デザインされたプリント図案のデータ化や加工に悩んでいませんか?今回は、Illustratorで作成した図案をPNG形式で書き出し、その後の「色まとめ」「リピート編集」「配色作成」といった具体的な加工プロセスをご紹介します。
1. 図案の準備:IllustratorからのPNG書き出し
プリント図案をスムーズに加工するために、PNG形式での書き出しがおすすめです。特に「アンチエイリアス:なし」で書き出すことで、色まとめ作業が効率的になります。

- Illustratorでデザインデータを開きます。
- ファイルメニュー>書き出し>書き出し形式 を選択します。
- 保存場所とファイル名を指定し、PNG形式を選択します。
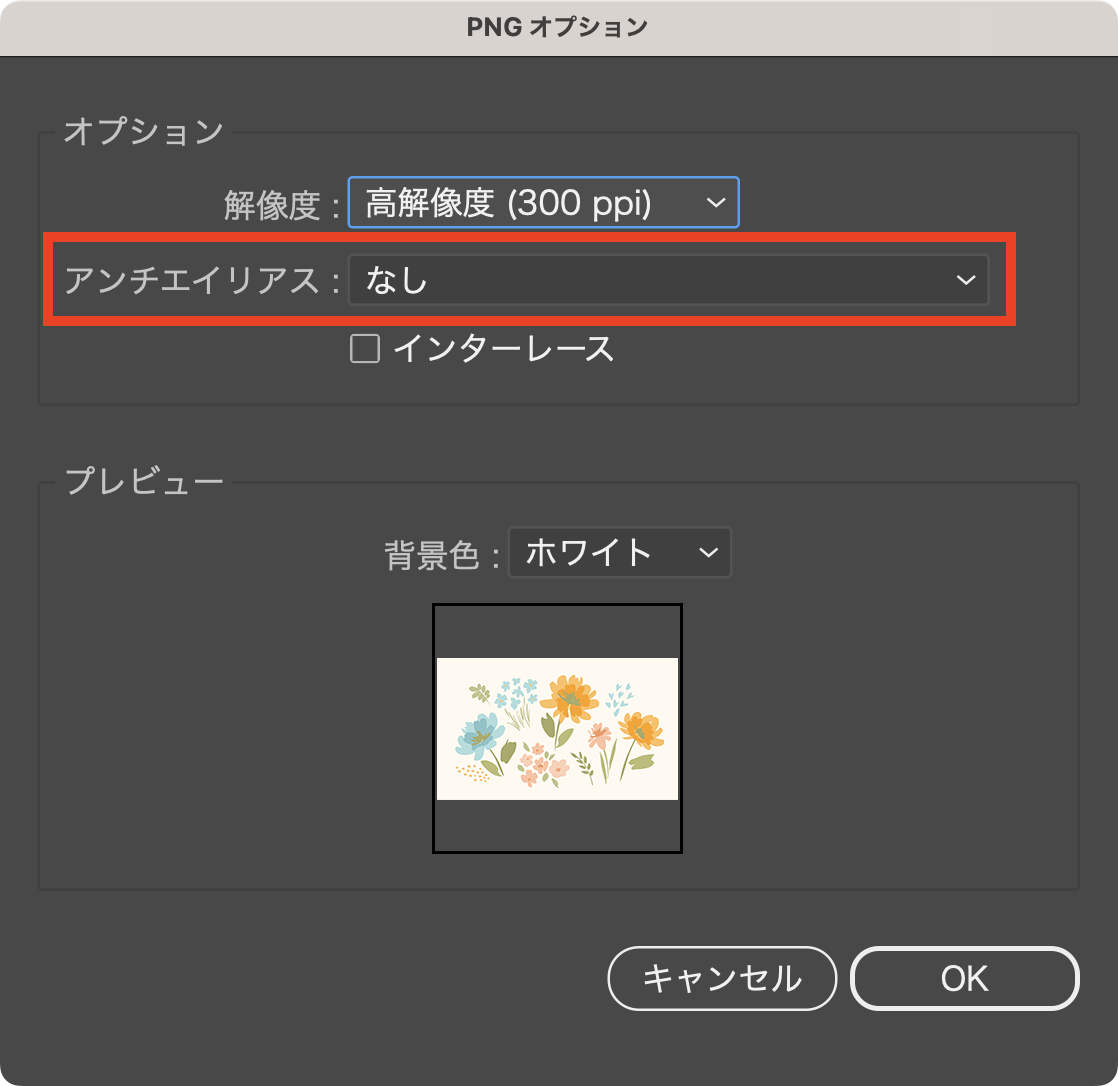
- PNGオプションダイアログで「アンチエイリアス:なし」を設定し、「OK」をクリックします。

ポイント: 「アンチエイリアス:なし」で書き出すことで、後から色をまとめる際に色の境界がはっきりと認識され、作業がスムーズになります。その他の形式への書き出し方法については、Illustratorデータを4Dbox PLANSで開くには を参照してください。
