ストライプ柄を作成します。
ストライプの基本操作
カラーモード(RGBカラー/インデックスカラー)の選択によって表示と操作が異なります。
1. イメージファイルの準備
- ファイルメニュー> 新規>イメージ を選択します。
- カラーモード(RGBカラー/インデックスカラー)を選択します。
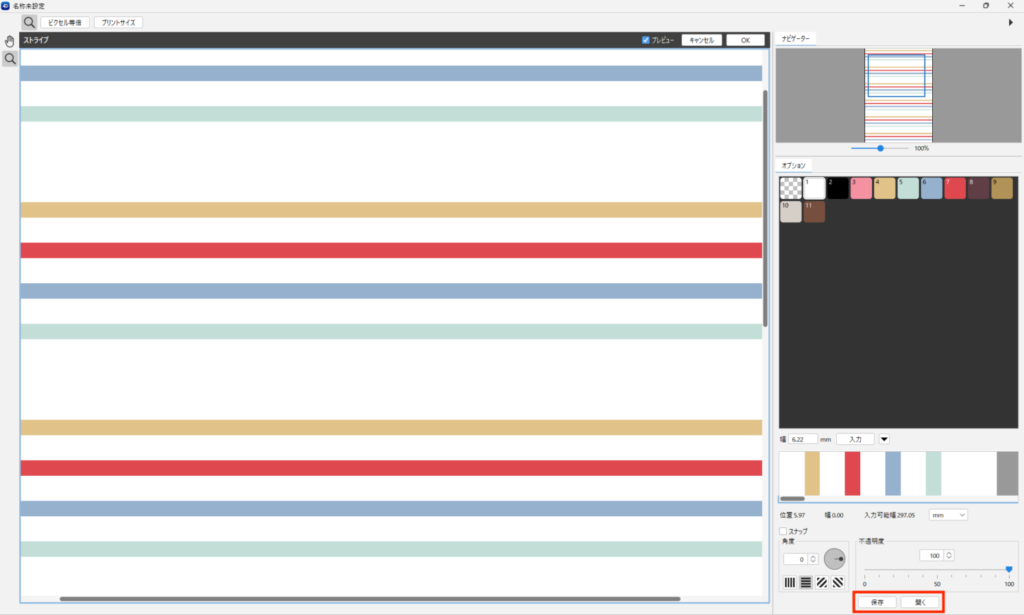
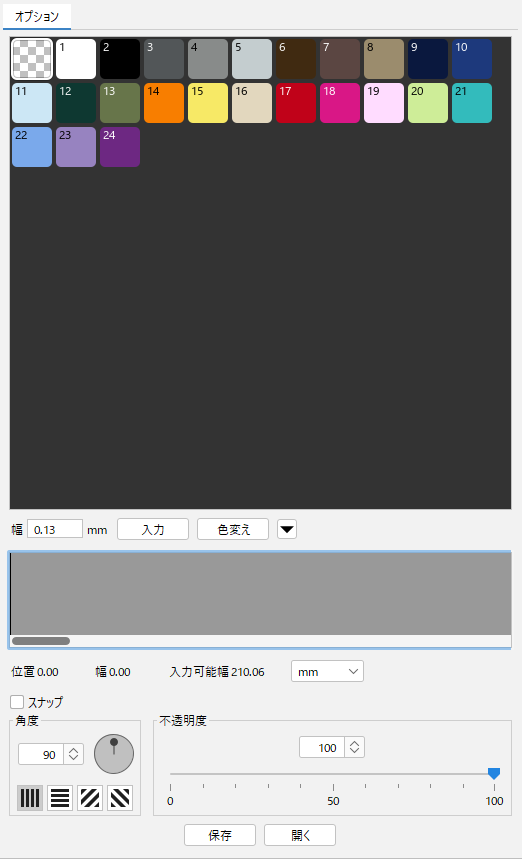
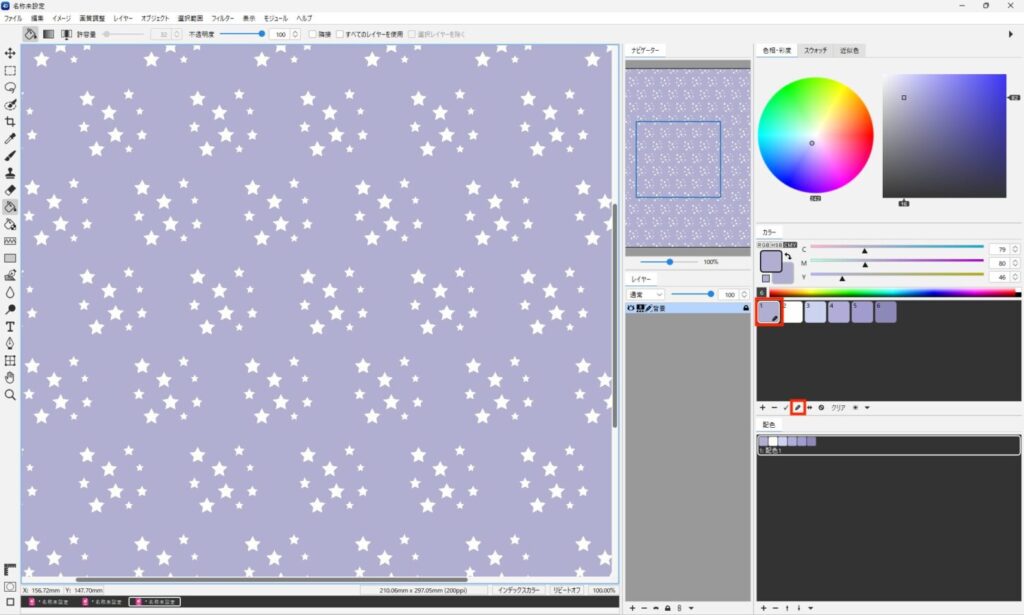
・RGBカラーの場合:ストライプダイアログに入った時、透明色+基本の24色が表示されます。
・インデックスカラーの場合:あらかじめカラーパネルに必要な色を追加しておきます。
※色を追加せずにストライプダイアログに入った場合、透明色・白・黒の3色が表示されます。
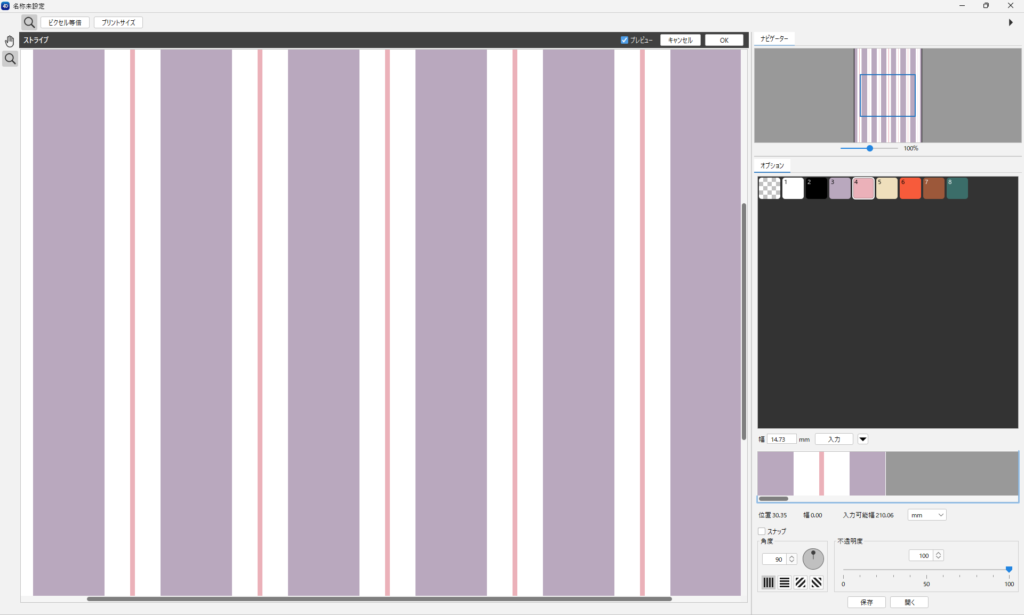
2. ストライプを作成する
- モジュールメニュー>ストライプ を選択します。


