柄を任意のサイズにリピート展開したり、ゆがみのある生地等を修正できます。
RGBカラー/インデックスカラーともに対応しています。
リピート展開
- リピート展開する画像を開き、モジュールメニュー>リピート展開 を選択します。
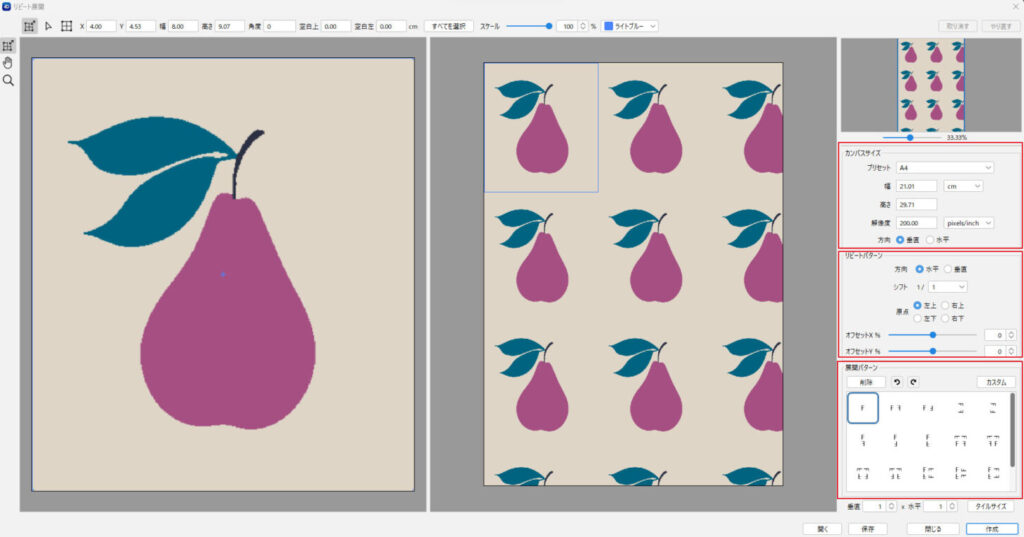
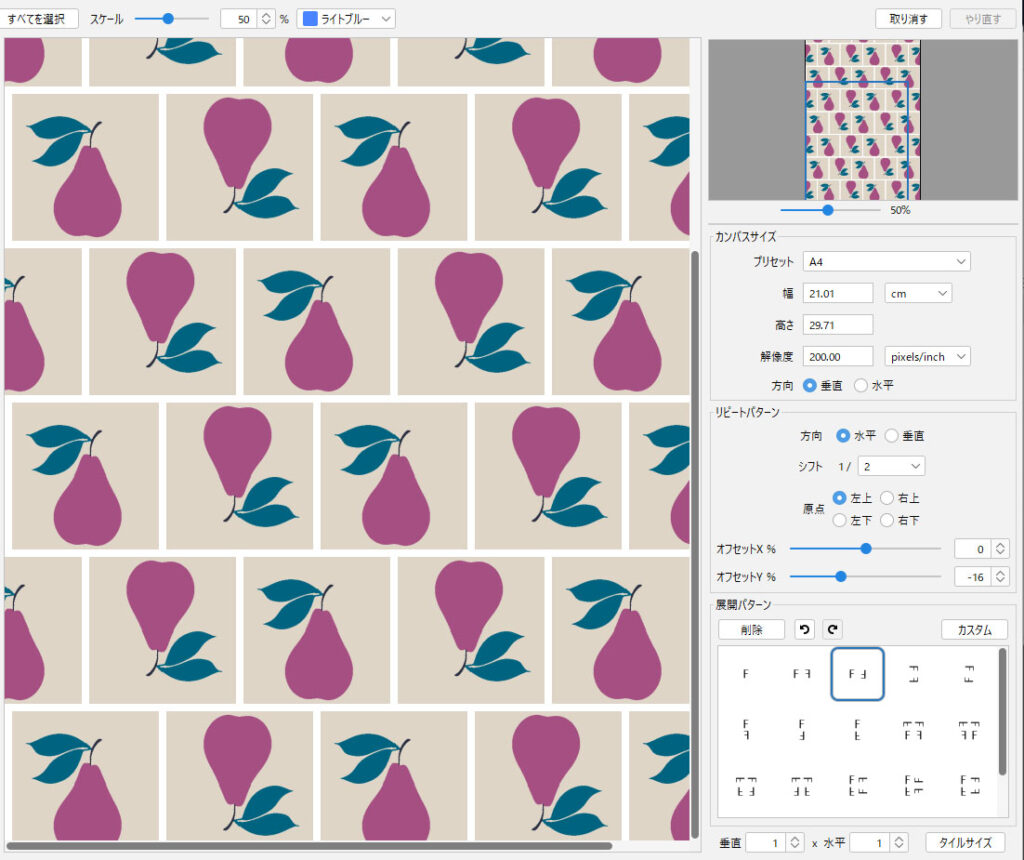
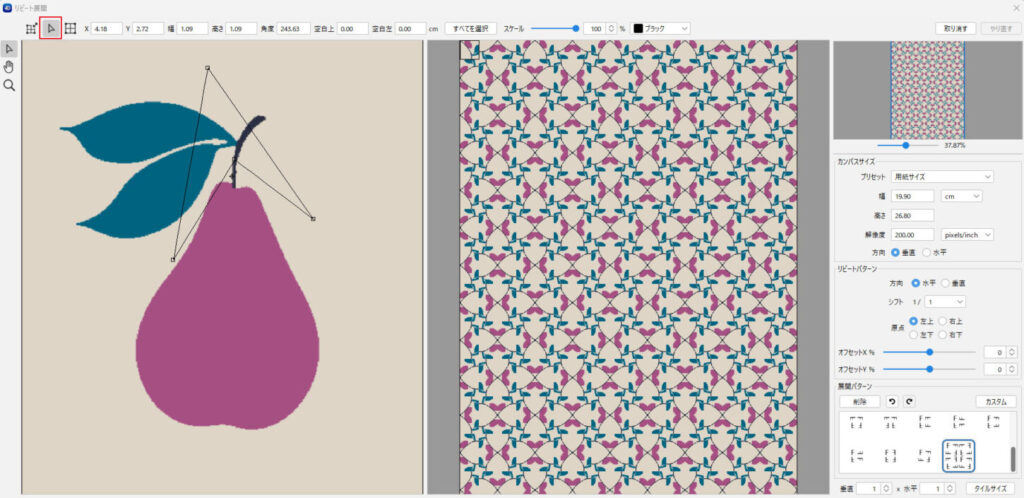
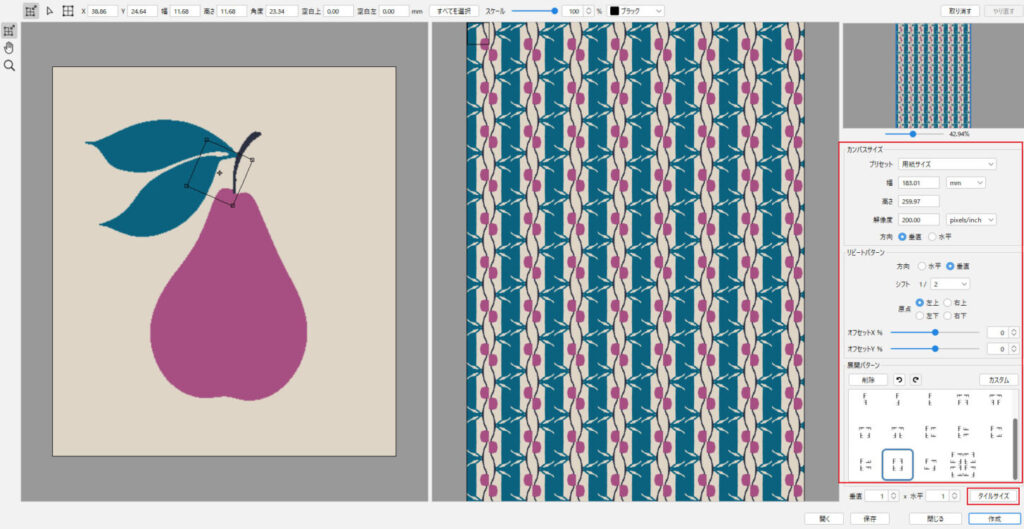
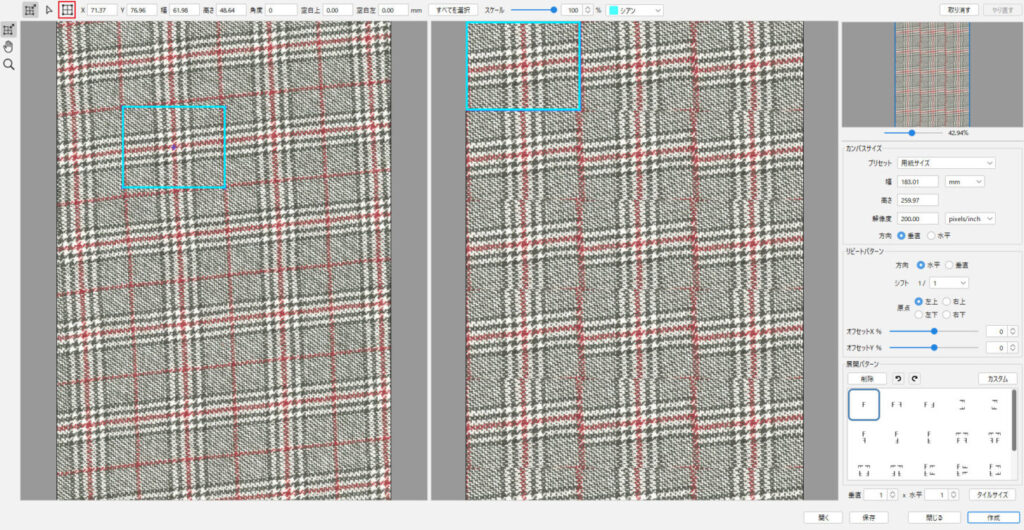
- オリジナル画像(左)と展開画像(右)が表示されます。
- リピート展開するカンバスサイズを設定します。
