型押し
擬似的に生地のような素材感を型押しします。RGBカラーのみ対応しています。
- 型押しに使用する画像を開きます。
- インデックスカラー画像の場合は、イメージメニュー>RGB カラーに変換>全てのレイヤー を選択します。
- 一部分に型押しする場合は、選択範囲を作成しておきます。
ヒント
チェックデータ、テキスタイルデータに型押しを行う場合は、
縞入力メニュー>イメージに書き出し>イメージタイプ:RGBカラーを選択して、書き出したイメージに型押しします。
参照:チェックの基本操作/イメージに書き出し
参照:保存(テキスタイル)/イメージに書き出し
ニットデータの場合は、
オプションメニュー>イメージに書き出し>解像度を選択して、書き出したイメージに書き出しします。
参照:保存(ニット)/イメージに書き出し

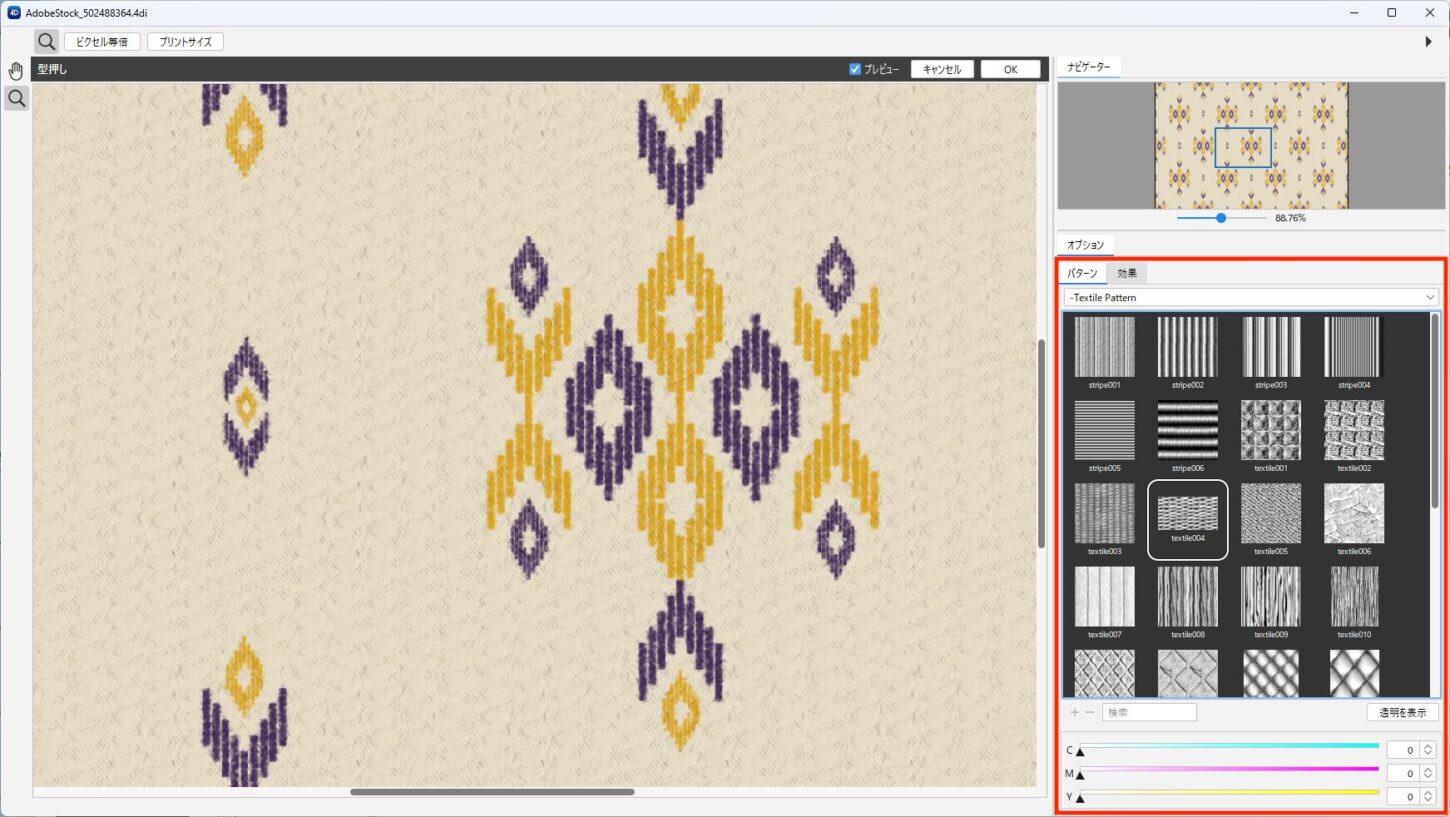