- オプションパネルの、色を選択します。
※RGBカラーの場合は、選択した色を 「色変え」ボタンで色変更します。 - 幅に数値を入力します。
※ストライプウィンドウに直接ドラッグで幅の選択も可能です。 - 「入力」ボタンをクリックします。
- [2]~[4]の手順を繰り返し、1リピート分の配列を入力します。
- 「OK」をクリックして確定します。

オプションパネル

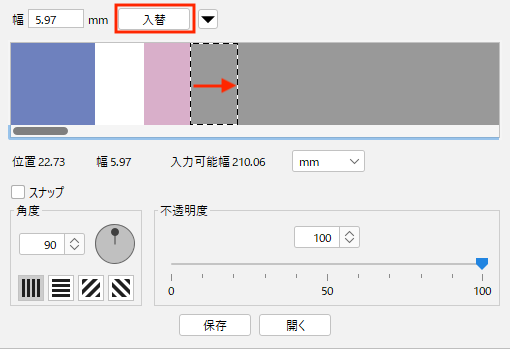
ストライプウィンドウに直接ドラッグで幅を選択(入替)
- ストライプウィンドウを左から右にドラッグし、幅を選択します。(幅の数値情報を確認します)
- 色を選択して「入替」ボタンをクリックします。または Enter(Mac:return)を押します。色をダブルクリックして入力も可能です。