プリセット「∨」プルダウンメニューから選択(または高さ・幅に数値を入力)し、解像度・用紙方向を設定します。 - リピートパターンを設定します。
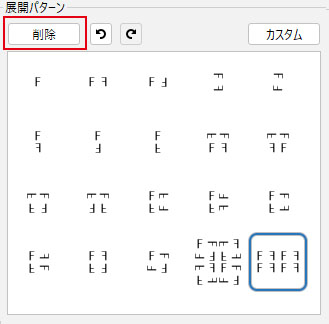
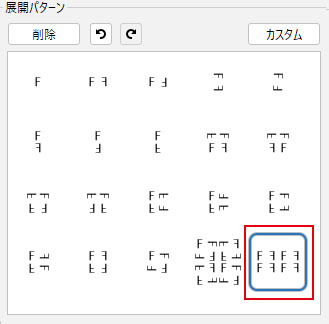
- 展開パターン(19パターン&カスタム)を選択します。カスタムパターンの作成方法
- 「作成」ボタンをクリックします。
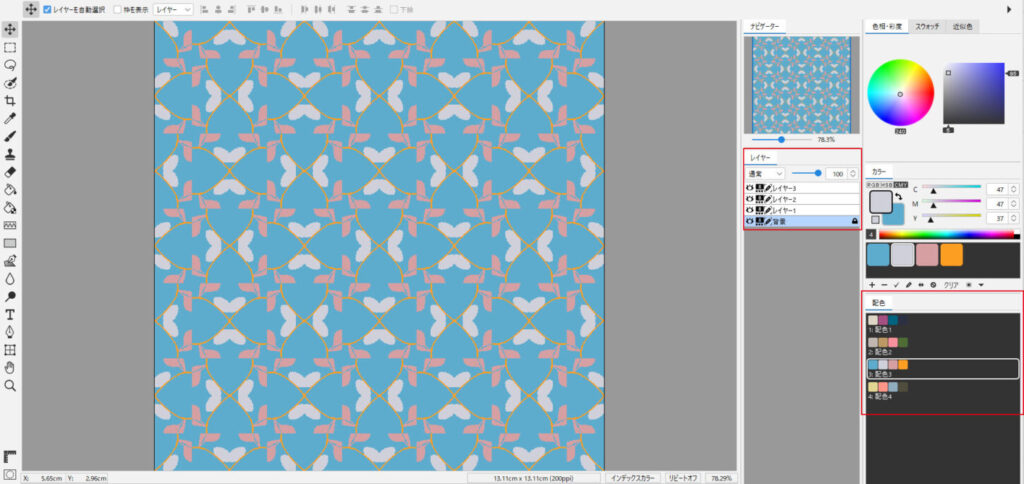
※1リピートを抜き出すには「タイルサイズ」をクリックしてから「作成」をクリックします。 - メイン画面に戻り、設定した用紙にリピート展開された画像が作成されます。
※リピート展開前の画像にレイヤーや配色がある場合は、リピート展開後も保持されます。非表示のレイヤーは削除されます。