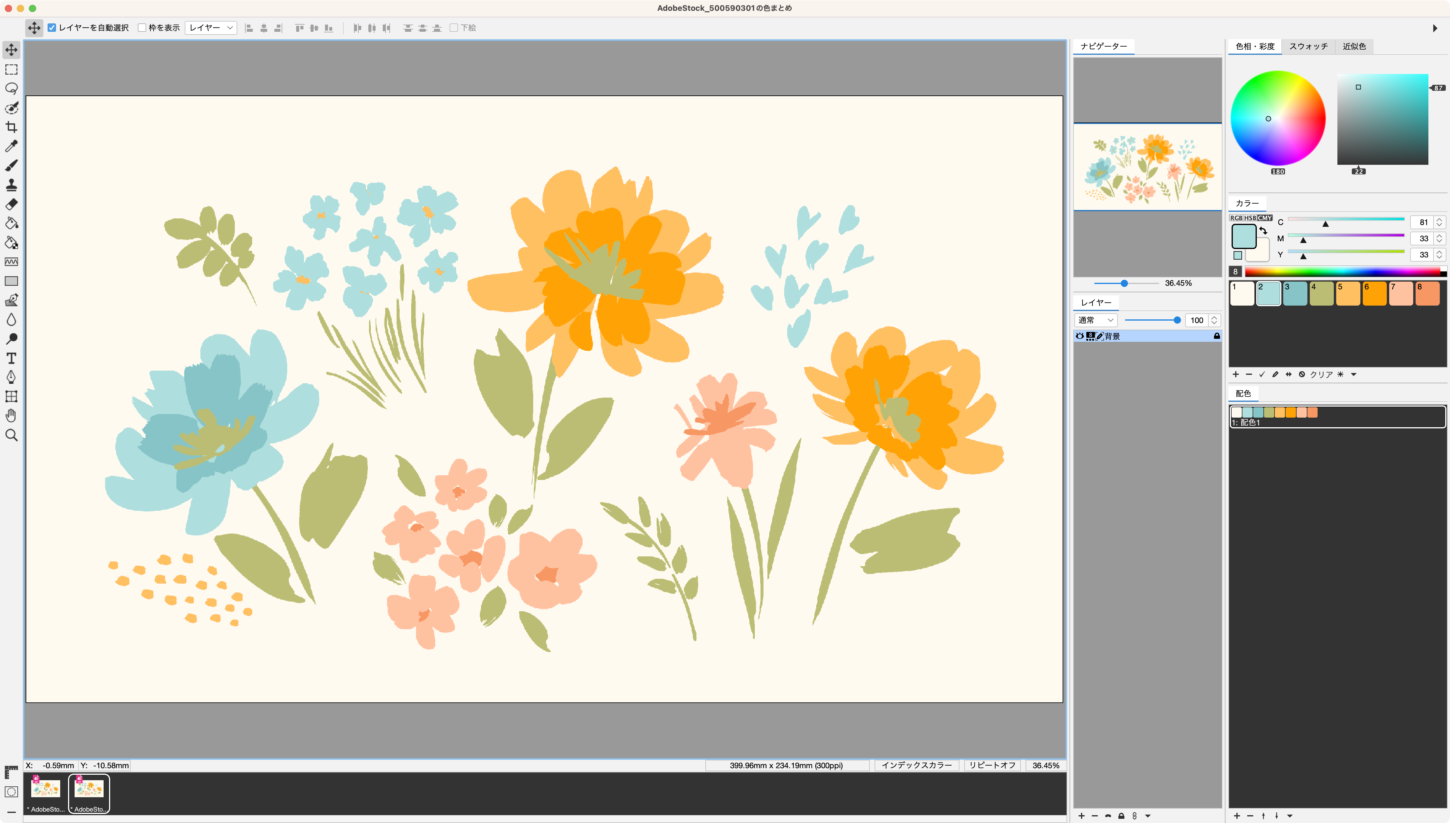
2. PLANSでの色まとめ(色分解)
PNG形式で書き出した図案は、PLANSを使って色まとめ(色分解)作業を行います。これにより、画像内の色を効率的に整理し、インデックスカラー画像として新しいドキュメントを作成できます。
- PLANSで、PNGに書き出した図案を開きます。

必要であれば、イメージメニュー>画像解像度 や カンバスサイズ から、解像度やサイズの調整も可能です。