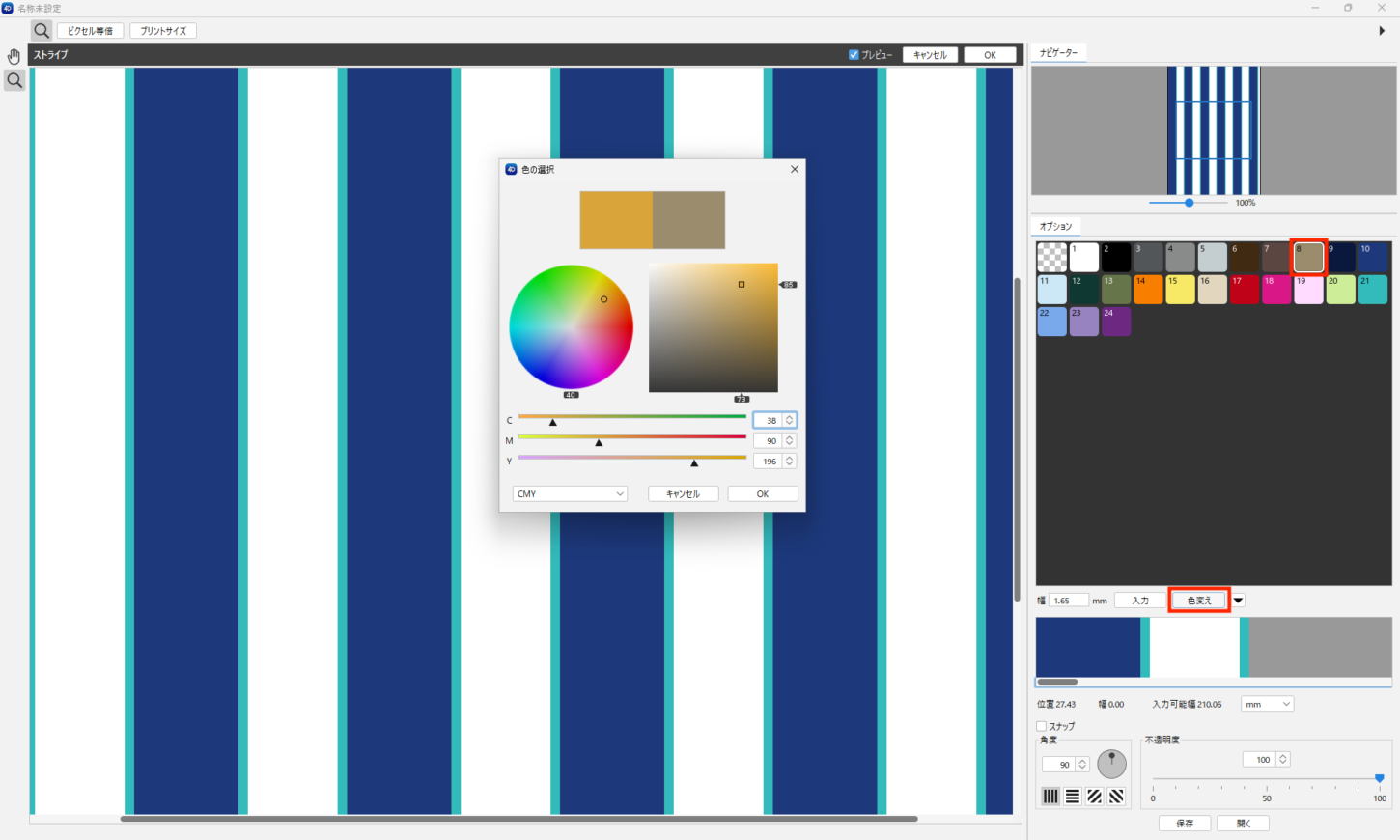
色変え
RGBカラーの場合は「色変え」ボタンをクリックして色を作成しながら配列を組みます。
※インデックスカラーの場合は、作成後メイン画面で色変更できます。