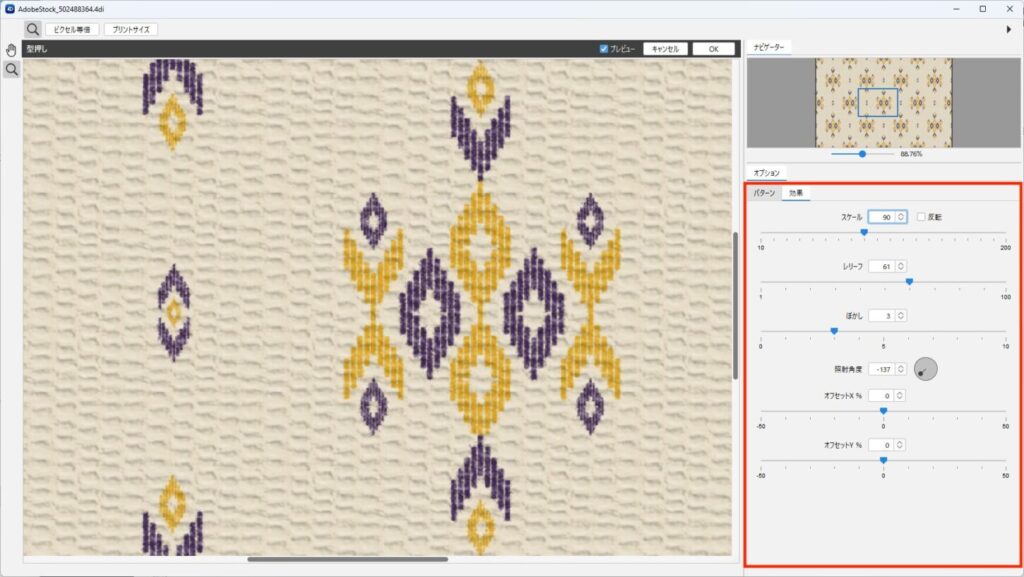
- フィルターメニュー>型押し を選択します。
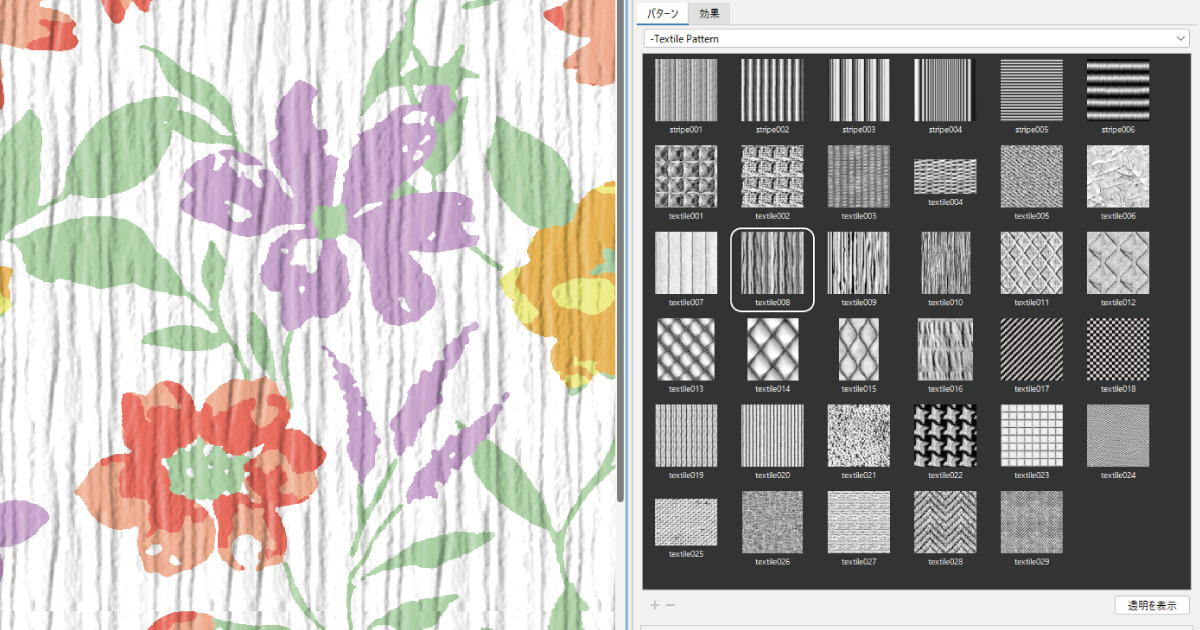
- 「パターン」タブの「∨」プルダウンメニューからグループを選択します。
- 型を選択します。
- カラーバーをドラッグして色味を調整します。

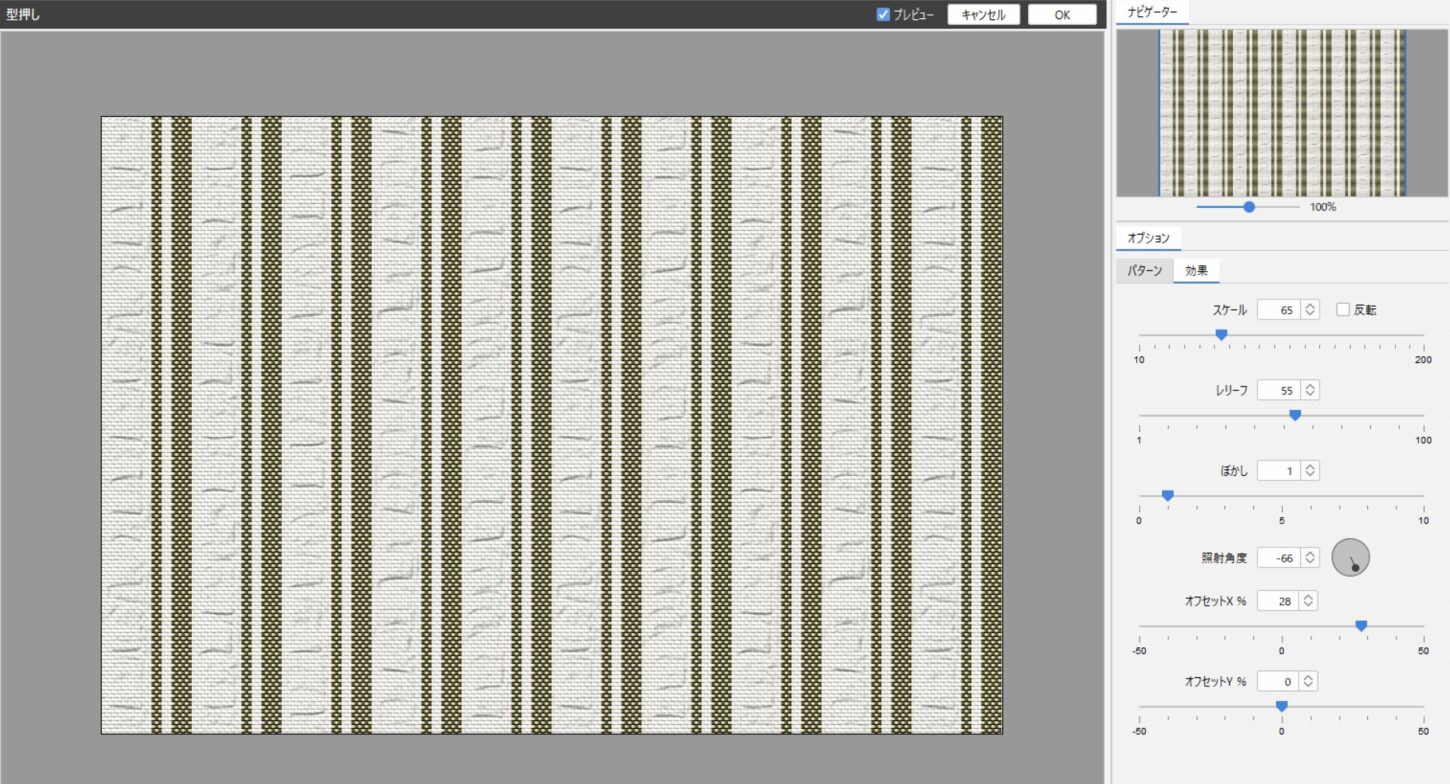
