動配色作成モジュールが終了し、メイン画面に戻ります。
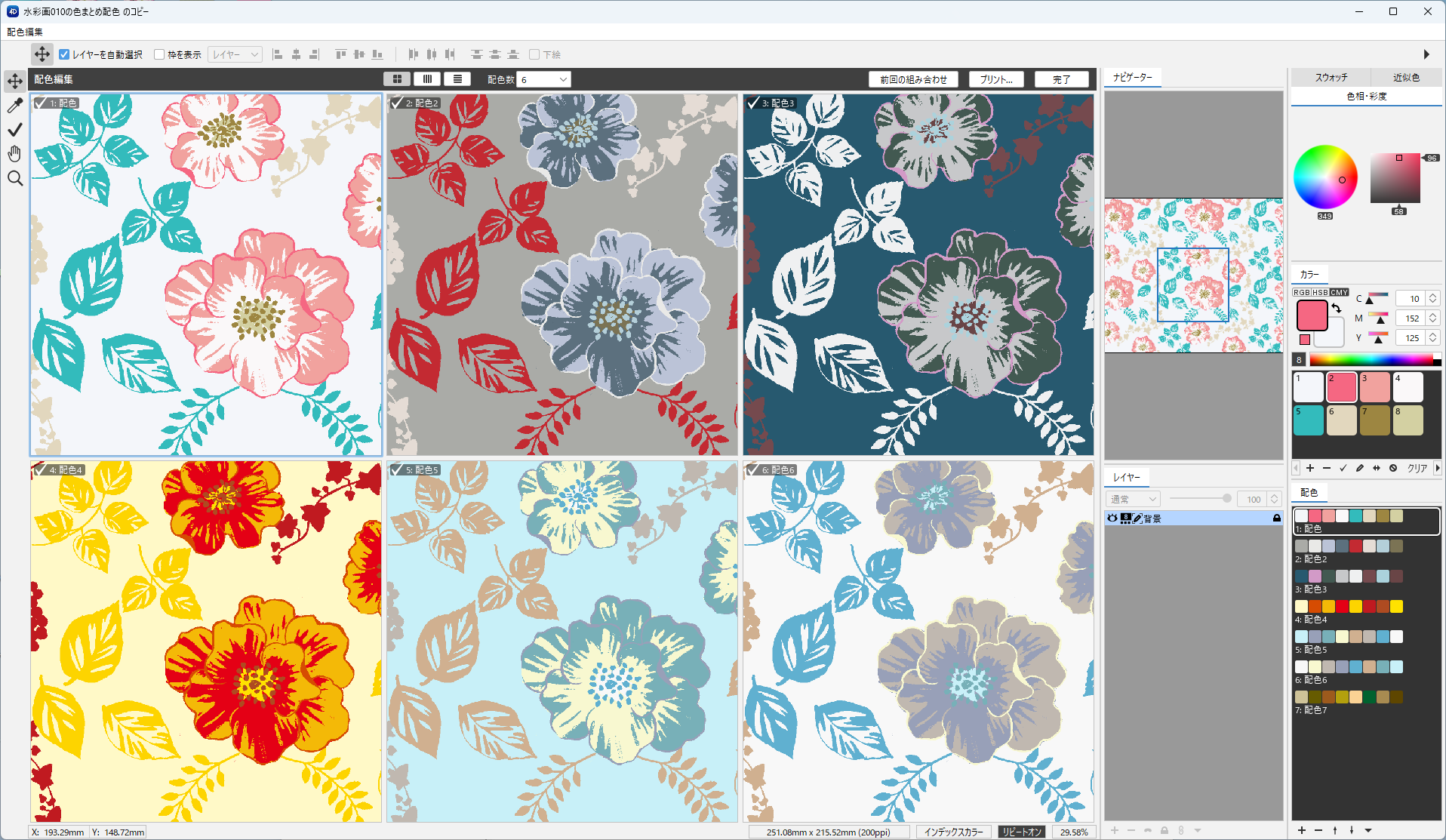
作成した配色は「配色パネル」で管理します。配色パネルで選択した配色が画面表示され、手動で修正可能です。配色名の変更や、配色を追加・削除・移動をします。

プリント・ニットデータは、色変えと色変えパネル/配色パネルを参照してください。
テキスタイルデータは、テキスタイルのパネル/配色を参照してください。
HSB
色相
色相を配色数に分割して回転させた配色を表示します。色相の開始位置を指定します。