| 方向 | 水平/垂直 方向に設定します。 |
| シフト | 送りの大きさ(1/-8、-6、-4、-3、1、2、3、4、6、8)を設定します。 |
| 原点 | 左上/右上/左下/右下 を設定します。 |
| オフセットX% | X軸移動します。 |
| オフセットY% | Y軸移動します。 |
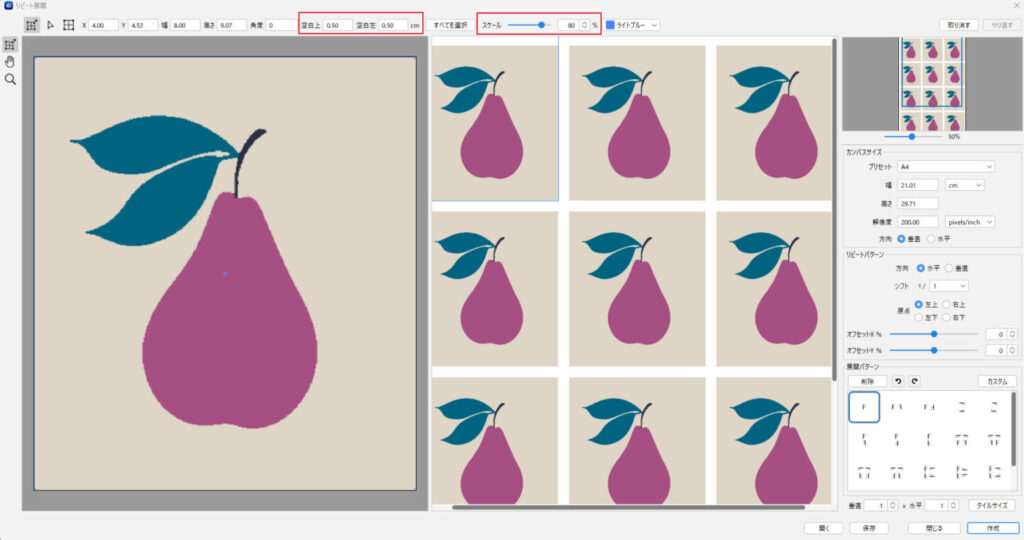
余白をつける・スケールを使用した縮率調整
- オプションバーの「空白上/空白左」に数値を入力すると空白を追加します。
- スケールのスライダーをドラッグ(または数値入力)で、縮率調整をしながらリピート展開できます。