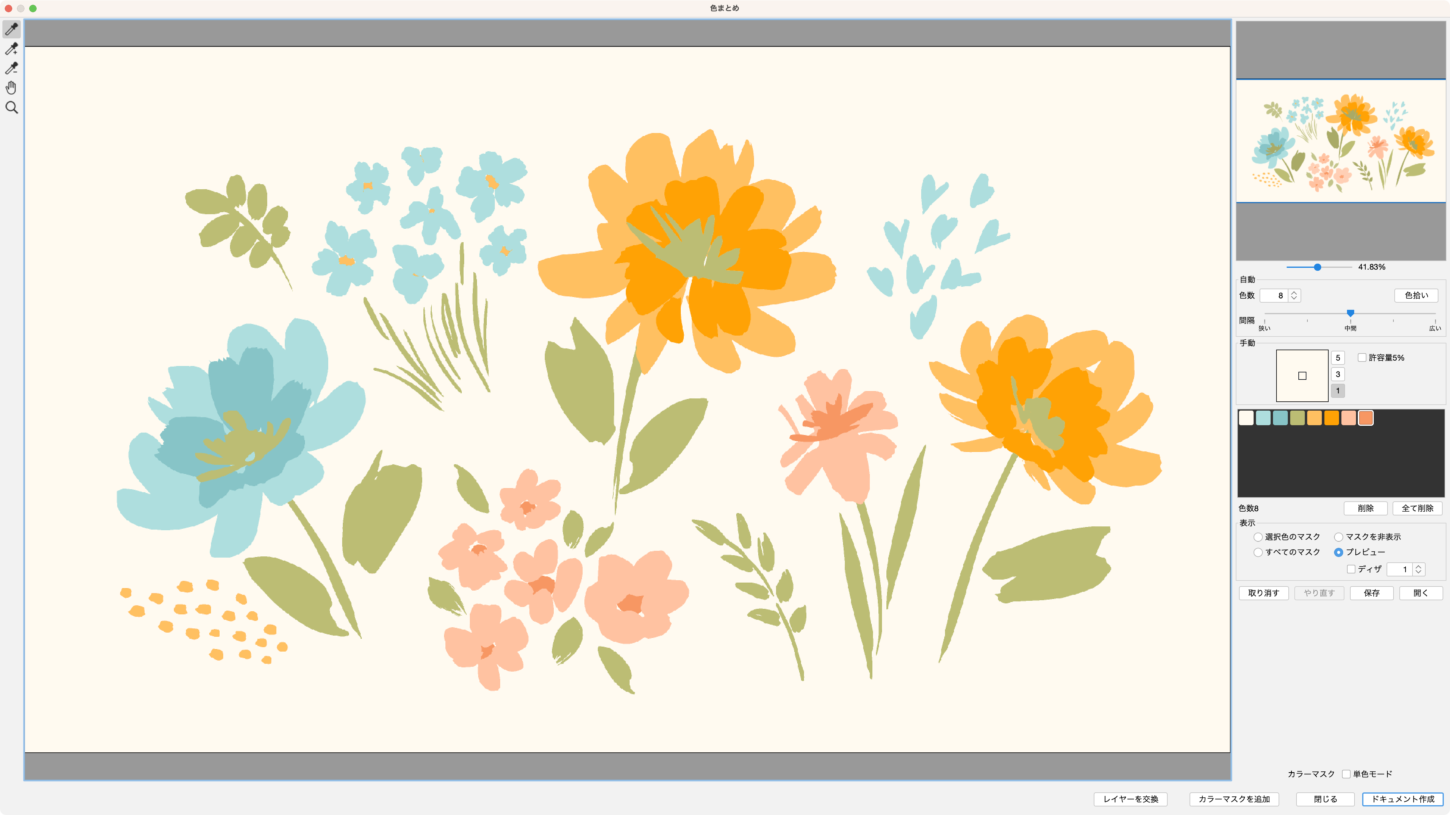
- モジュールメニュー>色まとめ を選択します。
- 自動または手動で色を抽出後、「ドキュメント作成」をクリックすれば、色まとめ作業は完了です。

この作業によって、色が整理された新しいインデックスカラー画像が作成されます。
色まとめの操作については、色まとめを参照してください。

3. リピート図案の編集
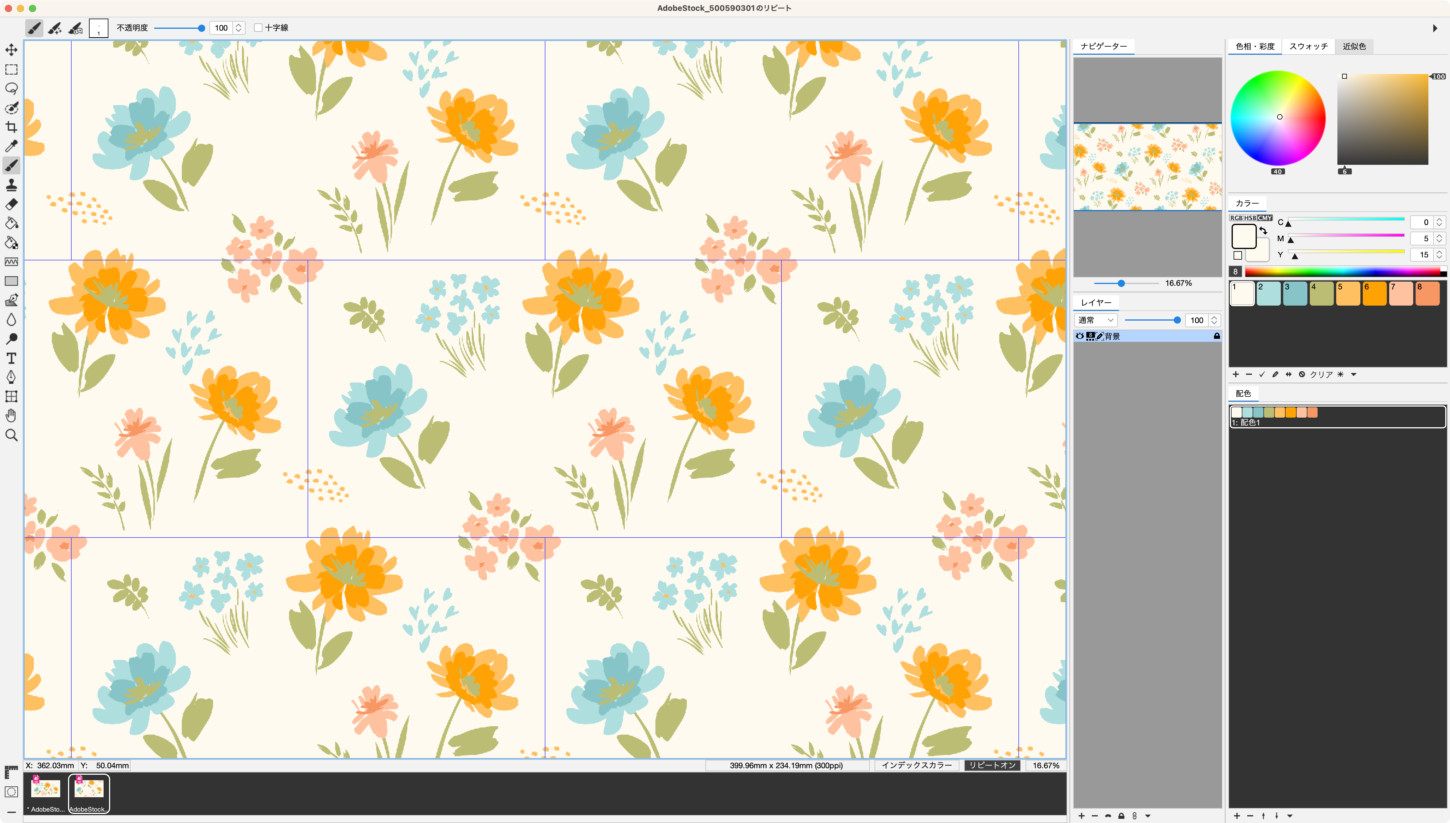
色まとめが完了したら、図案をリピート表示し、つながりがスムーズになるように修正します。プリント図案にとって、リピートのつながりは非常に重要です。