彩度
彩度を配色数に分割して変化させた配色を表示します。

| 淡い | 彩度を下げます。スライダー(グレースケール 0~100%)をドラッグして調整します。 |
| 鮮やか | 彩度を上げます。スライダー(0~100% 最高彩度)をドラッグして調整します。 |
明度
明度を配色数に分割して変化させた配色を表示します。

| 暗い | 明度を下げます。スライダー(0~100% 黒)をドラッグして調整します。 |
| 明るい | 明度を上げます。スライダー(0~100% 最高明度)をドラッグして調整します。 |
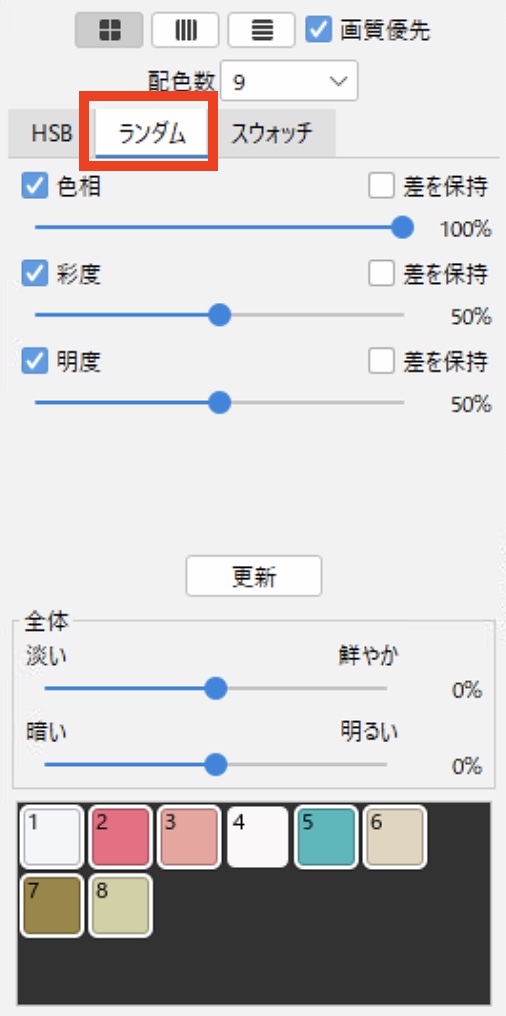
ランダム
色相・彩度・明度をランダムに分割して変化させた配色を表示します。

| 色相・彩度・明度 | 必要な項目に ☑ を入れて、ランダムに配色シミュレーションをします。スライダー(0~100%)をドラッグして調整します。 |
| 差を保持 | オリジナルの配色の色の配置・距離間を保った状態でランダムに配色します。 |
| 更新 | ボタンをクリックする度に配色が変更します。 |
| 全体 | 彩度(淡い~鮮やか)、明度(暗い~明るい)を表示された全配色に同割合で調整します。スライダー(-100 〜100%)をドラッグして調整します。 |
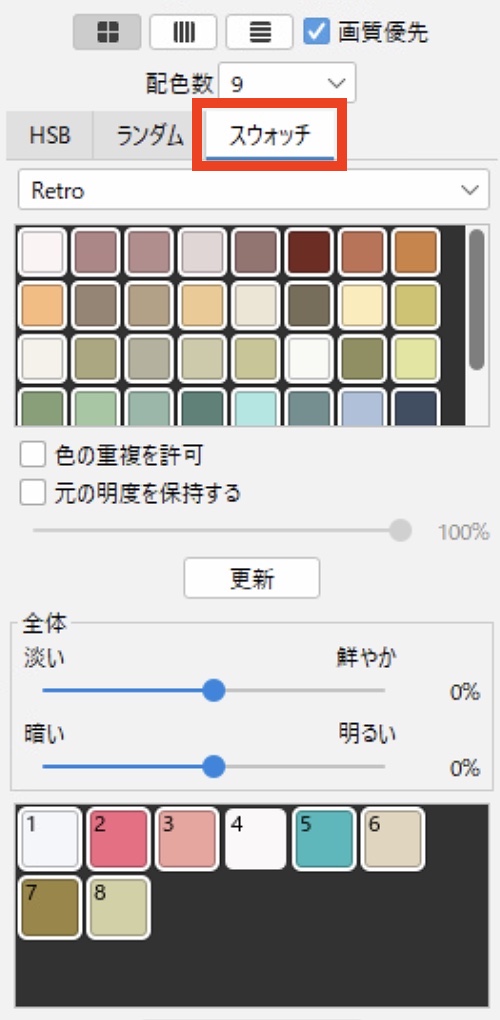
スウォッチ
選択したスウォッチの色に入れ替えて配色します。
「∨」プルダウンメニューから、スウォッチグループを選択します。