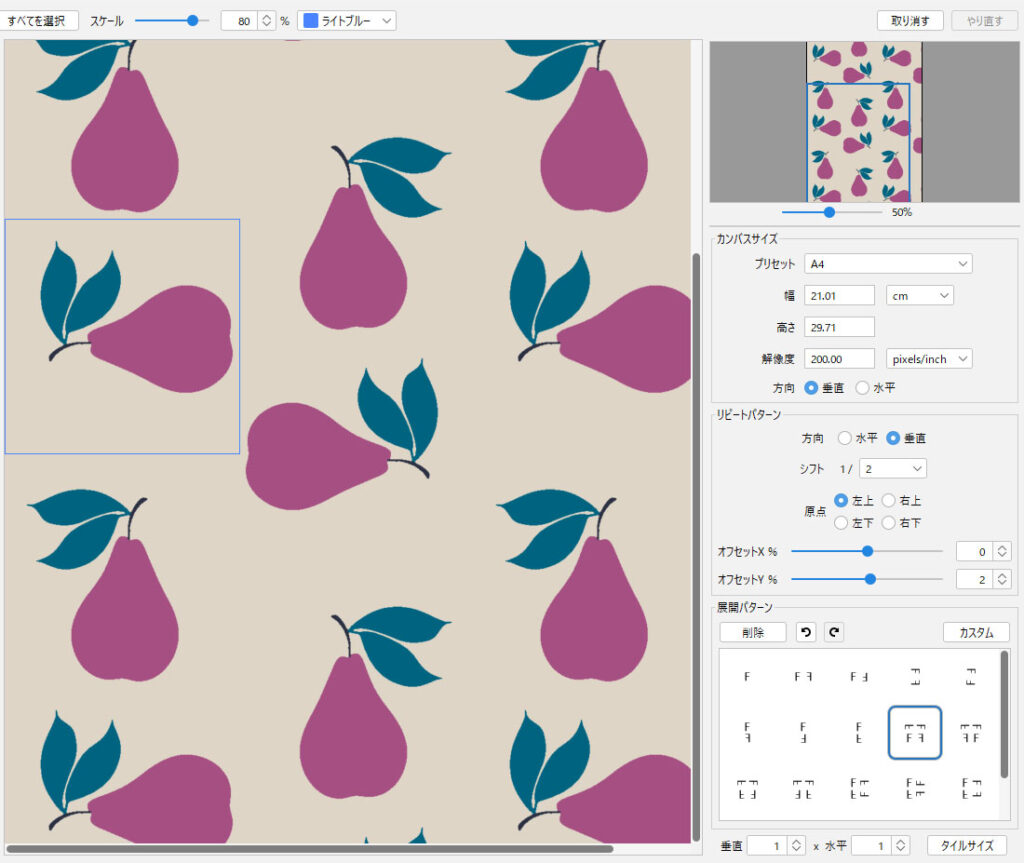
リピートパターンと展開パターンの組み合わせ例


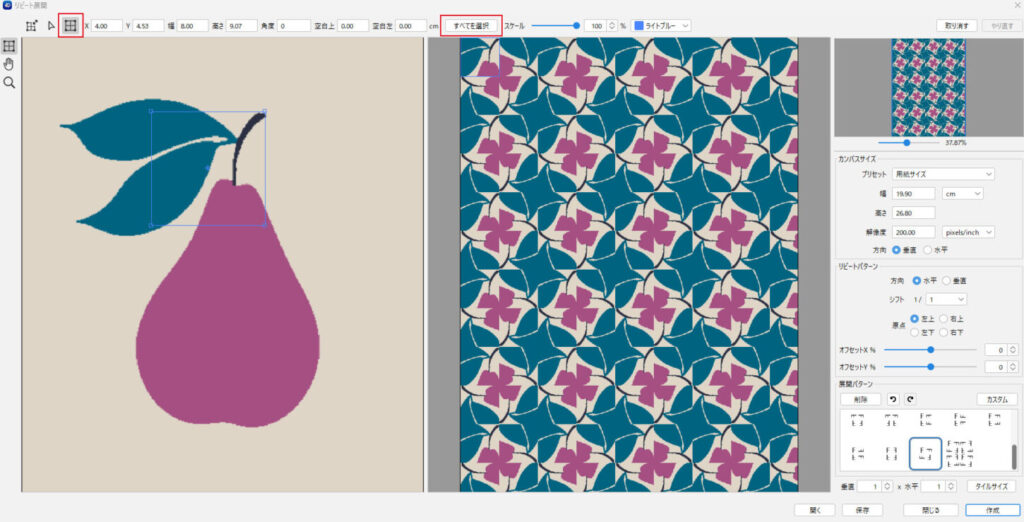
部分的にリピート展開
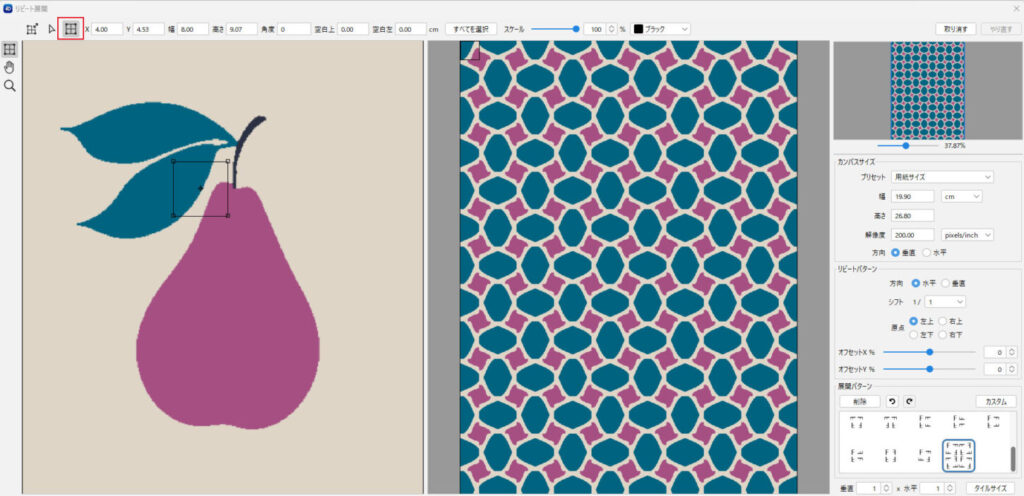
メッシュ範囲選択ツールを選択して、オリジナル画像の一部分を選択してリピート展開します。
(画像のすべてを選択するには「すべてを選択」をクリックします)