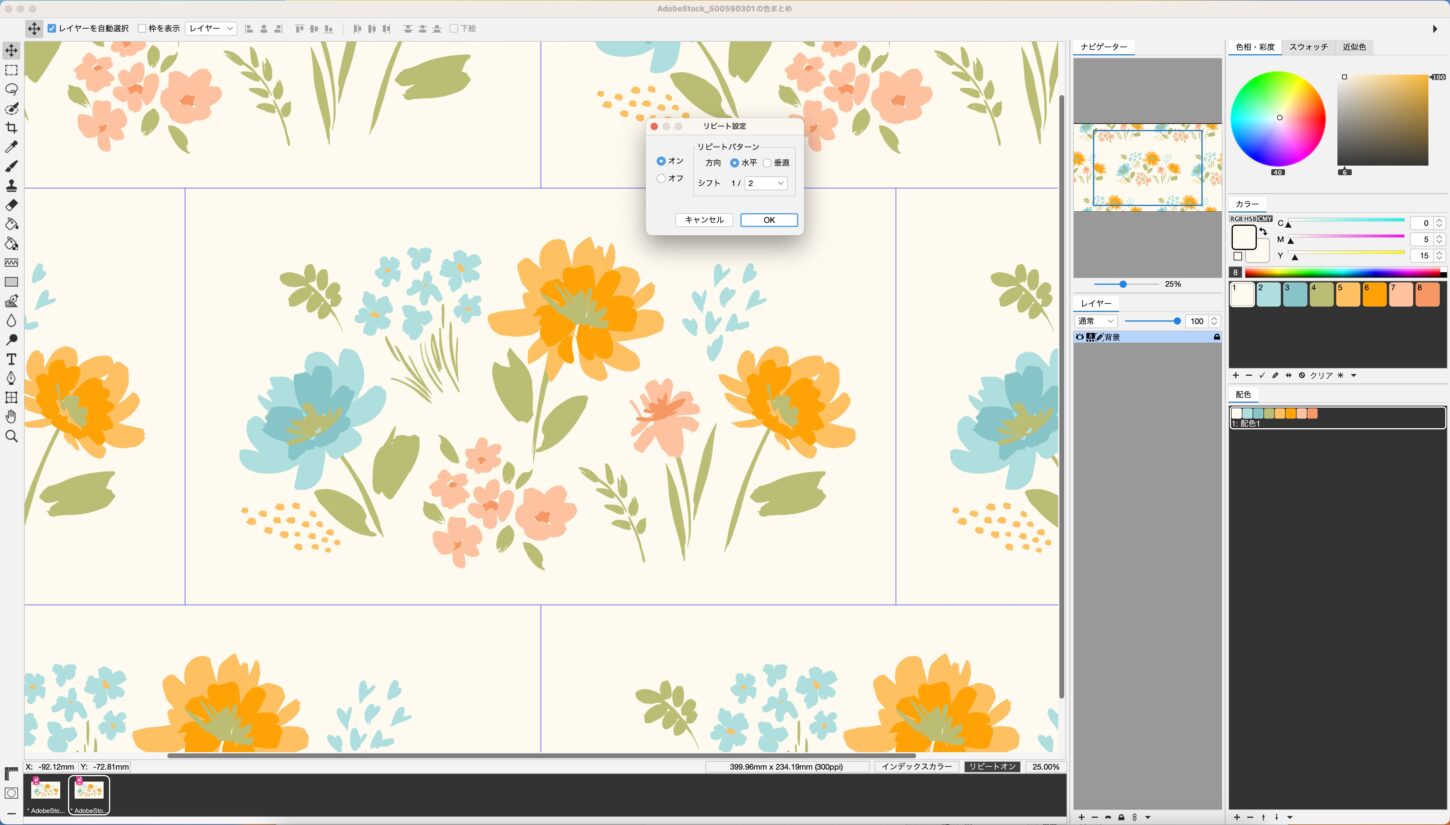
- 表示メニュー>リピート設定 を選択します。
- リピートパターンの「方向」と「シフト」を設定し、「OK」をクリックします。
- 描画ツールなどを使用して、リピートのつながりを編集し、自然なパターンになるように調整します。
リピート描画の操作については、リピート描画を参照してください。


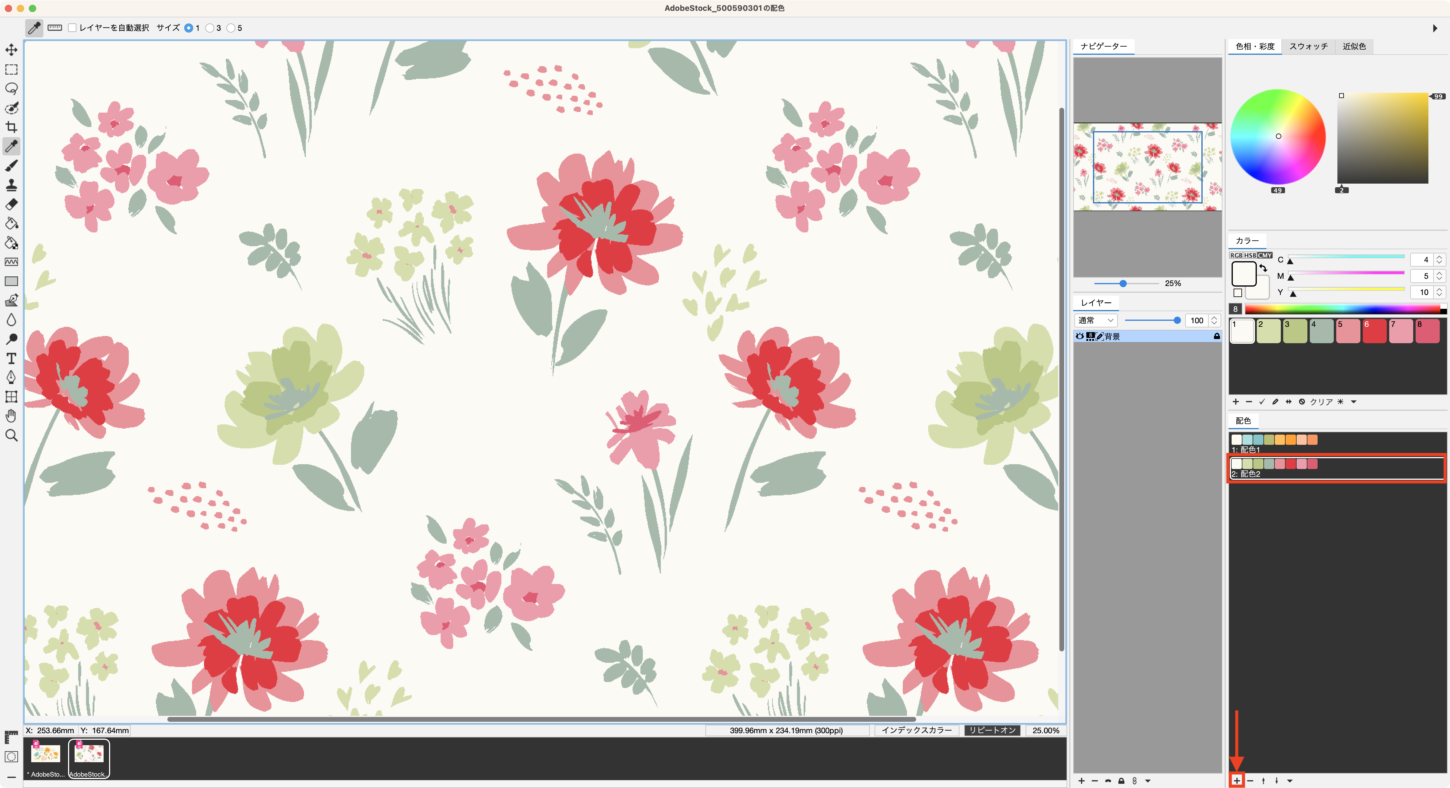