| 色の重複を許可 | 選択したスウォッチの色を重複して使用することを許可します。 |
| 元の明度を保持する | オリジナル配色の明度、色の配置、距離間を保った状態で配色します。 |
| 全体 | 彩度(淡い~鮮やか)、明度(暗い~明るい)を、表示された全配色に同割合で調整します。スライダー(-100 〜100%)をドラッグして調整します。 |
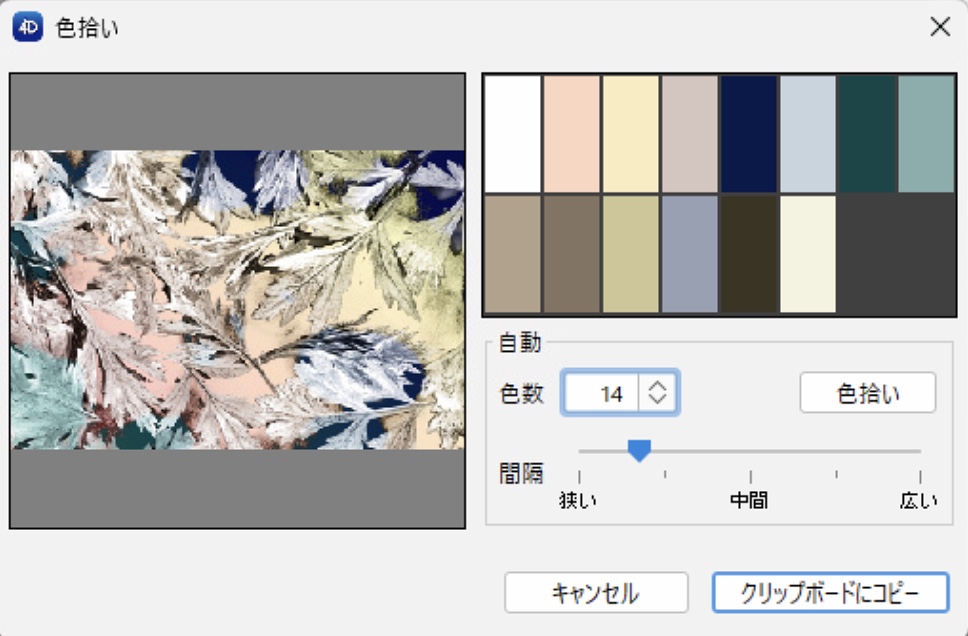
例:写真をイメージした配色を作成する
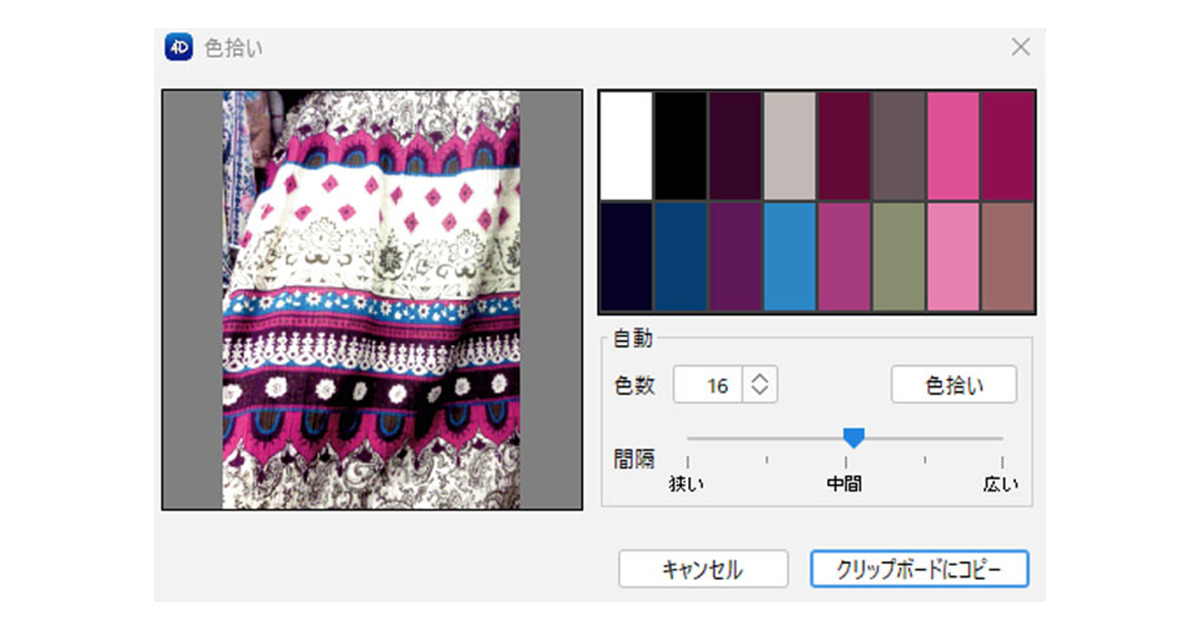
- イメージする写真の画像を開き、モジュールメニュー>色拾い を選択します。
- 色数を数値入力します。(最大16色)
- 間隔(色域)をバーで設定します。
- 「色拾い」をクリックします。
- 指定した色数分の拾われた色が表示されます。必要に応じて、色を拾う範囲をドラッグで指定できます。
- 「クリップボードにコピー」をクリックします。

- モジュールメニュー>配色作成 を選択します。
- スウォッチを選択し、「∨」プルダウンメニューから「クリップボード」を選択します。
- 写真をイメージした配色が作成されます。