リピート範囲を設定をした展開例



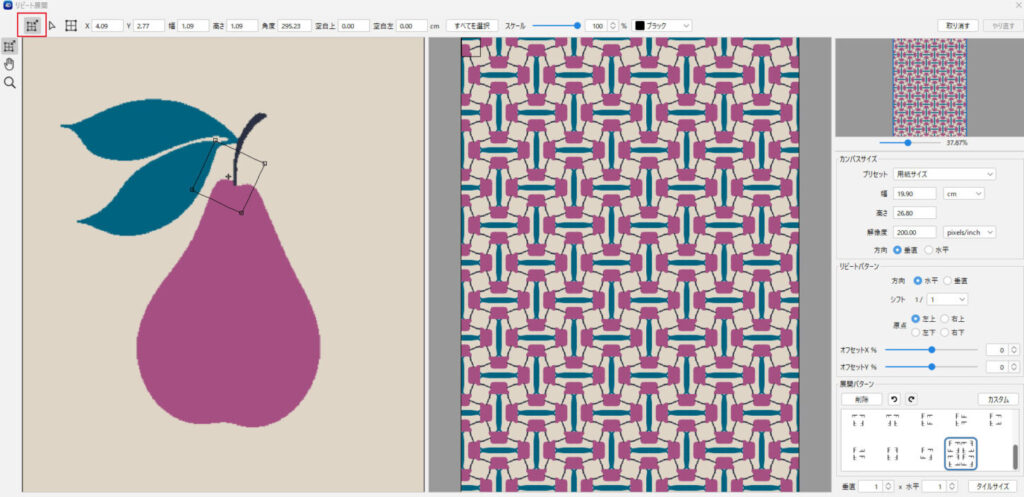
メッシュポイント移動ツール
・ポイントを移動:Ctrl(Mac:⌘)+ ドラッグ
・回転角度を45度単位に固定:Shift + ドラッグ
・メッシュラインの追加:Shift + クリック
・等間隔にメッシュラインの追加:Ctrl + Shift(Mac:⌘ + shift)+ クリック
・メッシュラインの削除:Alt(Mac:option)+ クリック

メッシュデータの保存
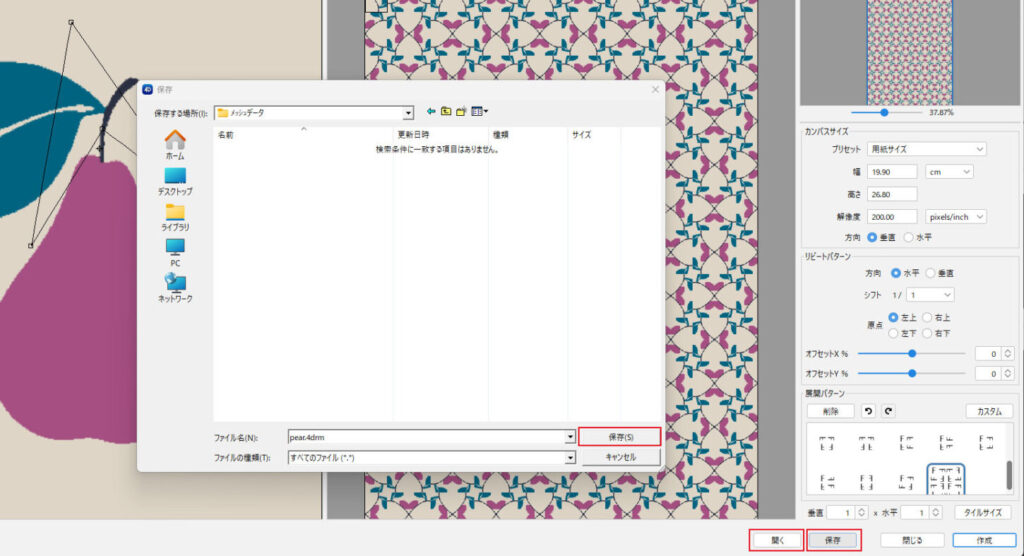
1.「保存」をクリックします。
2. 保存する場所を確認して、ファイル名を入力し「保存」をクリックします。(.4dm)
3. 「開く」でデータを読み込めます。
タイルサイズ
- 1リピートを抜き出すには「タイルサイズ」をクリックしてから「作成」をクリックします。

- メイン画面に戻り、設定した用紙にリピート展開された画像が作成されます。
※リピート展開前の画像にレイヤーや配色がある場合は、リピート展開後も保持されます。非表示のレイヤーは削除されます。

タイルサイズの再設定
ステップ送りの柄を正送りの1リピートに再設定します。
- リピートパターンおよび展開パターンを設定します。
- 「タイルサイズ」をクリックします。