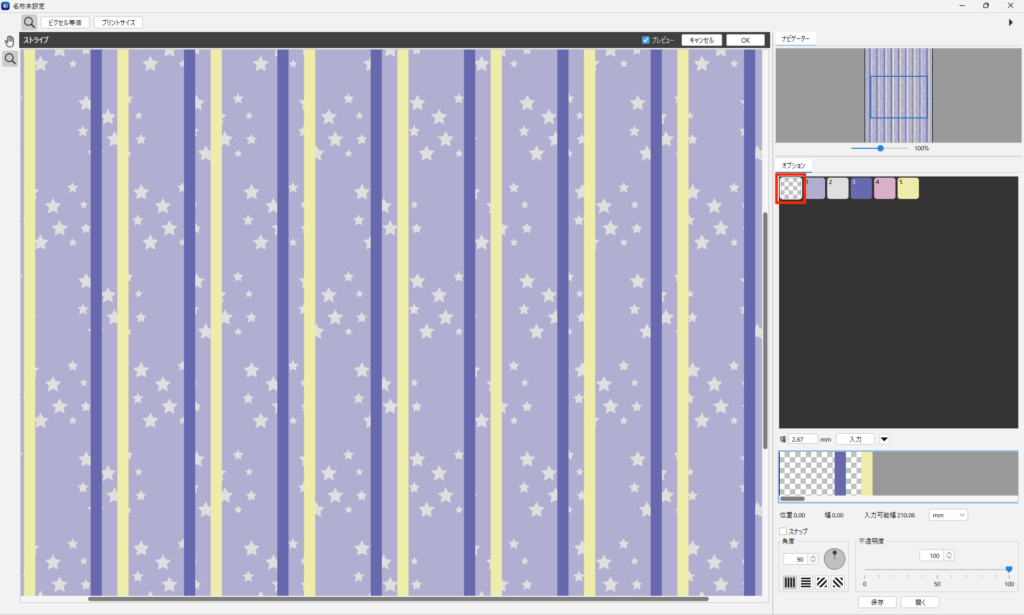
透明色の活用
透明色を活用すると、用意した画像の柄を生かしてストライプ柄を作成します。

指定色の活用
インデックスカラーの場合、指定色を設定すると指定色だけにストライプを作成します。
- カラーパネルから指定したい色を選択します。
- カラーパネル下の「指定」ボタンをクリックすると、選択した色に鉛筆マークが表示されます。

- モジュールメニュー>ストライプ を選択します。
- ストライプ柄を作成します。

メニュー
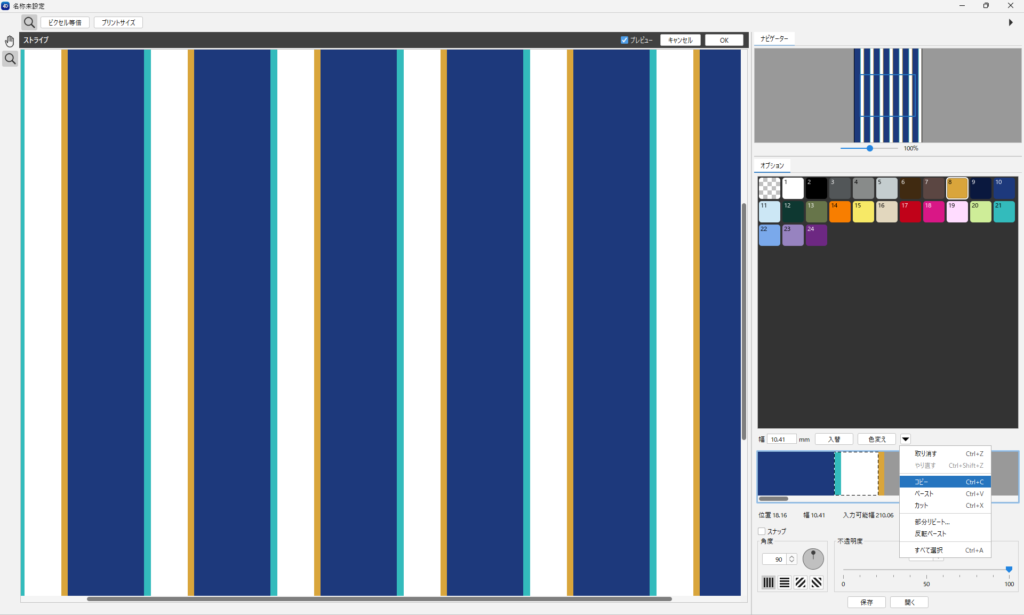
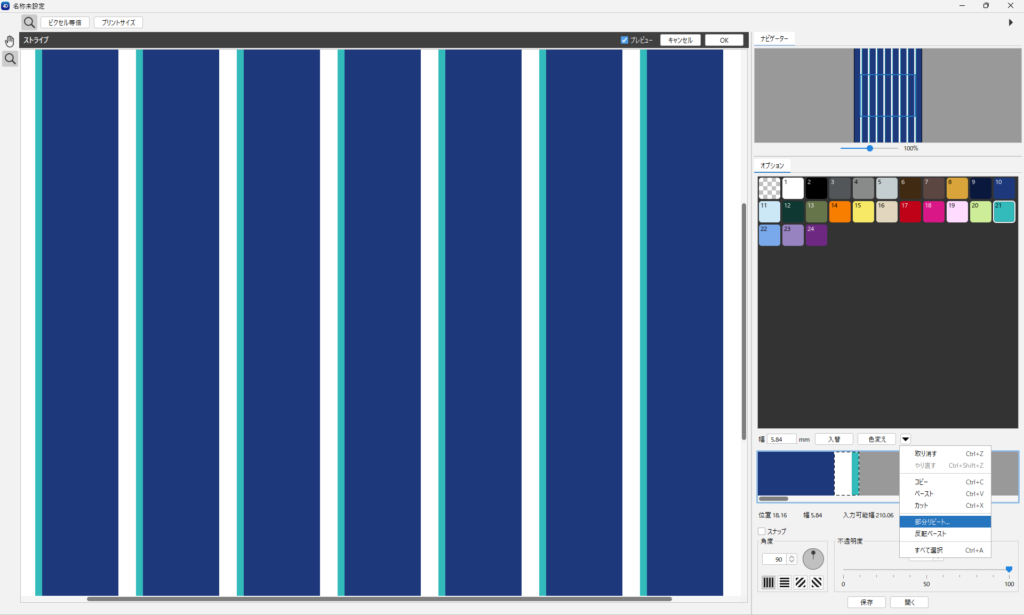
「▼」メニューから、編集項目を選択します。
コピー、ペースト、カット、部分リピート、反転ペースト等の編集メニューが格納されています。
コピー&反転ペースト
- ドラッグ(または縞をダブルクリック)して選択範囲を作成します。
- 「▼」メニュー> コピー を選択します。