- 「効果」タブを選択します。
- 下記の項目を調整して 「OK」をクリックします。
- スケール(10~200) 反転:凹凸を反転
- レリーフ(型の深さ1~100)
- ぼかし(0~10)
- 照射角度
- オフセットX:X 軸移動(-50~50%)を位置調整
- オフセットY:Y 軸移動(-50~50%)を位置調整

オリジナル型の登録
オリジナルの型押しパターンを登録します。
サッカー素材の生地を入力する例を紹介します。
- 生地をスキャナーにセットして入力します。
- 入力した画像から1リピート分を切り取ります。
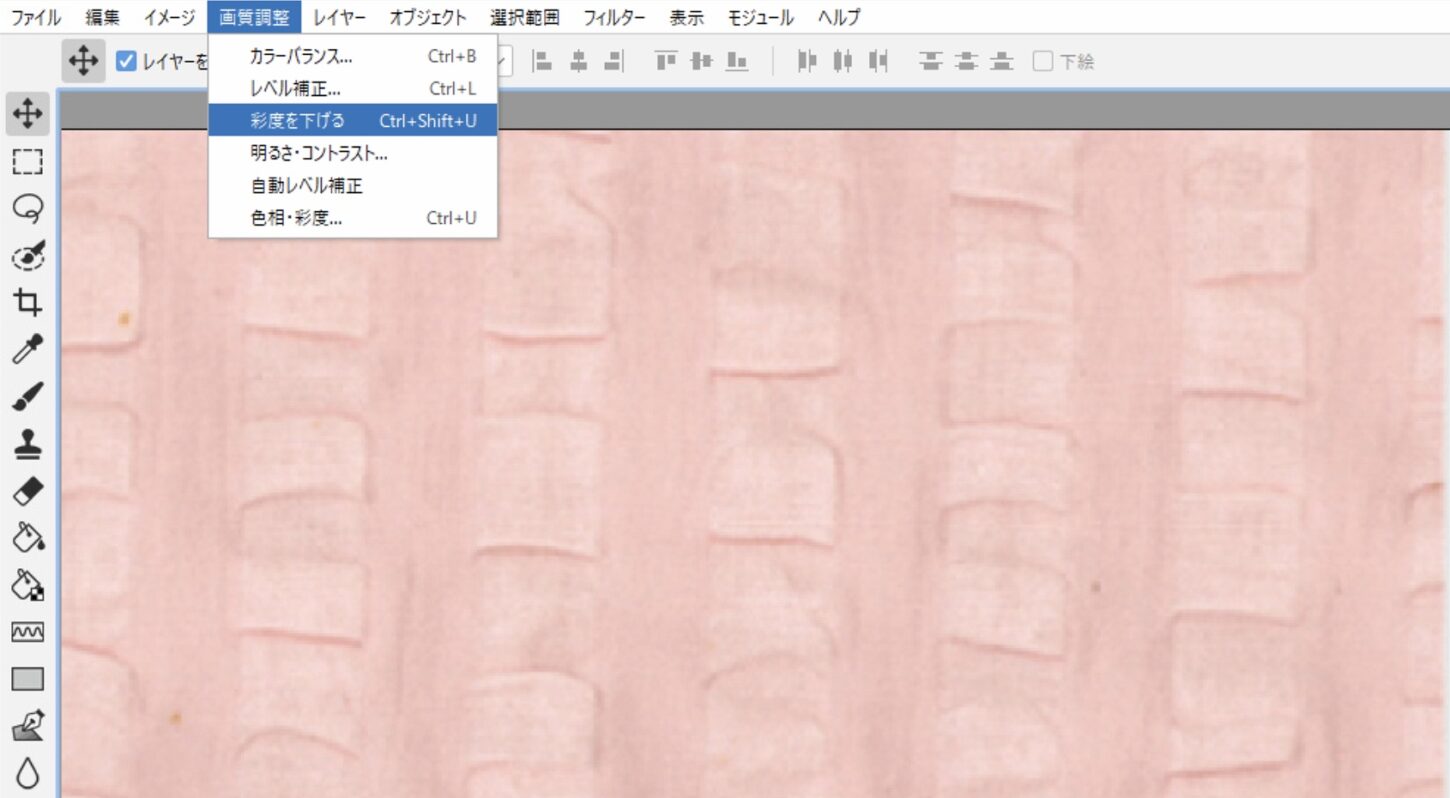
※2,000 × 2,000 pixels 以内のサイズが対応しています。 - 画質調整メニュー>彩度を下げる を選択し、画像をグレースケールに変換します。