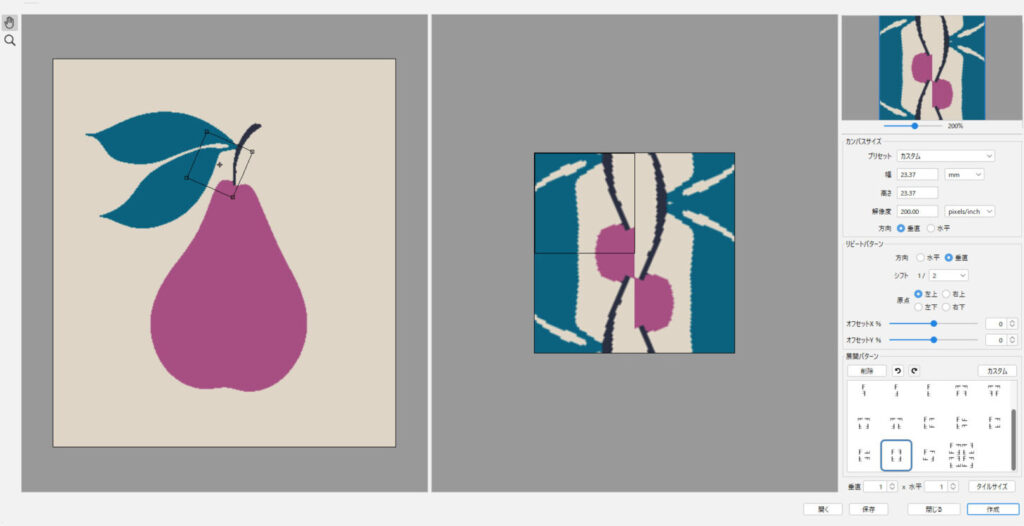
- [1]で設定したステップで展開された柄を、正送りの1リピートに再設定した画面が表示されます。

垂直1×水平1
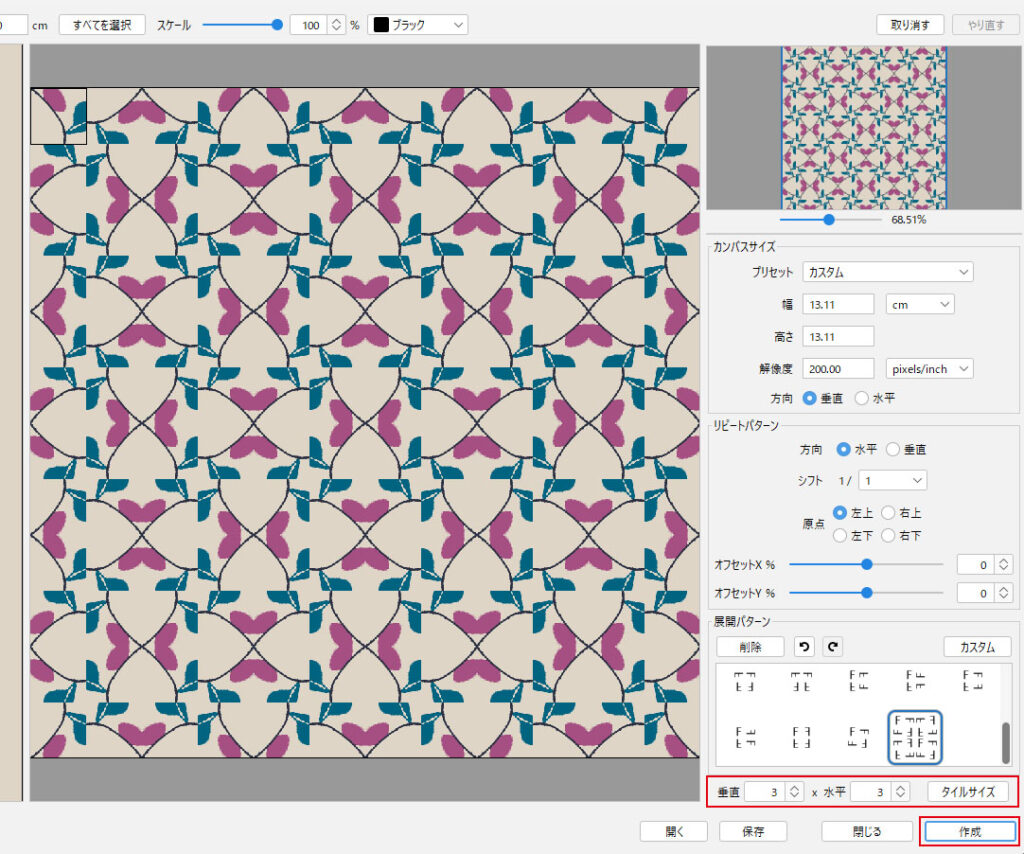
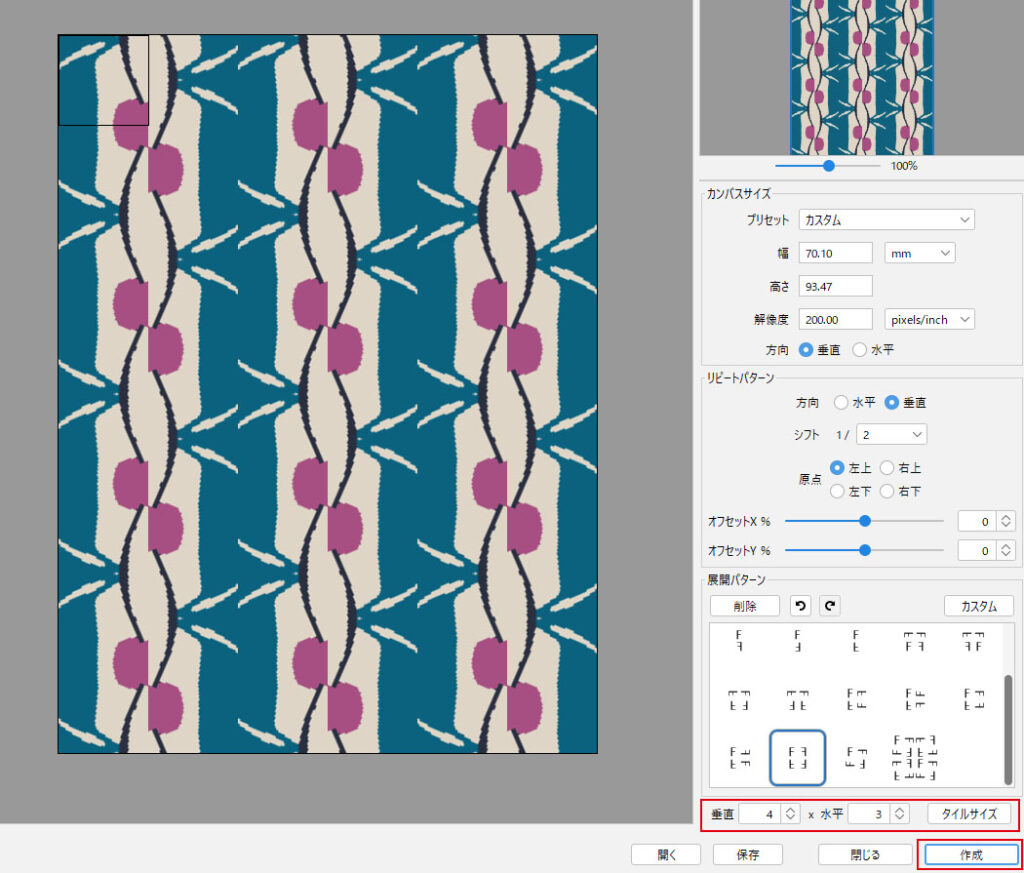
- タイルサイズの垂直/水平のリピート数(10 × 10まで)を設定をします。
- 「タイルサイズ」をクリックします。(展開画像が更新します)
- 「作成」ボタンをクリックします。