4. 配色の作成と管理
リピートの修正が終われば、配色の作成です。プリント図案の印象を大きく左右する配色を、効率的に、そしてバリエーション豊かに作成していきましょう。
メイン画面の配色パネルで、簡単に配色を追加したり、管理したりできます。

モジュールメニュー>配色作成 の機能を使えば、配色のバリエーションをまとめて展開することが可能です。
操作方法については、配色作成を参照してください。

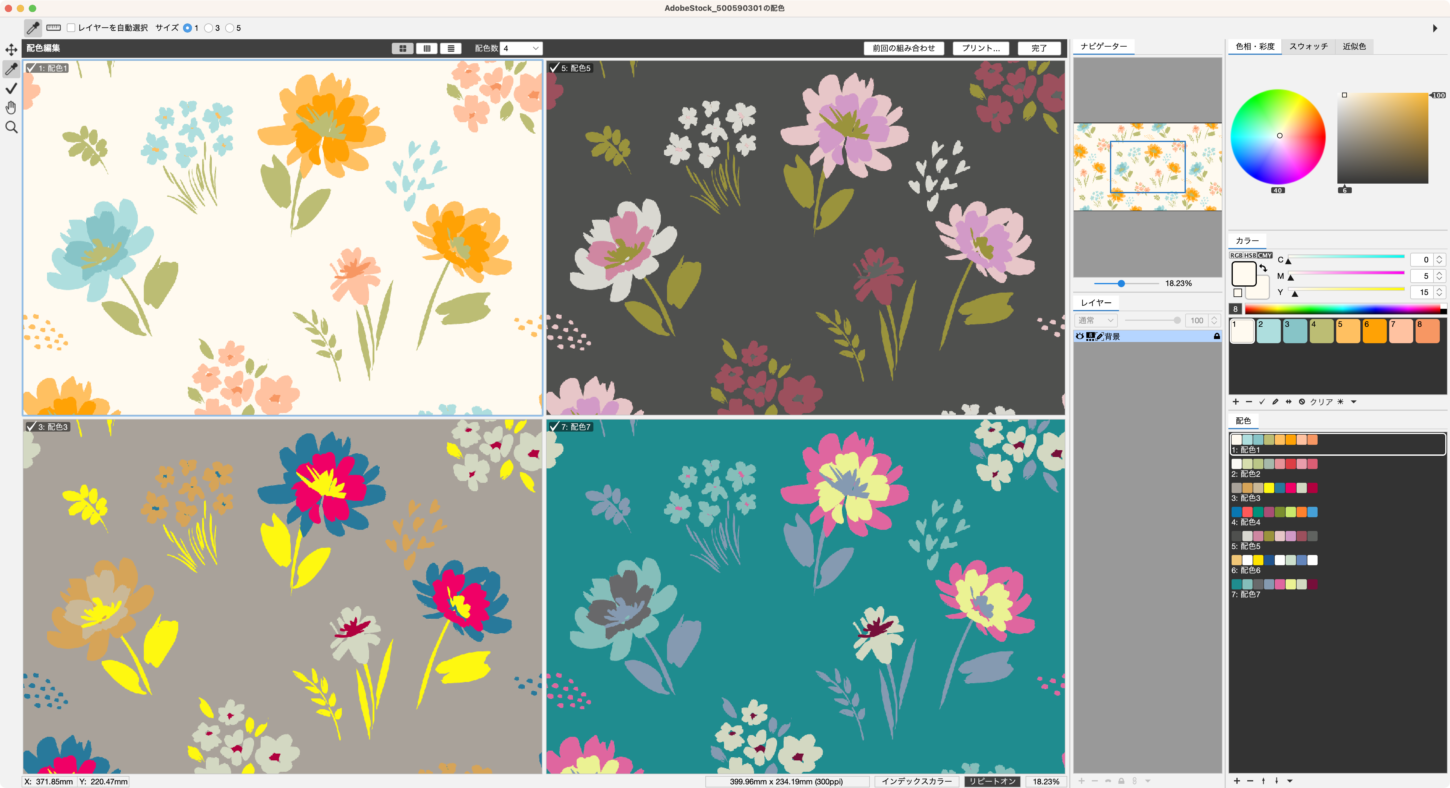
さらに、モジュールメニュー>配色編集 の機能を使えば、複数の配色数を表示させながら比較し、より細かく編集することもできます。
操作方法については、配色編集 を参照してください。

プリントにも対応!
配色編集では、作成した複数の配色パターンを1枚の用紙に分割して印刷することも可能です。
操作方法については、配色編集/配色プリントを参照してください。

Illustratorで作成した図案を、PNG書き出しから色まとめ、リピート編集、配色作成までの一連の流れで加工することで、プリント図案としてより魅力的かつ効率的に活用できます。ぜひ、あなたのデザイン制作に役立ててみてください。