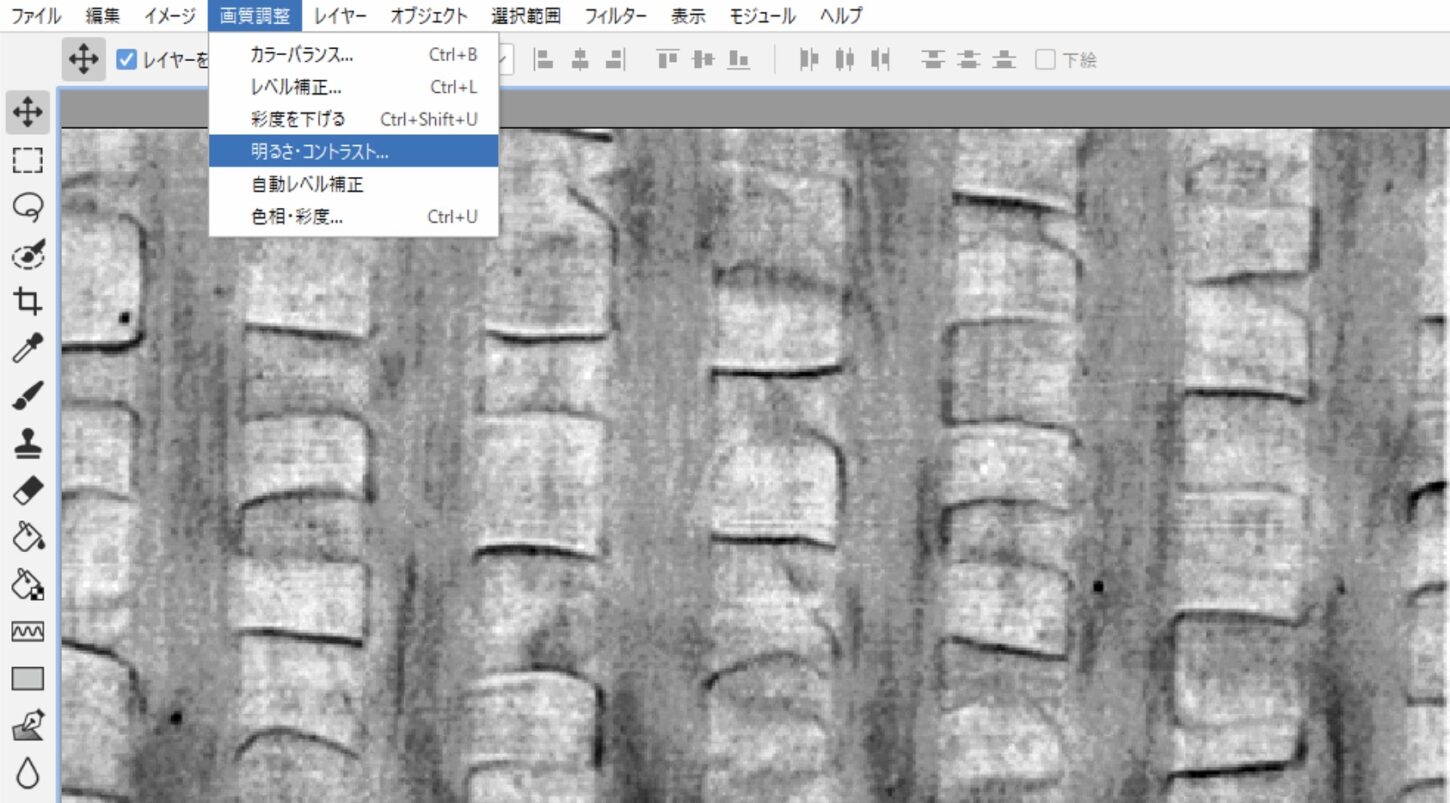
- 画質調整メニュー> 明るさ・コントラストやレベル補正を選択し、陰影をくっきりさせて素材感を出します。
- グレースケールに変換した画像を、ファイルメニュー>書き出し>PNGイメージ を選択して、デスクトップ等の任意の場所に保存します。

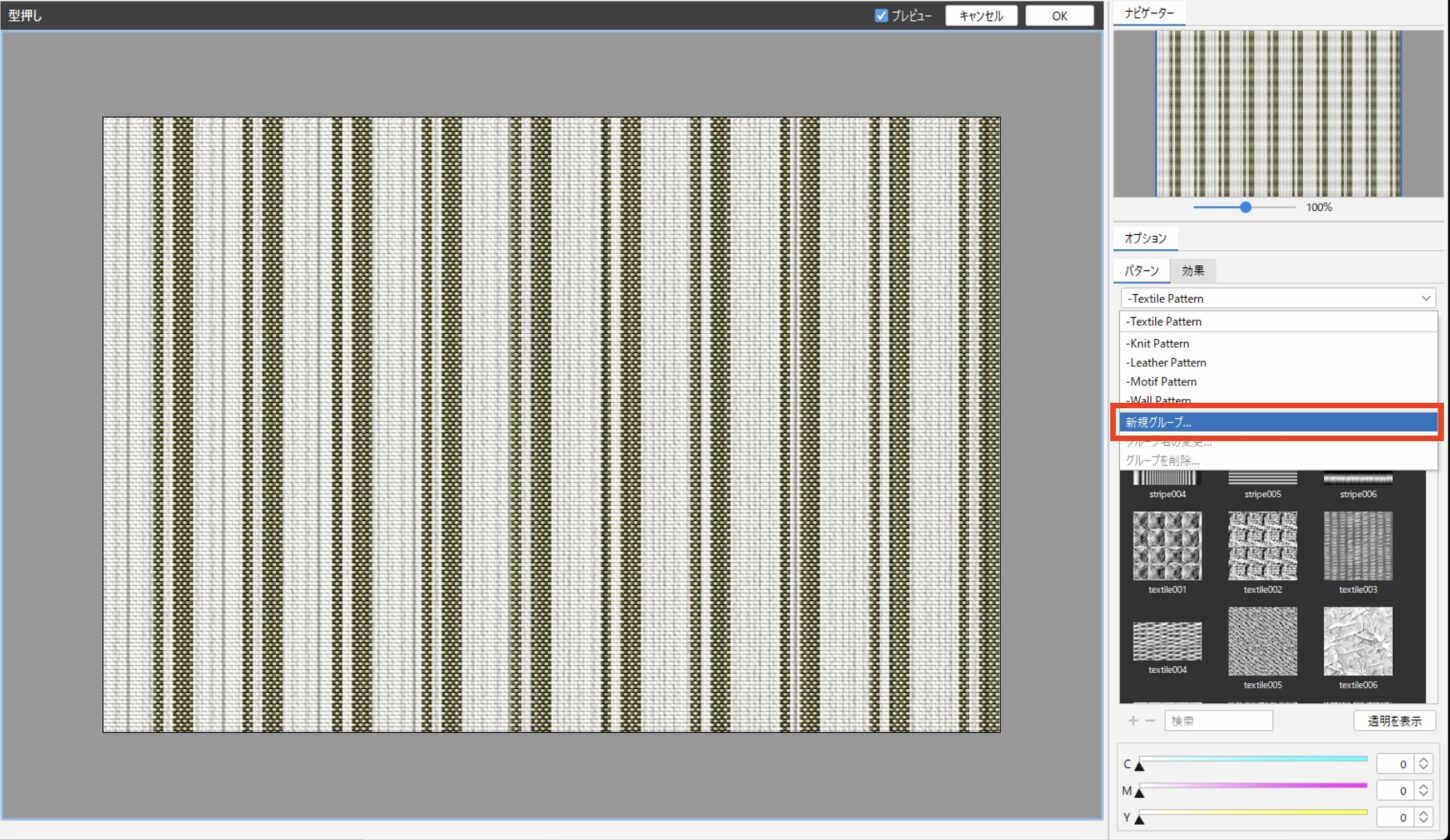