垂直4×水平3
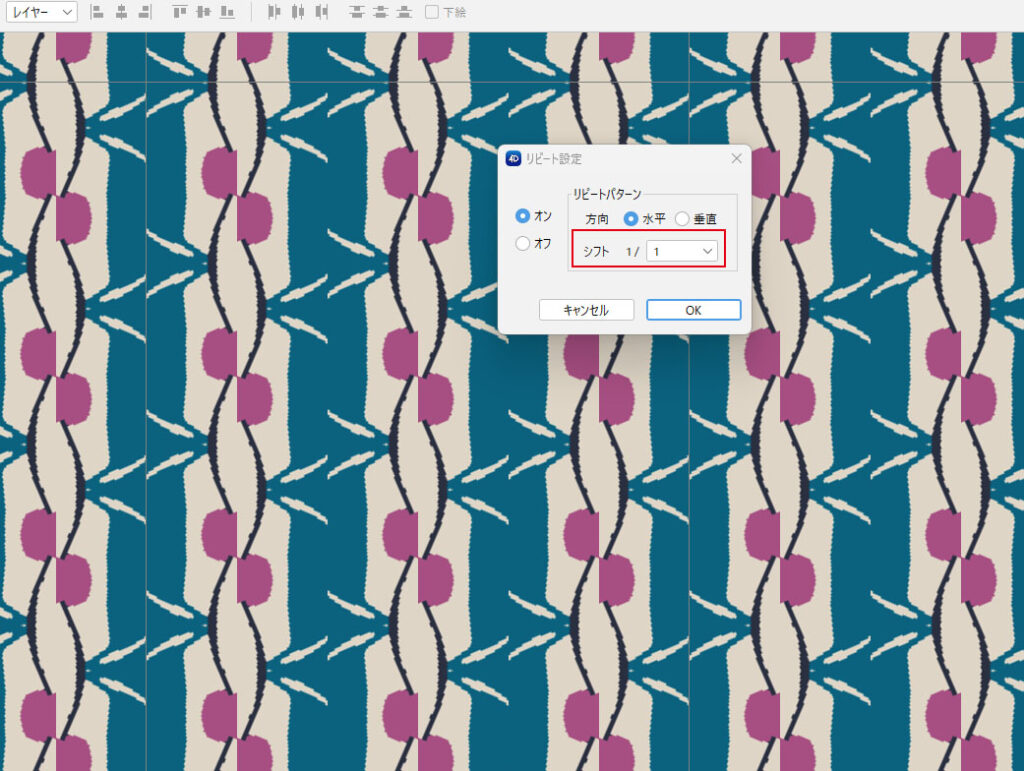
- 表示メニュー>リピート設定 を選択し、リピートパターンのシフトを1/1(正送り)に設定して確認します。