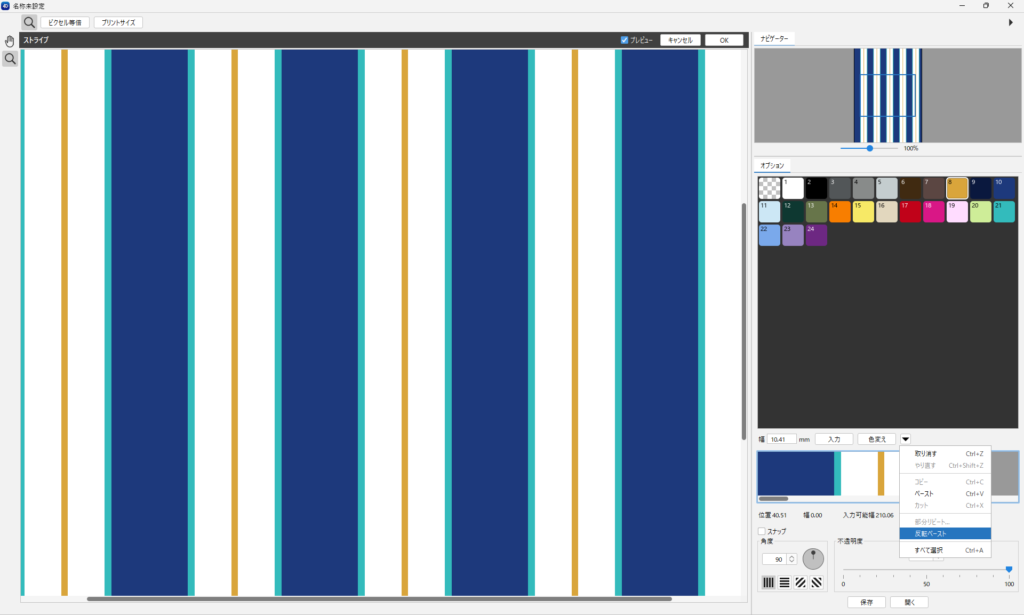
- ペーストする始点をクリックします。
- 「▼」メニュー>反転ペースト を選択します。