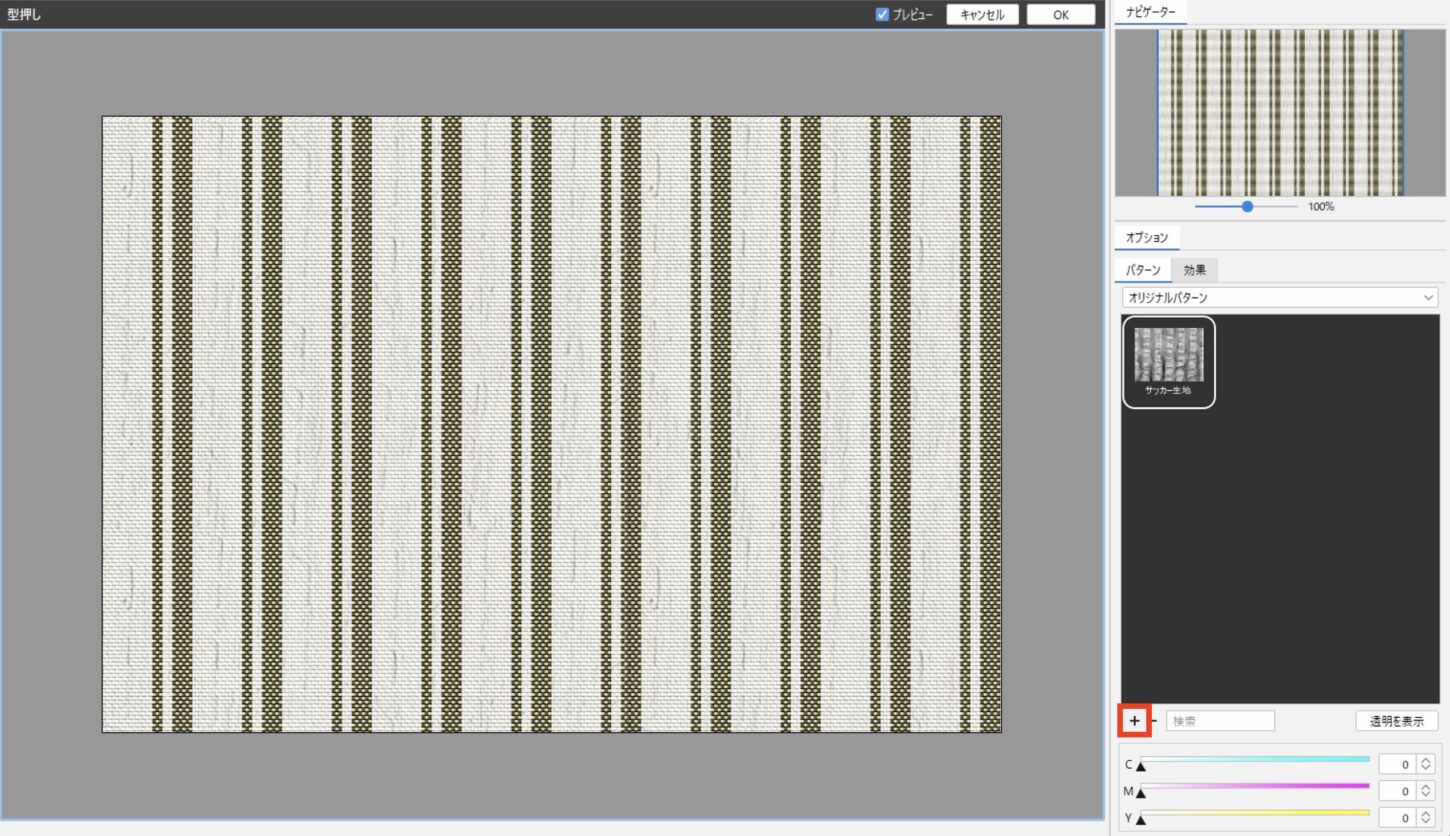
- フィルターメニュー>型押し を選択し、「∨」プルダウンメニューから「新規グループ」を選択します。
- グループ名を入力して「OK」をクリックします。

- 「+」ボタンをクリックし、[5] で保存したPNGファイルを選択し「開く」ボタンをクリックすると、パターンが登録されます。

- 登録したパターンを選択して、「効果」タブを調整します。