生地の歪み補正
スキャン入力した生地の歪みを補正します。
- スキャンした歪みのある画像データ(生地)を開き、モジュールメニュー>リピート展開 を選択します。
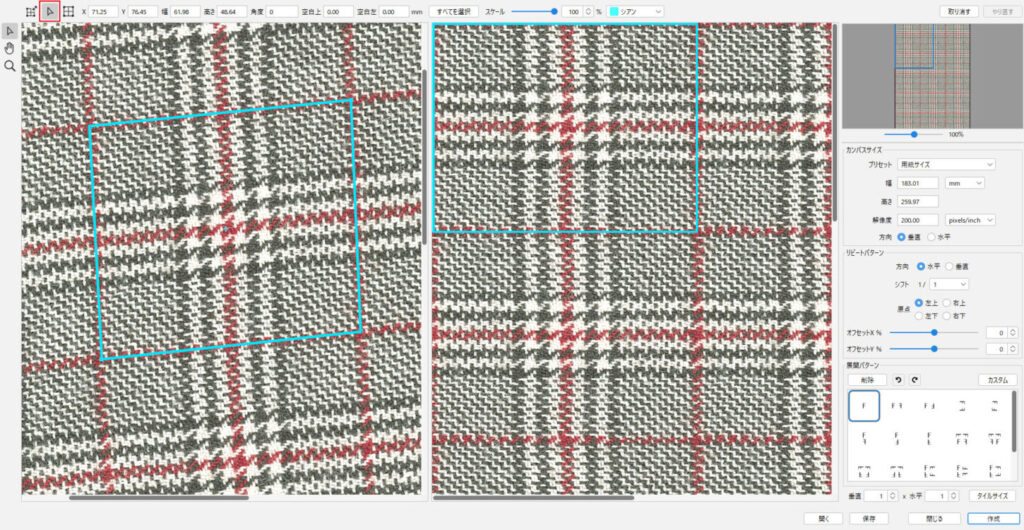
- メッシュ範囲選択ツールで生地の1リピート分の範囲を作成します。

- メッシュポイント移動ツールを選択し、4点のポイントを生地の1リピート分に沿って移動します。
展開画面(右)を確認しながら調整します。

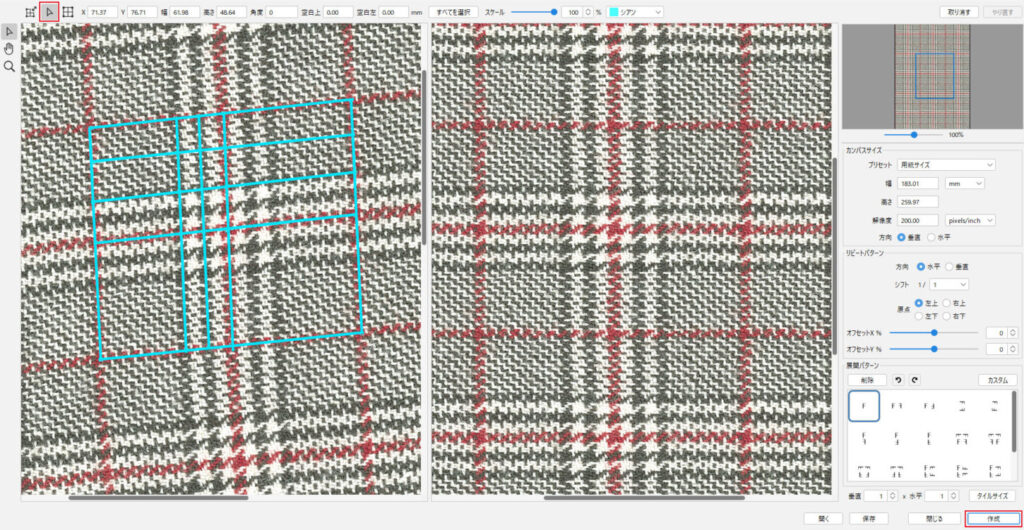
- メッシュポイント移動ツールで、メッシュのライン上を Shift + クリックすると、メッシュラインが追加されます。メッシュを増やし動かすことで生地の歪みを細かく調整します。
メッシュの作成方法は、マッピング/メッシュの作成と編集を参照してください。 - 展開画面(右)を確認して調整が完了したら「作成」をクリックします。
1リピートを抜き出すには「タイルサイズ」をクリックしてから 「作成」ボタンをクリックします。

メッシュポイント移動ツール
- ポイントを移動:Ctrl(Mac:⌘)+ ドラッグ
- 回転角度を45度単位に固定:Shift + ドラッグ
- メッシュラインの追加:Shift + クリック
- 等間隔にメッシュラインの追加:Ctrl + Shift(Mac:⌘ + shift)+ クリック
- メッシュラインの削除:Alt(Mac:option)+ クリック
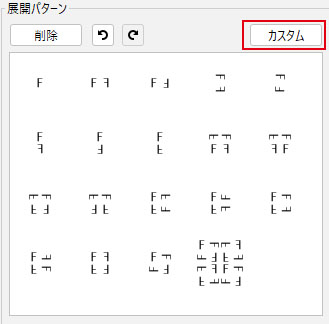
カスタムパターンの作成方法
- 「カスタム」をクリックして、展開パターンを任意に作成します。

- 展開パターン 縦×横(4 × 4まで)を設定します。

- 枠をクリックして表示された「F」の方向マークから向きを選択します。

- 任意の展開パターンが設定が完了したら「追加」をクリックして登録します。キャンセルの場合は「プリセット」ボタンで元のパターン一覧に戻ります。

- 展開パターンに新たに登録されます。

- パターンを削除するには、展開パターンを選択して「削除」をクリックします。矢印ボタンで取り消し(やり直し)できます。