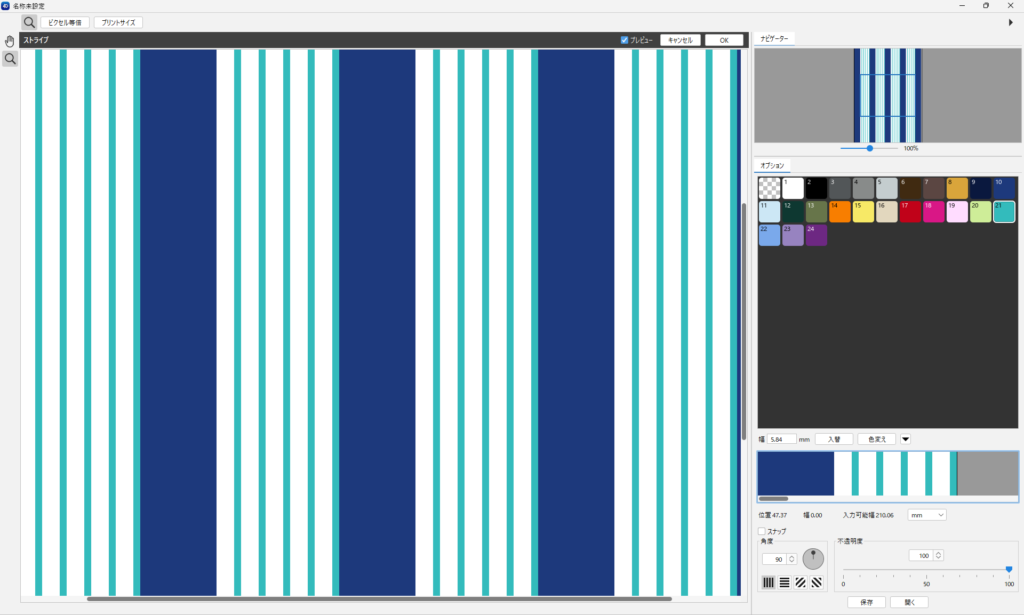
部分リピート
- ドラッグ(または縞をダブルクリック)して選択範囲を作成します。
- 「▼」メニュー> 部分リピート を選択します。

部分リピートされました。

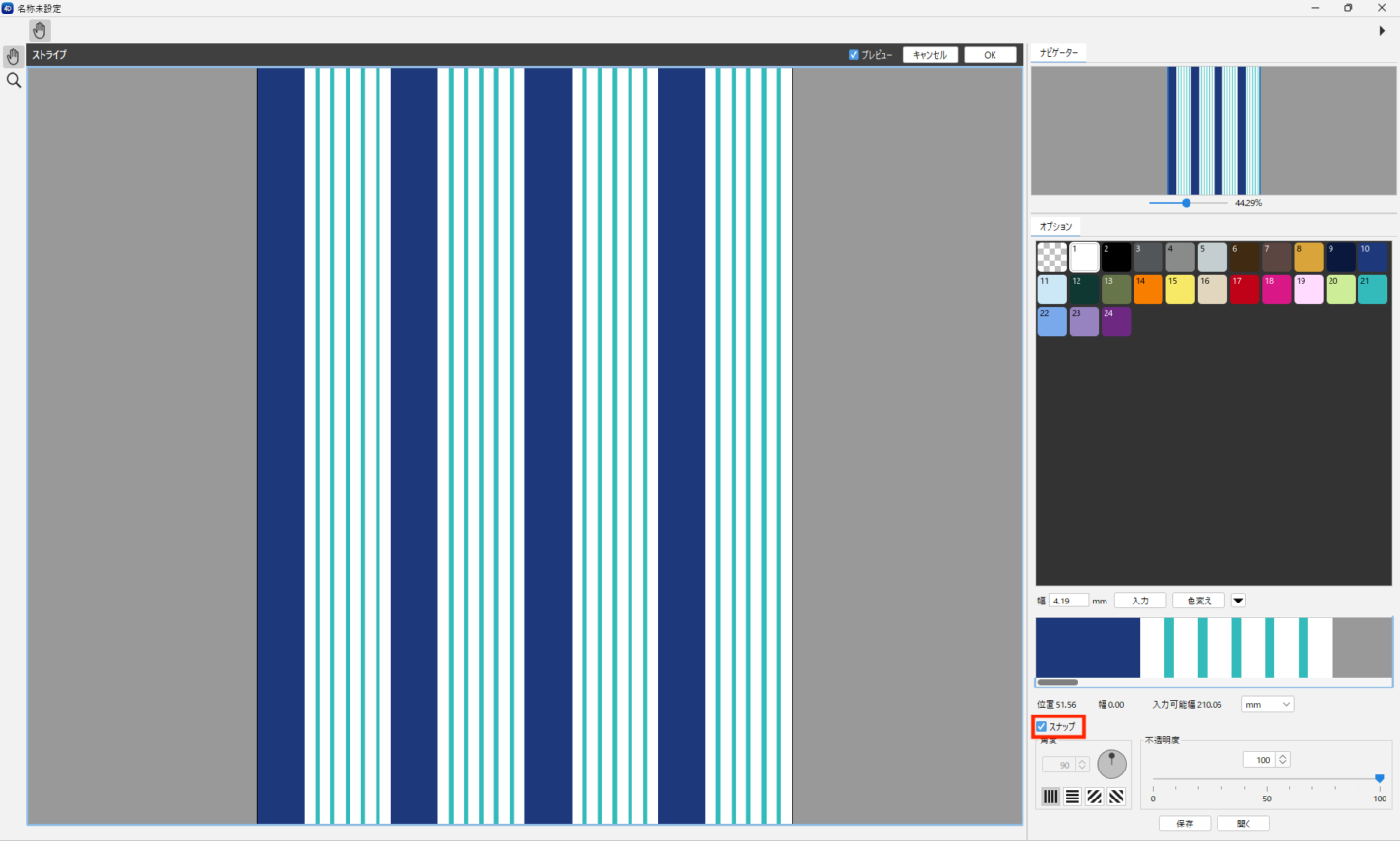
スナップ(リピート)
スナップに☑ を入れます。
送りがつくように幅をスナップ制御します。

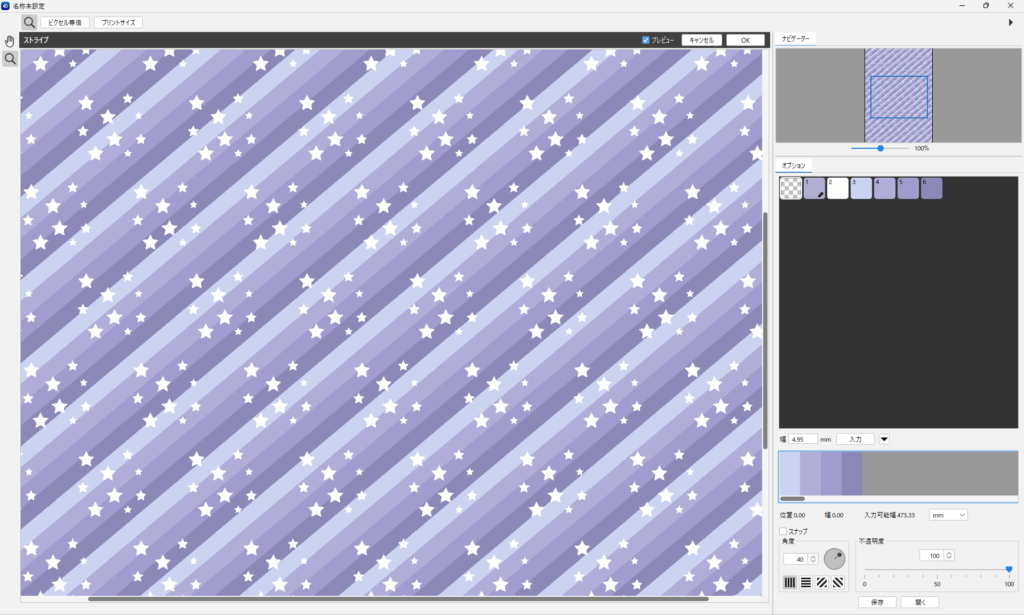
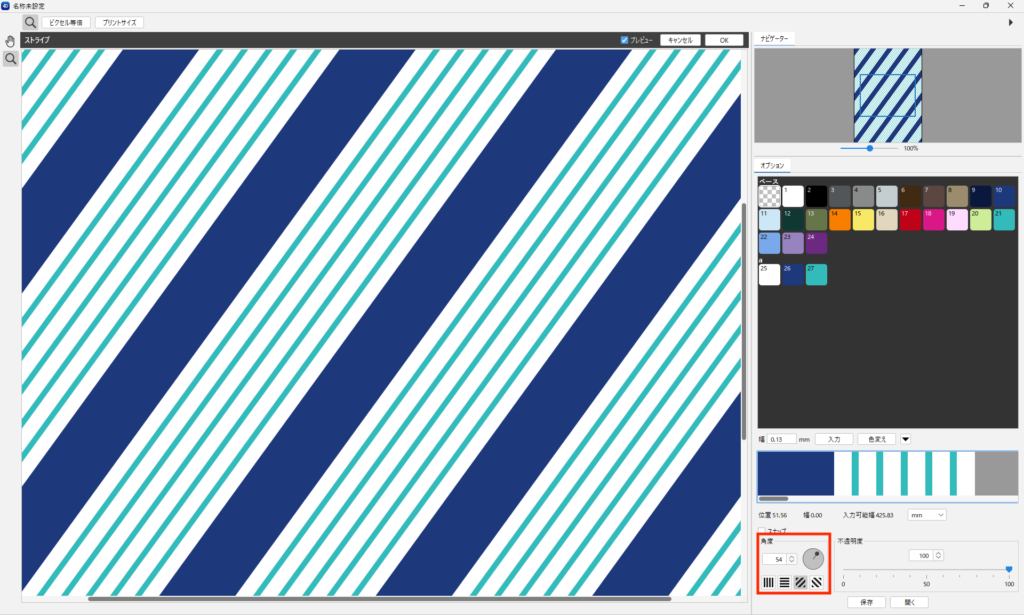
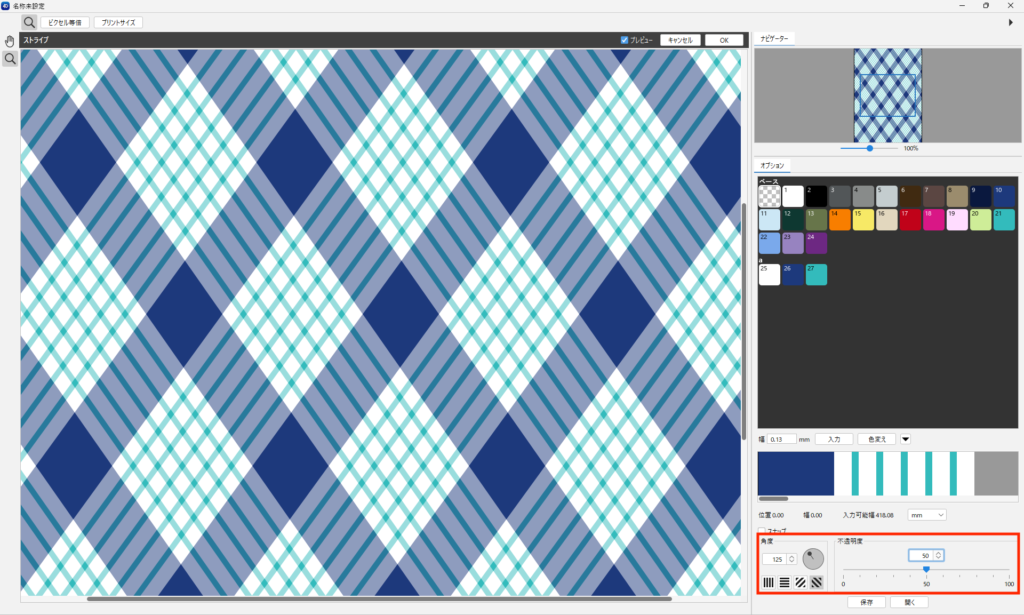
バイアスを重ねる(角度・不透明度)
- ストライプ柄を作成し「角度」を数値入力します。
(スナップに☑ を入れた場合、角度は自動的に設定されます) - 「OK」をクリックして確定します。

- 再度ストライプに入り、同じストライプ配列のまま逆バイアスになるように「角度」を数値入力します。
- 不透明度を50%に設定します。
- 「OK」をクリックして確定します。

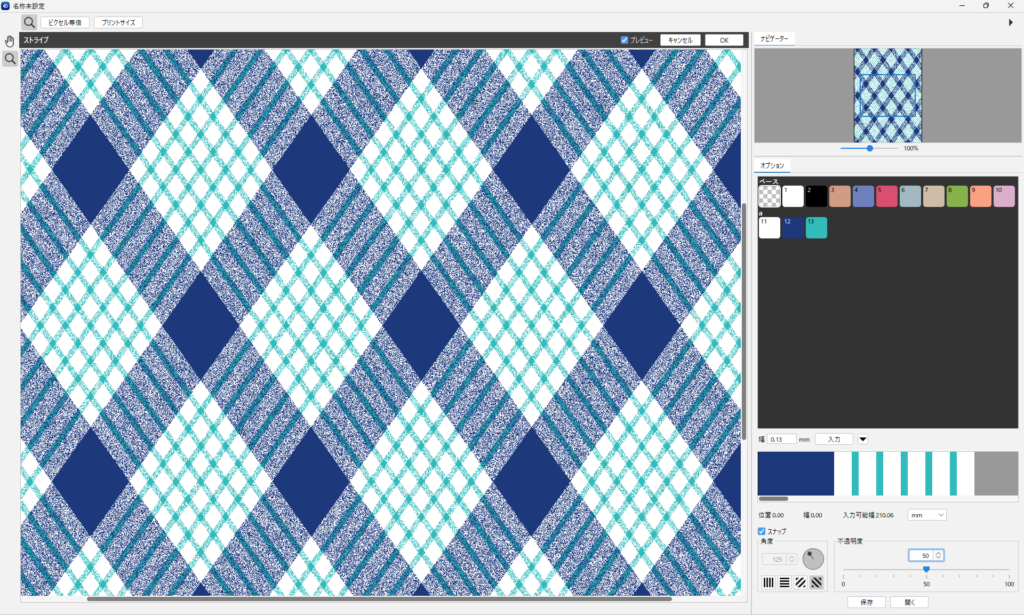
インデックスカラーの場合、不透明度を設定するとディザ表現になります。

ストライプデータの保存
作成したストライプの色や数値情報を保存します。一度アプリケーションを終了すると数値情報が消えてしまうため、ストライプデータを再編集する際に有効です。
- 「保存」ボタンをクリックします。
- 保存先とファイル名を設定し「保存」をクリックします。(.4dst)ファイル形式として保存されます。
- 「開く」ボタンで、保存した色や数値情報を読み込みます。